Axure教程:用中继器制作高亮搜索效果
高亮其实就是Highlight,即特定字段在搜索结果中高亮显示。显示方式又很多,例如,字体加粗或者字体变红……简单来说就是和其他普通文本有所区别。
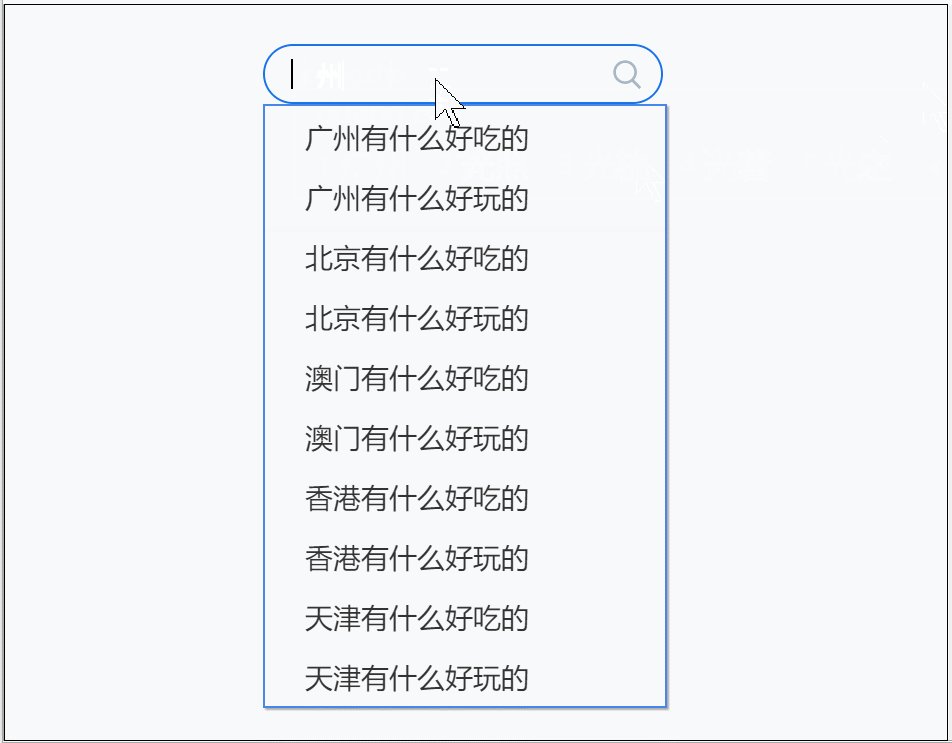
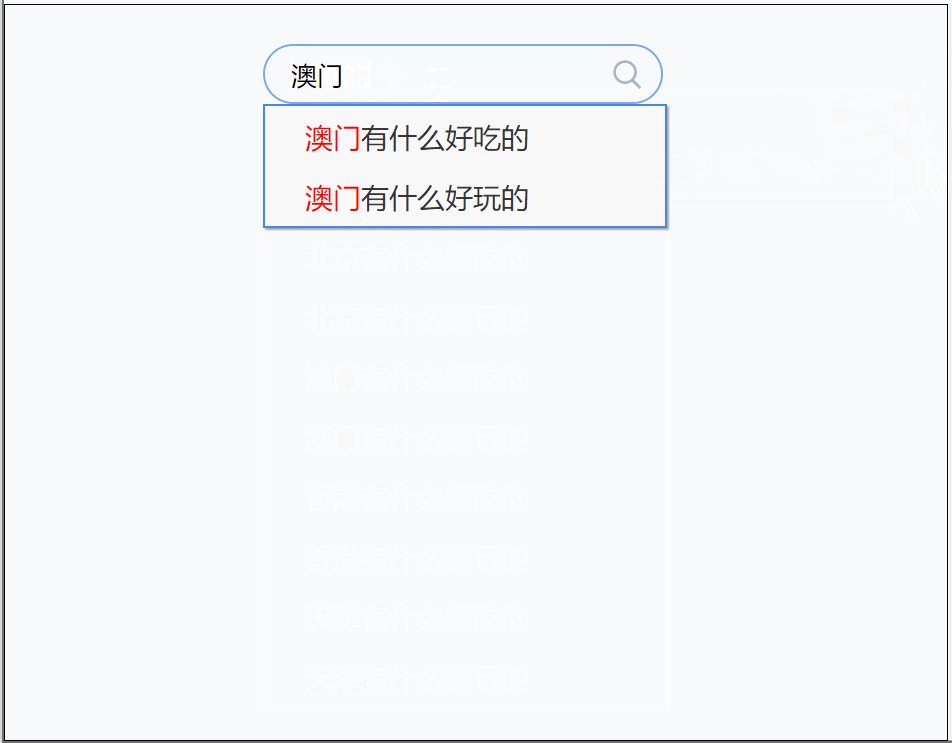
今天作者就教大家怎么用中继器制作一个既方便使用,同时又具备高保真效果高亮搜索框的原型模板,具体效果如下图所示,简单来说就是可以模糊搜索中继器内数据的同时,将对应搜索文字的文本变红。

原型预览地址:https://ds0b48.axshare.com/#g=1
那下面我们一起开始制作吧。
一、原理介绍
首先我们讲一下怎么讲一段内容里的某段文字变红的原理,主要用到文本切割的方法,总共用到三个函数:
- length函数,可以得出搜索文本的长度
- indexof,可以计算出搜索文本在原来文本的第几位
- slice,可以截取文本的一部分
简单来说其实就是分成三段,开始到搜索文本之前,搜索文本,搜索文本后面的文本,用设置富文本的交互就可以将中间那段变成红色即可。
例如整段文本为Axure高保真原型,搜索内容为高保真,那我们通过length函数获取到高保真的长度为3,在整段文本(Axure高保真原型)中是第5位,这里需要注意indexof函数是从0开始的,我们看到的第一位实际是第0位,第二位就是第一位。
然后我们就用slice函数来分隔,首先取得获取高保真前面的内容Axure,这是第一段;第二段就是输入框里面的内容——高保真;最后一段就是搜索文字后面的内容——原型,其实就是搜索文字所在位置+长度后面的内容。
二、材料准备
材料包括中继器、输入框、文本标签、、搜索按钮、矩形、外框等等,下面我们一个个展开介绍。
1. 中继器
中继器是最重要的材料,因为只有通过中继器才可以实现模糊搜索。
中继器内部表格我们需要2列:
- Column0:在里面填写显示的选项或者说推荐内容、历史记录
- Column1:这里填写一般不会搜索到的文本即可,只用于后续逻辑处理
2. 中继器内部元件
以下所有元件都是放在中继器内部:
- 文字矩形(中继器内部自带的矩形),命名为新文本,这里我们改一下样式即可,也可以像案例一样增加移入变色的效果。
- 文本标签,命名为搜索文字,默认隐藏,只用于逻辑交互。
- 文本标签,命名为全部文字,默认隐藏,只用于逻辑交互。
- 文本标签,命名为记录文本位置,默认隐藏,只用于逻辑交互,默认值为0,用于记录搜索文字在整个文本中的位置。
- 文本标签,命名为记录文本长度,默认隐藏,只用于逻辑交互,默认值为0,用于记录搜索文字的长度。
3. 搜索元件
搜索元件有输入框、搜索按钮和背景矩形,具体样式可以自己设置,如下图所示:

4. 弹出组合
弹出组合其实就是上面的中继器和一个背景矩形组成,弹出组合默认隐藏即可。
三、交互制作
1. 中继器每项加载时交互
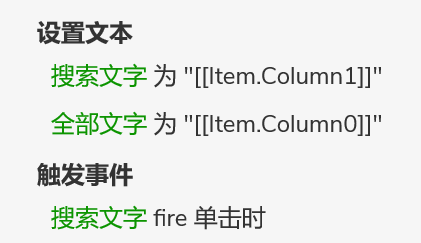
首先是用设置文本的交互,将Column0的值设置到全部文字的元件,将Column1的值设置到搜索文字的元件。然后触发搜索文字单击时的交互。

这里有些电脑速度比较慢的话,可能会有一个bug就是还没设置完文本就先触发了事件,如果出现这种情况的话可以在设置文本和触发事件之间建一个等待10ms的交互。
2. 搜索文字鼠标单击时
搜索文字鼠标单击的交互,实际就是将全部文本转化成富文本的一个交互,然后将富文本设置到新文本内。
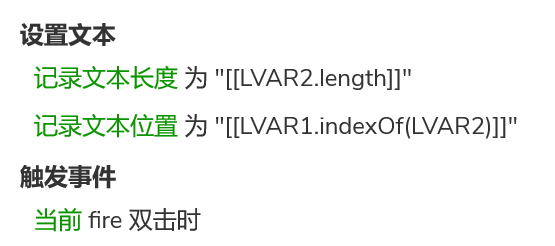
首先我们也是要用设置文本的交互,记录搜索文本的长度,以及搜索文本在全部文本里面的位置。
然后根据他的文字,在分情况讨论。

3. 搜索文字鼠标双击时
因为上面分了情况,所以要用触发事件触发到双击再继续写条件。
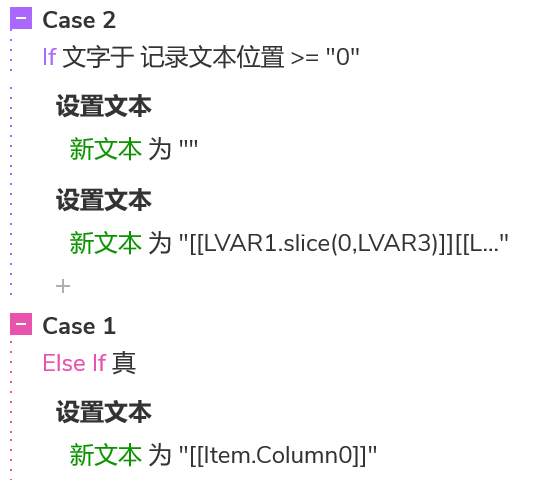
第一种条件是记录文本位置的值>=0,换句话说就是搜索到结果,那我们设置新文本的值为富文本,分成三段,具体逻辑可以看第一大点的思路,第一段就是全部文字的slice(0,记录文本的位置),这段就是搜索文字前的文本;第二段就直接是搜索文字,这里把它设置为红色即可,最后一段就是slice(记录文本的位置+记录文本长度),即搜索文字后面的内容。
如果第一种情况不成立,即记录文本位置的值小于0,那我们直接设置新文本的值为中继器内Column0的值即可,就是没有找到对应的文本,所以不需要做变色处理。

4. 文本框文字改变时
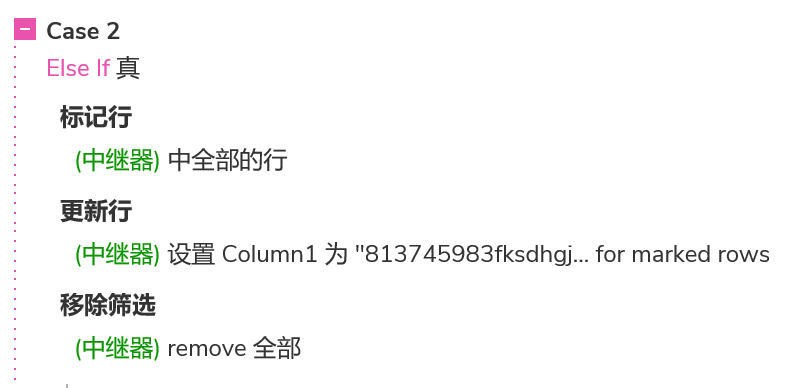
这里也是分两种情况:第一种是文本框内的文字不为空,即有输入内容。
我们就标记全部行,然后更新全部航的column1列,将输入框的值设置进去,这里相当于将输入框的值传进去。然后中继器会自动重新加载,相同的文字就会根据上面的交互变红。
然后我们在用筛选事件,对column0列筛选,筛选出对应的行内容,这里我们用到indexof的函数,如果结果>-1,即该行有对应的内容。

第二种情况就是文本框的值为控制,即没有搜索内容,这里其实我们移除中继器筛选就可以了。
但是我们同样也要标记全部行,然后更新全部行里面的column1的列,因为这列代表搜索内容,我们将它填写一串打乱的字符即可,放置误搜索。

5. 文本框获取焦点和失去焦点时
其实这里很简单,就是获取焦点是显示弹出弹窗,这里选择灯箱效果和置顶;失去焦点时隐藏弹窗组合即可。
6. 后续可增加的一些交互
其实做到第五步就完成了这个原型,后续试一下更加美化,例如移入输入框变色,获取焦点又变成另一种颜色,这些都是可以根据自己的喜好增加的。或者还有一些,例如点击搜索按钮或者点击内容跳转到对应的页面或者对其他中继器进行筛选,这些都可以根据自身需要增加。
做好以后,当我们再次使用时,只需要在中继器的表格里填写选项即可,自动生成交互效果,是不是很方便呢?
那以上就是本期的全部内容了,感谢您的阅读,我们下期见~88
本文作者 @做产品但不是经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
