Axure高保真教程:拖动排序——扣款顺序
随着移动支付的发展,移动支付的途径和方式也越来越多,常见的有钱包余额支付、支付宝支付、微信支付、银行卡支付……随着绑定的账户越来越多,我们需要一个设置扣款顺序的功能页面。
所以今天作者就教大家如果做一个拖动排序的扣款顺序的原型模板,方便大家工作中能快速运用。
一、效果展示
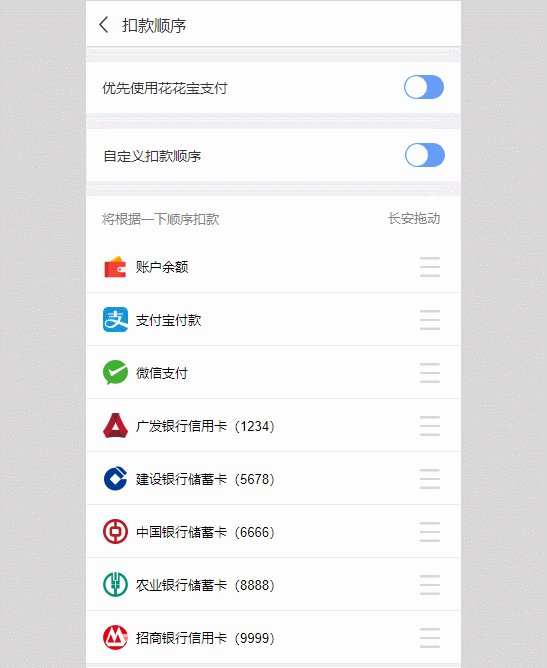
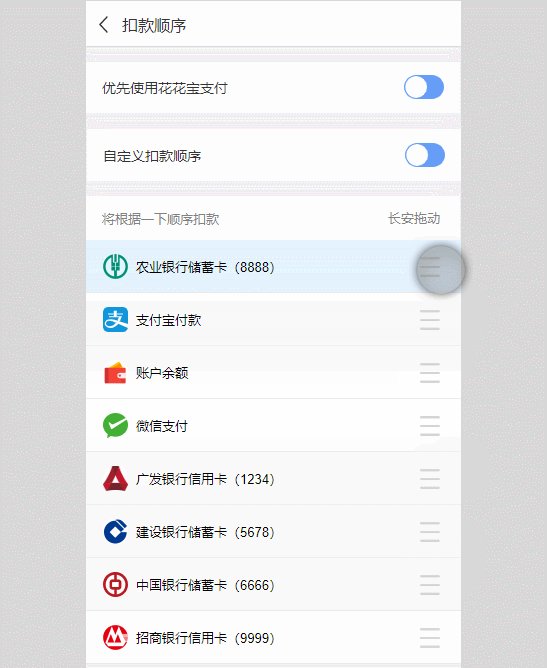
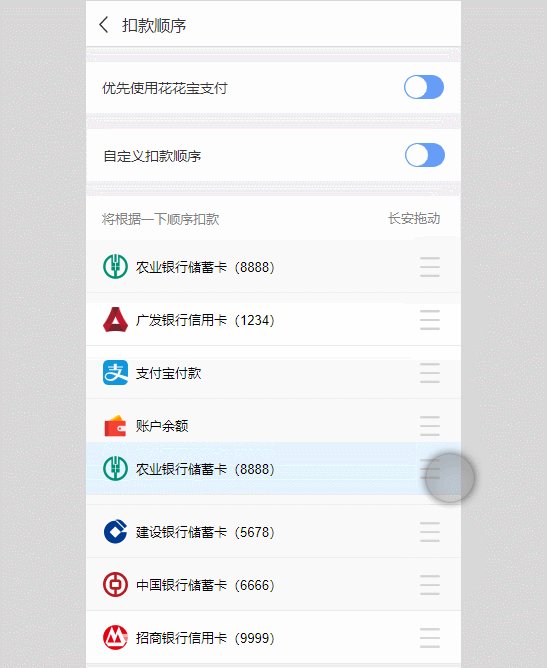
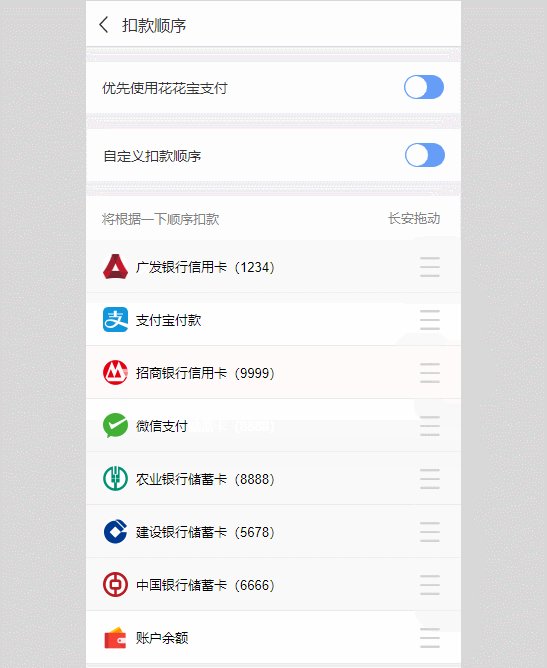
1、可以上下拖动某一账户,鼠标松开时,将账户固定到该位置。
2、使用中继器制作,使用时,只需要在表格中导入图标和文字,既可以生成高保真效果。

原型地址:https://zkbfn9.axshare.com/#g=1
二、制作教程
因为中继器里有一个排序事件,所以我们这个原型模板主要用中继器来制作。
1. 中继器的内部材料
在中继器里,我们需要以下材料,图片元件(账户的图标)、文本标签(账户文字)、拖动图标、背景矩形,如下如所示摆放:

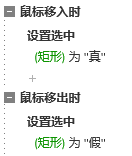
其中背景矩形默认白色,选中颜色为浅蓝色,将上面所有内容组合在一起。鼠标移入组合时,我们用选中的交互,选中背景矩形,这样就会变成蓝色,鼠标移出时,取消选中背景矩形,这样就会变回白色,这样就做出移入高亮变色的效果。

然后我们要把整个组合转为动态面板,因为只有动态面板才可以拖动。
2. 中继器表格的设置
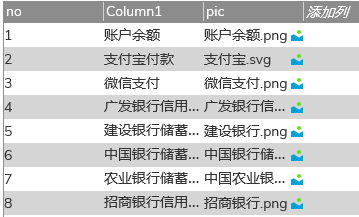
中继器表格里我们共需要3列:
- no:按12345……顺序填写即可,后续会用于排序
- Column1:对应中继器里面的文本标签(账户文字)
- pic:对应中继器里面的图片元件(账户的图标)

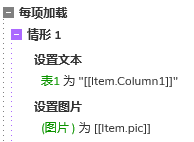
在中继器每项加载时,我们用设置文本的交互,将Column1列的值设置到中继器里面的文本标签(账户文字),再用设置图片的交互,将pic列的图片值设置到中继器里面的图片元件(账户的图标)。

中继器载入时,我们还要按照no列,对中继器进行排序。

后续拖动的时候就是通过这个排序来完成移动到哪里就停在哪的。
3. 拖动排序的设置
鼠标拖动中继器内部的动态面板之前,我们需要复制中继器内部的组合,就是第1点里那几个元件,可以直接复制那个组合的动态面板,复制到中继器外部,因为在中继器里如果上下拖动,只会导致这行变高或矮,无法实现拖动的影像效果。所以我们把它复制到中继器外面。外面这个动态面板默认隐藏。
在鼠标开始拖动中继器内部的动态面板时,这是先要用显示的交互,将他显示出来。显示出来之后还需要移动到鼠标对应的位置所在的行,所以这里还要用移动事件,将他移动到对应的位置,对应位置,x值其实就是中继器的x值,y值就是中继器的y值+(所在的行数-1)*每行的高度。
移动到合适位置之后,我们用设置文本的交互,将Column1列的值设置到文本标签,再用设置图片的交互,将pic列的图片值设置到图片元件。

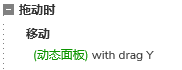
鼠标拖动中继器内部动态面板的过程中,我们用移动的时间,移动中继器外部的动态面板,然他跟随鼠标垂直移动即可。

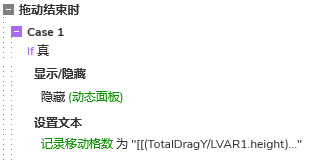
鼠标拖动中继器内部动态面板拖动结束时,我们用隐藏的交互,将中继器外部用于辅助显示的动态面板隐藏起来。
然后我们要记录移动了多少格距离,我们可以用TotalDragY获取到在y轴上垂直移动的距离,再除以中继器里一行的高度,其实就是动态面板的高度,得出移动了多少格。

知道移动多少格之后,我们还要考虑一个问题,就是移动的时候会不会鼠标拖动已经完全超出的中继器的范围,例如中继器只有5个,我们在第二格一直往下拖动,拖出了10格的范围,那这样其实只是移动了3格,所以我们要对移动的格子数进行一个修正。
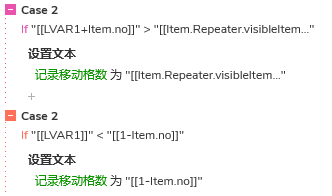
如果记录移动的格数+移动当前行的no值大于,中继器的可见项目数,我们就将移动的格数设置为,中继器的可见项目数-当前行no的值。
如果记录移动的格数小于1-当前行no列的值,这种情况是向上移动会出现负数的情形。如果条件成立,我们就将移动的格数设置为1-当前行no列的值。

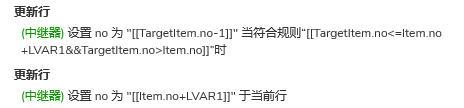
如果移动格数小于0就是向上拖动,我们用更新行的交互,更新条件为目标行no小于当前行no值,并且,大于当前行no值+移动格数,我们把他们的no设置为原来的值+1。然后再更新当前行no值加上移动的格数。例如现在在4格,向上移动了2格,4-2等于2,这格应该更新为第二格,但是之前的第二格和第三格就应该先更新更新为第三格和第四格。

如果移动格数大于0就是向下拖动,和上面原理是一样的,只不过反过来,例如想在在第四格,向下移动了两格,第四格就变成第6格,那原来的第六格应该要减一变成第五格,原来的第五格也要减一变成第四格。所以先更新符合条件的,就是目标行的no值要大于当前行no值(4),并且小于等于当前行的no值+移动的格数,上面的案例就是要大于等于6(4+2)。所以就是第四格往下移动两个,移动到的是原本的第五第六格,他们的no值要在原来的基础上-1。
最后再更新当前行的no值,就是第四格的值,只需要加上移动的格数即可。

这样我们就完成了拖动排序——扣款顺序的原型模板了,后续使用也是很方便,只需要在中继器表格里填写对应的账户信息,即可自动生成交互效果。
以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文作者 @AI产品人
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
