原型图怎么样才算好看?
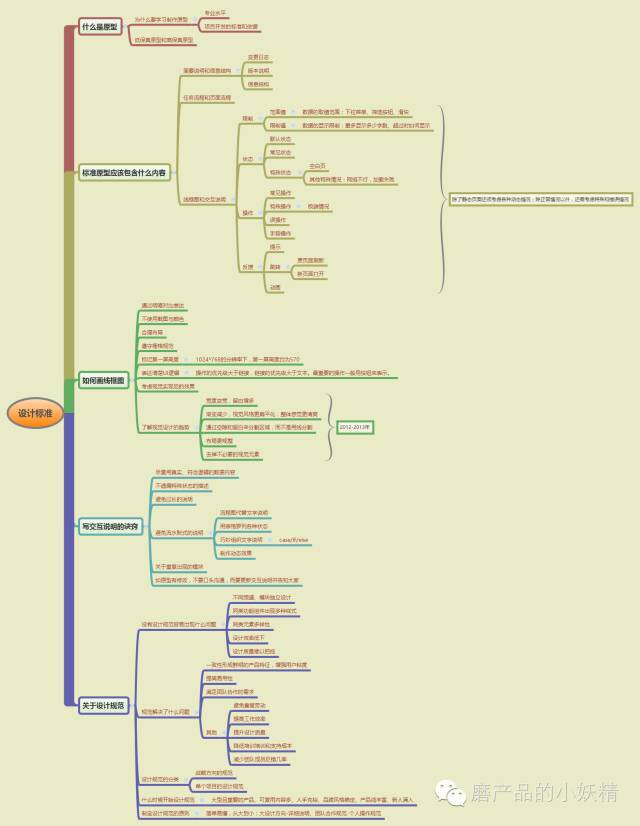
以下是我做的读书笔记其中一章,这一章就是我比较关注的原型设计标准。
本文作者:小妖精,微信公众号:磨产品的小妖精(ID:mcpdxyj)
之前有一个设计师批评我:”你的原型图画的不太好看“。我回答,因为时间太紧了,没有进行美化。不过心里却在想,原型图画的那么好看干什么,浪费时间,把原理和逻辑写清楚不就行了么,产品经理的工作又不只是画图。
也不是没有画过好看的原型图。确实非常耗时间。需要多次调整文字的间隔和大小,颜色,还要去找匹配的图片和图标。这样搞下来,自己也累,后面留给设计师的空间也有限。所以有些情况下,时间着急,我就没有做细化和美化的工作,只是粗略地把原型画出来,而花较多的时间把逻辑、交互写清楚。于是,设计师就批评我原型画的不好看。
后来和设计师、开发聊天,才发现,其实设计师和开发都不喜欢看文字,最好全部能用原型图表示都用原型图表示,尽量少用文字。我心里默默记下了,尽量少用文字,多画图。但是原型图依然不太好看。
之前,我理解的好不好看是色彩是否搭配合理、图标是否相得益彰、文字大小是否处理得当,布局是否轻重得宜。而我觉得,花费时间在这上面,有些浪费。所以尽量一切从简。
这样的习惯,在小团队还行。但是到了大部门进行需求评审的时候,很多其他团队的人不了解全部情况,面对这样的原型图时,会提出很多问题。我也渐渐意识到,作为沟通载体的原型图,并不是个人表达的作品,而是连接设计、开发、团队的工具产品。设计、开发、团队作为原型图的用户,他们的用户体验至关重要。我画图简单确实省了时间,却需要花费大量的沟通成本,有些得不偿失。
我找了设计师和开发认为比较好的产品原型来看,才发现,他们认为的好看,和我理解的好看出入很大。回过头来看看,我的原型何止粗糙。他们觉得好看的原型并不是色彩繁复斑斓的高保真原型。同样是灰扑扑的原型,没有用任何色彩。但是左边的结构命名得非常清楚,文字大小是整齐统一的,层次也非常清晰。突然间,原来自以为正确的三观受到冲击。不过,也只是感知了一部分,究竟怎么样才算是好看的原型,究竟怎么才能画好看,还是没有一个系统的认知。
向其他产品经理询问,他们也只能说一个大概,不太系统。不过,我还是渐渐按照设计、开发以及其他产品经理提供的意见和建议把原型图细化和改进。直到最近我看到了一本书。这本书比较系统的阐释了原型的设计规范和技巧,正是我一直都想要的了解的。这本书回答了关于原型图的非常多的问题,比如为什么要把原型图画规范?规范的原型图包含了哪些要素?怎么画原型图?怎么写交互说明?
这本书的作者是网易的交互设计师。大公司的分工细致,很多小公司需要一人承担的工种,都独立出来了,比如画原型图这样的工作,独立出来被称为交互设计师。于是他们对怎么画原型图有了更多更深入更细致的研究。这本书用大量实例阐释了交互设计的全过程和全方法。
如果你和我有一样的困惑,推荐一看——《化茧成蝶——用户体验师设计师的成长之路》
以下是我做的读书笔记其中一章,这一章就是我比较关注的原型设计标准。当然,这本书也讲了一些其他内容,比如用户体验师的相关介绍、工作流程、价值观等。(点击这里下载全文的读书笔记,密码是:47zg。)


关键字:原型设计, 产品经理, 原型
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
