Aure8.0 原型案例:做一个“二般”的登录窗口
登录窗口在我们日常使用应用或者打开网站时都会碰到,已经屡见不鲜,今天浏览网页的时候,看到一个登录窗口,感觉动效还挺好的,就用Axure做了一个原型,供大家参考学习。
效果描述
1、Email获取焦点时,提示文案“Email”变小上移,同时下划线变色显示待输入状态;失去焦点时,无输入则返回默认状态,有输入则只有下划线回到默认状态,Code输入同理。
2、拖动滑块进行验证,没拖到最右边,拖动结束时弹回原位置;拖到最右边,拖动结束时显示验证成功!
原型演示链接:http://jabzj8.axshare.com
元件准备
Email输入框: “Email”文本+无边框文本框+下划线(Code同理)
滑动验证: 滑块动态面板+底层滑道
登录按钮: 登录按钮
命名: “Email”文本命名“hint”;无边框文本命名“input”;滑动动态面板命名为“slider”;底层滑动命名为“slider frame”;登录按钮命名为“button”。

添加用例
一、首先制作Email输入效果
无边框文本框“input”获取焦点时,Email文本“hint”变小上移,同时下划线变色显示待输入状态;失去焦点时,无输入则返回默认状态,有输入则只有下划线回到默认状态。
1、设置“hint”的选中状态为字号变小一点;画一条带颜色的下划线,命名为“line”并设置为隐藏。

2、选中“input”,添加用例“当获取焦点时,hint选中状态为Ture;hint200ms线性移到某个位置(我是直接移动到某个坐标的);且line向右滑动100s显示”。

3、为“input”失去焦点时添加用例,这里分没有输入的情况和有输入的情况,设置用例时需要添加条件,添加用例“if 文字于 input == “”时(即输入为空时),hint选中状态为False;hint200ms线性回到初始位置(我也是直接移动到初始坐标的);且line向右滑动100s隐藏”。


4、再添加用例2,其他情况时,也就是有输入的情况,添加用例“line向右滑动100s隐藏”。

5、Code输入效果模仿Email输入制作就可以了。
二、制作滑块滑动验证效果
拖动滑块进行验证,没拖到最右边,拖动结束时弹回原位置;拖到最右边,拖动结束时显示验证成功!
1、设置滑块“slider”(设置为动态面板才能添加拖动事件)可以拖动,添加用例“拖动时,slider在?水平拖动”,这时需要设置边界?,保证slider在这个边界区间滑动,而不是随意拖动位置。
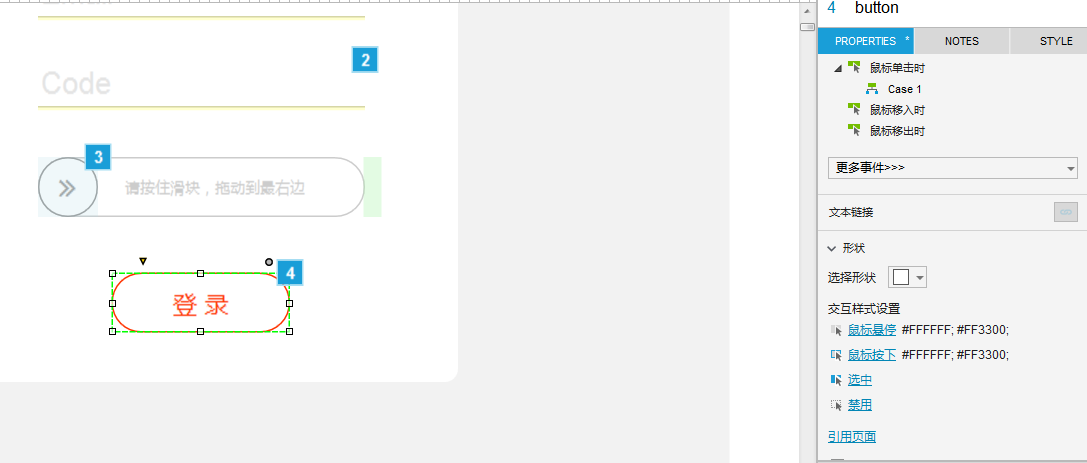
这里用滑块slider的左侧和右侧所处x轴数值为边界区间,即滑块在>=左侧x坐标值、 登录按钮“button”移入时有反馈,点击有反馈,点击后回到默认状态,所以要设置悬停和按下状态(上面说的选中状态的设置就在这里设置)。

完成,生成Html预览
按下“F5”预览下,看看实际效果吧!
有问题可以随时交流哦!
本文由 @ 焦户易美 (微信公众号“焦户易美”)原创发布
关键字:Axure, slider
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
