从传统行业的人到互联网产品经理,你需要做好这 3 点(三)
「调动团队」:充分利用团队而非单干。如何合理调动一个团队?那就多问自己几个How!
自私独干是传统行业与生具来的生存法则,乐于分享是互联网行业的最大特点。传统行业的人长期处在一个固定的职责范畴,通常情况不会去思考所谓的“Team”。那么你要成为一个互联网的产品经理,请牢记“Team”是你成功的一个关键因素,决绝蛮干和个人主义,请充分利用你的Team…
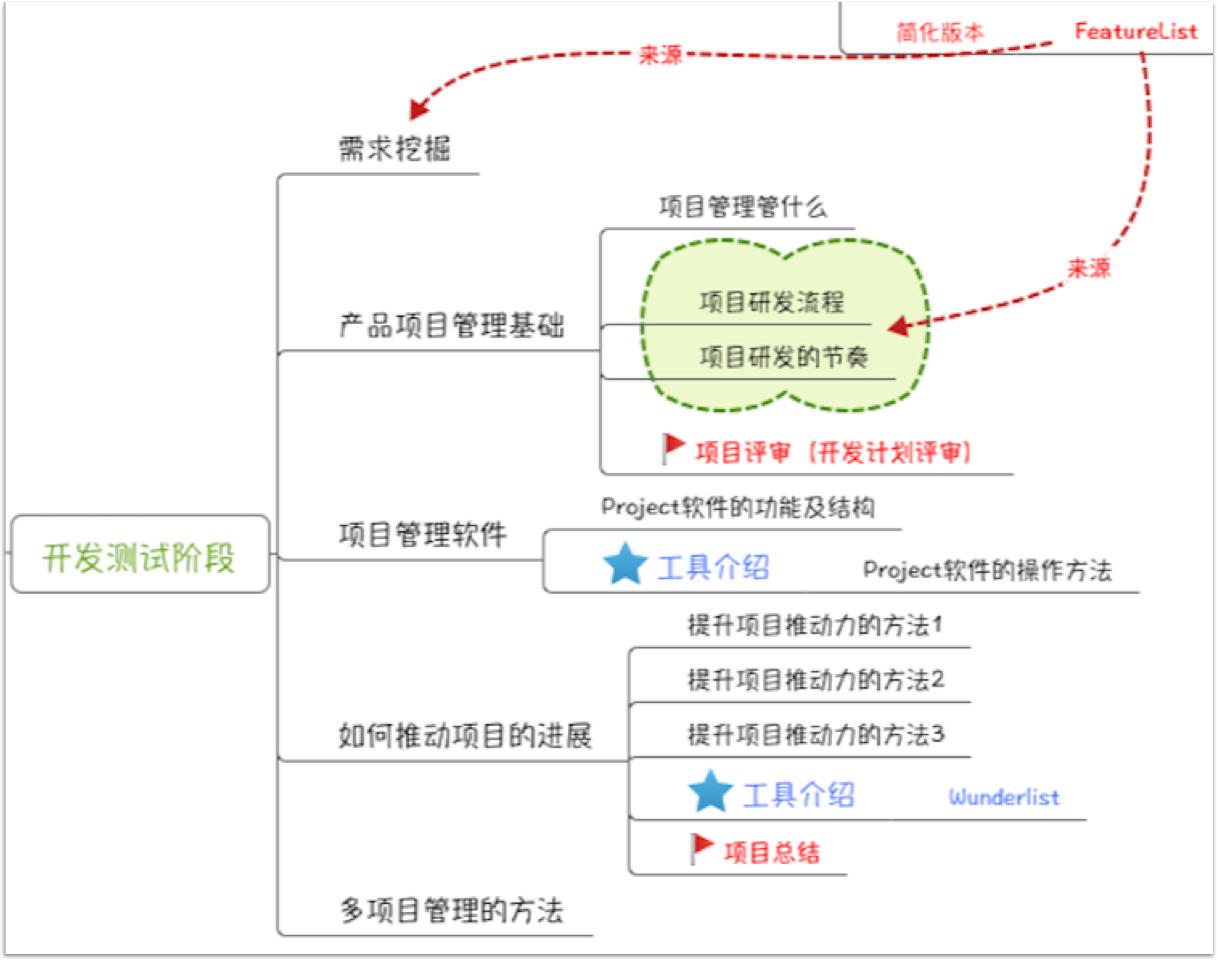
废话少说,直接:arrow_up:正题吧。经过了艰难的需求挖掘,再到无数次产品设计打磨后,我们手上至少应该有:”1份产品设计文档+1份FeatureList”。拿着这两份文档,产品经理基本可以与开发过产品需求啦,就如下面脑图里面描绘的,一个产品的研发测试周期就这么愉快的开始了。

那么对于产品经理而言,这两份文档的作用和意义究竟是什么呢?接下来我就说明一下吧。
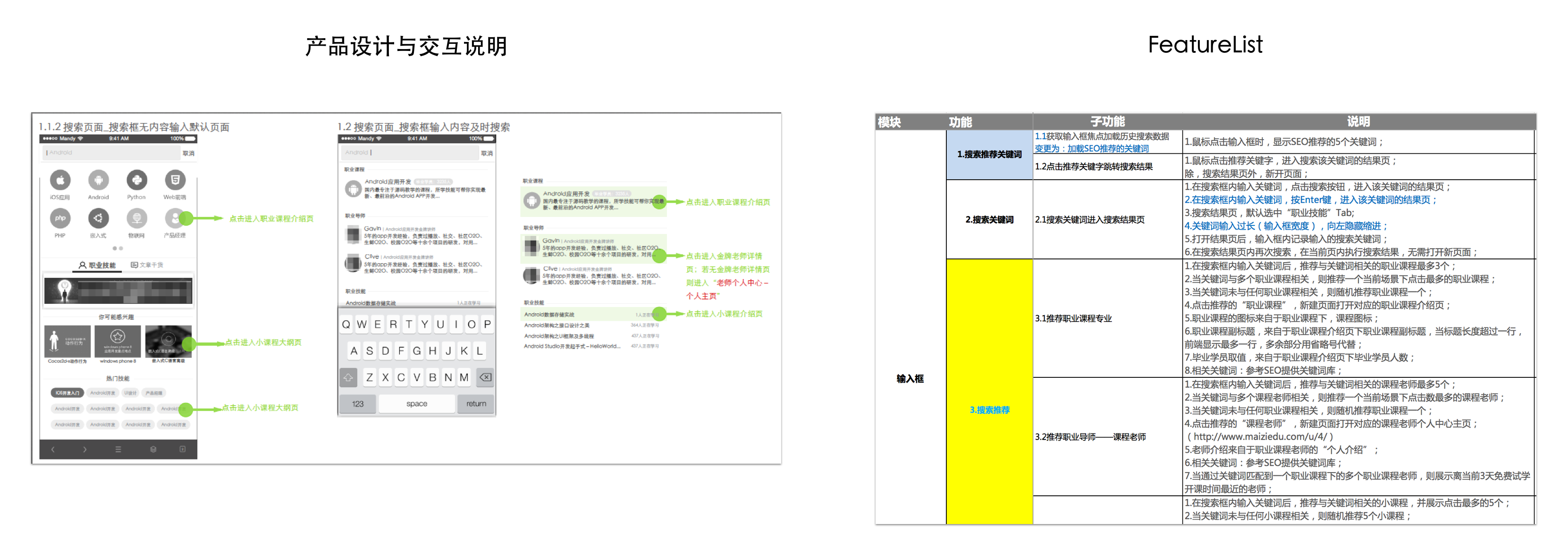
产品设计文档,是把产品的基本功能和交互说明清楚的媒介,文档的结构为总分结构,即:现有产品的框架,再分页完成每个功能线的细节图。对于每张图,请标准图片的功能解释,如“1.x 首页_搜索”,这样的映射关系能更好的帮助团队成员阅读功能清单;
功能清单顾名思义就是功能的说明清单,清单结合产品设计文档,把每一个页面的功能一条条说清楚。如下图所示:

这两份文档合起来就是一个精简版的PRD,对比复杂的PRD来说,小Q为什么要推荐这种方式呢?道理很简单,第一交互设计文档画的好与不好,对于产品经理的功底要求很高,其中对交合的理解,逻辑的分析,能看出一个产品经理的实力,所以如果能搞出一个很漂亮的产品设计图,一方面能让项目组的不同角色:ui、前端、后端、测试并行工作(因为,大家能很快速的明白产品最终要做成什么样子,如何开始,怎么下手),另一方面能让产品经理对产品研发周期把控更准确(因为产品想到越多,错误的就越少)。
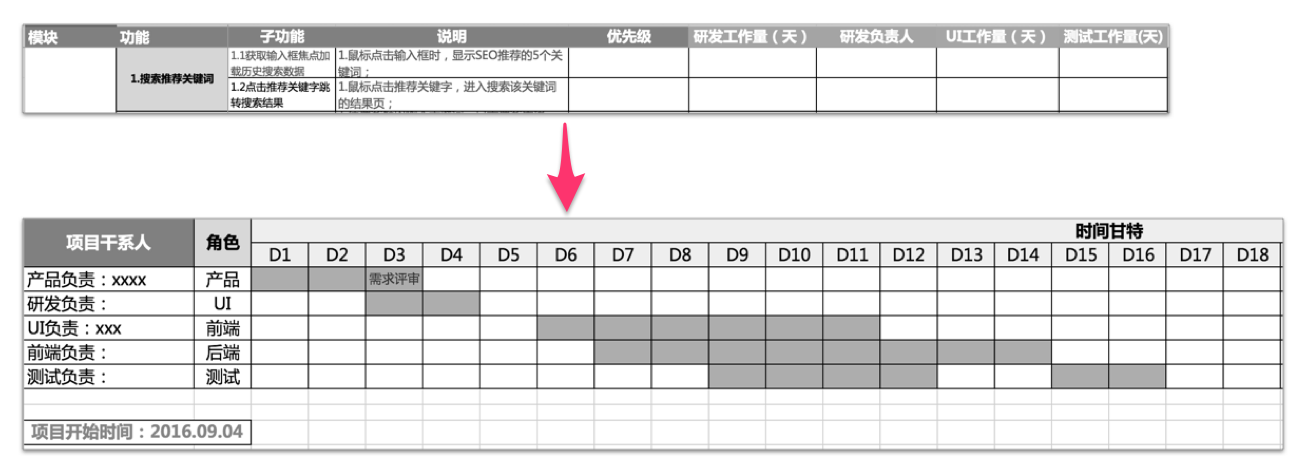
根据项目组评审后,项目组成员就通过产品经理给出的这两份文档,充分理解FeatureList内容的情况下,预估工作时间。ui、开发、测试分开评估,最终由产品经理整合甘特图,推算出上线时间即可。(开发评估可以用线上的工具替代,譬如JIRA,在此只说明方法,不局限工具)。如下图所示:

一个产品被设计开发出来,一般是以一个个项目的形式进行,在小的公司,产品经理也会做项目管理。对于传统行业,通常情况做互联网项目,都是独立部门或者行业线做,所以我们姑且也认为是小公司的性质吧。有了项目开发进度,可以认为开发测试阶段开始了,接下来就是产品经理耐心陪伴研发渡过艰难的加班生活啦。一个“Team”的群居生活就此拉开了帷幕。
除了项目开发,产品上线后就是运营推广了,产品与运营是相辅相成的!产品运营专注于通过一切手段让产品运转得更好,更久。运营中会发现新的用户需求和产品设计存在的问题,从而又会影响到产品设计。 在大型的公司,一般情况下营销的模式都比较固定,也拥有较好的资源,所以在传统行业做产品,运营和推广的压力相对而言较小,当然也有例外。
截至本文,小Q基本把一个传统行业做互联网产品的步骤与大家科普了一下,一家之言,并不全面,只希望对你的转型找到一些方法吧。 对于传统行业而言,做好互联网产品的核心是:如何做好线下线上一体化设计,从而突破业务的局限才是重点!这里有很多细节需要自己去实践才能得到宝贵的经验哟!
作者:Mandy权,微信公众号:Q产品,一名快乐的产品经理!
关键字:产品经理, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
