aure 使用全局变量进行账户验证(内含思路分析)
在产品注册页面设计中,有一个非常普遍的应用场景,检测当前用户注册账户的合理性。当要使用axure来表达当前用户输入的想要用于注册的账户名已被注册过时,全局变量就派上用场了。
笔者想用一个最简单的案例来讲述——对注册账户合法性进行验证

初始文本框状态

用户输入已被注册的用户名后

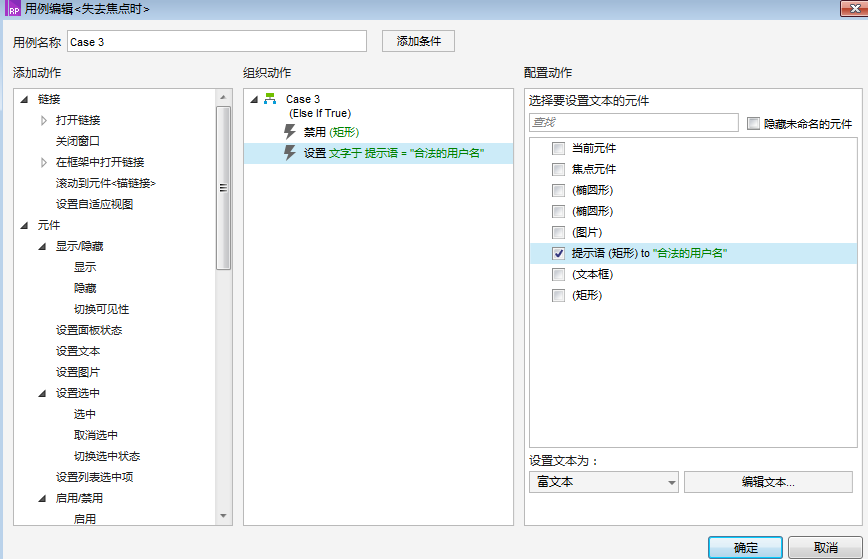
文本框失去焦点时

用户输入合法的用户名
关于这个案例,首先需要理清文本框的特性。什么时候才算是获取焦点:当用户选中文本框时;什么时候才算是失去焦点: 当用户选中文本框之后又离开了文本框 ,这个时候才算是失去了焦点。另外,在axure中,文本框边框是不能改变颜色的,但是在该案例中该文本框随着焦点的获取和失去有对应边框颜色的改变,因此,需要给文本框加上一个矩形边框,同时,对文本框边框进行隐藏,这样预览后的效果就是可以变色的文本框。
那么问题来了:
①当文本框获取焦点和失去焦点时,如何改变矩形边框的颜色;
②失去焦点时如何出现右边对应的文本标签提醒
首先,材料准备:
一个文本框;一个矩形;一个文本标签;一个全局变量
接着,给材料“入味”:
①文本框:隐藏边框,设置x:104;y:221;w:218;h:25;输入提示文字:“用户名,4-16个字符”;名称为“用户名文本框”;
②矩形:设置x:96;y:217;w:233;h:33( 这里的目的是让文本框包含在矩形边框里面 );默认边框颜色为# 000000;禁用颜色为# CCCCCC;选中颜色为# FF0000;名称为“边框”;
③文本标签:设置x:339;y:226;w:57;h:16;默认为空文本;名称为“提示语”;
④全局变量:设置名称为UserName,变量值为Lucy;
然后,添加交互用例
①矩形“边框”勾选“禁用”选项;
②当文本框“获取焦点”时,启用矩形“边框”;
③当文本框“失去焦点”时,有三个判断条件
i:当前元件文字值为空

当前元件文字值为空

选中矩形,编辑文本
文本框失去焦点时,当判断到元件文字值为空时,选中矩形“边框”,并设置文本“提示语”为“富文本”,再点击“编辑文本”,输入提示语“请输入用户名”。
ii:当前元件文字值与全局变量相同

全局变量值包含文字于当前元件文字
当判断到全局变量值包含文字于当前元件文字时,跟前面步骤类似,选中矩形“边框”,编辑文本,输入提示语“该用户名已被注册”。
iii:当不满足以上两种条件时,不再需要添加判断条件,软件自动给出条件“Else If”,此时执行的动作为【禁用】矩形“边框”,且编辑“富文本”为“合法的用户名”

禁用矩形,编辑文本
这样,一个使用全局变量进行账户验证的案例就完成啦!
总结,这是一个简单但实用的案例,适合初学者入门,主要是理解文本框的特性以及全局变量的一个使用场景,希望初学者受用!
文/漂洋过海的双鱼
关键字:产品经理, 文本
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
