B端设计|需求转化设计
需求与设计是不可分开的,当然指的是用户需求,产品会将用户需求转化产品需求,而设计需要在用户需求过程中有更多的参与感,才能为设计更加恰当的内容,并减少返工。
一、设计执行过程
工作中设计侧理解的需求实际任务指标,是经过加工,呈现出很直观的任务要求点,比如这里加一点,那里加这种交互规则设计模式,组件控件什么的。
需求和设计实际上也隔离开的,中间是产品的转述,而常修改的原因大多在此处。设计师的目的应该是加入产品中间商,做一手的需求参与者。
二、需求转化过程
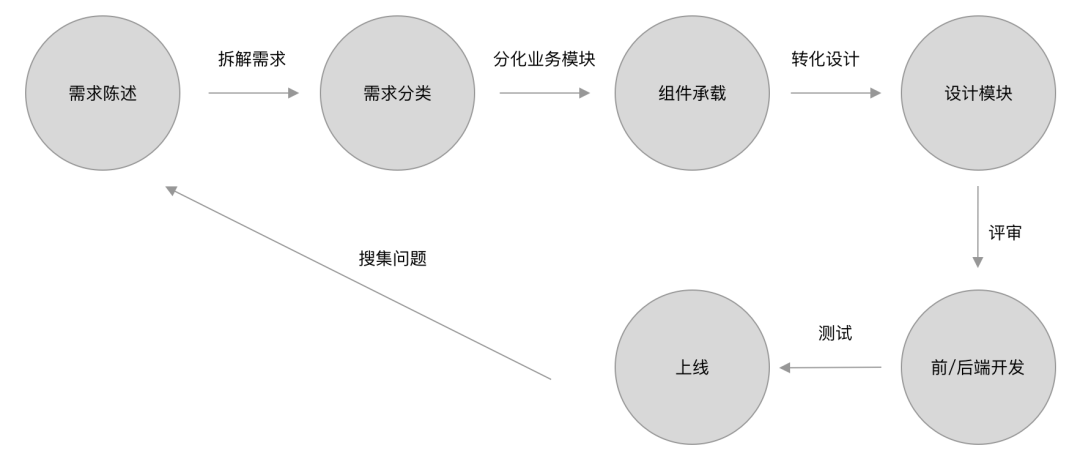
先来说下,从需求转化设计执行的一个基本过程,整个过程中,真正独立设计页面是很小的部分,大多数整理【需求】和【开发】。但也可以说设计是穿插在整个过程中的。

三、需求设计问题
补充需求,即在现有的的需求基础上新增额外的需求内容,而新需求常出现的阶段在【设计模块】及之后,也有在此之前补充,但影响不大,因为前边流程都在对需求整理阶段,新增需求没啥大的影响。
影响比较大的是在【设计模块】之后,后几个阶段穿插进来的需求,会遇到几个问题:
- 是否需要调整设计页面;
- 前端是否需要返工;
- 前后端接口是否改变。
一直以来的操作就是设计重做,前端重做,后端可能改接口,硬需求下,后两种操作可能无法避免,而设计这一侧可以考虑下,能否在当前页面承载新需求,极少的改动,同时减少前端的返工?
四、需求设计要求
接收完整需求
- 对需求的理解:在沟通的同时,摸清业务的脉络,搞清楚基本框架结构和节点,不仅仅是了解业务,而是在听懂需求的同时,不断完善设计构思框架;
- 快速反应需求与设计画面框架的结合:在构思框架的同时,同步将理解后的需求在大脑中与组件相匹配,节点部分记下来;
- 以过往常规操作补充需求做法:以经验之谈,常规操作方式,最简单最易被使用者接受,能做简单笔画勾勒,可待后续进行完善。
在当前需求下预制可能出现的新需求,不影响现有结构?这个是需要设计师思考的一个点。
五、解决方式
前面几篇文章已有提到,拆解了各个设计模块的设计内容,介绍了在B端设计中的数据表格、表单、控件等设计思路和样式。这些思路的来源是:
- 将需求场景分类,划分到各个设计模块中,这点是基础步骤;
- 为在可能后加的新需求中,在表格、表单等组件做预设扩展空间。
六、操作步骤
场景分类:
上边提的表单、表格,组件都有说到。这里的原始需求放在设计上就是将基础组件扩展,留下扩展空间(需要和前端提前沟通)。
比如说:
- 多级弹窗;
- 列表嵌套层级表格、表单;
- 树状结构嵌套列表、表单、表格;
- 问卷基础表单、问卷题型(题目条件复杂性以及题目之间的关联性)。
这几个场景类型里各自出现的衍生问题如何解决:
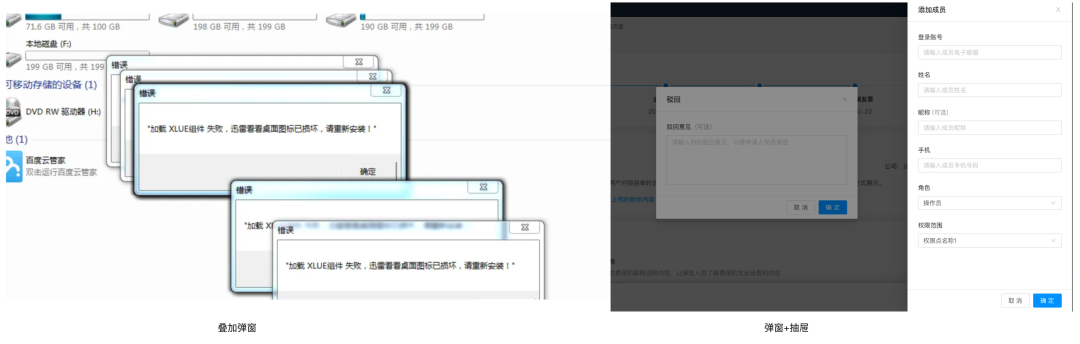
1. 多级弹窗
这里要说到对使用弹窗的要求:一种是多级弹窗之间操作功能是相对分割的,一种弹窗之间是相互关联需要对比数据的。
前者可以用普通弹窗也就是叠加,类似win系统中病毒一样的,可以解决无限多级弹窗。亦或是蒙层叠加覆盖,只显示当前弹窗内容。
后者需要对比的,可以采用浮层+抽屉,相互叠加,数据比照。右图:

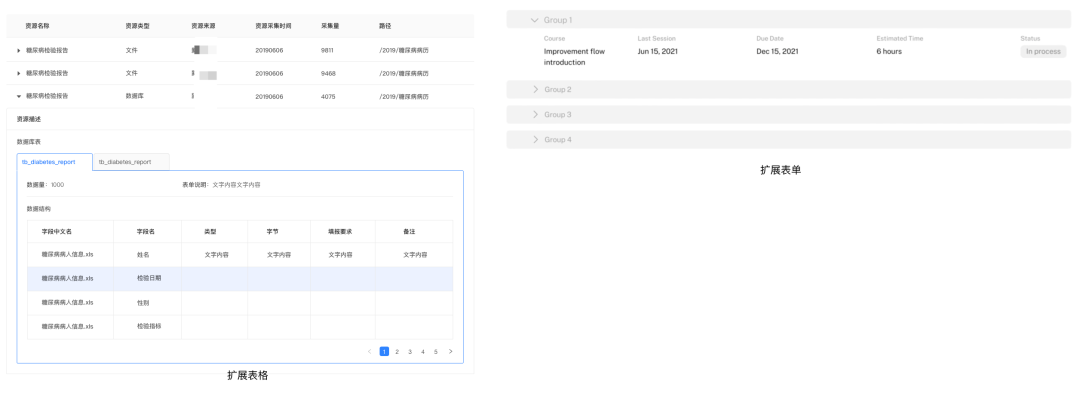
2. 列表嵌套表格、表单
医疗数据中,基础的数据列表形式,不能实际业务需求,在考虑基础设计模式,后续新需求的考量也是需要建立在基础设计模式上,因此在设计时需要留下扩展空间,而不至于重构。
场景:
列表呈现的数据,左右上下扩展数据,可通过滑动模块完成设计。只需查看数据部分关键字段还需要重复点击进入详情是不可取的。
需要对列表内部进行扩展,扩展的选择一种是表格(表格又可进行切换调整),一种是表单(表单又可进行模块划分)。因此扩展空间增大了。

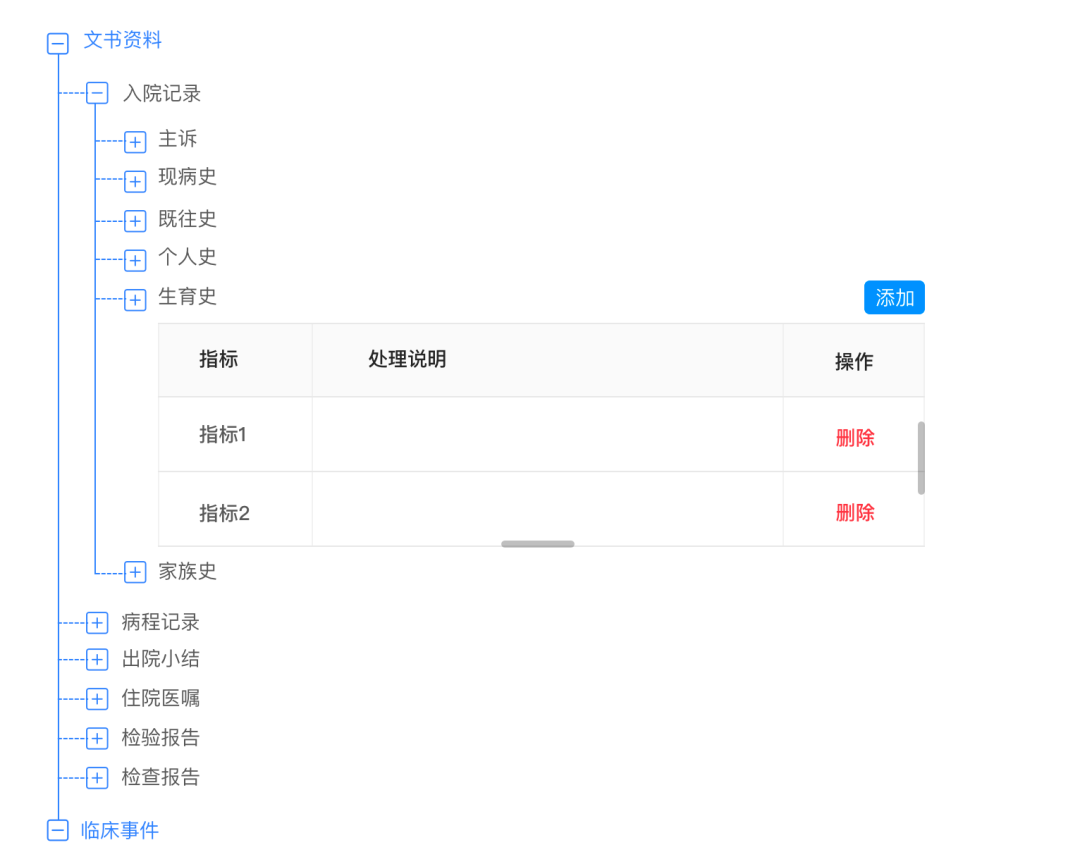
3. 树状结构嵌套列表、表单、表格
同理医疗数据研究的复杂性,树结构应用在导航,层级关系的基础场景内。复杂业务要求树结构承担更多的功能。因此面对后续需求还是需要从内部扩展(与前端沟通)。
在信息结构的层级关系下,需要查看每一个层级的具体的详细信息,而常规的树结构与详情左右分割,不被允许,关联性不够。

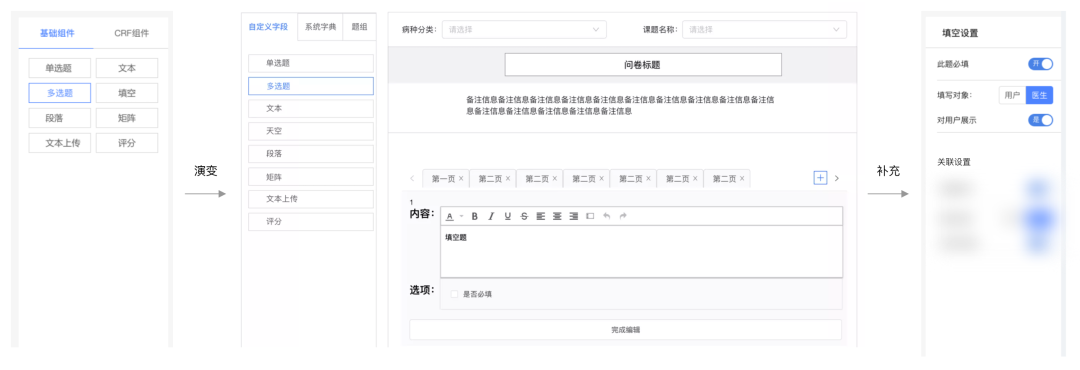
4. 问卷基础表单、问卷题型(题目条件复杂性以及题目之间的关联性)
基础问卷类型,线上有提供的问卷星、腾讯问卷等都可以满足的。自己开发一套,是因为数据的安全的,因为需求是变动,所以在基础上需增加更多的组件类型模块内容。
题型之间有关联性,当前题型的设置的条件才能触发链接到指定一题,或跳转一题,那原本的题型还需增加设置项。

七、总结
对B端设计来说,理解需求、沟通需求、转化需求,是项必须具备的增长能力。需求讨论的过程中构建需求房子框架,基本的心理建设模型应该建立起来了,未知的地方也应该打上标签了,后续的就是一点点将疑点清晰化。
比较合适的方式,手中有纸笔,写写画画,勾勒图形,写写要点疑点。
完善需求设计细节。每项任务都是新的开始,每个经验都是在完善设计方法。
需求与设计与开发是紧密结合的群体,保持密切沟通。
作者:Ychen(啊呜計);微信公众号:啊呜計;
本文作者 @Ychen(啊呜計) 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
