如何利用组件,高效解决复用和个性化的矛盾?
这篇文章是我对过去半年工作的一些思考,阅读过程中需要一些背景知识的支撑,例如你需要理解「应用」、「低代码」、「组件」等概念。
当然,我会尽可能用简单的语言去表达,但还是要首先说明,这篇文章有一定的阅读门槛。
一、组件背后的产品思维
在介绍什么是组件之前,我想首先说明一下组件背后的产品思维,因为这是理解组件价值的关键。
所谓思维,是从感性到理性的提炼结果。感性是我们面对世界看到的现象,理性是我们从繁杂的现象中抽象出来的概念和规律。
例如,在外卖平台没有出现之前,我们感受到的现象是「无法堂食」和「想要立刻吃到东西」之间的矛盾,当这个矛盾成为一种普遍的社会现象时,能解决矛盾的外卖服务便出现了。
起初是门店给顾客留电话,顾客打电话订餐品,门店老板自己送。后来供应商多了,顾客需求多了,就出现了更高效地解决这个矛盾的平台。外卖产品从一种感性的矛盾中脱胎出来,成为了一种新的概念和规律。这种规律就是,我打开外卖 app,就可以获得我周围的可配送的美食。
外卖产品不是从天而降的,而是感性层面的现象不断累积,最终变成了理性的概念。
组件也是一样。在互联网早期,可能并没有组件的概念(产品领域没有,可能在技术领域是存在的),后来出现了一种现象是什么呢?那就是不同的业务应用,往往采用的都是同一种或者相似的产品框架来完成。
例如很多公司都有自己的后台管理工具,他们很多时候可以抽象为对数据的增改删查;又例如很多公司内建自己的项目管理工具,内核也是一种状态机。
哪怕是现在的电商领域,无论是以天猫、京东为代表的货架式电商,还是以抖音为代表的兴趣电商,他们 app 首页的产品框架也都是以记录列表(什么是记录,此处就不展开)为核心。
这样的现象随着互联网的高速发展而愈发明显,繁杂的业务应用背后是通用的产品架构。但由于每个业务独立核算、独立运营,导致一套产品框架往往要在不同的业务中开发多次,也就是很多人讨厌的重复造轮子现象。
诚然,在方案设计环节,产品经理会通过尽可能复用已有的成熟方案降低开发成本,但只要有一点点改动,从开发流程上来说就需要走一遍完成的流程。
这就导致业务方经常会问:“我就改这么一点点东西,为啥还要排期到那么晚”。我只能告诉你,生产关系就是这样,在原有的系统里无论你改的是什么,可能都需要把所有干系功能都测一遍。
从上述现象中我们可以提炼出哪些矛盾呢?
- 很多业务应用的内核是相似的,但需要多次开发
- 凡是动代码的,可能就是慢的,代码开发、测试和发布的速度赶不上业务变化的速度
在这种矛盾日益剧增时,组件出现了。
组件背后的产品思维,就是尽可能将逻辑相似的代码块抽象为通用的可配置的功能单元,从而高效解决复用和个性化的矛盾。
它背后体现出组件的两种特性:高通用、高可配。
并带来两种鲜明的业务价值:复用价值、兼容价值。
二、为什么要讨论组件
在介绍组件的具体特性之前,我想说一说「为什么要讨论组件」。
首先,思考组件这件事,对于产品经理的产品思维训练是有帮助的。我们知道,大多数产品经理以拥有好的抽象能力而自居。然而他们的抽象能力,大多是建立在业务需求上的抽象能力,非产品角度的抽象能力。
业务需求的抽象能力,追求的是用一个产品化的方案解决多样化的业务需求。例如业务方希望通过打折的方式在特定时间点对产品做促销,这是一种从经济学和心理学角度出发的业务诉求。当然要对哪些商品做促销,促销力度如何,促销规则怎么样,都依赖于不同的业务方有不同的玩法。
有些希望做满减促销,有些希望做限时打折,有些希望搭赠一些临期商品,从各自业务的角度看都是合理的,产品经理要做的事情就是用产品来满足业务诉求。
但组件要求产品经理具备的抽象能力,是对产品的进一步抽象,并对最终抽象而成的模块做产品化。
例如我们经常在大促期间见到的各种活动页面,虽然看起来风格不同,且每个页面也都是跟业务沟通之后,确定下来的共识,但从产品角度看其核心是相似的。
很多电商促销页面主要包括商品、券、转盘、动图、按钮、链接跳转等要素,但抽象出来其实都是一系列的组件。
而这种从多样化的页面到组件的抽象过程,就是对产品的进一步抽象,这是一种产品思维的训练。
其次,思考组件这件事,也有助于对产品经理这个行业未来的思考奠定基础。当我从事低代码行业的第一天我就在思考,如果我们在做的这件事做成了,那很可能意味着大批的程序员和产品经理的失业或转型。
本质原因在于,社会的发展会使得资源最终会流转到最能用好它们的人手中,这是客观的经济学规律,不以人的物质为转移。
还记得我们在第一部分提出的两点矛盾么:重复开发和慢迭代。须知这种矛盾的背后是人力和机器资源的巨大投入。这种投入还存在,是因为当下我们没有更好的解决办法。
但如果我们往5年、10年后看去,如果产品经理这个岗位带来的业务价值已经低于他们存在本身带来的资源消耗,那资源就会转移到其他岗位上。
会不会出现这种现象呢,我不确定,但我认为应该警惕和思考。
像轻流这样已经商业化的低代码产品,正在帮助中小型企业搭建一些简单的表单应用,那原来准备投入到自研或外包中的资源,就节约下来了。
我一直在想,有没有可能5 年后的互联网产品生产端,负责标准化模块(评论、订单等)的产品经理会消失,取而代之的是低代码产品经理和业务产品经理,前者负责不断完善底层工具和生态,后者负责面向不同业务方落地产品实施。
仅作一猜测,摆在这里。
三、拆解组件
这节,我将以腾讯微搭产品为例子,带大家一起拆解组件。要拆解组件,首先要对组件做定义、分类和内部结构分析。
在我看来,组件是可被复用的完整的产品功能模块。
可被复用是组件最显著的特征。因为它是对产品的进一步抽象,说明它可以出现在不同的产品中,进而在搭建应用时,它可以出现在不同的页面中。
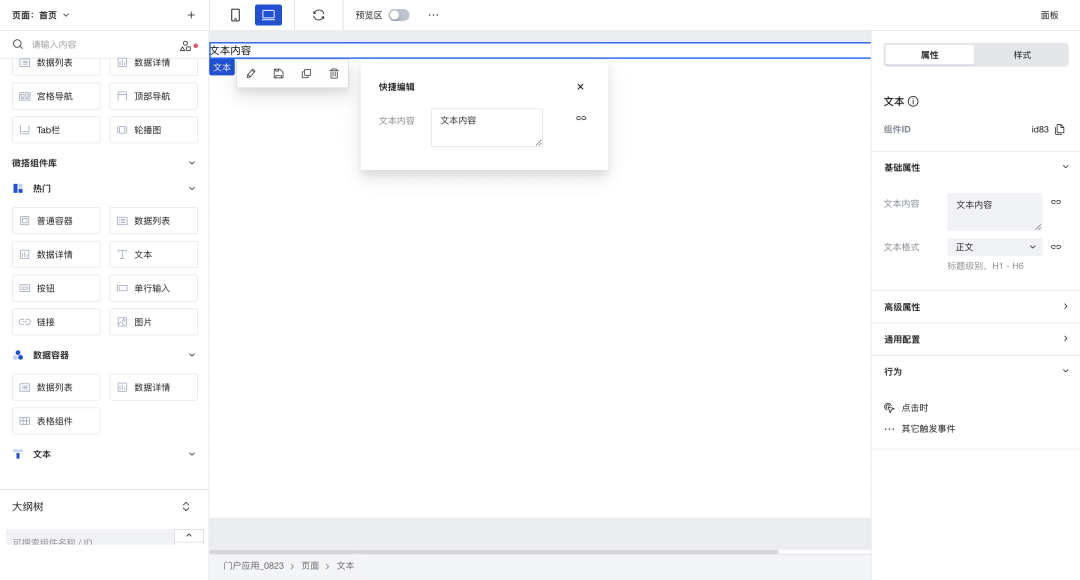
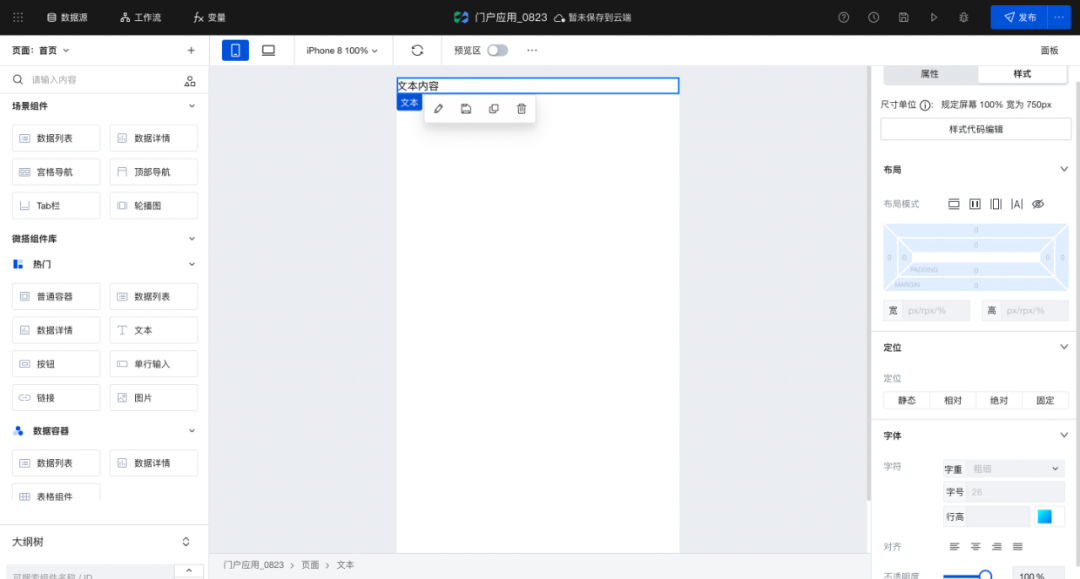
完整是指组件代表了一个完整的使用场景。例如下图中的文本组件,它代表的场景是在页面中展示一段文本。且页面中任何使用到文本的地方,都可以拖入这个组件,它也是通用的。

从这个定义出发,线条就不是一个组件,因为单单一个线条不能代表任何完整的使用场景,尽管它是可复用的。
最后,组件是一个功能模块,我所理解的功能,是它具有处理信息的能力。再抽象一些,它有自己的输入、作用和输出。
要进一步拆解组件,首先要对组件做分类。
原子组件:不能被进一步拆解的组件,代表了某个功能场景下的最小粒度。例如上述的文本组件就是一个原子组件,因为我不可能再进一步拆解出一个字符组件。它也代表了当我需要在页面展示文本信息时,在这个场景下我需要的最小功能模块。
复合组件:由原子组件组合而成的组件,代表了复杂场景下的功能模块。
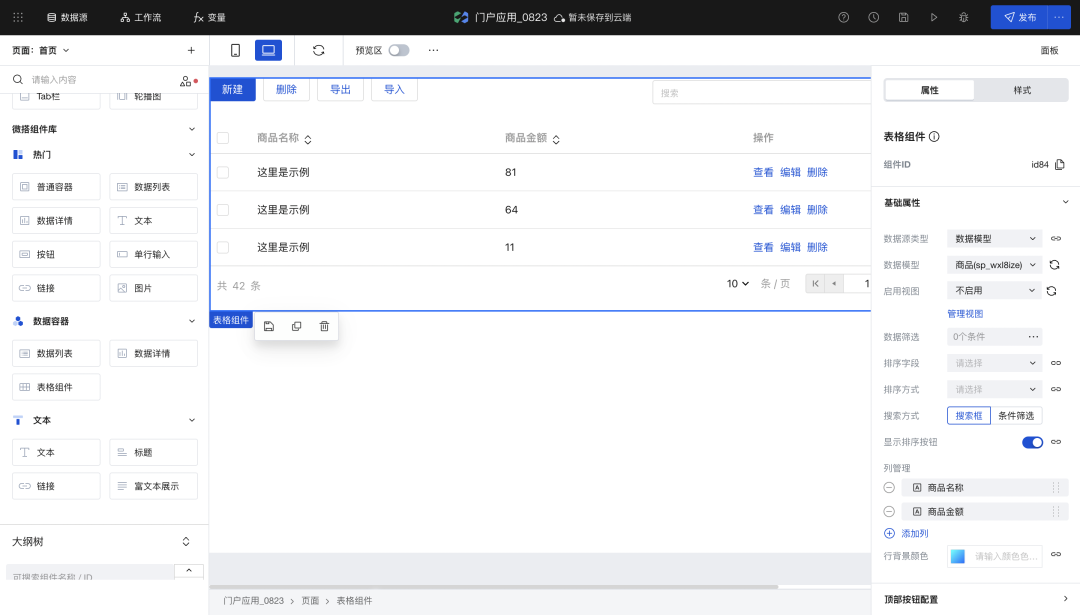
例如下图的表格组件。这种组件往往更贴合某种实际的使用场景,比如管理一张表格,或者填写一个问卷,他们的目标是在对应的复杂业务场景下,可以有更便捷的方式搭建出对应的功能模块来。

原子组件由于粒度小,所以在搭建时的自由度更高,理论上如果一个平台的原子组件足够丰富,那么可以搭建出非常复杂的应用出来。但它的劣势在于,搭建门槛非常高。
以上图的表格组件为例,拆开来看它包括的原子组件是:按钮、复选框、文本、搜索框等组件,但如果我只给你提供这四个原子组件,让你搭建出上图这样的效果,估计你会崩溃的。
复合组件由于更贴近实际使用的场景,所以搭建门槛更低。
例如对上述表格来说,我只需要给组件关联对应的数据模型,然后做一些字段和样式配置,基本上在 5 分钟内就可以搭建出一个能对数据表做增改删查的管理表格。
但另一方面,它的灵活性也相对被降低了,因为很多布局和样式都是预设好的,没有可以进一步编辑的功能,所以兼容性较差。
从上面的分析可以看出,不同的组件尽管都可以代表完整的功能场景,但设计上还是有不同的考虑,这种考虑往往是自由度和使用体验之间的平衡。这也是组件本身固有的矛盾。
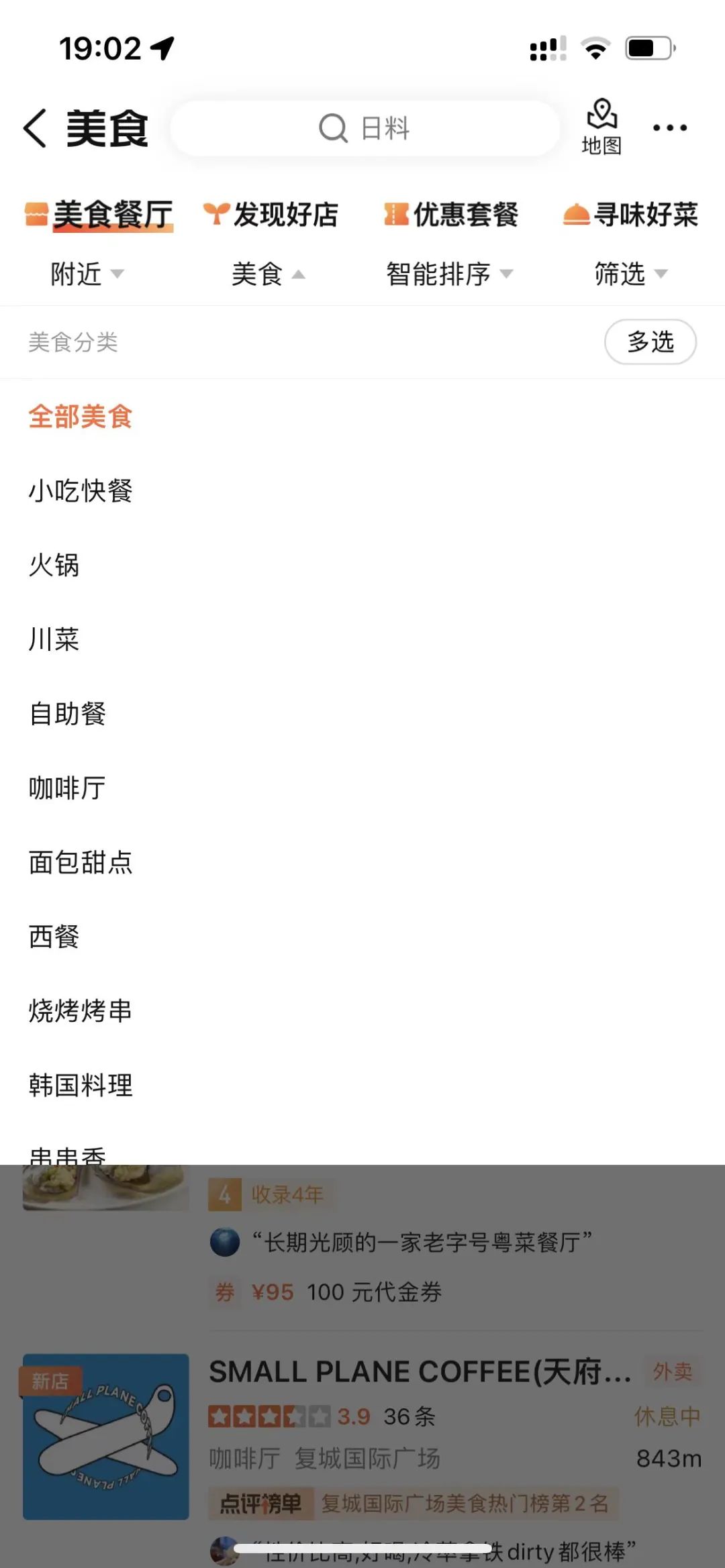
组件的功能拆解,需要从输入、作用和输出三个角度来说。我们以经常用到的美食筛选场景为例。

上图是大众点评美食频道页里的筛选功能,我可以通过选择美食的种类,进一步缩小我看到的页面信息的范围。那在低代码产品中,这种功能模块怎么搭建出来呢。
首先我们需要使用一个下拉选择组件,注意,这个组件是一个抽象的组件,它既不代表美食的筛选,也不代表距离的筛选。它表达的意思是:这个组件提供了在下拉框中完成单选的功能。
要给这个组件赋以业务含义,就必须向它注入数据。例如,给这个组件关联美食品类的数据表,这样下拉选择后的每一个选项,代表了一种美食品类。
有了输入之后,就需要对输入做处理,那下拉选择组件是怎么处理的呢?它提供了一种特性,叫做用户在 app 上点击选中的数据,就代表了这个组件最新的值。
你选择了火锅,业务上代表了你在美食品类中选择了火锅,产品上代表了你在下拉选择组件中,通过前端页面的点击,给组件赋值,这个值就是火锅这个选项数据。
最后是输出,输出是该组件作为一个独立的功能模块,能够给页面、或者页面内的其他模块传递的信息。在上述例子中,从业务上看,当我们选择了火锅之后,商户列表就完成了一次刷新,并且刷新之后只展示跟火锅相关的商户。
但产品原理上并不简单。首先,在搭建的时候,需要在页面内建立下拉选择组件和商户列表组件之间的关系,是的,看起来内容很多的商品列表,其实也是一个组件。建立的是什么关系呢?是一种筛选逻辑关系。
在商户列表组件的筛选条件中,我们需要加上,这个列表中每个商户的美食品类需要等于下拉组件中选择的美食品类。
在这个逻辑关系中,下拉组件的值作为输出,就被商户列表组件使用了,这种关系,用偏技术的话说叫做「消费」,就是我用了你给我的东西。
以上只是下拉选择组件在实际 app 中的一个很简单的应用,事实上组件的输入、处理和输出远比这个场景要复杂很多。但无论有多么复杂,从这三个角度去分析组件的功能我理解基本都是可以的。
如何设计一款组件呢?这是很多低代码产品经理面临的课题,也是我在过去半年内从事的主要工作。一个完整的组件设计方案,需要重点考虑三个问题:
- 属性:这个组件的功能是什么
- 样式:它长什么样子
- 行为:它跟其他模块之间如何交互
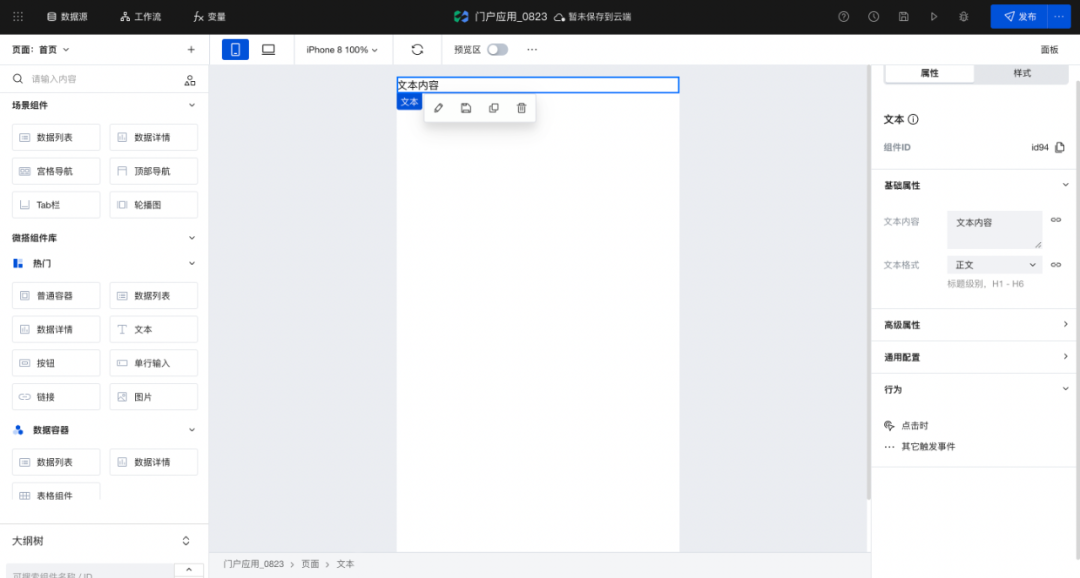
属性如我们刚刚所述,需要考虑组件的输入、处理和输出。还是以微搭中最简单的文本组件为例。
可以看到微搭的文本组件提供了两个最基本的属性配置项:内容和格式。它解决的就是一个问题:这个组件需要以什么方式展示什么内容。

样式决定了这个组件长什么样子,例如它在展示区域内的间距、位置,它是否有背景色等等。样式的配置能力跟很多设计软件提供的能力很像,在此就不赘述。

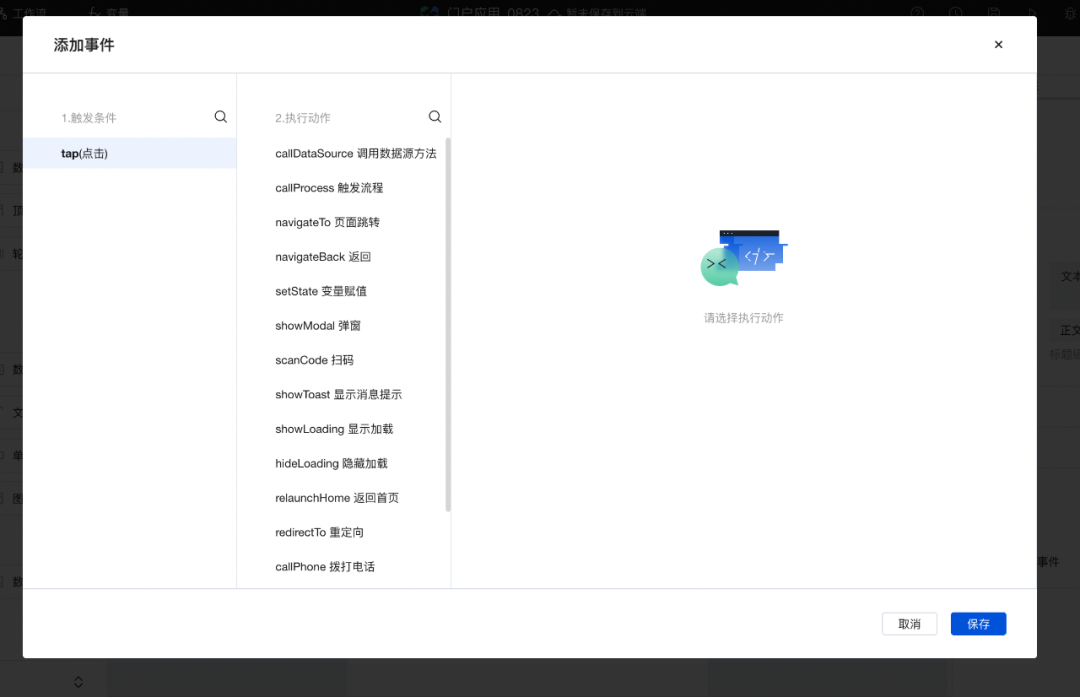
最后是行为,它告诉系统的就是一个问题:当发生了什么事情时,会执行什么动作。发生了什么事情,我们一般叫做触发事件。
它往往是一个可被捕获的前端事件,例如点击、失焦、hover 等。而执行的动作,就是产生了这些事件时,接下来需要做什么。
例如下图是一个表单复合组件,当我们点击提交按钮时,它捕捉到的是 click 这个事件,接着会执行的动作可能就是,将提交的数据更新到数据库。

行为往往是进行组件和组件之间以及系统和系统之间通信的桥梁,如果有机会我们可以再好好聊聊组件的行为。
四、组件的未来
我先抛出我的看法:组件未来一定要建立起生态,且组件生态一定是市场化的。
组件要解决的问题,类似于 SaaS 产品在现阶段想要解决的矛盾:以标准化的解决方案满足多样化的业务诉求。
从发展的眼光看,业务诉求丰富度的增长,一定是快过产品解决方案能满足的场景的增长,所以一定要部分场景是标准化的解决方案覆盖不了的。这一点从国内外的 SaaS 厂商纷纷布局自己的 PaaS 能力可以看出。
同样的,虽然组件满足的是快速搭建业务应用的场景,但目前绝大多数的低代码产品,其组件的设计还是中心化的:平台负责设计,开发者使用。当开发者的诉求无法被满足时,他们提出了新的需求,平台开发新的组件。
问题是:这种中心化开发的模式下,组件可以被称为组件的前提是,它必须要有一定的通用性,不受场景的局限。这个前提本身就限制了组件模式的天花板。
事实上回归组件的定义:可复用的完整功能模块。在这个定义下,我们并不强调组件一定要由平台生产和定义,平台能不能提供生产组件的能力,由众多开发者自己生产,自行使用呢。我理解是可以的,且在国外产品中已经构建起这样的市场了。

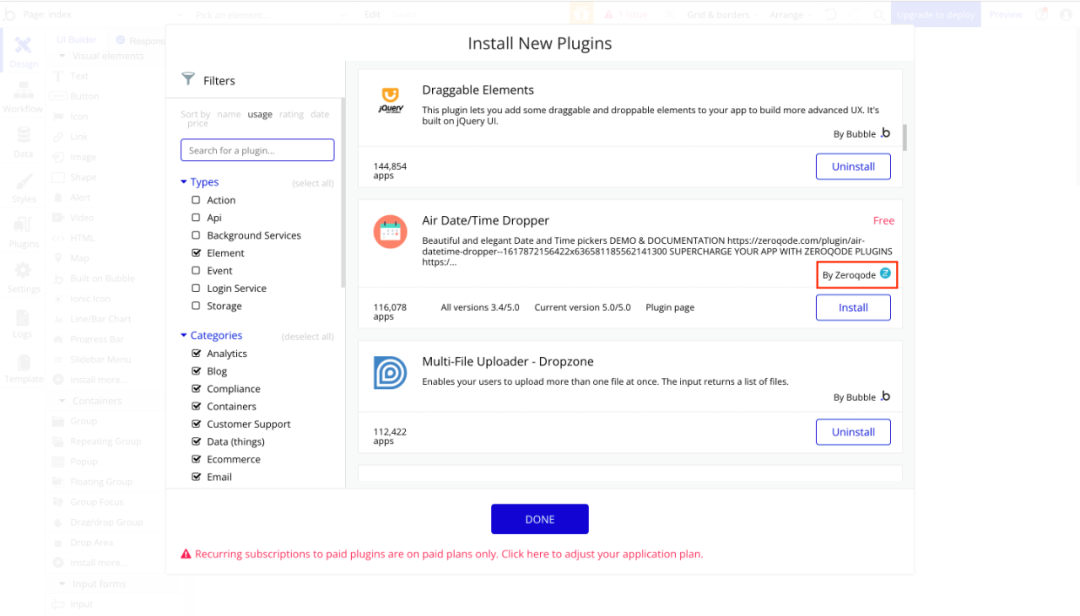
在一款低代码产品中,我们已经能看到,当系统提供的组件不能满足你的搭建诉求时,你可以在组件市场中安装更多的组件,而这些组件可能就是由第三方服务商开发完成的。
通过平台,充分连接起组件生产者、组件使用者、应用使用者等不同的利益相关方,这样的生态会使得有越来越多的为垂直行业而服务的复合组件出现。
五、结语
这篇文章大致呈现了我对组件相关的思考,由于篇幅的限制,以及出于可读性的考虑,与组件相关的页面、流程、模型、变量等概念就没有提及,但你需要知道对于一款完整应用来说,以上这些都是很重要的系统。
其实,从 0 到 1 开发一款应用并没有那么容易,当我从事低代码之后,我才体会到一款应用产生的背后会牵涉到如此复杂的系统,这是我以前工作的盲区。
在这之前我作为产品经理,更多关注的是用户和客户的价值,较少关注产品的实现逻辑。这也是绝大多数产品经理的通病,否则也不会出现「这个需求很简单,怎么实现我不管」这样的段子。
但如果你真正走到产品背后,去从搭建的角度思考一款应用的从 0 到 1 ,你会对这份工作产生更多的敬畏之心的。
这是我半年来最大的收获。
作者
大力哥呀,微信公众号:大力哥。一个90后产品经理,已经写了6年的公众号,通过输出获得了许多意料外的成长。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
