详解影响交互设计的两大要素
先延伸几个实际生活中交互场景的案例,这些交互都是实实在在能感受到的:

- 夏天拿着海尔空调遥控正向对着空调按下黄色按钮,空调就会启动吹风降温,躺在沙发凉风吹在脸上很惬意、舒服;
- 晚上驾驶的宝马汽车夜视仪检测到行人时,提示驾驶员注意避让,仿佛车子在告诉我前面有人快减速;
- 手指在苹果电脑触控板上滑动,显示屏上的箭头会跟随,电脑会乖乖的听从我的指令;
- 微信APP打开扫一扫商户二维码,我们银行卡或微信内钱会转到商户手中,此时商户喇叭响起“微信到账…”;
百科定义:
交互是一门研究系统与用户之间的交互关系的学问。系统可以是各种各样的机器,也可以是计算机化的系统和软件。人机交互界面通常是指用户可见的部分。用户通过人机交互界面与系统交流,并进行操作。小如收音机的播放按键,大至飞机上的仪表板,或发电厂的控制室。人机交互界面的设计要包含用户对系统的理解(即心智模型),那是为了系统的可用性或者用户友好性。
下面分析交互在整个产品设计中所处的位置,我们只对互联网产品进行分析,参考《用户体验5要素》:
- 首先,战略层产品经理或需求分析师对需求进行分析和产品定位,得出用户需求和产品目标。
- 接着,需求转化为范围层的功能和内容。
- 再次,由交互设计师把这些内容和功能,细分成结构层的信息架构、页面与页面与人之间的互动关系。
- 然后,绘画出草稿原型,既架构层的导航、界面、信息字段。
- 最后,视觉设计师完成视觉,包括颜色、图片、字体、图标等视觉风格设计。
这样,我们就清楚的知道交互设计师负责的是结构层和框架层的工作。

笔者对互联网toC的APP产品交互设计给出的定义:基于用户需求、场景的分析,梳理出信息、导航、界面的架构 和 人与页面之间的交互,并产出最后的原型页面。
但笔者实际工作中发现中小型公司(500人以下)产品经理会包揽这部分工作。下面我们详细说下这两大部分工作:
一、信息、导航、界面架构工作
信息架构是交互设计师开始着手做的工作。做这项工作前不得不提产品经理的需求分析及产品定位阶段,只有充分理解产品经理或需求分析师给出的内容,才能进行信息架构>导航>界面原型>其它交互。
通常交互设计师跟着产品经理过需求会。理解用户需求时,一定要找到对应的场景。
举个小例子:电商购物车,就是用户在购买多件商品场景时,有这样核心需求——当用户不需要某个购物车内商品场景时,购物车内商品可以去掉。
怎样交互才能达到这种目的?当用户购物车内商品全不要了场景怎样交互?当用户喜欢购物车某件商品,嫌贵的场景,又怎样交互?在大型电商节日,当购物车内某件商品不参与活动时,购物车结算场景或最后订单怎样提示?等等。
综上所述,交互设计师,既要理解用户需求又要找到对应场景。
当然这些工作大部分还是产品经理或需求分析师去做,并产出目标用户画像、他们的主要需求点、对应场景、以及触达这些需求点的具体流程(俗称业务流程)、其它内容(内容包含功能、主要信息字段)。
但为了产品更好的与用户交互,交互必定要深入理解这些产出文档(俗称MRD、PRD)。
当然,这类文档还有其它一些内容,像行业调研、竞品分析、财务报表、团队规划等,但这些与交互工作没有因果关系。只需要把以上的几点深入理解即可。
再说说产品生命周期中非成长期,成熟期,也就是后期的交互工作。
工作内容都是一样的,大部分是迭代,每次的交互改版,都需要数据做支撑。交互优化是为了达成某项数据目标,通过A/B test进行数据测试。新项目接手时,产品经理用多种需求分析工具,拆解出用户需求给出产品内容,评审过会后,交互设计师对这些功能内容进行拆解归类。
- 首先,在草稿纸上或xmind上列出所有字段,产出一份思维导图文档,这些字段包含的是功能和用户需要的信息。
- 接着,对这些信息架构归类。
- 再接着,进行导航设计。
- 最后就是界面原型设计了。
例如,在线课堂产品,产品经理给出这样一个架构,里面包含了范围层以上所有架构,在这个架构上,交互设计师先配合产品经理完成粗略的原型图和简单的交互逻辑,这样结构层的工作基本完成。剩下的框架层由导航和界面组成,也可能对内容架构进行细微调整,但需要与产品经理充分沟通协作。
界面设计(原产品经理的粗略原型基础上迭代)视觉设计师也会有较少参与,最后由视觉设计师完成最后的表现层工作。完成后由产品经理统一组织过会审核。
以下,笔者根据需求场景梳理的架构图,为信息架构思维导图和导航设计思维导图。


二、人、页面的交互工作
经常会听到产品经理和视觉设计师说交互是跳转、弹窗等单个影响因素,其实交互不是这些单一的因素。
下面进入正题,以下是笔者做交互设计总结到的工作内容,或者说影响到交互的一些主要因素。
有时候交互设计师和视觉设计师会配合完成其它重要的交互或者视觉,他们之间会穿插一些重复的工作。例如:字号、字体颜色、图片尺寸 质量、图片未加载前预览图规格、非wifi的图片质量、icon的风格及动画效果等。
- 页面:引导层、初始状态、跳转、浮层二次确认、新页面、返回刷新原页面;
- 表单:注册登录、搜索、日期、复选、其它;
- 弹窗:有活动推送、系统反馈、危险提示操作、功能模块;
- 空状态:断网、无数据、支付回调错误、其它错误;
- 其他状态:在线,离线,忙碌、登录,未登录、其它状态。;
- 角色:不同用户角色的权限;
对于同样满足需求的产品,人、页面交互影响着至关重要的用户体验:
- 有的产品从起初的信息功能导航架构都没有分好,不相干的字段或功能混合在一起让用户一头雾水。
- 有的页面跳转,一会儿左边切换,一会儿从上侧切进来。
- 有的用户点半天,页面居然没反应。
- 有的甚至在没有权限的用户进行危险操作时,没有做好及时提醒和阻止,给用户造成巨大损失。
1. 页面
引导层,对于一些迭代后重要的新功能、转移位置的功能、新的内容或者操作,需要引导或说明给新用户。

引导层的二次确认,迭代的重要新功能、活动、内容,需要让用户二次确认,加强用户印象。

功能性关键词或按钮刷新页面,O2O产品中的定位、OTA酒店旅行的日期筛选、tab选项卡、导航地图的当前定位等类似这样的重要的icon、字段、或按键需要重新向服务端请求数据,让原页面重新加载新数据。

初始状态,用户第一次打开页面的弹窗,只有一次。
音视频类产品页面,明星榜可能随着后端数据变化,我的关注也会随着用户关注数增加。所以用户每次返回时,数据可能不同。
当打开音乐播放时,底部导航选项卡又切换到其它时,原选项卡icon换成播放动画的icon。
打开歌单播放音乐时,页面底部出现当前播放浮层,再次返回到这个歌单页面,底部扔出现播放浮层。

内容型产品中,没有关注的用户需要页面引导参与换题;
在工具类产品课程中,为了活跃留存有很多产品设计了会员、积分等成长体系,不同级别页面icon样式、字段都不同;
在汽车类产品中,工具功能需要实名认证,认证前后出现的字段样式都不一样。
登录注册时,选项卡默认选中登录方式也不同,例如求职类产品还是以账号密码登录为主,在验证码登录时,按钮高亮状态及获取验证码功能字段会随着点击后变化为倒计时字段。

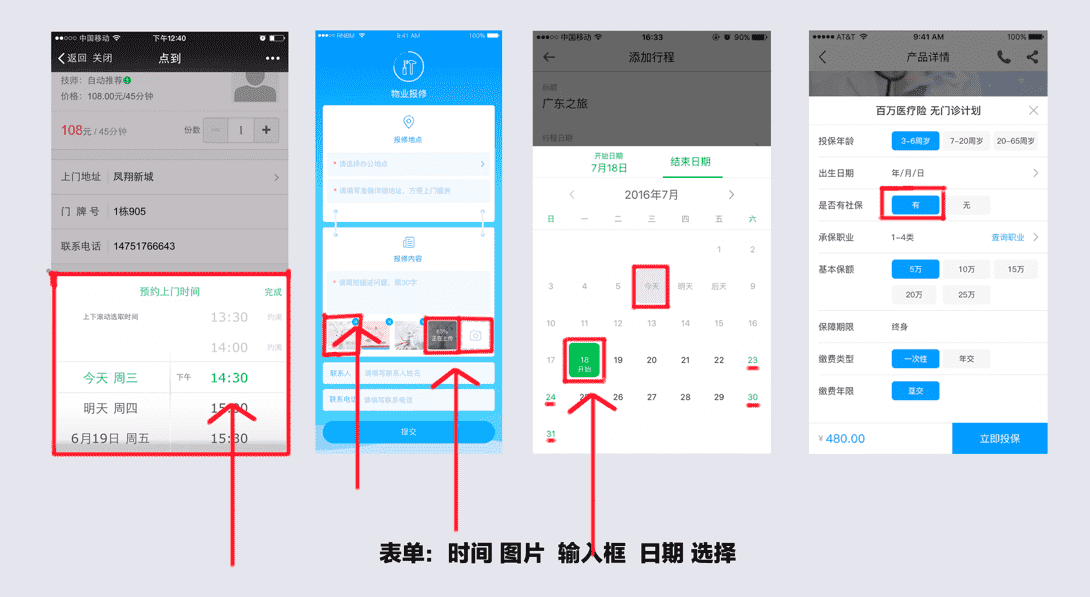
2. 表单
注册登录,用户验证码登录,默认需要显示一些引导到文字,输入字符串需要做正则,或输入法直接用数字键盘。开头、中间不允许空格,验证码必须6位,登录按钮高亮。
当用账号密码登录时,登录中或后期修改密码时需要隐藏,账号也要严格控制字符串数量。
在金融产品中,提取现金模块,提取账号人姓名需隐藏部分。
医疗问诊产品需要大段描述信息,必须有默认引导的文字,提示一些重要且必填信息描述,同时需要前端有相应的字数显示,当超过字数时,用星号,还是加更多字段,更多是否需要强调等。

表单,O2O家政服务:
预约时间选择具体日期,标记最近时间今天明天,选中后高亮,过去的时间需要变灰色。图片上传后需加入逆向操作,上传时的进度状态等。

3. 弹窗
弹窗,有活动推送、系统反馈、危险提示操作、功能模块。
- 在电商产品中,各种节日经常推送一些活动或优惠券用弹窗形式,版本更新时也会推送一些新版本;
- 用户进行不可逆操作时,删除、更改、要弹出警告提示或二次确认信息;
- 重要内容或功能不需要另起新页面时,可以用弹窗形式;
- 电商一些收藏、加购等操作,系统需要对用户进行反馈;

4. 空状态
空状态,当页面由于断网,无数据,支付回调错误,其它错误出现空状态时,需要对页面进行区分设计。
电商产品中新用户经常出现无收藏、订单、优惠券、积分、商品、购物车无商品等状态。
社交内容产品中无关注、内容、通知、消息、话题等。

5. 其他状态
用户状态,在线,离线,忙碌、登录,未登录、其它状态。
在客服产品中,客服会有上下线、忙碌等状态。由于网络原因可能会导致用户离线。
大部分电商产品时允许用户未登录状态下进入产品,甚至可以深入到下订单页面。
用户在非wifi状态下,应用商店、视频类等高流量消耗的产品,流量的消耗应提醒用户当前消耗内容的质量或者推荐低质量的版本,像图片类产品,对于大尺寸高质量的图片,也应当提醒用户当前流量消耗很高。
6. 角色
角色:分销电商产品中有分销用户,分销又有不同的等级。 直播产品有主播和用户。在O2O外卖配送有骑手、商户、用户。在线教育有学生、老师、家长。不同角色可以查看到的内容不同,功能开放的权限也不同。
关于用户状态和角色就不一一列举图片了。感兴趣的童鞋,可以自行去分析下toC类,电商、社交、内容资讯、OTA、音视频、拍照、在线教育、地图、O2O纯服务或商品服务产品:外卖、汽车后市场。站在用户角度,找找它们不同状态、角色设计的优缺点,帮助我们在产品设计上有更好的用户体验。
三、总结
对于toC类APP产品,影响交互设计的因素有两大部分,或者说做交互设计时必须要做的两部分内容是:架构和人机交互。两者都要基于用户需求和场景进行深入的分析。后期,对于没有考虑到的场景要叠加,已有的场景要优化,最后效果都是要通过数据去验证的。
本文作者 @ Rivers 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
