卡片式设计用户界面
在本文中,我将阐述卡片设计对UI设计师意味着什么,评价三个流行的卡片式服务。
网页和手机应用正彻底地从页面转向个性化体验,这些新的体验建立在许多单个内容的聚合上,而这些内容目前以卡的形式来呈现。卡片式的交互方式正在广泛传播,无论是新闻网站或是外卖应用,你都可以看到几乎无处不在的“电子卡片”。
如果你对设计自己的卡片式用户界面感兴趣,可以免费下载并体验Adobe的Experience Design CC。
卡片是什么?
卡片通常是指那些包含一定图片和文本信息在内的长方形,作为查看更多详细信息的一个入口。因为看起来如同真实世界中的卡片一样,在界面设计中的卡片具有非常棒的隐喻效果。
早在互联网和移动设备出现之前,卡片就在我们身边无处不在了——商业名片、棒球卡片,甚至便利贴。 因此,对于用户来讲,我们能更直观地意识到这些卡片就像在现实生活中一样代表着一定的信息。
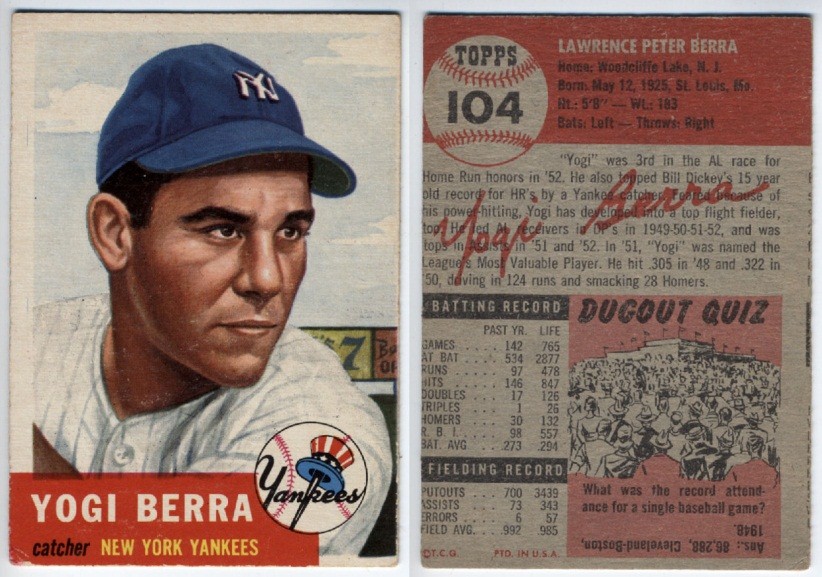
棒球卡片是现实生活中一个很好的例子:你想知道的棒球运动员的基本信息都包含在一张小卡片的正反面。

卡片的优点
卡片式设计可以应用于各种环境,正确运用的话它们可以改善APP的用户体验。 以下是一些例子,说明为什么卡片有益于你的用户界面。
良好的内容组织
卡片在占用较少屏幕空间的情况下将信息有组织的划分到不同的区域中。用户喜欢信息分块,因为它有助于快速浏览:它可以让用户避免阅读让他们觉得恐惧和费时的超长段落,让用户更快地抓住其感兴趣的部分。类似于文本段落是对语句的组织结果,卡片聚集多样的信息形成一个连贯的内容体。
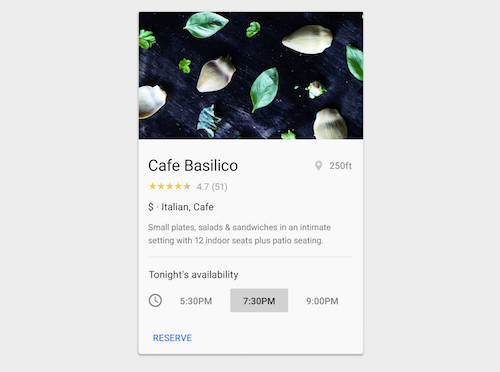
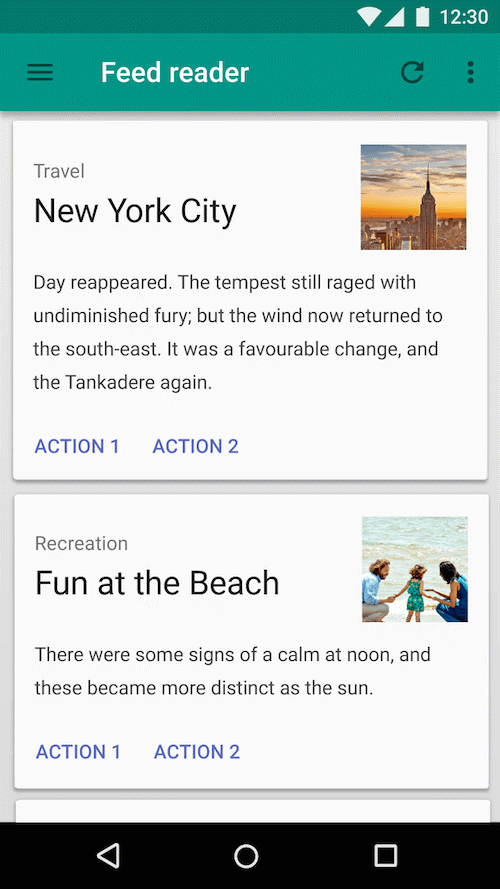
卡片上的信息布局整齐简练。

摘要性的格式易于消化
卡片几乎可以被用来容纳任何形式的信息,其摘要性的信息属性也易于用户快速消化。用户通过卡片可以很容易地访问到他们感兴趣的内容。进而让用户愿意参与到对卡片的浏览和操作中来。
用户可以快速浏览、滑动卡片。
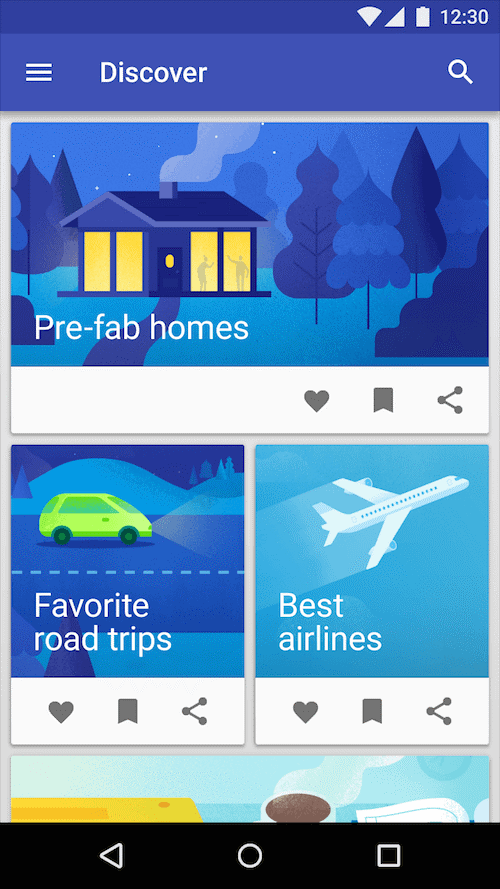
视觉上赏心悦目
基于卡片式的设计通常都严重依赖于其视觉效果。而卡片本身又对图片有很强的依赖性。多项研究都已经指出图片确实能够提升网站或应用程序的设计效果和浏览体验,因为图片能够快速有效地吸引用户的注意力。因此,在卡片中如果能突出使用图片,那自然会对用户产生更强的吸引力。
卡片以视觉信息取悦用户。

易于响应式的设计
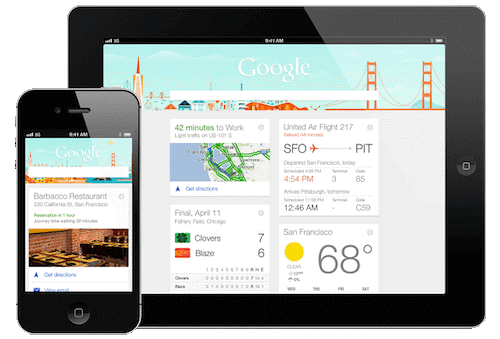
关于卡片最重要的事情是它们几乎是可以无限变形的。卡片式的设计在桌面电脑和移动设备都工作良好,因为它以更易于用户消化的方式向其呈现内容。正因为卡片作为一个内容容器,能很容易的放大或缩小,所以对于响应式的设计来说,卡片是一个非常合适的选择。卡片在多设备间能创造出一个一致独立的美学效果,这就是为什么它能在不同设备间如此容易的创建出一致体验的原因。
卡片非常适合响应式和移动端设计。

为手指而设计
卡片完全适合手指操作,看起来似乎也是专为移动端所创造的样式。数字卡片的使用和现实中的卡片一样,为用户提供了舒适的体验。用户无需思考如何操作,很容易理解翻转卡片查看更多信息或滑动查看更多卡片。
卡片几乎是无限可操作的:他们可以充分利用动画和运动。(动图)
卡片式设计的最佳案例
卡片式设计的精髓在于桌面端和移动设备的交集设计,在互动性和可用性之间寻求平衡点。然而成功的卡片式设计需要具备清爽干净的美学特征,并且能让用户直接轻松地交互。
瀑布流
卡片出现在一个瀑布流中时,便能够创建出一系列符合自然时间轴的事件。例如Facebook在news feed中呈现最近时间段内容的快速预览。Facebook的news feed是以卡片区分内容的无止境的瀑布流。卡片在这里的关键是分解内容,它们将内容分离成无止境的瀑布流,并使内容易于分享。这种交互模式促使用户乐于分享平台的信息。

Facebook是卡片式设计易于承载信息的很好案例。
易于发现感兴趣的内容
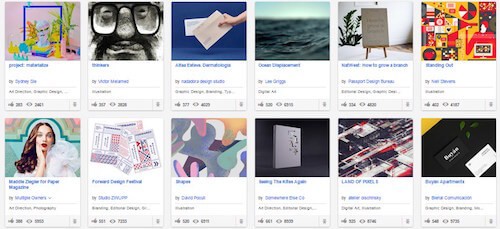
卡片可以使相关内容自然展示,让用户挖掘自己感兴趣的内容,设计师无不知晓的设计创意平台Behance就是这么做的。卡片式设计是最适合艺术创意类平台展示的方式。
Behance采用卡片式布局打造直观的用户界面。

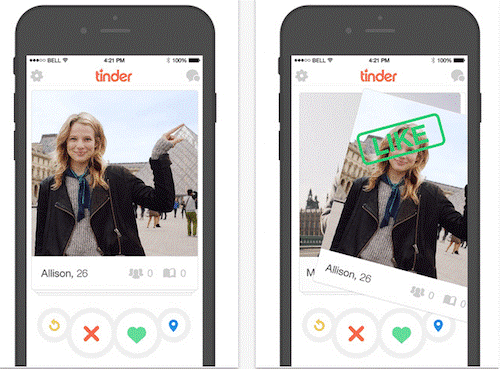
Tinder是国外的一款手机交友APP,它的卡片模式利用探索发现的机制,让用户习惯去探索更多内容,从而使Tinder成为最流行的移动端应用之一。Tinder的交互模式很简单:向左滑动表示不感兴趣,向右滑动表示感兴趣。这种卡片式交互模式令人好奇又上瘾,因为用户不得不继续滑动看看下一个到底怎么样。

工作流
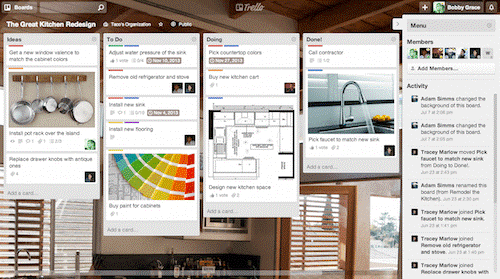
卡片很容易将一定范围内的任务进行归类。Trello这个任务管理应用就做得很好:工作板是卡片式的模块,每个卡片代表了不同类型的任务。

Trello的工作板上充满了卡片。
对话框
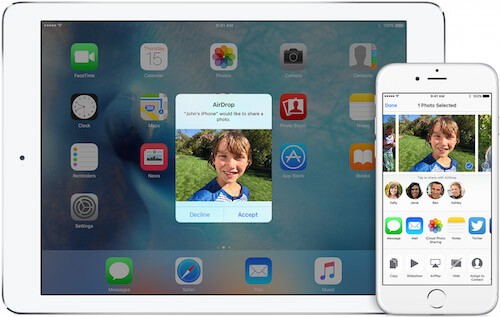
卡片是内容的承载器,因此对于展现操作行为也是很适合的。参考iOS本身的AirDrop服务,当你接收到信赖的数据传输请求时,桌面会弹出提示卡片,请求你接受或拒绝传输。苹果的截图针对于照片,但开发者可以把优惠券、歌曲或是网络连接等的任何东西放在卡片上。

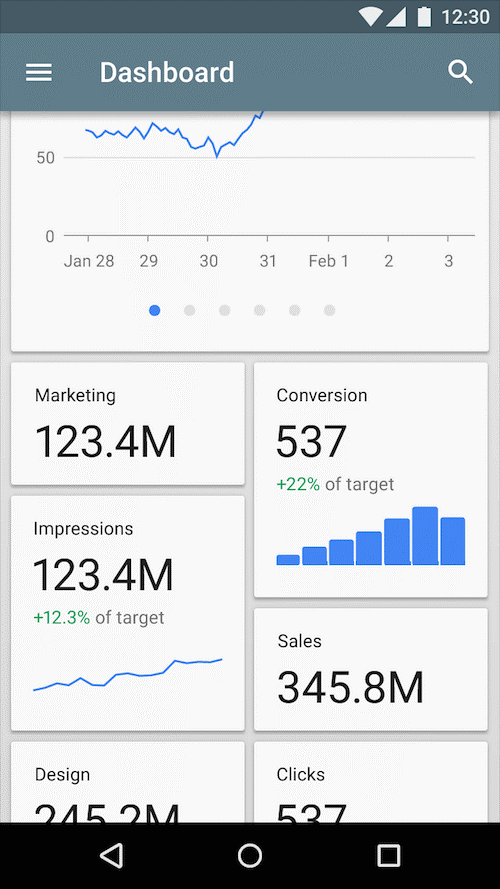
控制面板
当卡片式设计用来组织不同类型的内容时,它的精确度极高。使用卡片,你可以将信息组织成符合逻辑的分组,并可以根据特定的上下文进行排序。对于一个需要分组的集合而言, 合理利用不同类型的卡片比起传统列表项 + 分割线 + 标题的视觉效率要高太多。

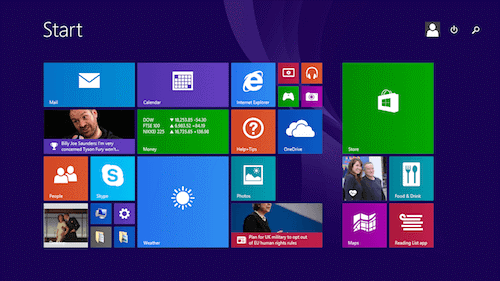
基于卡片的设计语言
2010年,微软推出了Metro设计语言。Metro的一个关键设计原则是更好的关注应用的内容,而这是通过采用扁平化元素、排版和卡片来实现的。一个Metro卡片不仅仅是单纯的设计元素,它还提供了必要的内容与交互。

卡片设计的更多细节
简约
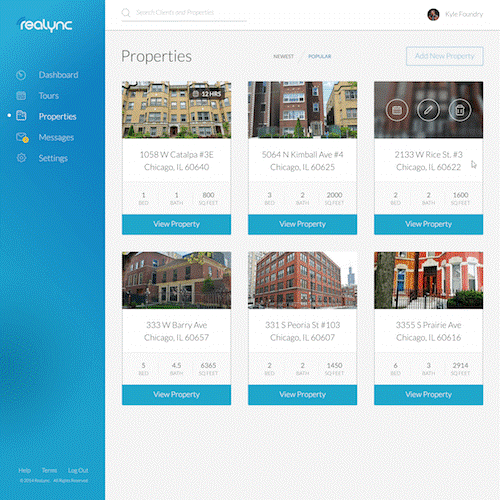
当你准备设计卡片时,简约应当是你始终牢记的一个准则。Carrie Cousins对此有一个很好的建议:卡片可以在设计中包含多个元素,但是最好每次都突出其中的一个内容或信息。这样设计能使用户选择起来更精准,也使得内容得以分享。

ReaLync的列表是卡片形式,以此来显示最重要的地方信息。
卡片和响应式设计
我们都知道响应式设计的重要性,要让自己的应用和页面在不同尺寸的屏幕上运行自如。当我们为不同屏幕设计时,应当充分利用屏幕特征和卡片里的内容属性,这样才能根据屏幕的大小快速、轻松地调整内容。卡片式设计与响应式框架兼容性良好,它可以轻松适应不同的屏幕尺寸,自适应地进行展示。
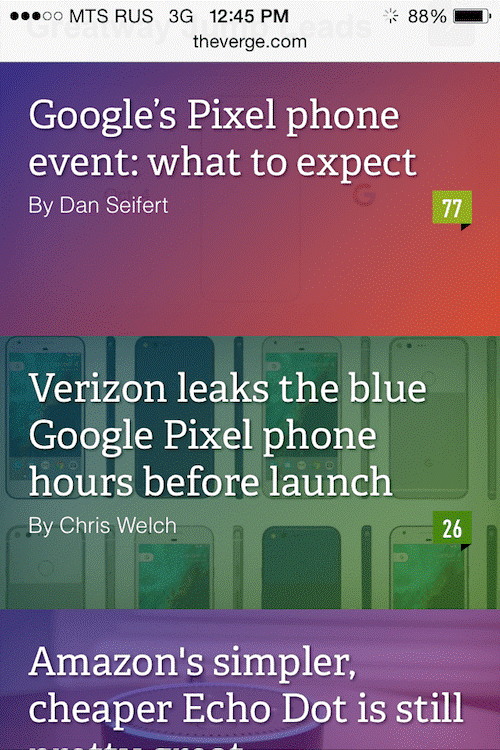
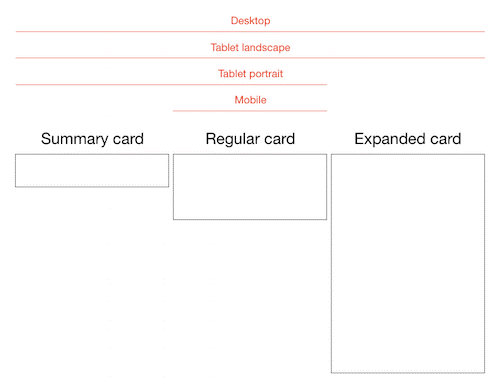
数字化后的卡片可以以不同的方式进行操控,这是其一大优势。例如在移动设备上,卡片可以横向或纵向排列。

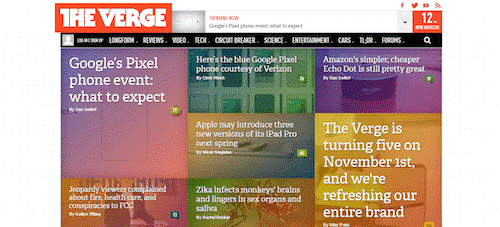
手机端竖屏的Verge

电脑端的Verge
同一个布局下,卡片通常限制宽度,但不限制高度。最大高度限制于展示平台的可视空间高度,但有时也是可以扩展的。

卡片和排版
关于卡片设计的一切都应易于阅读和理解。设计师应当视可读性为重要目标:
- 选择简单且易于辨别的字体,以及对比度良好的配色方案(纯色背景上的文本要与背景有足够的对比度,保证文本清晰可见)。
- 尝试控制字体数量,对于大多数卡片,一种字体就足够了。

结语
希望你能了解为什么卡片式设计变得如此流行,并且相信这个趋势也会长盛不衰。这种趋势不会那么快结束,卡片式设计将会是APP设计的大势所趋。卡片式设计的极佳可用性是其经久不衰的原因。卡片并不只是徒有外表,它是设计统一体验的最自由的布局形式。如今人们获取信息速度越来越快,卡片能忽略设备的差异给用户提供更好的服务。这也是以用户体验为中心的设计。
原文作者:Nick Babich
原文地址:https://www.smashingmagazine.com/2016/10/designing-card-based-user-interfaces/
翻译:ued_ui
译文地址:携程设计委员会
关键字:设计, 卡片
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
