最近观察到的几个网页设计的趋势
前段时间,腾讯 CDC 团队的博客网站改版,乍看之下,我以为是 mobile first 然后再去适配桌面端,窄屏下几乎占满屏幕的大 banner,卡片式、突出焦点图的文章。结果一问,不是,还是 desktop first。

但这让我联想起,最近观察到的几个网页设计上的趋势。
1. 信息密度降低
除了上面说到 CDC 的网站之外,面向 C 端用户而且用户数比较大的,就是 QQ 音乐。原先放在最显眼位置的 banner 位被下置,窄屏的话第一屏也只显示四张专辑。

新版
旧版
2. 引导下载 App
这个趋势其实也不算近期的了,毕竟 mobile first 嘛。很多网站将下载 App 加到了导航栏,但闲鱼是做得最过火的,即使在网站功能完备的情况下,打开一个商品页,下载 App 的引导图直接盖在了商品图的上面,加上「卖家已将宝贝转移至闲鱼」,迷惑性真是大。

3. 桌面端网页反过来适应 App
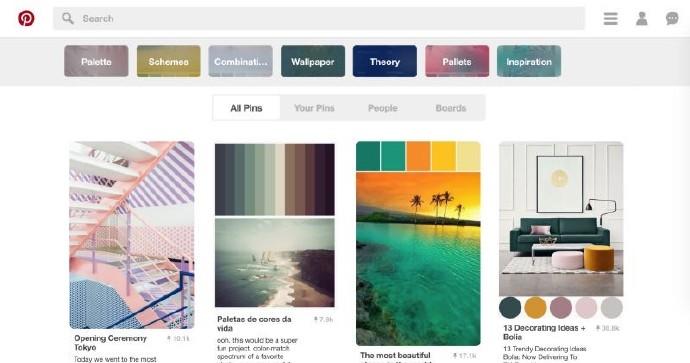
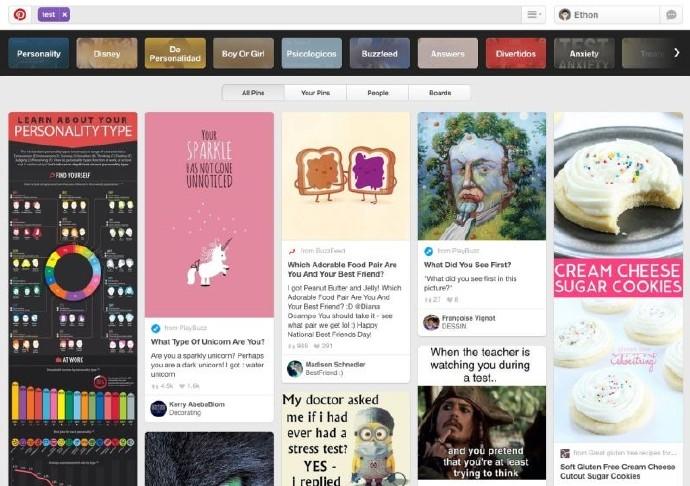
App 先行网页后行已经很常见了。Pinterest 也不例外,不仅在设计语言上 App 先行,桌面端网页的结构也尽可能与 App 保持一致,另一个体现是更多地单页解决问题。网页常见的 hover 也很聪明地对应起 App 上 touch 但还没 release 的状态。

新版

旧版
4. 简化交互层级
代表例子是 Apple。以前 Apple 官网的产品介绍页,「设计」「工艺」等子页面罗列在次级导航栏里,一个个 tab 切换。而现在,这些内容都被折叠到了产品的主页面里,每项产品特性的最后有「点击展开」按钮,在一个页面即可浏览全部内容。这跟桌面端的交互也有关系,相比手机应用,人们更少地在桌面端网页切换导航。

文/刘英滕
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
