Zhihu Web 重设计思路和个人页设计过程
作者:李奇
在我们日常的设计过程中总会遇到些一时难以解决的问题:这个功能放在这里似乎不太对,可是其他位置更不对;在修复一些体验问题时发现页面结构在长期的迭代后做出这种修改的代价过大;所有的东西都被摆在了重要的位置,那真正重要的东西应该在哪里?当一个用户来到一个页面,他真正想做的事情是什么?……当这些问题越来越多的时候我们开始想:是不是应该重新考虑知乎网页版应该是什么样子了?
而就在我们内部对此热烈讨论的时候,我们也听到了众多知友的呼唤:你们网站已经一万年没改过了,准备什么时候改一下?后来甚至还有了《知乎的前端工程师平时在干什么》这个问题。这个锅怎么能让我们辣么强力的前端老师们背呢!于是我们决定要更快的推进这件事:升级我们的个人页面! (。•ˇ‸ˇ•。)
在新版个人页面开放公测之前,我先跟知友们分享我们的设计思路,也期待听到你的反馈,与我们共同提升和改善页面设计。
在着手设计前的数次讨论中我们逐步清晰了本次优化的基本原则:用户的时间是宝贵的,我们应该通过更好的设计帮助他们节约时间提高效率。基于这样的原则,我们将这次重新设计的核心策略定义为: 快 。通过设计让用户每次想做的事情变得简单高效、重要且使用高频的功能和内容更容易找到。不仅如此,访问知乎的速度也需要变得更快,不要把时间浪费在等待上。基于此,我们梳理出了如下几个待修改的点:
梳理个人页面的信息结构,让想找的内容更好找
梳理内容操作栏的优先级,突出更重要的操作
内容操作栏应该随时可访问
详细资料应该可以就地查看而不用跳转页面
查看新私信应该更加快速和流畅
优化排版,采用了更易读的字体和字号,提升阅读效率
……
针对个人页的主要功能模块,我们尝试了不同的布局形式和设计方案,下面以几个有代表性的中间方案为例,向大家分享我们主要的重设计过程。
卡片样式
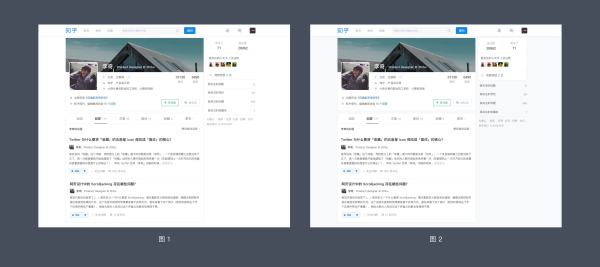
随着页面复杂度的升级,旧版的线描式卡片逐渐暴露出其局限性,比如内容间缺乏清晰的界限、模块之间的关系不够明确等等(图 1)。为了解决这些问题,我们优化了卡片样式,让重要内容从页面中突显出来(图 2)。对比旧版,新的卡片样式使页面内容更为集中、规整和明确。我们重新制订了卡片使用策略,希望通过有节制地运用卡片,创造合适的页面秩序和浏览节奏,梯度区分各模块内容的主次关系。另外,新的卡片样式让页面层次更加丰富,页面在未来也可以有更灵活的变化。

头图
个人页的头部是用户属性和个人特质的展现,是页面中最重要的部分,我们在这部分做了不少设计尝试。遵循旧版结构的做法左右栏完全割裂,导致页面整体感较弱,且视觉重心过于偏左,效果并不理想(图 1)。为了减弱页面内的分裂感,我们曾尝试打破框架,让头部横跨两栏,突出页面中最重要的部分,使得页面结构更加稳定(图 2)。而在最近一次的更新中,我们进一步打破了头部卡片的左右约束,采用与页面等宽的通栏样式,使整体的视觉观感更加开阔,也更加充分的展现出用户的个性和特质(图 3)。

两栏 vs. 三栏
为了能在一屏内显示更多信息,提升页面空间利用率,起初我们考虑采用三栏结构来组织个人页面,但实际应用的效果并不理想(图 1)。三栏的确能承载更多内容,但会导致页面过于拥挤,视觉上缺少主次。虽然可能会提升页面空间利用率,却也同时牺牲了用户浏览、筛选信息的效率。相较之下,两栏布局清晰、简洁,更好地控制了信息密度(图 2)。并且,两栏能兼顾到知乎的大部分页面,考虑到产品内的布局一致性和核心原则,它是更合理的选择。
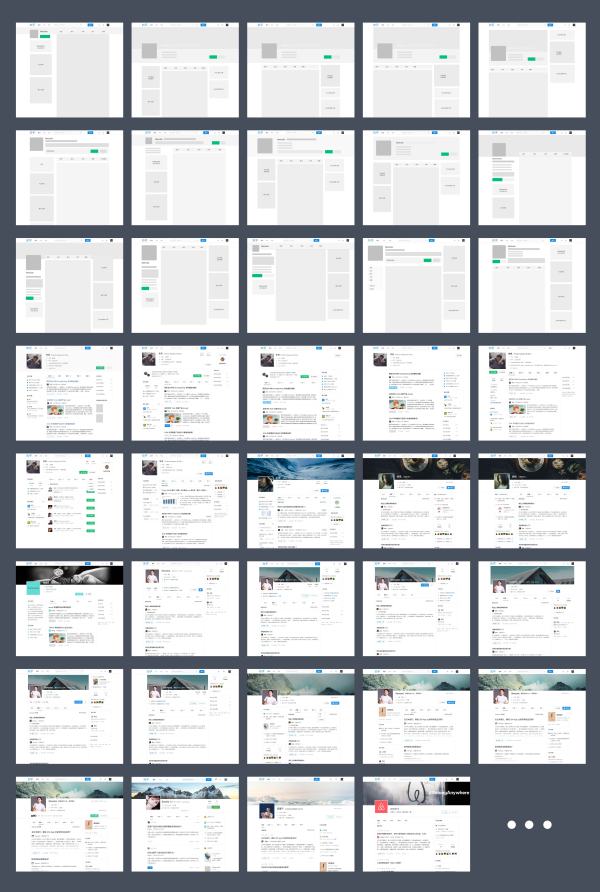
 下面是除了上面几个有代表性的方案外,其他的布局和设计尝试。
下面是除了上面几个有代表性的方案外,其他的布局和设计尝试。

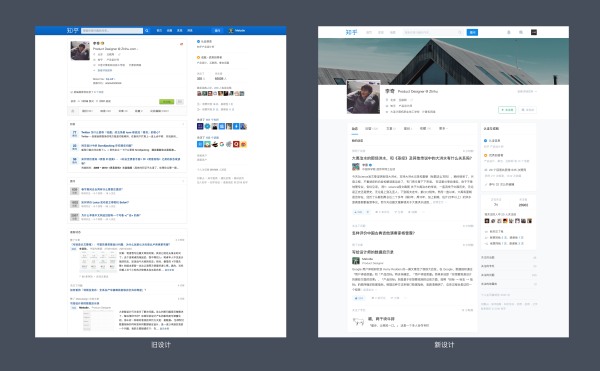
经过大量讨论、尝试、调整,我们得到了个人页的最终方案:

以上就是知乎网页版重设计的整体思路和个人页面的设计过程,其他页面的改进设计也在进行中,如果大家有更好的建议和反馈欢迎写下评论,在测试过程中我们也会逐步改进大家提到的重要问题 ୧(๑•̀⌄•́๑)૭
关键字:设计, 设计师, 页面
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
