App 里的小动画,为何能抓住你的心?
A 君导读 :相信不少人都有发现 app 里面有各种小动画,例如刷新朋友圈,会有一个彩虹圆环在旋转。为什么会有这样的设计?看完 AppSo 分享的这篇译文,你就明白了。
最优秀的产品往往会做好两点: 特点 和 细节 。
特点能够吸引眼球,细节则是留住用户和脱颖而出的关键。
设计,归根结底还是要以人为本, 用户就是首要的考量因素 。虽然微交互往往被认为是辅助或次要的功能,但用户只要发现那些小「彩蛋」,就会得到良好的使用感受。作为设计师,不仅要设计出微交互,同样重要的是认识到微交互的润物细无声,才能让设计人性化且有意义。
什么是微交互?
那么问题来了,到底什么是微交互?
微交互就是在产品中设计一个时刻,让用户完成某个微小的任务。
Dan Saffer 的《微交互》(Microinteractions)一书中写道,那些微小的细节往往能够达成以下的重要功能:
- 跟用户交流反馈意见或某一动作的结果
- 完成一个独立的任务
- 强化直接操控的感受
- 帮助用户看到动作的后果并防止误操作
一些典型的微交互例子包括:
把 iPhone 调到静音模式后,手机在震动的同时屏幕上出现一个静音模式的图标:

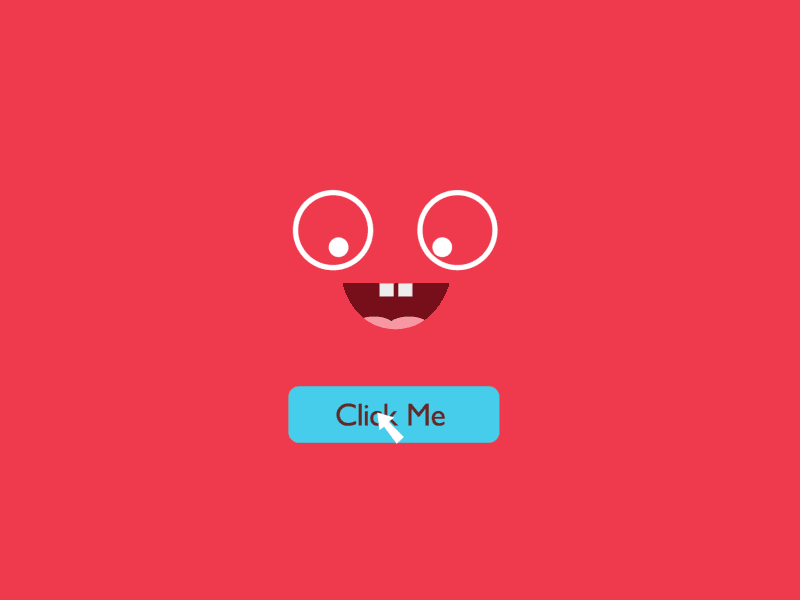
用动画暗示此处可以点击,比如手指停在这个点赞按钮上,心形按钮会改变颜色:

图片来源:Dribbble
微交互为何有效?
因为 微交互能够满足用户希望获得认可的天性 。用户希望立刻知道自己的行为得到认可,希望得到视觉上的愉悦反馈。此外,微交互也能知道用户正确使用系统。
微交互的用武之地
微交互有意思的地方在于, 很多地方都可以用得上,几乎每个潜在的动作都有用武之地 。不过总的来说,微交互一般会出现在这些地方。
1. 显示系统状态
著名交互设计人 Jakob Nielsen 的十大可用性原则里, 第一条就是要让用户知道发生了什么 。用户总是希望立刻得到反馈,但有些时候 app 需要时间来完成某个动作。
因此,界面就应该出马, 通过微交互让用户知道现在正在工作,安心等待即可 。

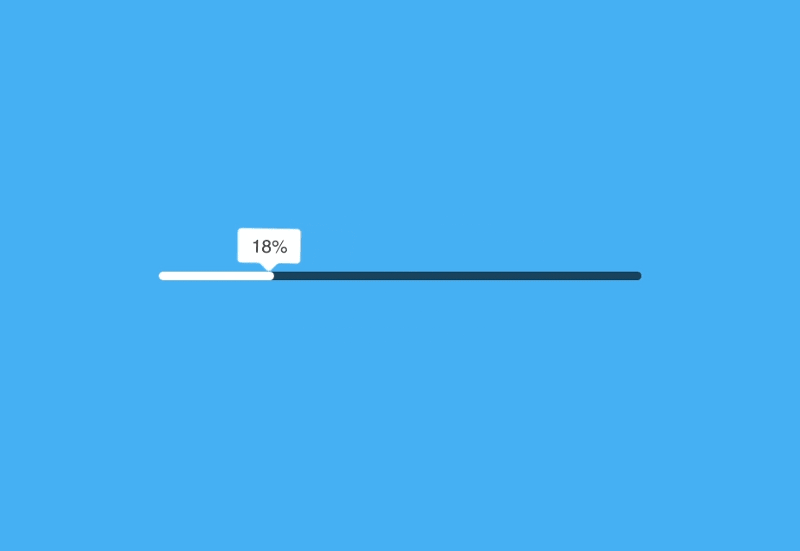
上传和下载的进度条。图片来源:Dribbble。
或是告诉用户进行到哪里了:

滚动浏览条
总结:别让用户觉得烦——要让他们时刻知道并看到进度 (例子:进度条能够抓住用户注意力,避免产生疑惑)。
2. 强调变化
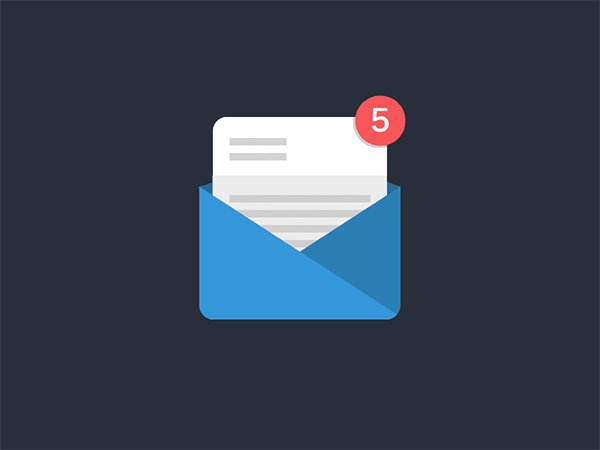
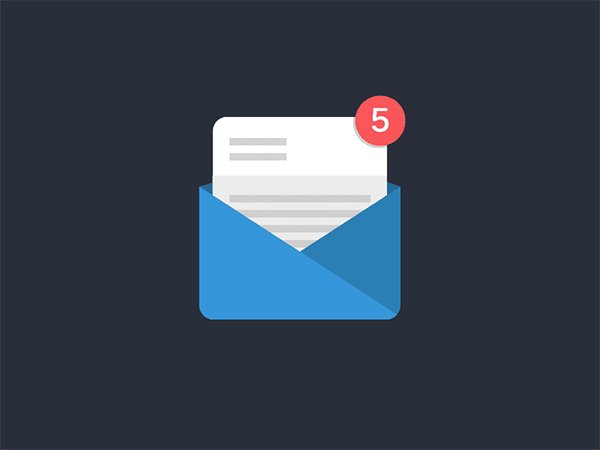
有时候,我们得确保用户看到通知, 小动画就是很好的展示方式 ,能够吸引注意力,防止用户忽略重要信息。

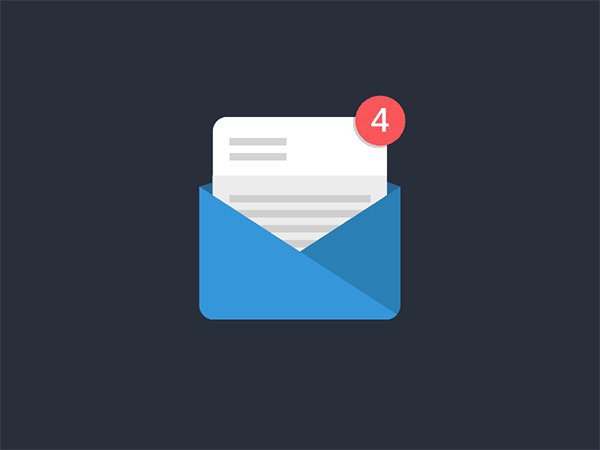
收到新信息啦。图片来源:Dribbble。
总结:在很多情况下,动画元素是用来吸引用户关注重要细节的。这里要注意遵守 KISS 原则 ——微交互应该轻小且简单(small and simple)。
3. 情景切换
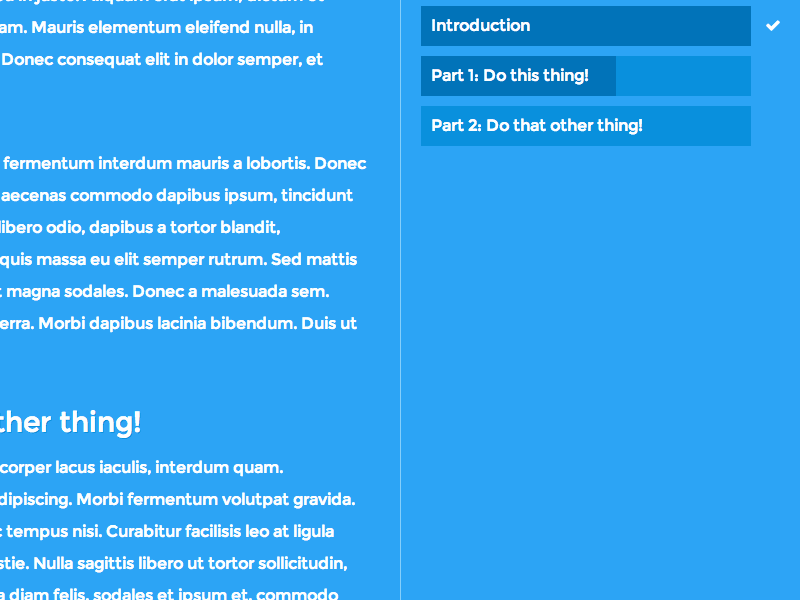
用动作效果来在场景转换之间平滑过渡,向用户阐明一屏上的信息元素变化 。这对于移动设备和智能手表来说尤其重要,因为一屏没法容纳太多的信息。

总结:在不同页面之间做好清晰的导航,让用户知道自己从哪里跳到哪里。两种视觉状态的切换应该清晰、平滑、不费劲。记得统一主题,从而让所有互动成为一体。
4. 视觉化输入
数据输入是任何一个 app 最重要的功能之一,微交互能够把这个乏味无聊的过程变得更有意思。你可以直接采用现有的元素向用户做出反馈。

来源:Dribbble。
总结:微交互能够帮助呈现信息,让用户实现目标。
5. 鼓励用户动起来
微交互能够诱导用户跟 app 互动起来,从而在用户体验里制造共鸣。不过要确保,设下的视觉线索和动画适合自己的用户群。
还有,牢记寿命原则——你设计的微交互会不会在第一百次出现时让用户生厌?或者说,你的设计能不能在任何情景下保持意义清晰且不突兀?

总结: 用户的情感状态对其互动起着重要影响 。从情景、用户调研出发,让设计 经得起重复使用 。
重点!(敲黑板)
- 微交互扮演的是促进互动的角色,一般用在跟反馈、通知、发出指令的情景中。
- 微交互的目标是以不会让用户无聊或分心的方式即时传递信息、节约时间,就像平时做的鬼眼。
- 了解用户,理解微交互背后的情景,能够让微交互更精准有效。
- 微交互要经得起时间的考验。第一次觉得好玩的东西可能会在多次重复后变得烦人。
- 微交互要人性化,要注重视觉平衡。使用的动态效果要足够流畅,微交互才能栩栩如生。
结论
以关怀用户为出发点开始微交互的设计,思考人们如何使用产品、如何利用它来工作,在设计细节时以普通用户的思维模式为基础。
每一处细节都要足够关注,才能让你的人机交互设计易用好用。好设计是全面发展的「三好学生」,得从功能到微互动层面都无可挑剔。
作者 | Nick Babich 软件工程师,关注 UI 和 UX。译者 Joyce。
原文链接:[Microinteractions: The Secret of Great App Design](https://uxplanet.org/microinteractions-the-secret-to-great-app-design-4cfe70fbaccf# .bs2opgsiu)
本文由让手机更好用的 AppSo 翻译出品,关注微信号 appsolution,回复「解密」看看你没删掉那些 app,究竟为什么。
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
