用文字作为主体排版的 15 个网页设计案例
一个网页怎么样才能够吸引读者?——文本,网页的内容质量!
网页的内容质量决定了读者是否愿意点击进来并且保持对网页的点击量,而点击量关乎一个网站的存亡。因此毋庸置疑,任何一个网页都要以内容为王。
那么,怎么样才能打造更具吸引力的内容?——排版!
排版作为网页设计中一项必不可少工作,它最重要的作用就是让文字和内容以最合理、最具创意的方式呈现。这个结论是经过实践验证的。
下面是达人君搜集的一些创意网页排版模版,它们的共同点都是有先进的信息技术支撑,并且画面美观、体验流畅。相信你一定会爱上它们的!
Tennent Brown
Tennent Brown 给人的第一感觉是它像一个立体的建筑!3D风格的排版,一直延续到整个网页。当你不断向下滚动时, 这些立体文字像一堆箱子。

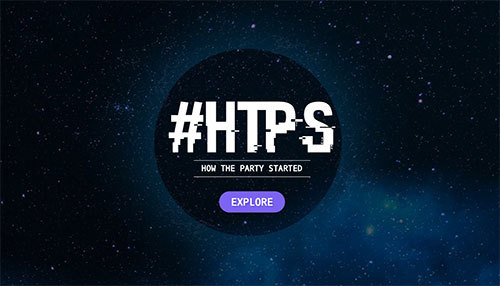
How The Party Started
超现实风格的网站登录页。背景将你带到一个宇宙空间,重叠在背景上的圆形元素和刻意设计的故障字体表现的主题是——未来时空。

Toyota Barista

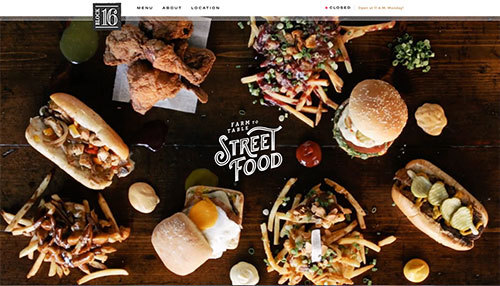
Block16
一看登录页就知道它是做什么的!白色的英文字体内嵌在一堆美食中间,是不是一段美食视频正在打开?

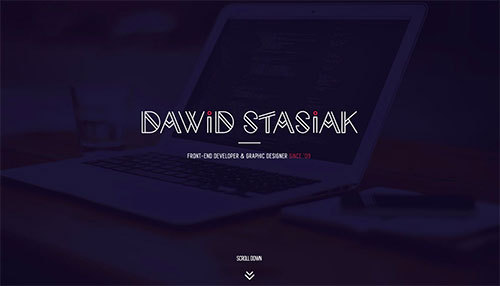
Dawid Stasiak
字体设计很独特的网页排版,给人一种非常有创造里的印象。

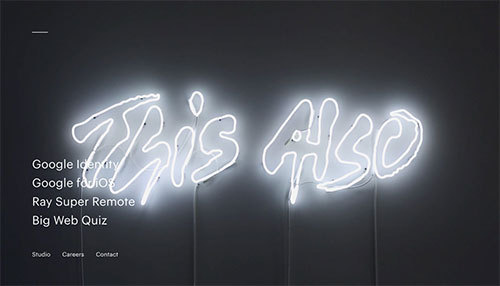
This Also
This Also 是纽约的一个创意工作室。他们的网站的登录页使用了视频,标题的发光效果很是醒目。

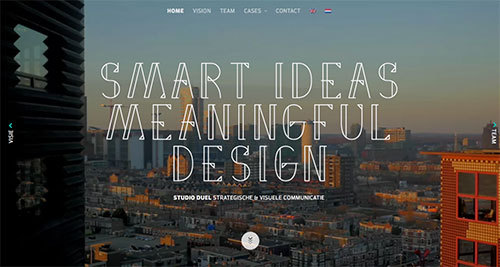
Studio Duel
漂来的衬线字体和细线设计,滚动引导的icon达人君很喜欢。

Silver
哎呀这个重金属风格有点儿惊悚!

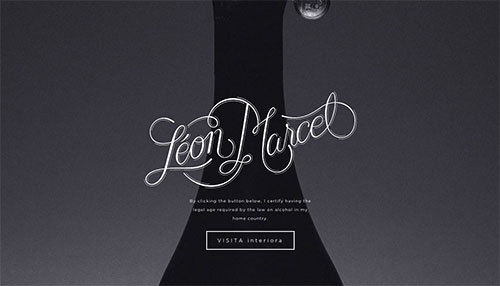
Leon Marcel
优雅的线条营造出奢华之感,这是Leon Marcel的网页排版。(达人君网速不够快,大家可以尝试打开看看里面的内容到底有多奢华)

Zoo Play Date
这个风格很cute!虽然背景已经被半透明的黑色遮盖住,但依然抵挡不住点进去探索动物世界的好奇心!

Cafe Frida
花草登录页很少见啊! Cafe Frida 使用的字体也很特别哦!

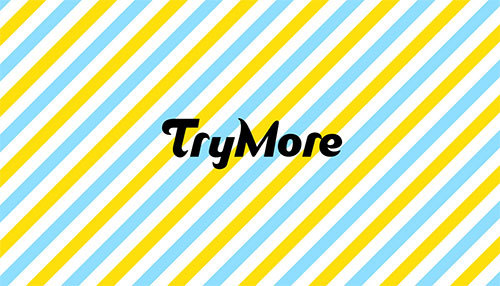
TryMore
有一个卡通风格的网页。嘿,这些小动物在向你招手呢!

Open Space Paris
两种颜色的笔画交叉成网站主题,嗯,创意十足!

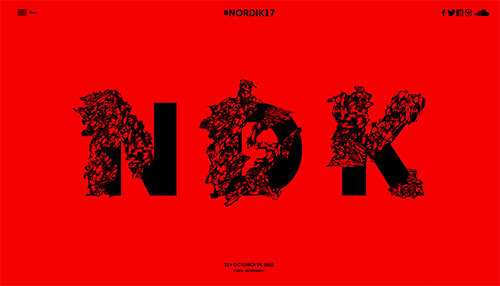
Nordik
越简约,越重点!大红色的背景让人很兴奋,中间的三个抽象字母在这样的排版下尤其突出。

Fino Par
黑色的背景也挡不住一个吃货的心。餐厅大名在整个页面用特殊字体居中显示,悉尼的这家餐厅网页设计也是吊足了食客的胃口。

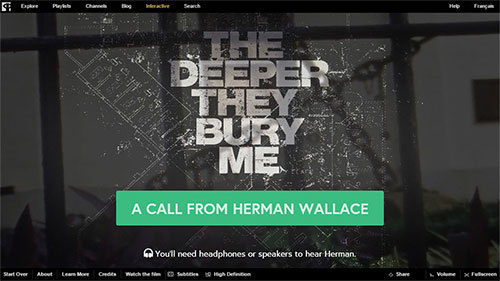
NFB/Interactive
这里有另一种摇滚风格排版是与一个怪异的音频添加到网站的整体氛围。摇滚风又来了!这种排版实在是有个性,但也别忽略还有个音频,不知道音频里发出什么声音呢……

[浏览网页](http://thedeepertheyburyme.nfb.ca/# /intro)
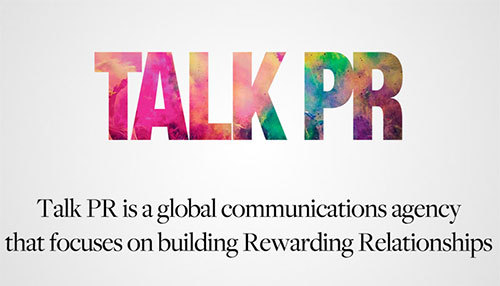
Talk PR
加粗的sans字体,用泼墨水彩的图案叠加,非常有吸引力。下面非常老派的英文是网页的简介。

文\设计达人
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
