一次虚拟项目练习:支付宝到位 -Redesign
大家好,其实,我是一个视觉设计师。嗯,没错,因为对交互设计的兴趣使然,这次我想在此放一篇交互设计类的文章,以总结我这段时间的思考与设计过程,仅供交流。请多多指教。
初来乍到,我选择支付宝“到位”进行一次虚拟项目练习。选择到位,是因为一直对它的好奇心。虽然现在它还在改善和兴起中,但我十分期待它的未来!
这次redesign我前后经历了近两周终于完成,放上来希望能和各位交流一番,多多批评,有所得就满足了~
前期,我把整个进行过程分为了问题综述、项目描述、产品定义、需求梳理、信息架构图&流程图、学习&建议、重绘线框图、交互原型共8个部分。
接下来,就开始吧。
一、问题综述
目前的到位,在需求/功能层面和展示/操作层面都有不少待优化改进的地方。
二、项目综述
根据产品定位、信息架构,对到位进行重设计,并结合现有的优点,以求在需求/功能层面和展示/操作层面都更好地满足目标用户群。
三、产品定义
根据我的理解,“到位”是一个基于B to B共享资源的服务类平台(现在从发现页面的内容放置和其他一些页面的细节,使我感觉目前的到位侧重于积累和培养好的服务者,也就是侧重于服务)。源自于生活中我们“某一刻的需求无法及时得到帮助解决”的痛点。
四、需求梳理
步骤3:确定人物角色的期望
理想的情况下,是根据前期的用户调研数据,来推测确定人物角色的期望。
在此,我主要是根据自己的期望(自己也是求助者和服务者)+同理心推测来确定人物角色的期望。
求助者总的期望是尽快得到帮助;服务者总的期望是帮助到他人。更具体的可以分为以下几个方面:
关于求助者
1.找服务
1.1浏览所有可以解决当前问题的服务者
1.1.1服务收费
1.1.2距离我多远
1.1.3服务内容描述
1.1.4服务评价、评分;服务质量。
1.1.5服务者的基本信息(年龄、性别、芝麻信用)
1.2可以提前预约
1.3想随时随地得知新出现的同类服务;
2.发布求助
2.1展示求助信息
2.1.1标题;求助描述
2.1.2报酬;赏金
2.1.3我的基本信息(年龄、性别、芝麻信用、所在位置)
2.1.4求助信息有效期
2.2根据发布的求助,推荐服务者。
2.3反馈浏览人数
关于服务者
1.发布服务
1.1展示服务信息
1.1.1标题;服务描述
1.1.2收费;单位;
1.1.3我的基本信息(年龄、性别、芝麻信用、所在位置)
1.1.4服务范围;服务时间;
2.去帮忙
2.1浏览所有求助者
2.1.1赏金报酬;
2.1.2距离我多远;
1.1.3求助内容描述;
1.1.5求助者的基本信息(年龄、性别、芝麻信用);
1.2想随时随地得知新出现的同类求助;
可以决定是否接收某一类求助信息提醒。
设定为只接受特定的求助信息,或不接受。
分享自己的服务&求助经历给朋友。
把自己遇到的一次好的服务或帮助他人的经历分享给朋友。
其他
1.分类筛选信息,并进行排序;
2.提前私信沟通
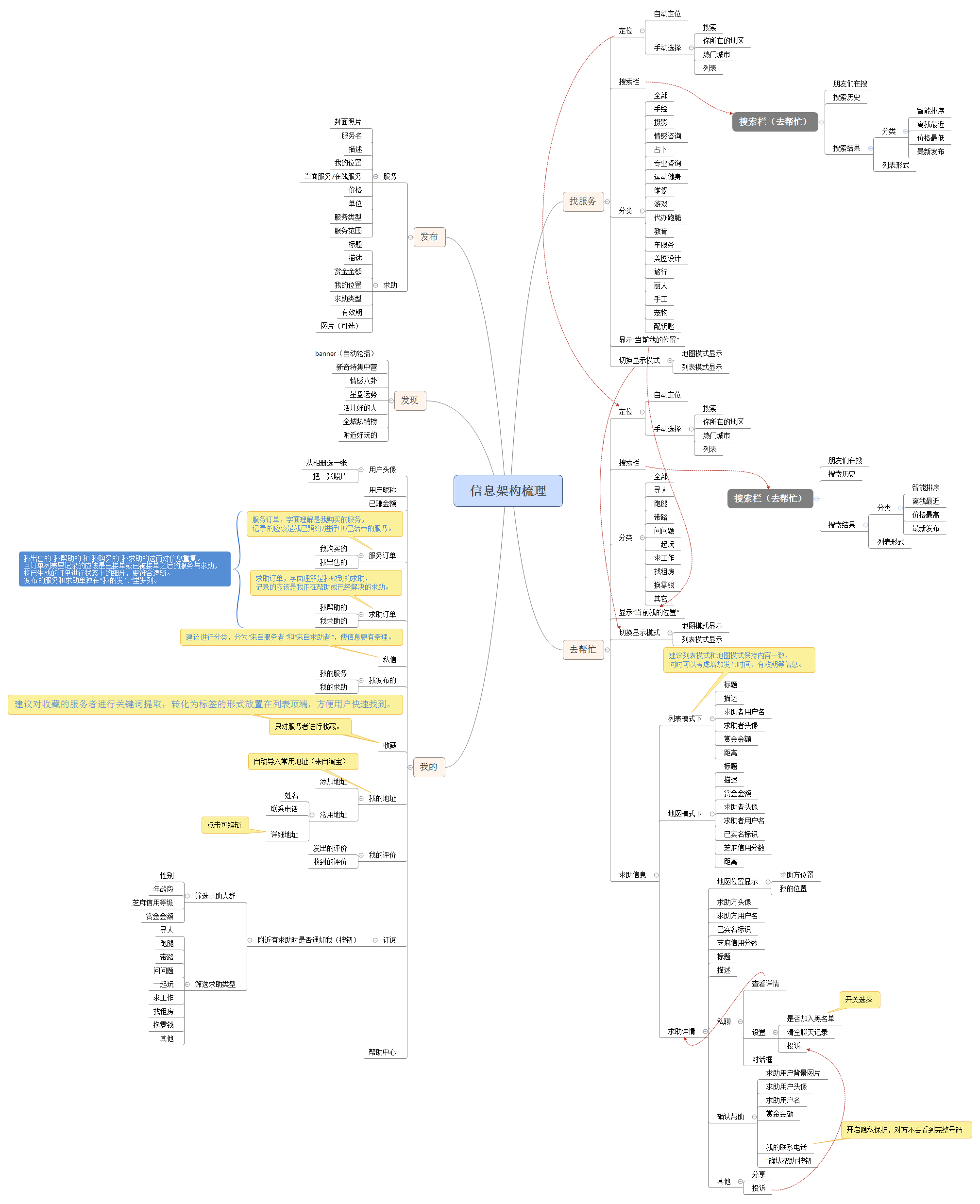
五、信息架构图&流程图
画出了“到位”现有的信息架构图,一方面可以结合以上梳理出的需求,提出一些改进意见;另一方面,可以从整体了解产品的框架结构。

(在新标签页中打开图片,即可查看大图)
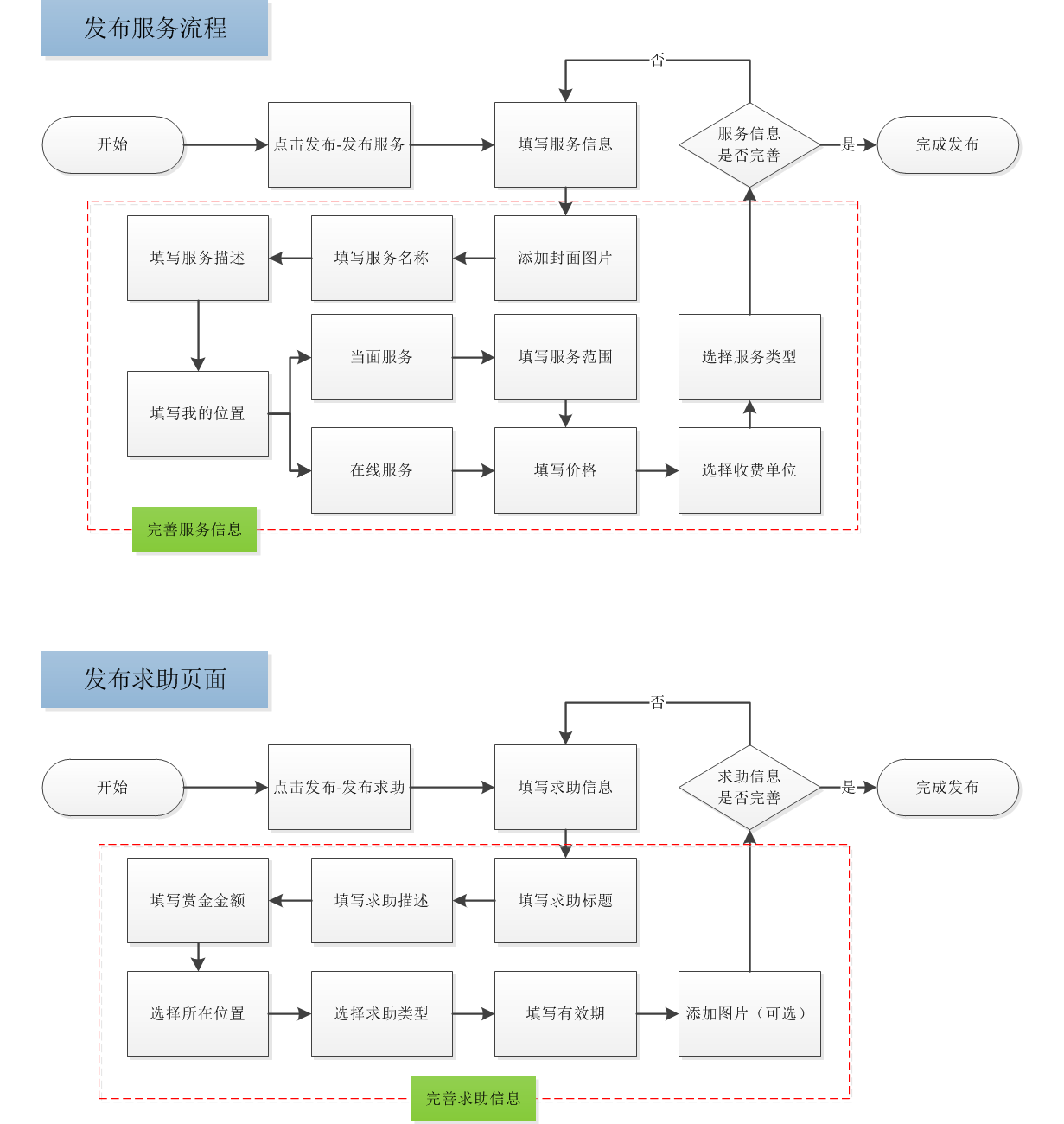
主要任务流程图:

六、值得学习和需要改进
我通过反复体验到位,同时比较其他APP,按照各个主要业务流程进行分析,总结出值得学习的和有待改进的地方;提出的建议仅供参考,如有不恰当的地方,希望指正。
值得学习的地方
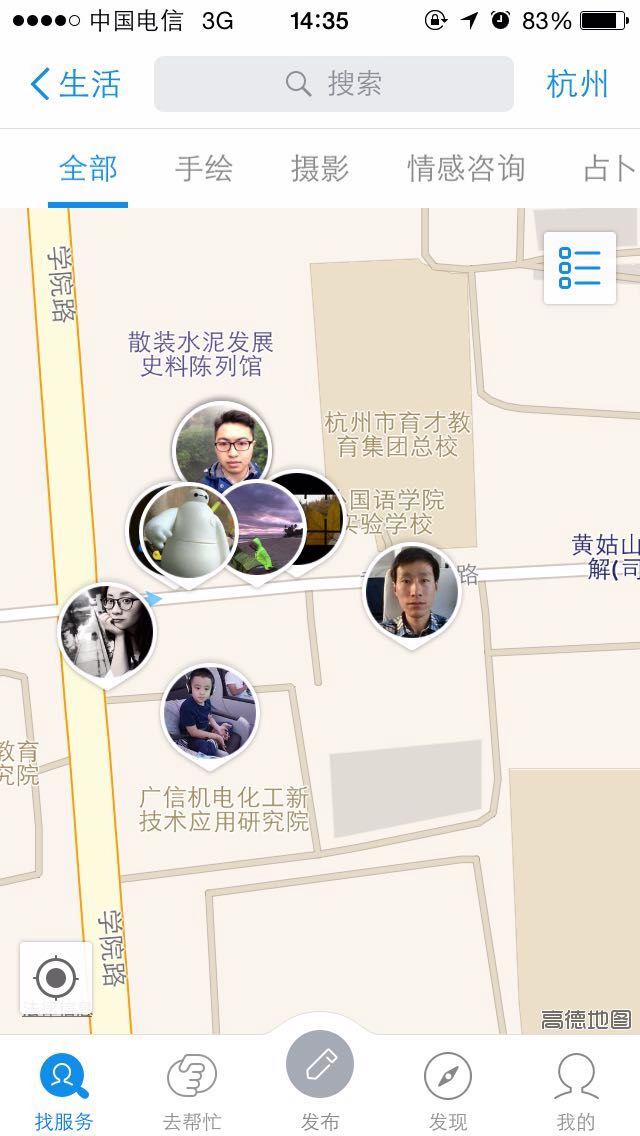
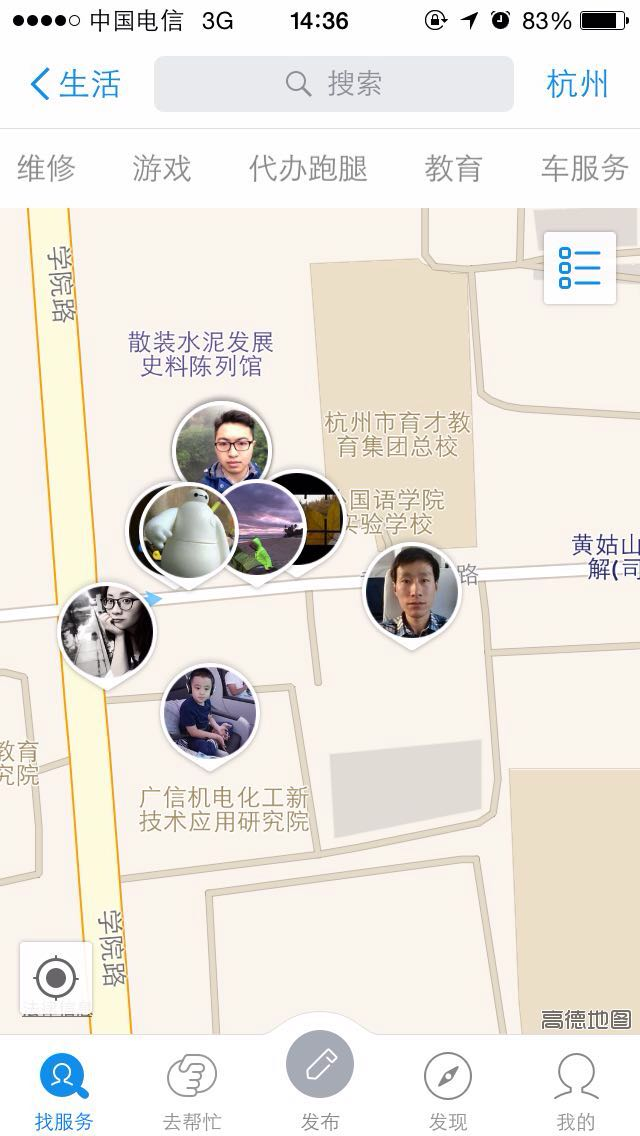
1、分类-滑动切换,方便


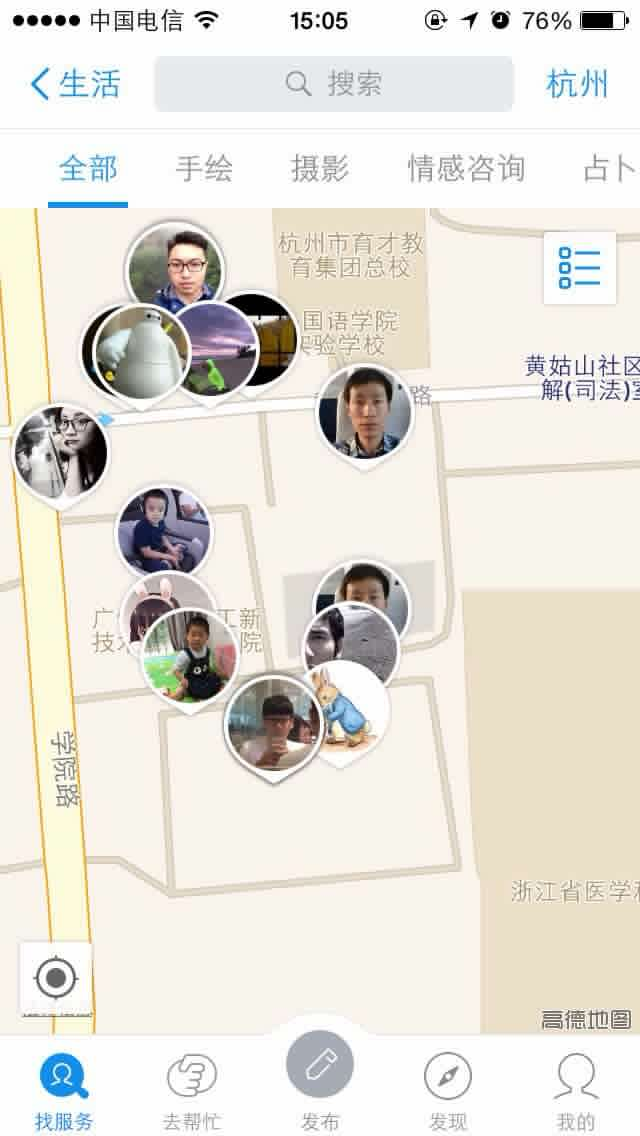
2、有地图和列表两种模式,既可以直观表示位置感,也展示了更丰富的信息。


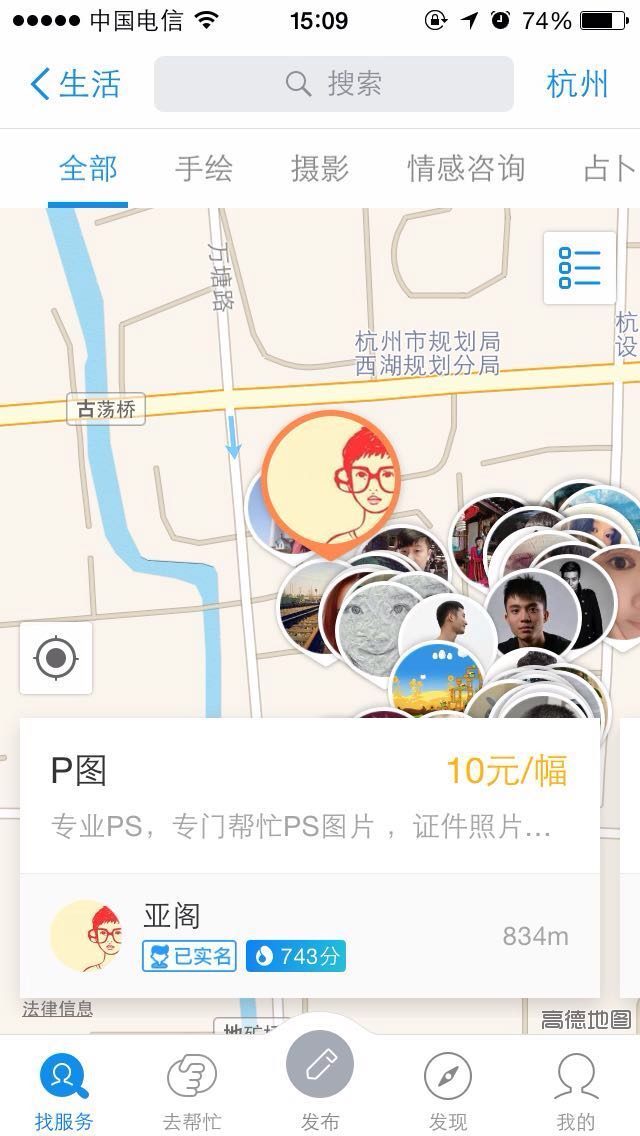
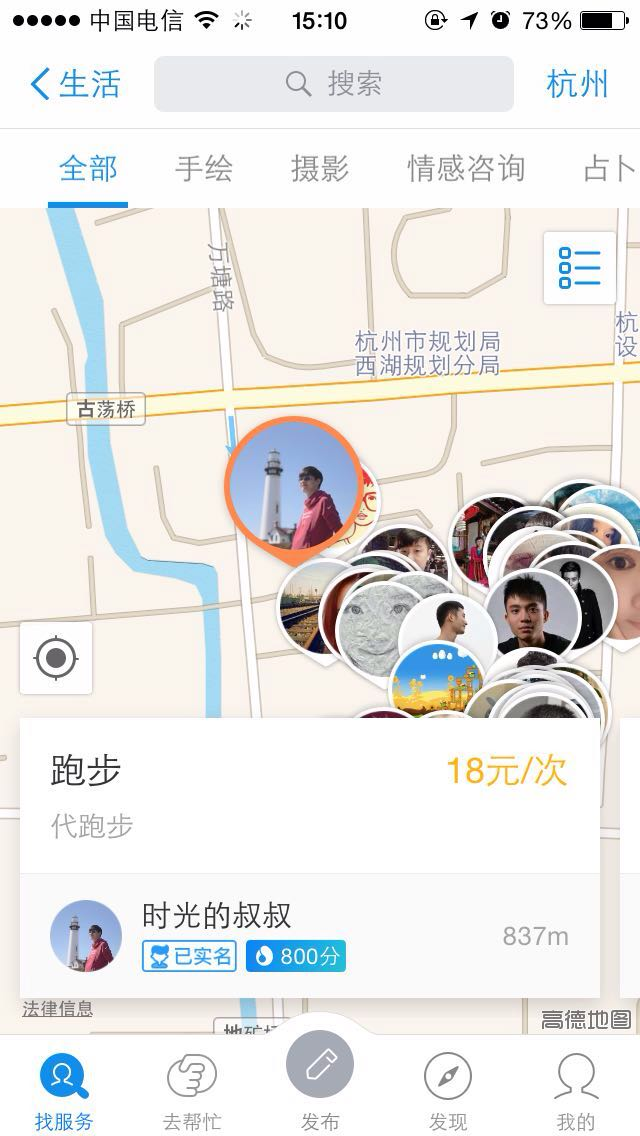
3、地图查看附近的人,点击头像,即从下方弹出相关的信息简介卡片,这里没有直接跳转到新的页面,点击空白区域即可关闭,减轻了用户的操作负担。左右滑动卡片,即可快捷浏览。


4、用图标代替文字“芝麻信用分”,在传达信息不变的同时减少了视觉设计上的压力。

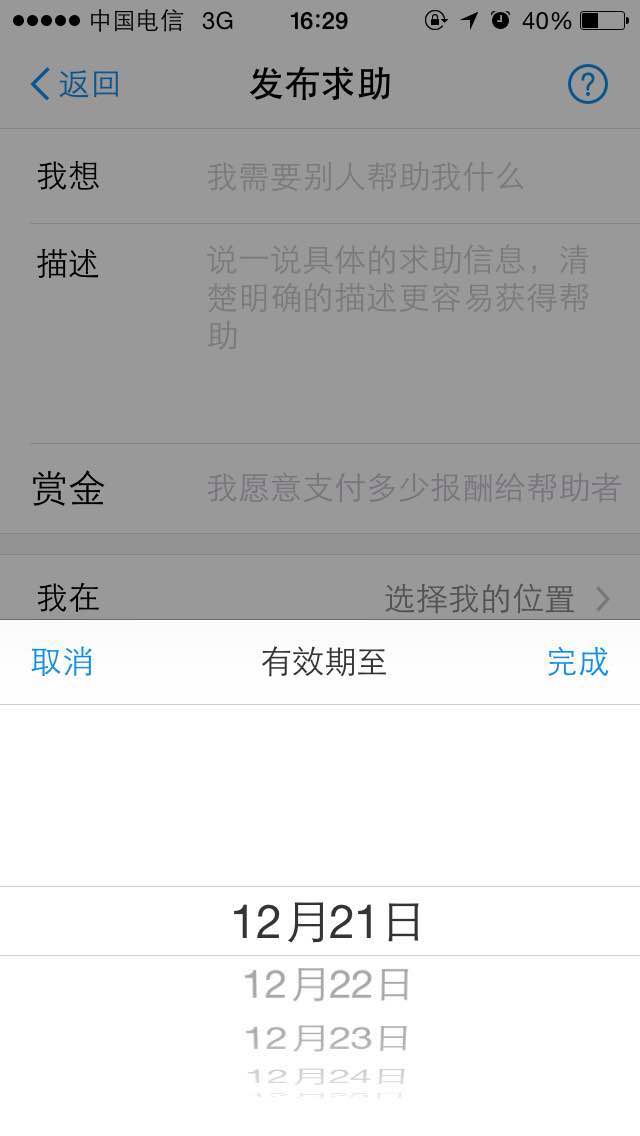
5、发布求助页面,每个输入框都有详细的灰色提示文字,帮助用户高效完成填写。

6、发布求助页,标题、内容和赏金这几个主要信息归为一类,我所在的位置是不同类型的输入操作,所以用较大的行间距作为与前者的区分。较次要的求助类型和有效期限归为一类。使得整个页面更有条理,方便用户理解。
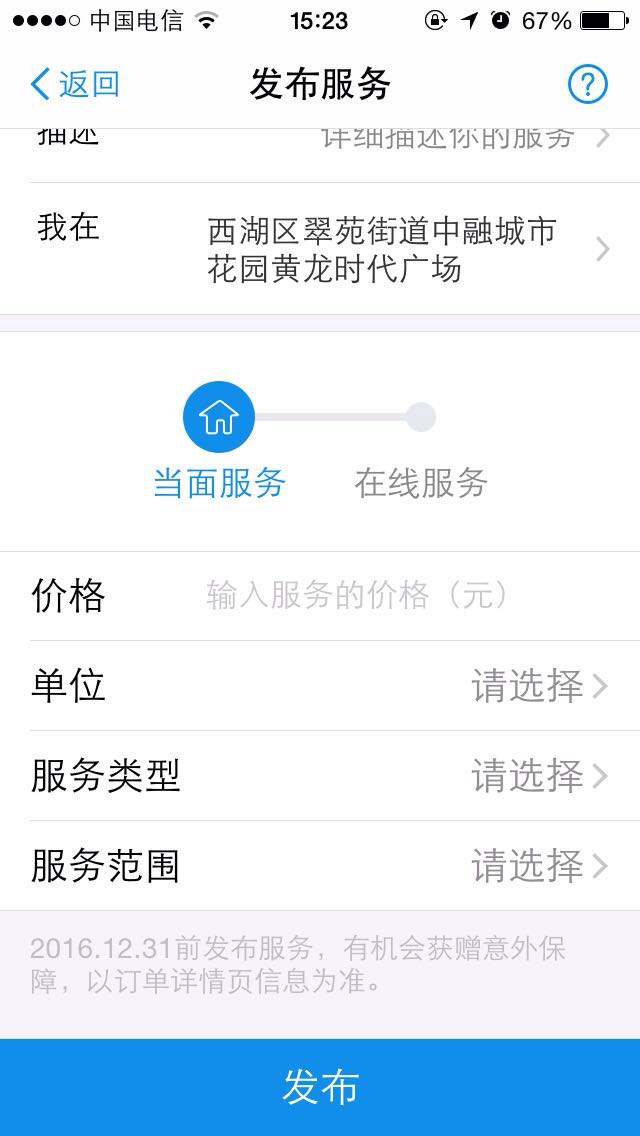
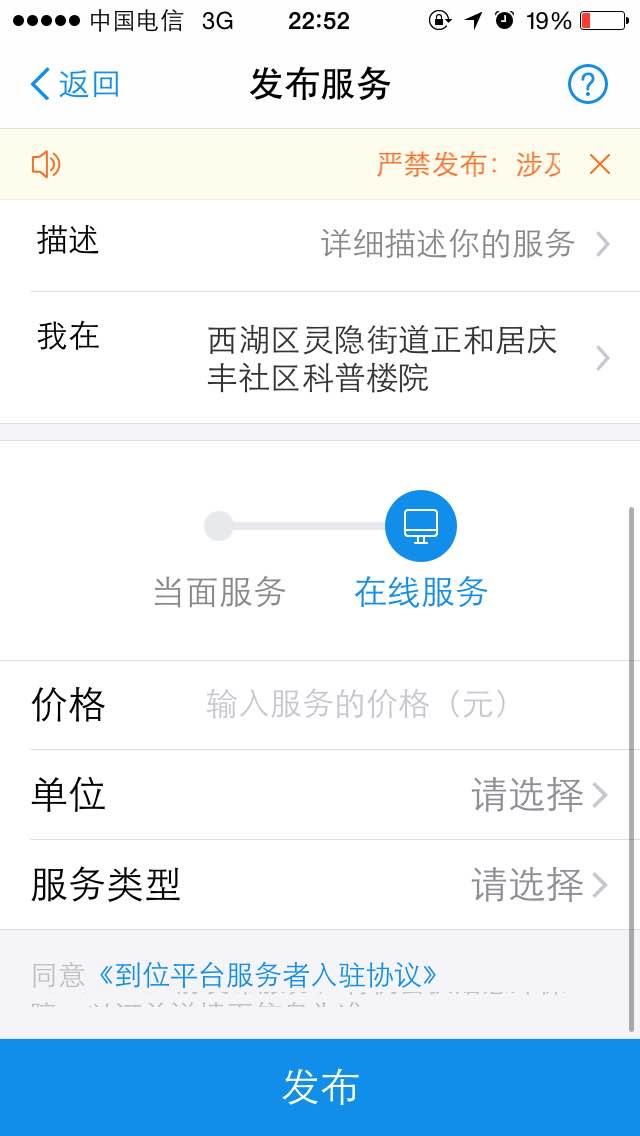
7、发布服务页,选择当面服务时,多出服务范围的选择,符合实际情况,使服务更精确。

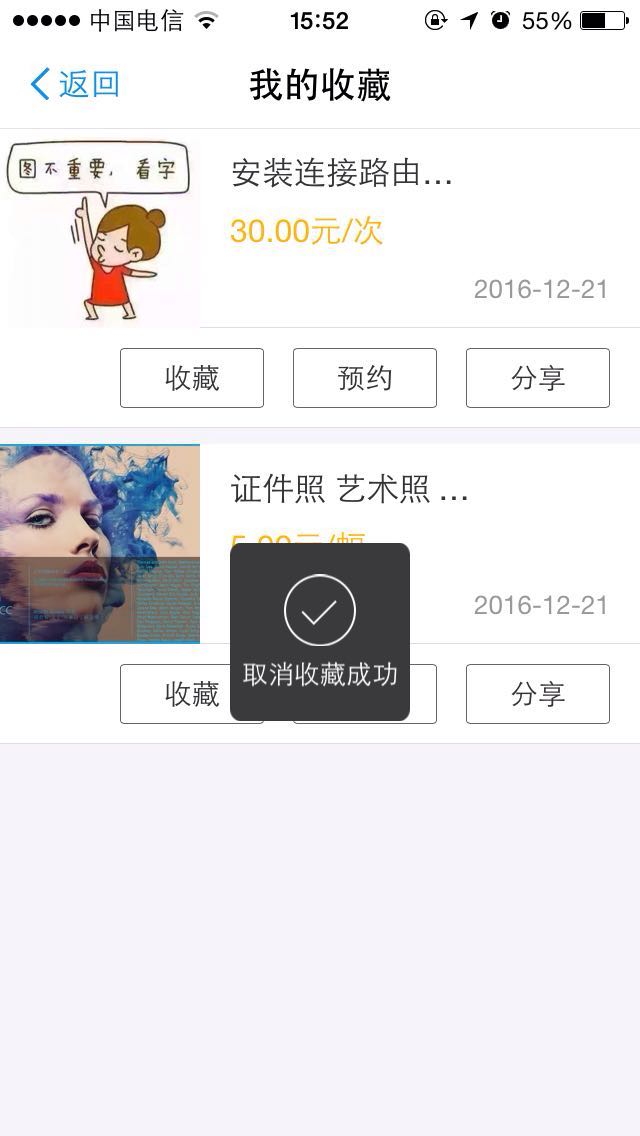
8、取消收藏后,收藏的内容没有在页面立刻消失,可能考虑到用户会后悔,再收藏。退出后,内容才真正消失。

需要改进的地方
1、收索栏跳转至新的一页,且提示文字仅为搜索,用户无法区分搜索的是服务还是需求,易产生困惑。建议改为“搜索服务”、“搜索需求”。

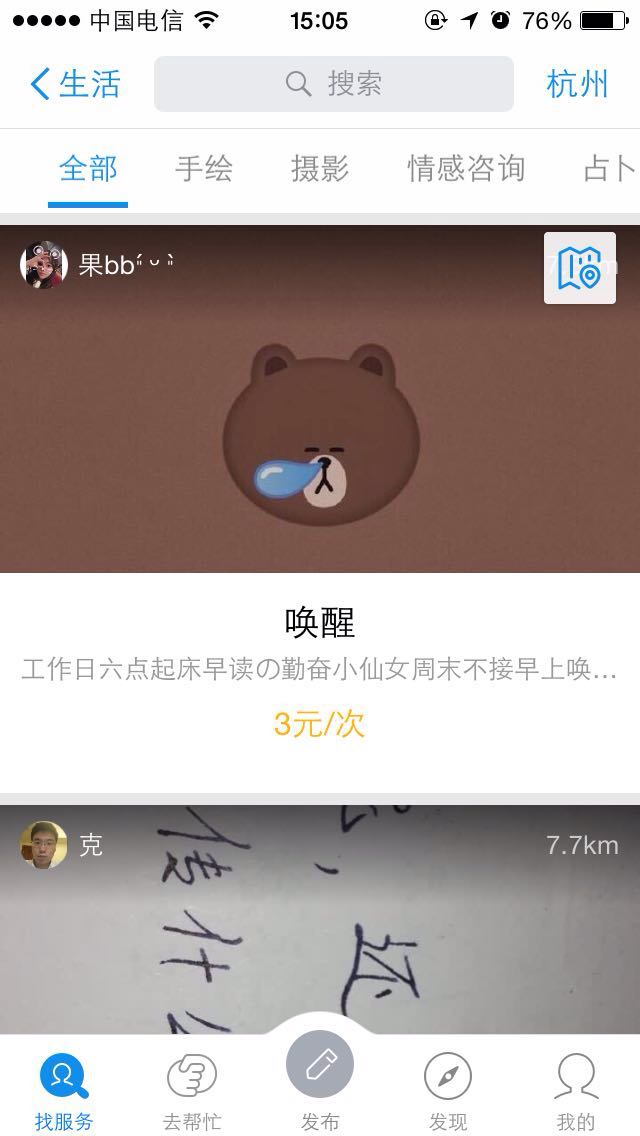
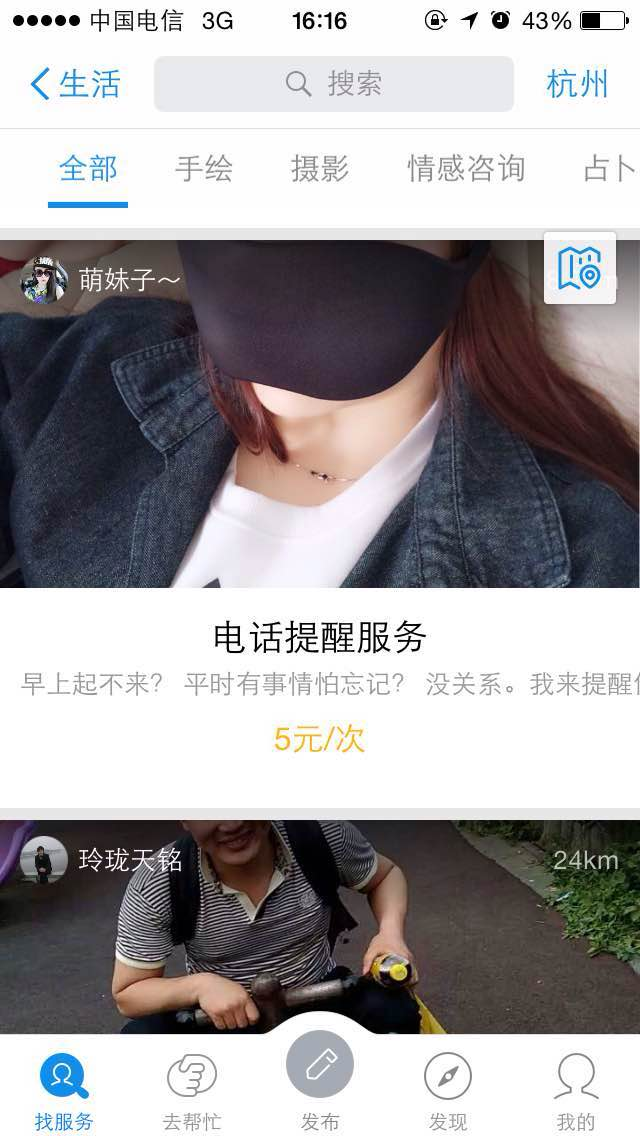
2、无论服务页还是是需求页,列表都过于突出图片,而图片往往可信度不高且占了很大一块屏幕面积,不利于滑动浏览。建议改为突出用户名、评分、芝麻信用分等有效信息,帮助用户快速了解需求&服务。内容。而且大图貌似更费流量吧,加载也比较慢,这样可能增加等待时间,影响用户体验。
此外,还可以对列表信息进行二级分类筛选,突出列表展示特点,有别于地图模式下直观的地理位置查看。现在向下滑动浏览时,一级分类条始终显示建议隐藏(或改为“当前为XX分类”的提示语),能够获得更多屏幕空间。


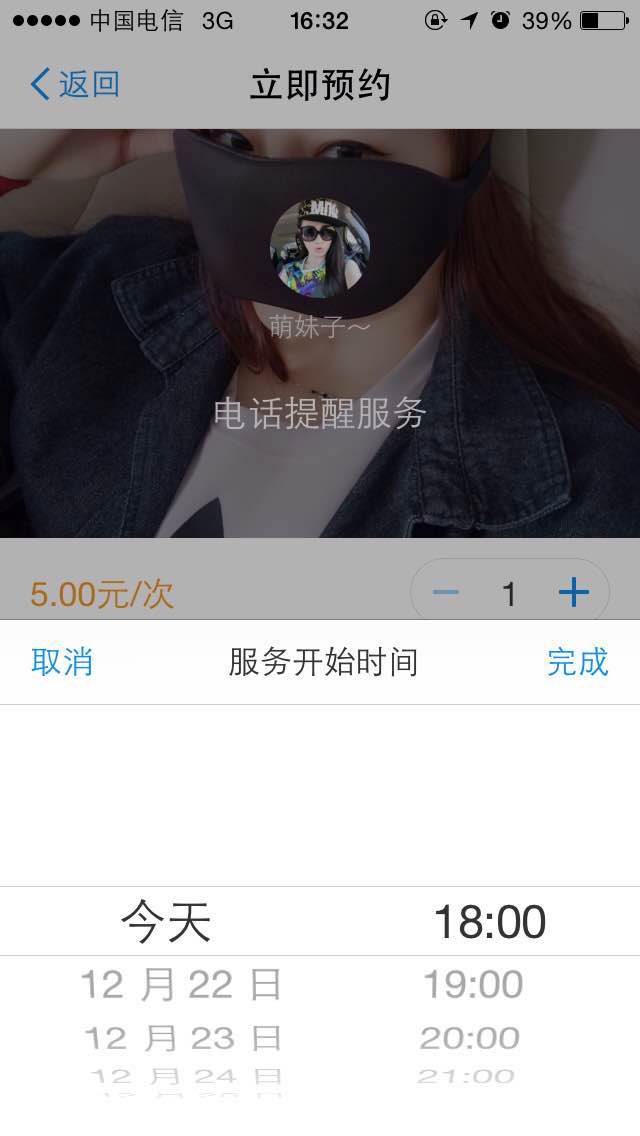
3、发布求助页,最后填写求助有效期限只有日期,不够精确,建议增加时刻选择控件。可参考预约页的开始时间控件。

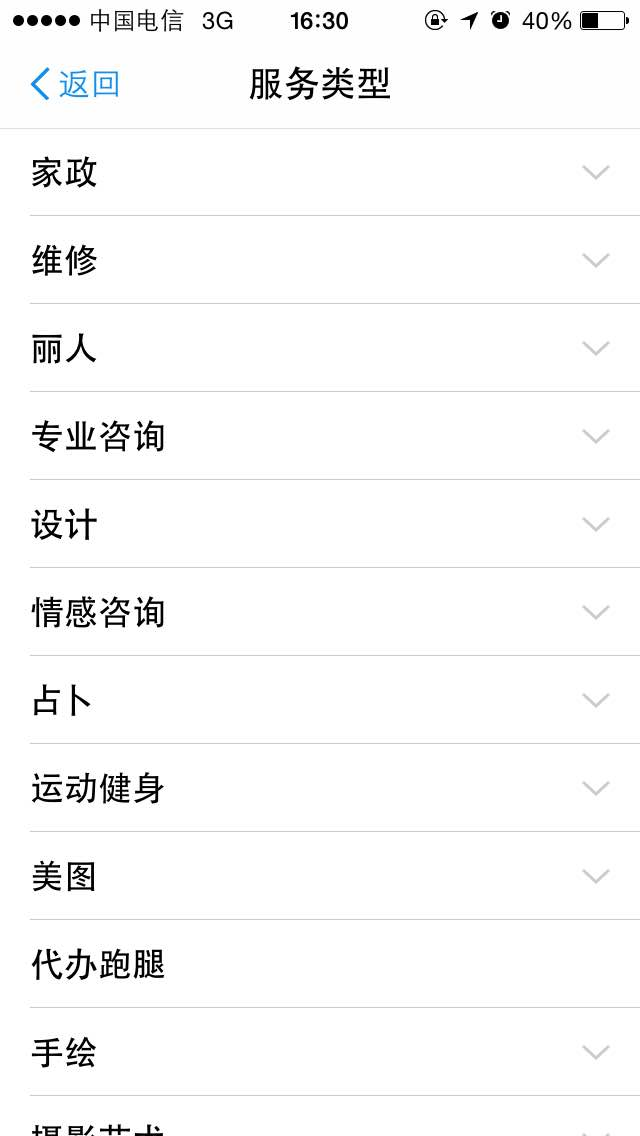
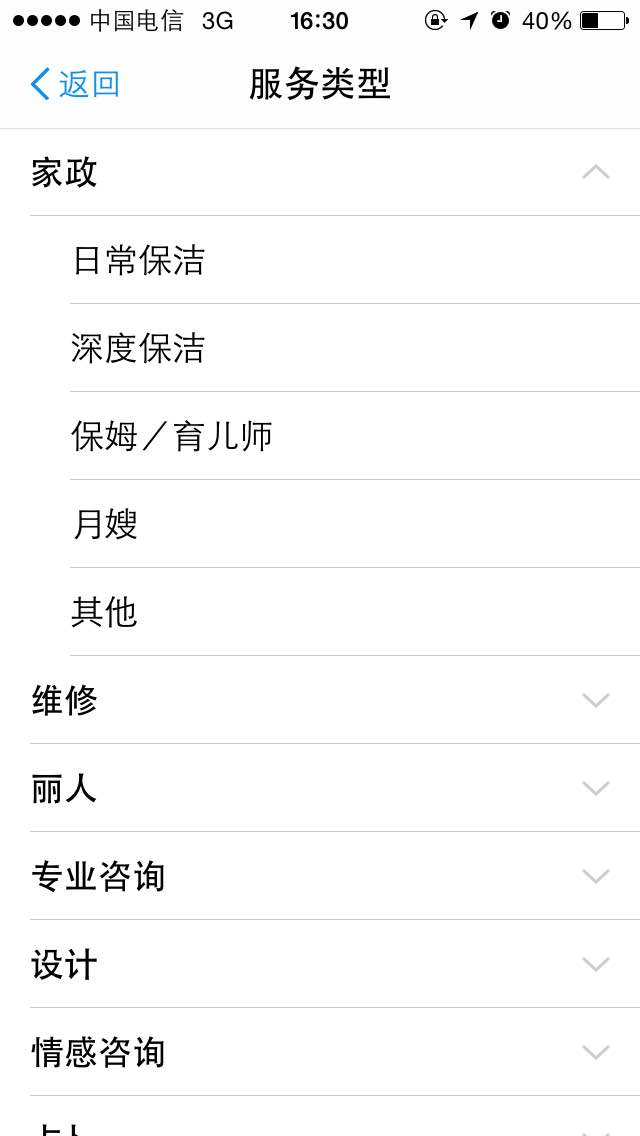
4、选择服务类型时,点击大类下拉显示多个小类,除了后者的位置比前者靠后移了一些来表现主次关系,细节不够精致,略显粗糙。

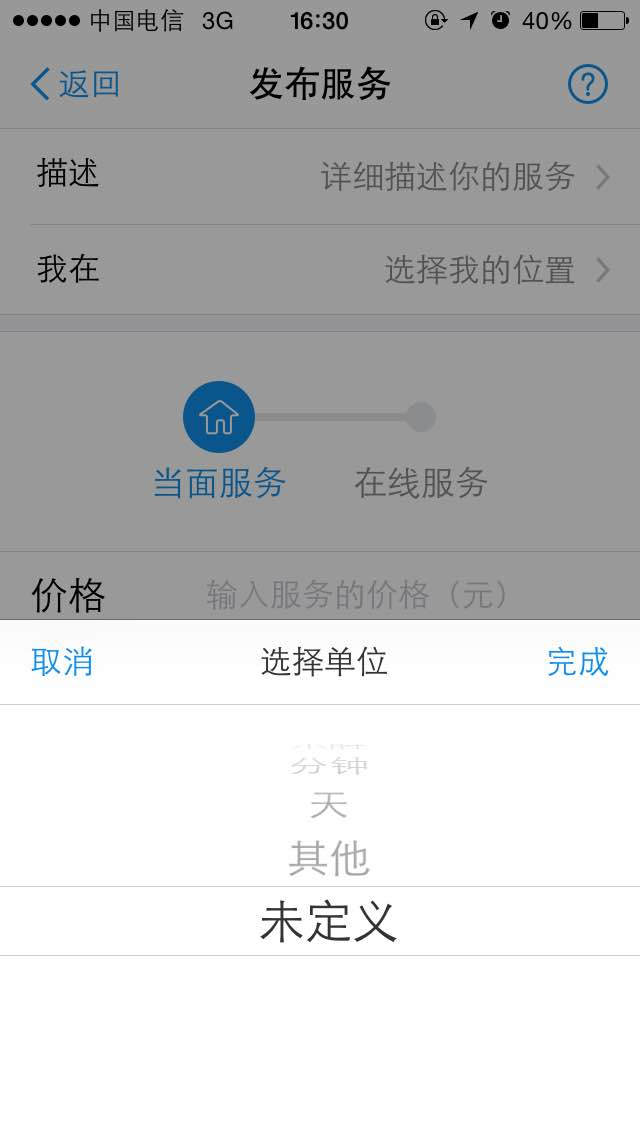
5、发布服务页,选择单位时,除了常用单位,滑动到底部还有“其他”和“未定义”,但让人一时不明白两者的区别。
6、选择封面图片时,修改封面的优先级仅次于添加图片,所以介绍相关操作方法的文案应该放在更明显的位置,帮助用户更快学会。建议调整提示文字的排版。

7、发布服务页,选择在线服务时,页面最下方的文案显示不全,可能是程序bug,需要与程序沟通。

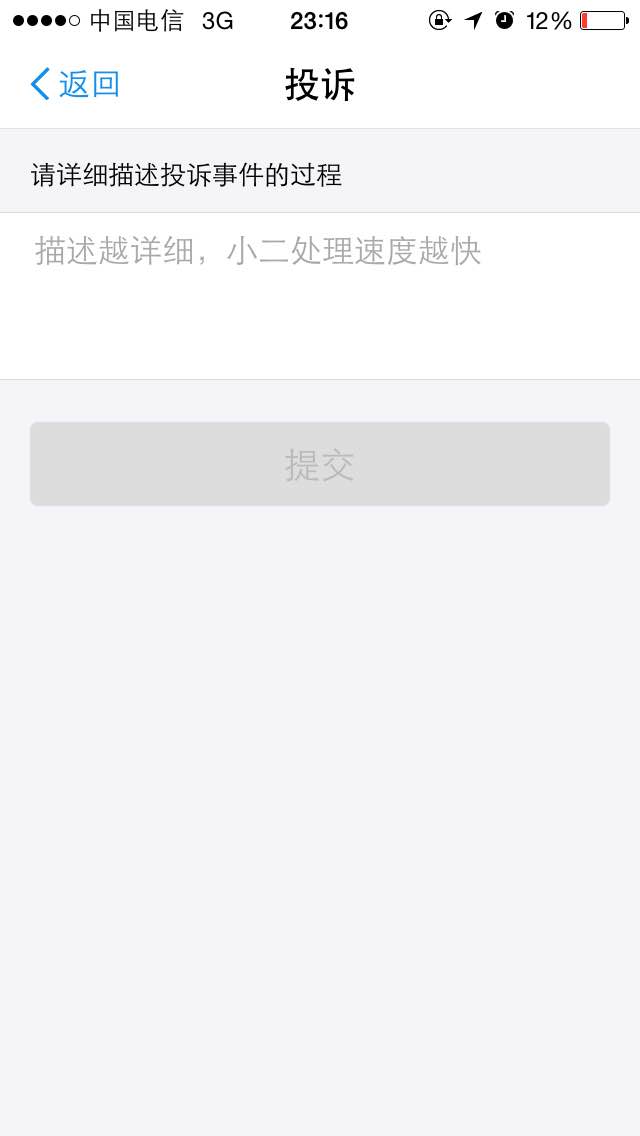
8、投诉描述时,只支持文字描述,其实图片截图往往更直观、更有说服力。

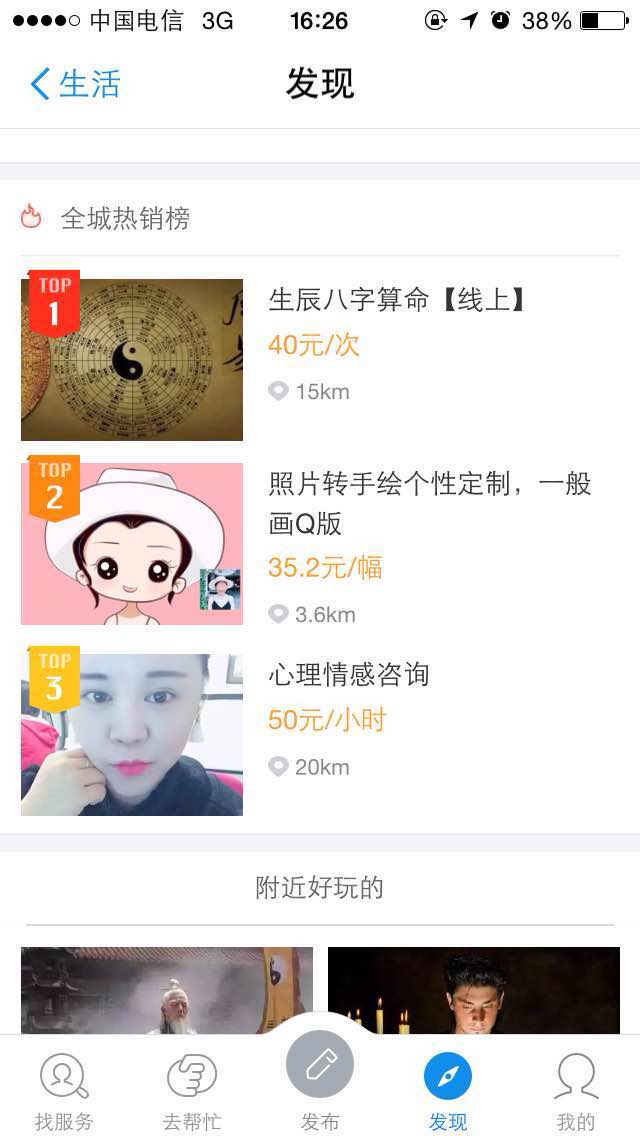
9、发现页面,“附近好玩的”应该和“全城热销榜”等标题同级,建议一致左对齐,使浏览更流畅。同时建议添加“换一批”功能。

10、全城热销榜,建议增加评分和销售人数,增加可信度。除了显示距离,还可以有“是否线上服务”等标识来帮助用户选择。

11、搜索结果列表有的显示距离为“很远很远”,给人的感觉太模糊了。建议改用XXXkm来表示,还可以加上在线服务/当面服务的标识来帮助用户理解。


七、重绘线框图
结合梳理出的信息架构图和改进建议,重绘到位线框图(这里用铅笔+纸的形式手绘,只求快速表现。)

八、交互原型
交互原型侧重展示主要业务流程。(第一次画,可能比较粗糙……)




最后
总结了一下这次重设计中,对到位的主要优化和新增。
找服务页面(地图模式)
- 增加服务评分,帮助用户更好地了解。
- 添加视野放大/缩小按钮。
- 优化搜索栏的提示语,使更精确。
- 增加收藏按钮。
去帮忙页面(地图模式)
- 添加视野放大/缩小按钮。
- 优化搜索栏的提示语,使更精确。
找服务页面(列表模式)
- 新增排序栏,位于分类栏下方。
- 优化分类栏为下滑时隐藏。
- 优化距离显示。
- 增加服务评分。
- 优化服务描述显示,只显示一行,点击“了解更多”展开全部内容。
- 优化封面图片尺寸,提升浏览效率。
- 增加收藏按钮。
去帮忙页面(列表模式)
- 新增排序栏,位于分类栏下方。
- 优化分类栏为下滑时隐藏。
- 优化距离显示。
- 优化服务描述显示,只显示一行,点击“了解更多”展开全部内容。
- 新增“推一下”功能,推一下该求助,提升其排序,是它更容易被发现。
找服务&去帮忙搜索页面
优化搜索栏的提示语,使更精确。
服务详情页面
服务者信息增加距离一项。
求助详情页面
- 优化地图,增加比例尺;点击地图可跳转到实时地图,快速获取路线信息。
- 求助者信息增加距离一项。
- 求助信息新增更新时间和浏览人数。
发布服务页面
- 优化添加封面图片页的文案。
- 优化服务-单位显示。
- 优化服务范围页面显示。
发布求助页面
优化有效期选择,增加时刻,更精确。
投诉页面
新增“添加图片”功能,帮助用户更好地描述问题。
发现页面
- 优化全城热销榜,增加评分和销售量。
- 优化附近好玩的标题显示,新增“换一批”功能。
我的-页面
- 优化我的信息,增加“已实名”、“芝麻分”等信息显示。
- 新增“我已成功帮助了XX人”。
- 优化私信列表分类,分为“来自服务者”和“来自求助者”。
- 优化我发布的-我的求助信息,未得到帮助的求助显示为“待解救”。新增“刷新”功能,刷新发布时间,使求助更容易被发现。
我的收藏-页面
优化服务标题显示,增加显示字数长度为8个。
小结
虽然这次重设计告一段落了,但作者知道在实际工作中还有很多很多事情要做。完整的设计需要不断听取用户的反馈然后不断改进(我不可能代表用户,只能尽可能去了解用户,让自己的设计更接地气);方案也需要考虑到实际资源和时间因素等;
这里仅作为一次虚拟项目练习,和大家分享、交流。
感谢阅读!
来源:http://iamue.com/19003?winzoom=1
关键字:求助, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
