发一组旅游 APP 的 UI 设计
这算是一套半成品吧,自己接的私活~ 约定是做完一个台湾旅游APP所有的界面设计和标注,后来因为各种原因,做了一半之后不了了之。
具体的产品结构就不再做线程图了,一共和雇主沟通过两次,每次2个小时左右,他把大体的思路给我讲了一遍,自我鼓励一下,算是理解能力强的,几个小时就领会了要做的APP的整体思路,起码交工的这部分符合(或者超出 捂脸……)雇主的心理预期,放一些界面效果图吧。
首先是首页风格的确定,做了两版。
一版是深色模糊背景+白色页面重点元素,另外一版是明快色调的风格,符合台湾亚热带地理环境的定位,蓝色表示天空和海水,黄色则是各种各样的水果。两版都发给了雇主,他确定了使用第二版,剩下的页面就信手拈来了。当然了,选择第二版意味着我的工作量增大了很多,因为很多界面装饰元素需要绘制。

深色模糊背景 白色重点信息

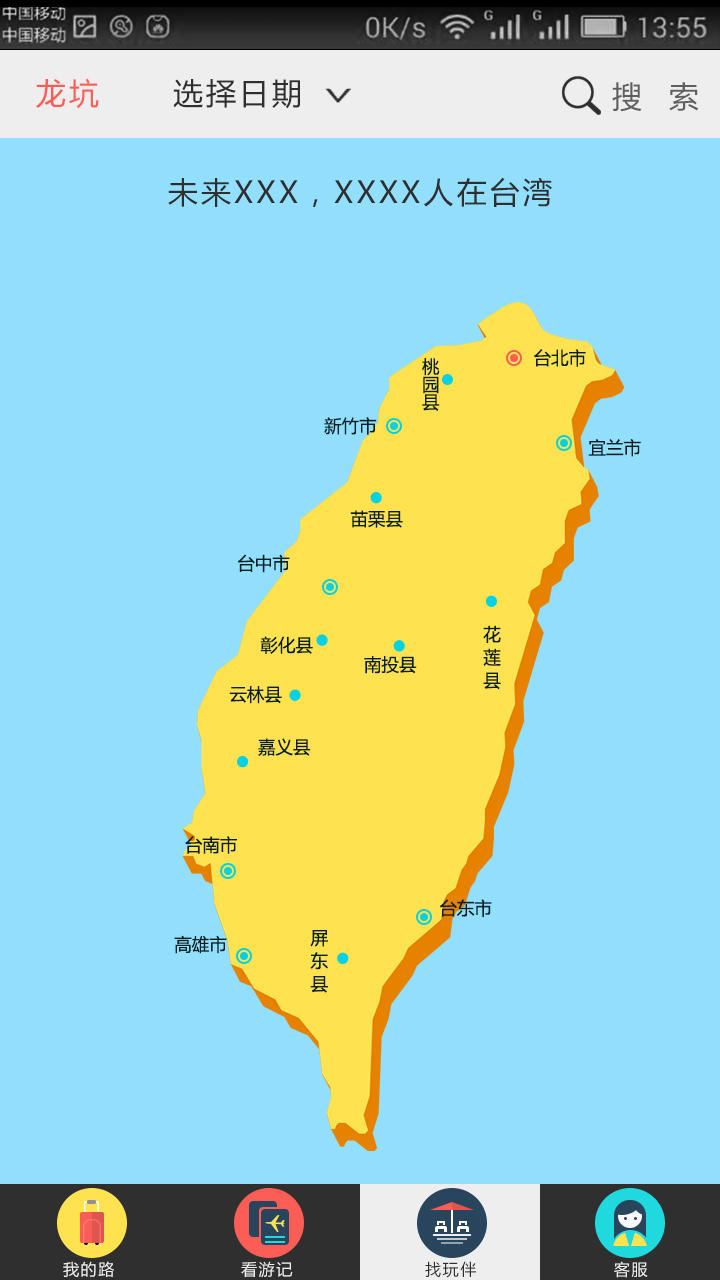
明快的色调
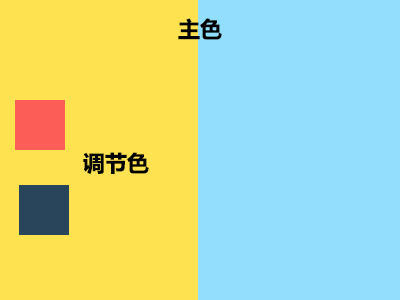
先放上配色方案,这样以后设计中的所有页面都遵循配色方案,颜色无出其右。

基础配色方案
加载页绘制了中正纪念堂,当时在网上查了一下,这个也算台湾著名景点,比较有代表性,当然,还有台北101,这个会在后面的界面中看到。
加载页
引导页做的时候赶工,比较匆忙出了一版。文案也是自己临时想的。
引导页1
引导页2

引导页3
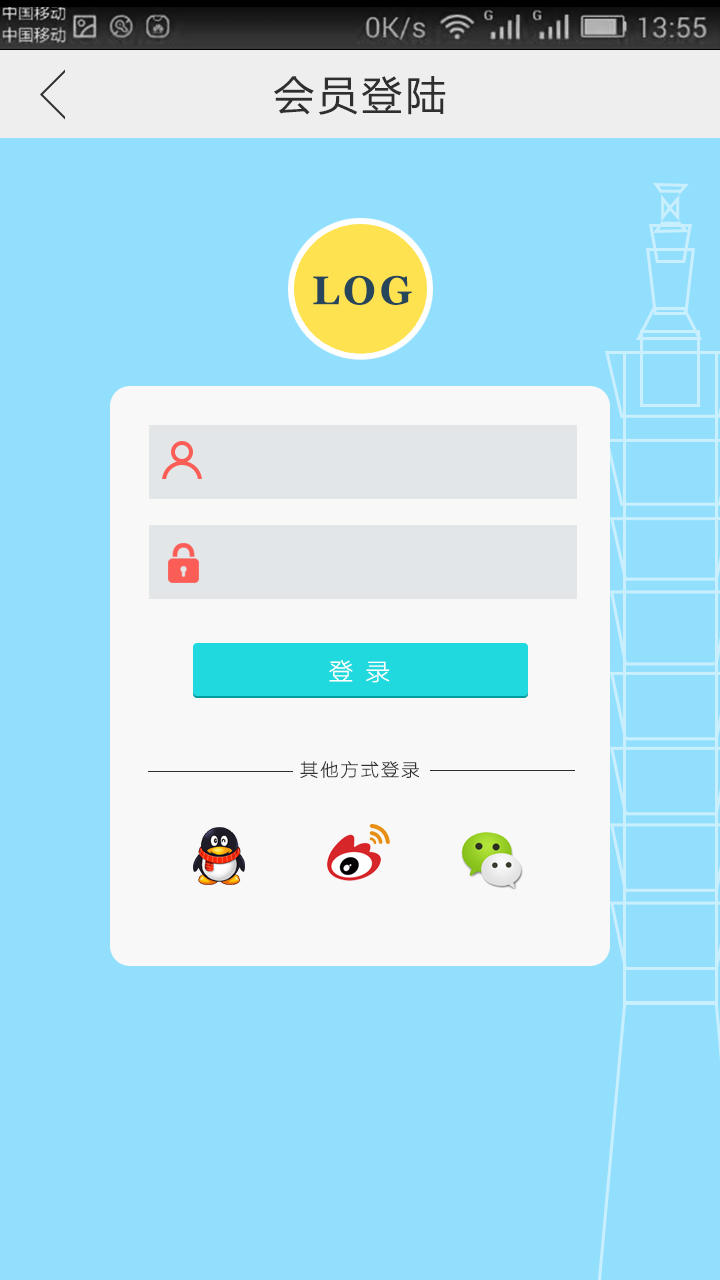
APP顶级导航一共四个部分,第一部分就是首页-我的路,除了确定风格的默认首页,还包括下面的界面,登陆页(这里背景绘制了著名的台北101哦),定制个性路线

登陆页

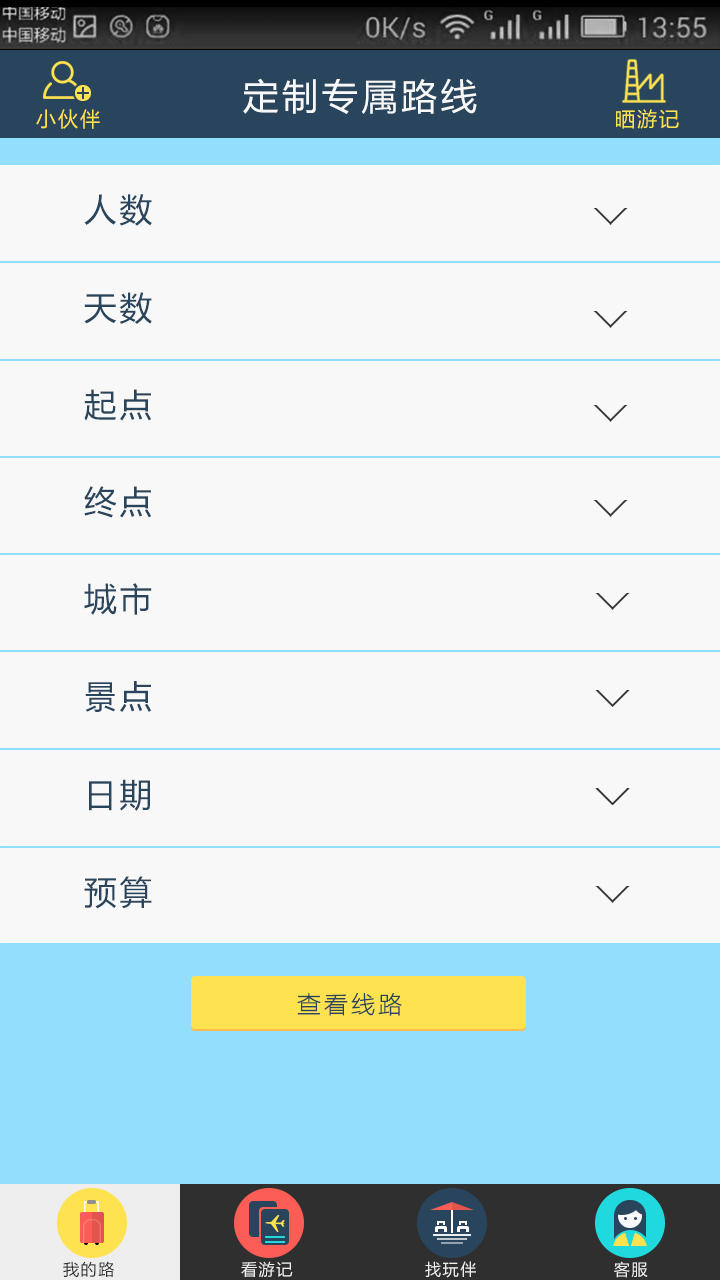
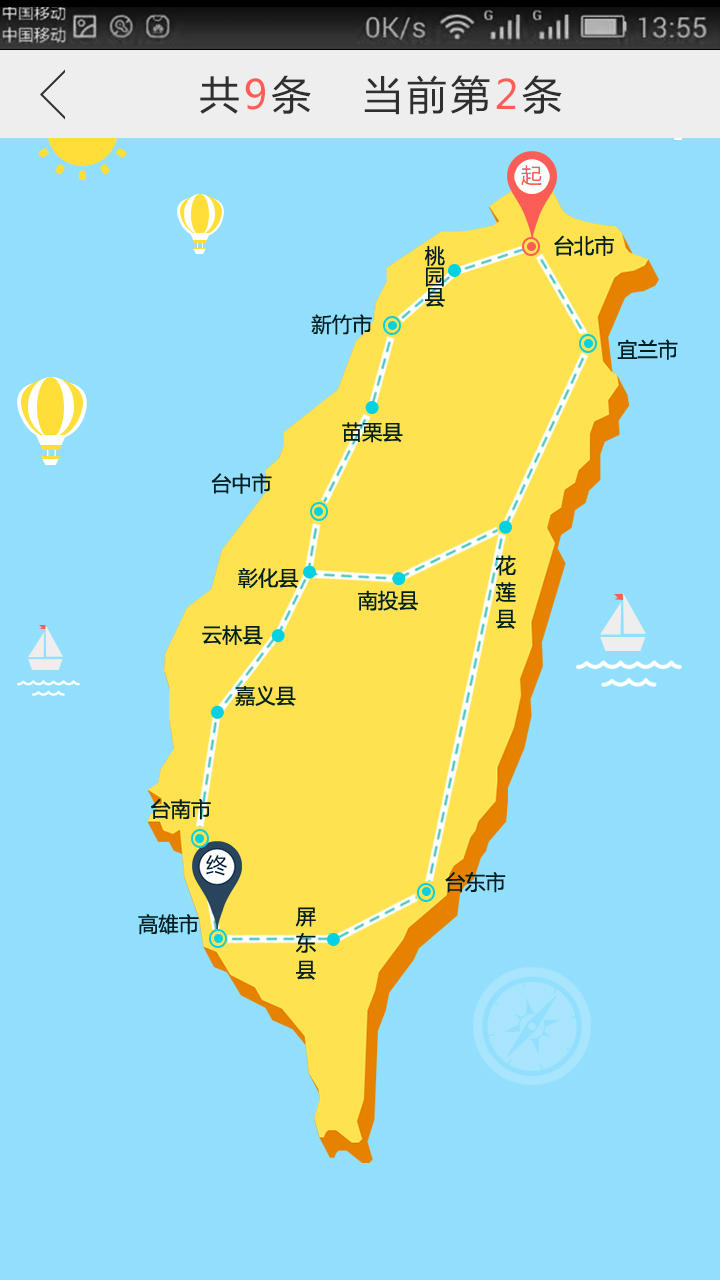
定制路线

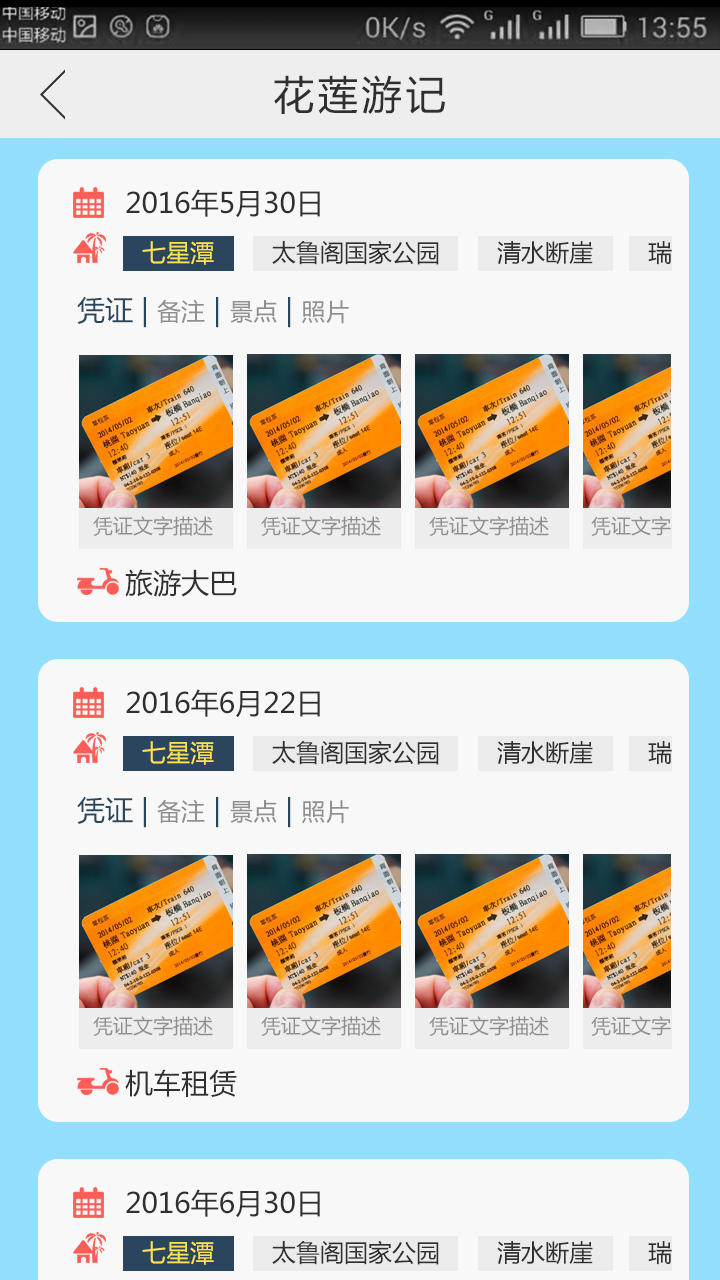
个人定制游记
再往后是“看游记”功能模块,包括搜索和查看。

看游记

看游记-搜索页

看游记-搜索结果页

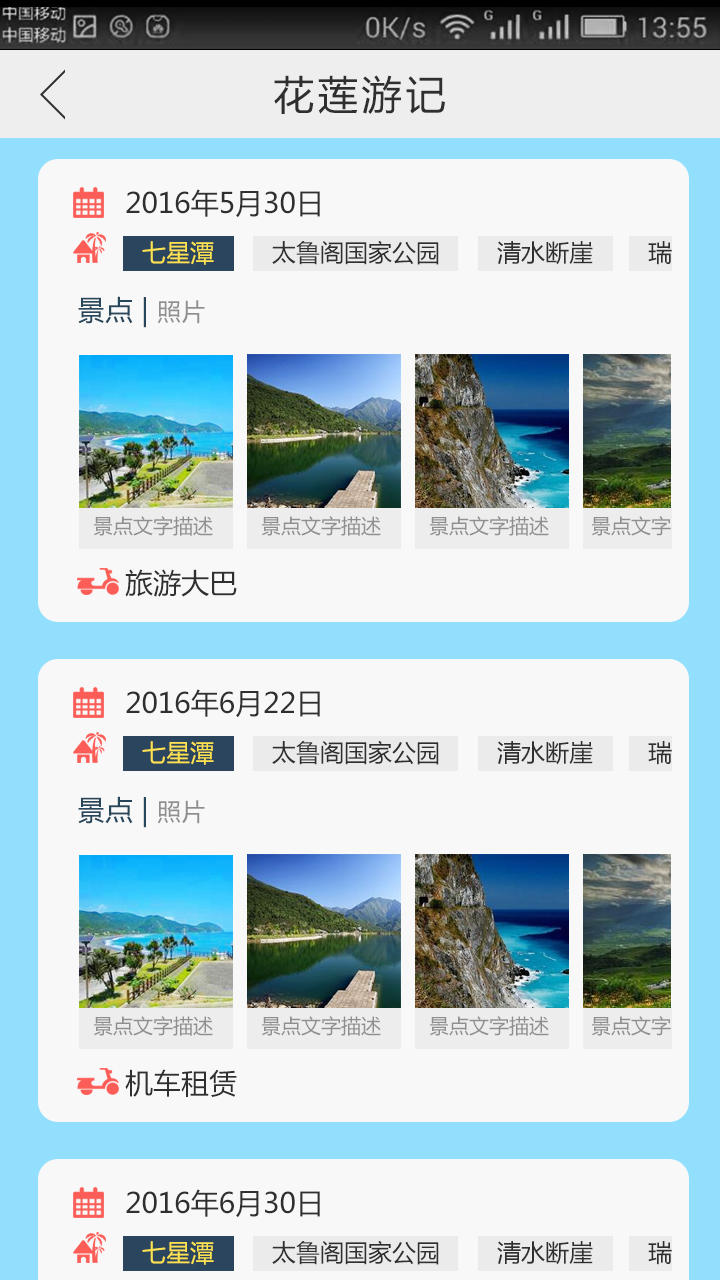
看游记-游记详情页
继续,“找玩伴”功能模块

找玩伴

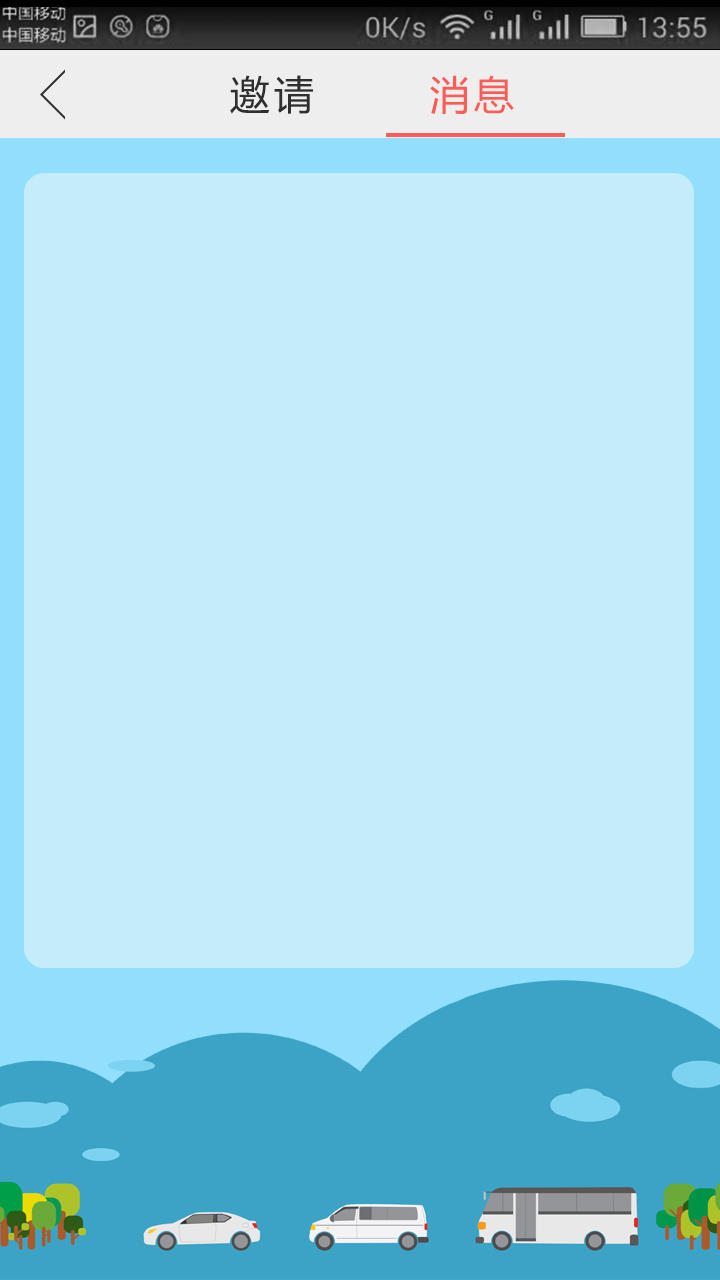
找玩伴-小伙伴的消息

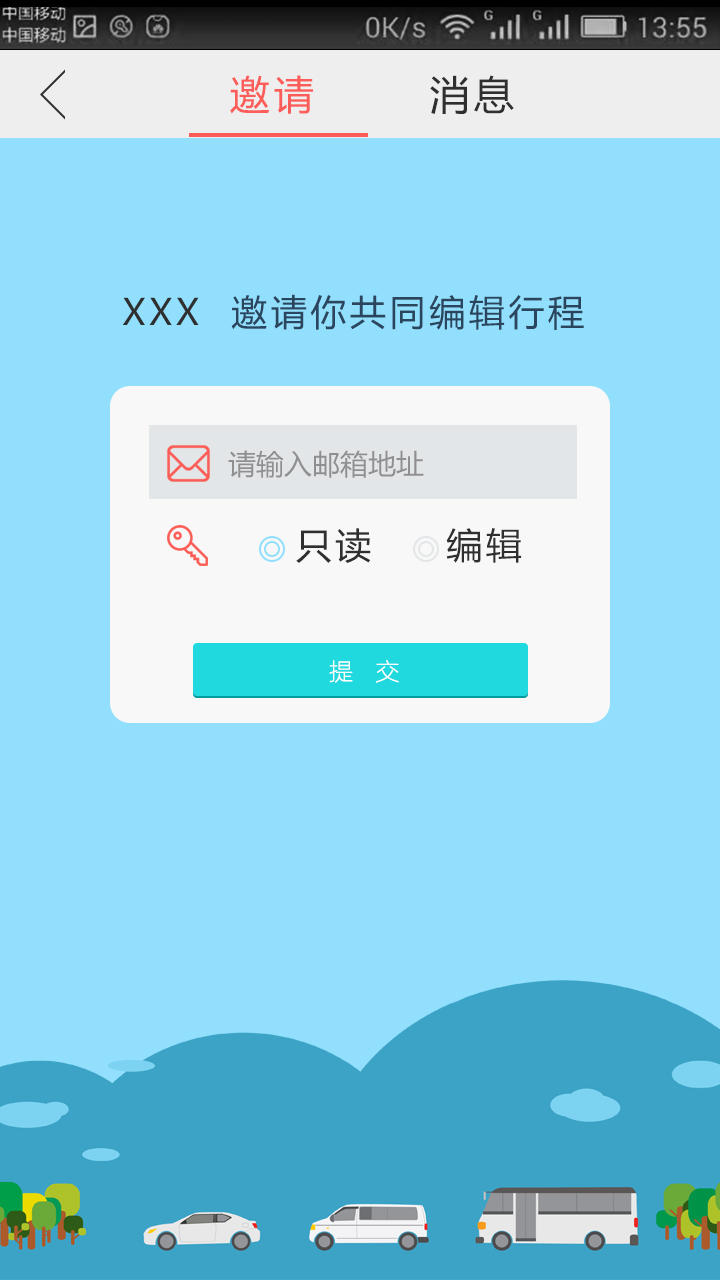
找玩伴-邀请小伙伴
最后一个功能模块“客服”,也算是帮助信息页面。

客服
其实交活后发现问题还是蛮多的,比如底部导航的功能模块,浅色背景为active,深色背景为inactive,就不符合视觉原理。包括一些图标,线性和块状混在一起,等等。
各位看官尽管吐槽,本就是一款未成形的APP,估计换做现在的我再去做的话,更多的考虑是规范性,反而对界面的美观不是那么重视了。
作者 泱泱悲秋
关键字:UI设计, 设计, 游记
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
