输出有理 - 有理有据的做设计 (二)

上一篇和大家聊了,在设计开始前通过确定方向策略,保证设计输出有理有据,以达到产品目标。其核心是我们需要从老板、产品/运营、用研及设计团队分别获取有效信息,进行分析整合,以得到正确、完善的方向策略,来指导设计。
今天,想说一说设计输出这个环节。中间跳过了解决方案,是因为这个环节涉及的方法很多,且和个人经验强相关,等慢慢整理完了再和大家讨论。

设计环节
本期主题:设计输出
原则:通过合适的展示方式将解决方案准确表达出来
1)延续 - 设计输出应延续解决方案
2)检查 - 通过设计复查检验设计方案
3)传达 - 有技巧的传达设计结果
1.1 延续 - 设计输出应延续解决方案
交互设计的输出一定是讲得出道理的,绝对不能是我觉着这样好看,所以我要画成这样(那是艺术家)。内容决定形式,在形式的选择上一定要经得起“问为什么”。
方向策略和解决方案环节已经为设计铺垫好了骨架,到了设计输出环节,则是添加皮肉,规划用户直观看到的一切 。
案例:频道楼层差异化设计
目标 → 策略 → 方案 → 设计
. 目标 —— 有的逛
. 策略 —— 内容针对性
. 方案 —— 形式匹配内容
针对不同品类用户挑选商品的特点,通过合适的样式,呈现有品类特点的信息。(这里需要感谢用研同学提供的用户购买品类行为的研究报告,让设计师了解到通过什么内容,能够激发用户的购买欲望。)
. 设计 —— 形式针对性
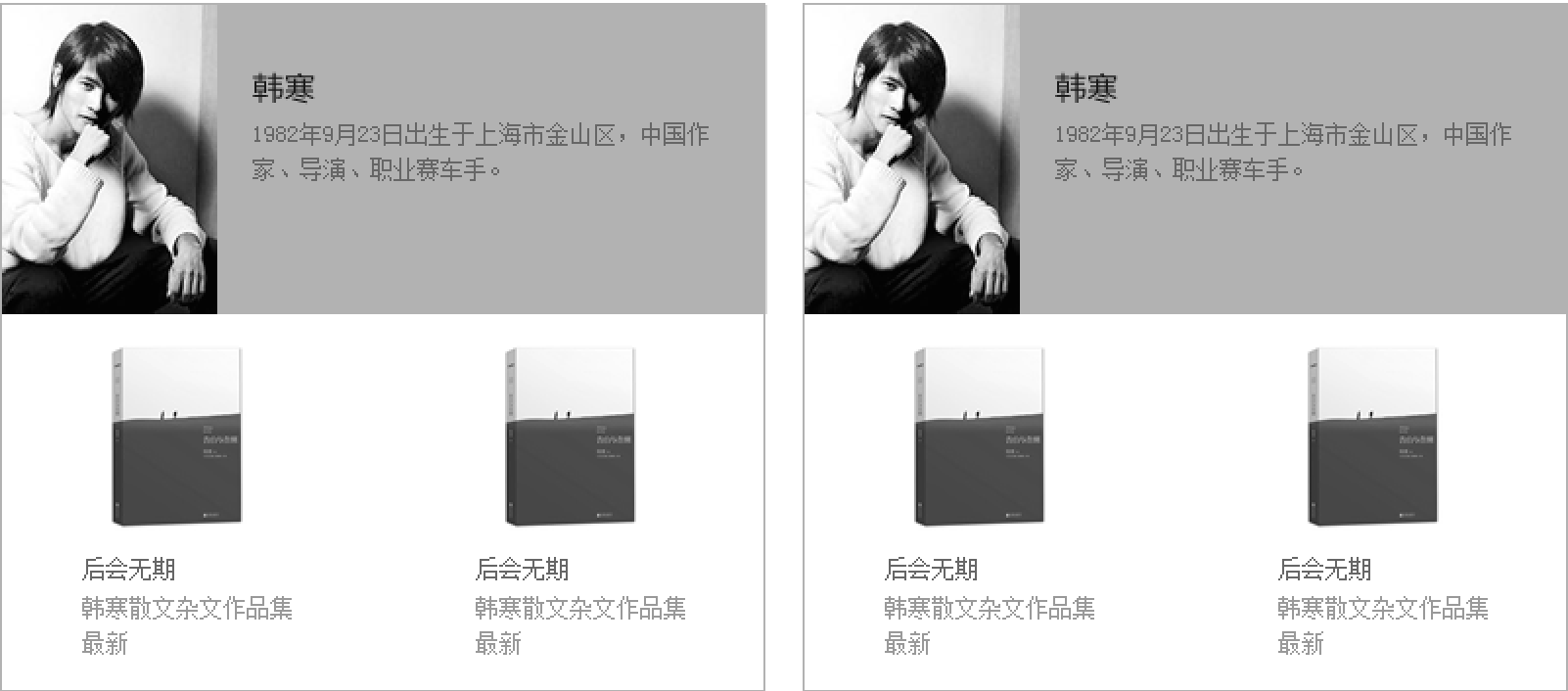
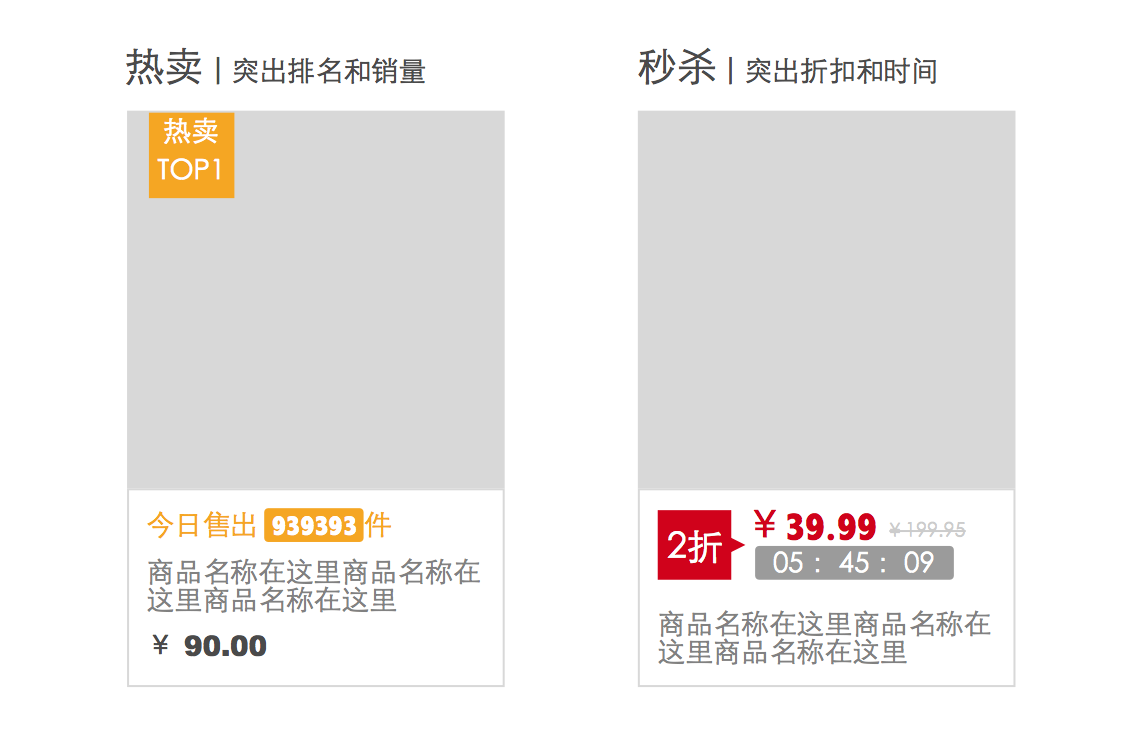
内容决定形式,不同品类的内容表达,决定了交互形式的选择。比如服饰,通过搭配展示更能让用户感知到穿上后的效果;而图书则更多人会以作者的维度去查找。以下为两个楼层的设计方案(主线索表现)。

突出搭配效果——服饰楼层

突出作者——图书楼层
设计样式的积累,可通过多研究高品质的线上案例进行。这里也给大家推荐一个网站导航牛大拿_最贴心的设计师导航_Niudana.com(感谢呆呆同志提供链接)。
1.2 检查 - 通过设计复查检验设计方案
准则:用合适形式把解决方案说清楚
审核:经的起问为什么
心态:对的起薪水、对的起自己 ^_^
每位设计师都有自己的设计习惯,会输出各具特点的方案。这里要强调的是,满足核心目标的形式是有多样的,每个人的选择都会不同。但大原则是, 要让受众感受到你稿件中表达的调性 (比如感受到你的特卖氛围),并让用户发生你预期的浏览行为。
所以,今天不会和大家讨论怎么做设计,而是想分享一下,做完设计后,如何去检查设计稿,以确定稿件是输出完成,可以交付了。这里要强调的是,做设计和检查设计一样,每个人的特点都不同,关注点或容易出错的点也有区别,需要你自己去找到自己的规则。
以下,来分享我做 展示类 项目的检查表。
原则:从整体到细节
A 全局感受 - 完整、明确
B 模块布局 - 比例、一致性、差异化
C 细节展示 - 特点、一致性、差异化
D 规范及标注说明 - 清晰易懂
A 全局感受 (页面框架)
a. 检查线索完整性
- 【完整无重复】 核心线索是否都有体现、无重复(与解决方案进行对照 )
-【明确有效】 每条线索内容提供是否明确,针对性解决了用户关心问题(为什么提供,有什么价值 )
b. 检查线索层级关系是否明确
-【优先级】 线索顺序是否符合运营优先级
-【页面占比】 线索内容面积占比,是否能让用户感知到重点(特卖网站特卖内容占篇幅更大)
案例:京东超市改版
我们希望让用户感知到“省心、省钱、周期购”的超市定位。因此,页面上我们提供了以下线索。内容顺序也是按照定位重要程度排列的。

超市一、二屏线索提供及目的分析
B 模块布局(模块内单元格排布)
-【单元格占比 】主次关系明了(比如主推活动和其它活动的比例关系)
-【一致性】 能否感受到,哪些内容是在讲同一件事
-【差异化】 能否感受到讲不同事情的楼层差异
C 细节展示(单元格内内容)
-【特点差异 】细节展现是否体现线索特点
不同的内容特点是否采用了针对性的设计样式,让用户在视觉表现上能够感受到不同单元格内容的差异。
案例:京东超市商品单元设计

根据不同商品特点进行差异化样式设计
-【一致性】 相同/相似内容是否采用了一致的设计样式
案例:京东超市运营/品类标
京东自营商品在不同的场景下都采用相同的标签 [京东自营标] ,一致性的展示,让用户形成习惯,减轻认知负担。

京东自营标的规范使用
D 规范及标注说明
标注是否清晰 , 规则、规范有说清楚
1.3 传达 - 有技巧的传达设计结果
A . 突出重点
突出业务方关心的问题解决方案(业务方重点提的内容,设计有接收且考虑在设计中了)
突出设计核心思路,我们想让用户体会到的感受,设计脉络线索
B . 把控修改
针对业务方提出的修改意见,首先自行审查,对意见进行分类。三类别:有道理应该改,设计侧要坚持不改,改不改无关紧要。坚持有利于用户体验的,无关紧要的可酌情让步。
今天主要讲了设计延续、设计检查、设计传达。希望这些小技巧能够帮助你做出更有理有据的设计~
相关阅读:
作者 晶晶jing
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
