最新 UI 设计规范
UI设计的基本原则
最新Android & iOS设计尺寸规范
一、 字体
iOS的字体:
中文字体: 苹方 / PingFang SC
CSS:Font-Family: PingFang SC
英文、数字: Helvetial
Andioid的字体:
中文字体: 思源黑体 / Noto Sans Han
英文、数字: Roboto
二、 规范
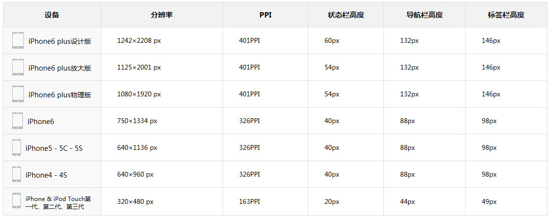
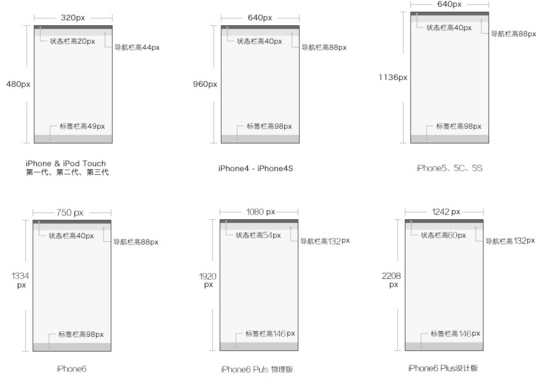
1、 iPhone界面尺寸

 2、 iPhone图标尺寸
2、 iPhone图标尺寸
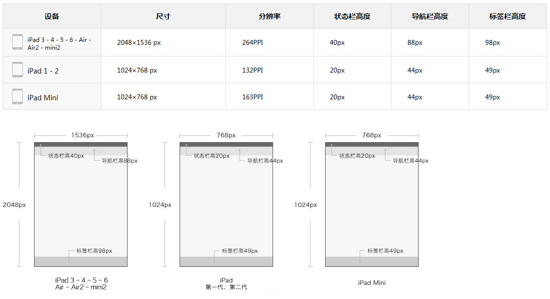
 3、 iPad的设计尺寸
3、 iPad的设计尺寸

4、 iPad的图标尺寸

5、 Andioid的图标尺寸

6、Andioid的dp/sp/px换算表

三:小结
iPhone的主流设计尺寸:750x1334 px
1242x2208 px
Andioid的主流设计尺寸:720x1280 px
1080x1920 px
最后附上一些实用链接:
[https://www.mockplus.cn/](https://www.mockplus.cn/) (简洁高效的原型设计工具)http://www.shejidaren.com/assistor-ps-plugin.html (功能强大的标注工具)
http://www.shejidaren.com/examples/tools/low-poly/ (在线多边形绘制)
以上如有错误,欢迎指正,谢谢!
不要忘记点赞噢!!!
关键字:UI设计, andioid, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
