做好用户体验,掌握这些要素就够 (二)
因为上篇文章写了10个要素,这第二篇自然是从“11”开始了。废话少说,看下图:

11. 可预见
人生下来就有各种害怕,也就是说缺少安全感。生活中,怕饿、怕生病、怕老、怕死;工作中,怕自己被取代、怕被开除、怕领导对自己有看法,也怕当众演讲;谈对象,怕对方和自己分手,怕情敌挖墙脚。所以我们有了医院、有了保险公司的巨额利润,有了各种职业培训机构,等等。
正是我们太多的不安感,所以才希望对事情的把控感,希望事情是可预见的。否则,我们的不安感随之出现,产生负面情绪。
假设吧,我的老友孙敏斌,从广州来北京,自己请客吃饭,然后找了家环境好点的饭店吃饭。拿起菜单要点菜,看菜都不错,图片好看有档次,让人很有食欲,可是每个菜的后面都没标明价钱。我心里这会可不踏实了,会犯嘀咕:这菜一盘得多少钱?最后算账钱不够这可咋办…。没法预见最后总价,很不友好(当然饭店都标价了,只是比方而已)。
还有,之前单位组织后天爬山,大家是不是也会想了解这山多高啊?后天天气怎样,会下雨吗…。为什么想了解这么多,是不是把控感?希望事情是可预见的?可预见自然有了安全感,心理踏实了,体验好了。
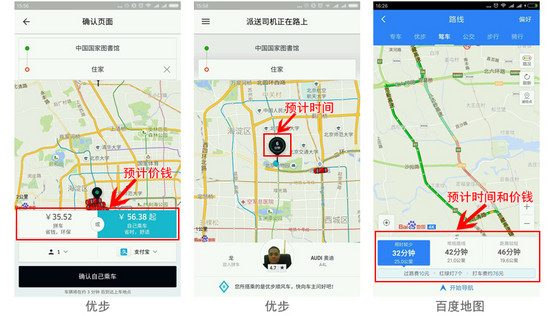
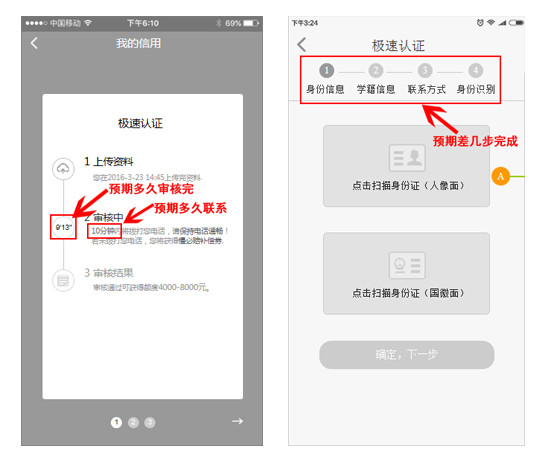
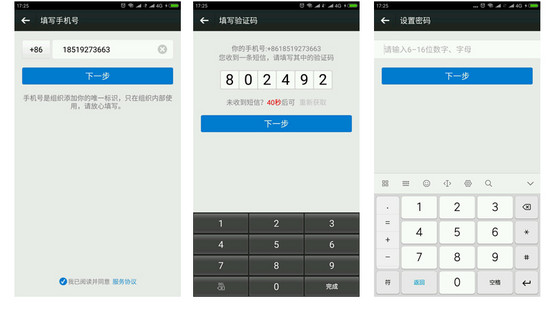
运用到产品设计中也一样,本质不变,也希望产品是可控的,比如我(公众号:用户体验张铭),现在还有多久能注册完,又或者,打车预计多少钱,司机预计多久能来接我,刚下订单大概多久能寄到…,都希望是可以预见到的,然后心里踏实。

再发几张自己设计过的吧:

12. 拆分
春天我有时会去爬香山,顺着石头台阶一直往山顶走,有个习惯,就是在山腰的平台歇上个五六分钟,然后再继续到山顶。当然有时和朋友比速度,我也会中间不带歇爬山山顶。但是好累人的。说到这,我在想,当时设计香山登顶路线的时候,为什么中间会有个平台?这种设计也是比较人性化的。从用户体验角度考虑,不想登山者太累。
延伸到咱们的产品设计,就很容易理解,有些页面内容,明明能一页搞定的,可他就是分成两页或三页,宁可增加跳转页面的麻烦,也不让你在一个页面让你全部操作完。理由就是:减少用户的认知压力,同时也将麻烦的操作分开,会让用户显得轻松舒服些。
下面,是我之前参与设计过的产品

13. 一致性
为什么要设计一致性?
因为能够:
- 熟悉了产品,因为一致性,到别的模块,更易理解产品,给用户省事;
- 交互操作的一致性,熟练之后,迁移到别的模块,更易上手,省事;
- 统一风格使用户感觉舒服、提升产品体验;
这里主要说的是界面色调、布局、交互操作、风格等,这些风格的一致性。
稍微说下,如果界面、布局的一致性,在这个界面的布局是一个结构的,在另一个界面则变成了完全不一样的,虽然也不说会没法看懂,但是总觉得不那么流畅,需要定定神,适当的学习,多少还是给用户造成了不便,所以尽量统一风格。
操作的一致性,应该显得更为重要了,各个地方的操作不一样,显而易见的是,用户得各种学习成本,而且更增加操作错误的概率。
关于风格一致性,那就更好理解,试想,在欧式的别墅里,设计装潢,处处体现巴洛克风格,的家具,可是在这里面有部分家具是中式风格的,显得不伦不类,有点别扭。更别谈舒服了。
自然,这种风格的不统一,那这别墅到底是欧式还是中式风格,会让人觉得奇怪。
14. 常识
要充分利用常识,这样更容易设计出好用的产品。大家生活在一起获得的常识,在产品中他同样也是常识,可能就是表现的形式有点儿变化,但常识的性质是不变的。
“王婆卖瓜,自卖自夸”这话,是有点贬义、讽刺的意思吧。要是王婆卖瓜,买家都夸,这就说明,王婆家的瓜确实好,用句互联网思维来说,这是口碑好啊。
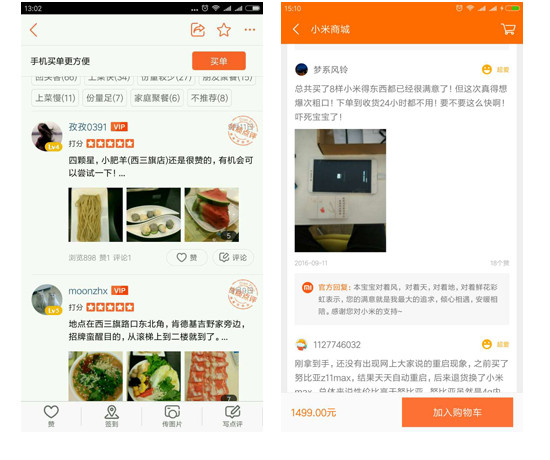
把这个生活中的常识,映射到产品里,这就是大众点评,里面店铺,如小肥羊火锅店,大家的评论,有说好吃,环境好,服务好。看的用户,就会觉得,这家店确实好,因为大家都说好嘛。当然,要是大部分人说不好的,那看到这些评论的人,可能就不会去这家店了。
还有京东、淘宝、美团、饿了么等待,都把这种常识搬到产品里,因为线下消费是人,互联网中的线上消费还是人,人有人性,人性中的常识还是常识,是不变的。
如下图:

15. 不轻易改变
前年我回了趟母校,我们班庆祝毕业十年,回到母校。转了一圈,自己两个感觉,第一个感觉是:好像少点什么;第二个感觉是:欣慰。先说欣慰,看到母校建了不少新楼,图书馆也是新的,又高又大,从外面看,宏伟漂亮,毕竟母校又向前发展了,所以感觉欣慰。再说说好像少点什么吧,我熟悉的很多地方,都变样了,承载我记忆的小路,树荫等,不是记忆的模样了。记忆中有快乐、悲伤,可这就是我的记忆啊。但是没了,就觉得少点什么。
下图是之前在母校拍的两张照片

当然还得从产品的另一个角度说,就是易用性、易操作性,之前的界面布局以及操作方法,用户都很习惯了,突然变化比较大,之前用产品所学习的内容都没用,又得重新学习,必然会增加用户学习成本,甚至有用户会放弃该产品。
所以市场上的一般习惯是,产品在更新版本时,要是没有特殊理由,一般不会有大的改变。更多的是优化调整。
16. 无需学习
其实,之前的文章已经提到过,设计产品尽量不让用户学习,但我还是当做一个要素,提一下,算是重点强调下吧。
打开手机,应用商店里,产品成千上万,竞争相当激烈。选了一款理财产品,进入之后界面比较陌生,操作还比较麻烦,要花不少时间学习才能使用,用户觉得太麻烦,会直接下另一个靠谱、易上手、利率相当的理财产品。试想,直接删掉那个需要学习的产品,也是分分钟的事吧。
所以,尽量设计的产品是,尽量符合用户预期、习惯、熟悉操作的产品,让用户无需学习,就能够使用的产品。
17. 辅助记忆
再认比回忆更容易,选择题比填空题咱们大脑压力更小。
辅助记忆常用的方法有:写日记(帮助自己记忆之前的事情),警方破案备案录(辅助警察记忆案件内容及细节),定时器(做菜怕忘关火等),日历里的计事功能(会议太多,怕脑子记不过来)、导航(帮助自己知道现在在哪个地方)
比如:在百度搜过绞股蓝的功效与作用,过会又忘了,这时又想再重新输入绞股蓝的功效与作用,你鼠标一点击输入栏,你会看见,下拉框,系统帮你记住了之前输入的信息,包括这条,就列在下拉列表最上方。是不是也让人挺高兴的。
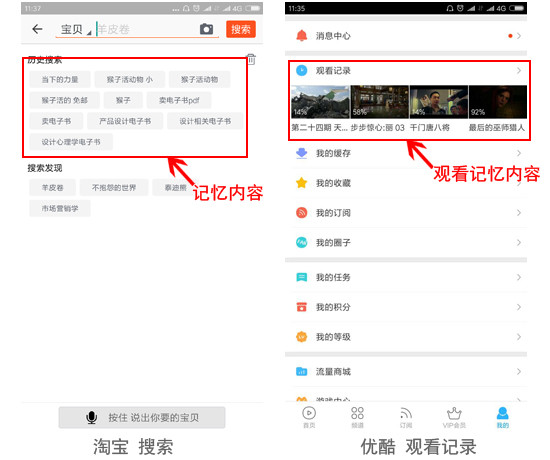
我经常会在京东商城购书,在页面的下方,会有个我的足迹,把我之前点击浏览过的书籍,都会列在下面,虽说这个用的不是很频繁,但有时会迷糊,自己好像对刚才浏览的一本书有兴趣,可就是记不起名字,这时候,我的足迹就能帮上我的忙了。

18. 现实原则
现实生活中什么样,搬到线上,还是一样的欲望。人性是不变的,不会因为从线下转到线上,需求就变了,最多也只会,因为现实道德法律等的约束,而控制或压抑一些欲望。
比如:好色的人,线上必然会去找黄色图片,找AV视频。但是在现实中,她也不敢去偷窥,去强奸,因为有道德和法律约束着。
喜欢阅读的人,手机里,怎么着也得装微信读书、京东阅读类似阅读软件。喜欢散打的人,自然也会在网络上搜散打、武术的视频。
说个具体点的功能:收藏,逛街到西单,看见一双鞋,爱不释手,花钱买下来了。先收藏在鞋柜里,哪天需要穿的时候,就派上用场。有收藏字画的,有收藏邮票的,就是因为喜欢或投资,这些邮票、字画,对他们来说是很有价值的。
同理,延伸到互联网产品,如“超级产品经理”的文章收藏功能,也是觉得这文章对自己能力提升有价值,所以才先收藏,下次继续阅读学习。再比方,知乎的文章收藏;京东看到本书,觉得挺好,先收藏,等合适机会再下单。淘宝看上了件衣服,蛮喜欢,先收藏,下次再买,等等。所有这些都是遵守现实原则,而开发出的线上功能。
下图是超级产品经理的收藏夹:

19. 相关性
意思简单说,关系比较密切的东西,一般都放在一起。一类的东西一般都放在一个区域。
如咱们家里的厨房,放的是油盐酱醋,碗筷勺子,灶台油烟机,等等。其中油盐酱醋相关性更紧密,所以我们一般放一块,灶台和油烟机相关性强,自然也是放一块。
那涉及到互联网产品中,相关性也几乎是处处体现着。阅读软件里,热门推荐栏目下的内容都是,最近热门的书籍。投资栏目下,都是怎么理财投资相关的书籍。传记栏目下毛泽东传,曾国藩传等书籍。
20. 化繁为简
记得初中、高中时代,觉得做数学题很复杂很难,现在想想都头大。数学题复杂在哪?无非是把N个公式套在一道题上。其实,我们单独计算一个公式,并不复杂,但是套在一道题上,就复杂的很。这种化繁为简的方法是10.6模块化。
如何化繁为简,还真不是很轻松就能说清楚的,因为涉及的内容相对繁琐、复杂些。为了说的清楚些,所以我分成以下10小点来说:
20.1 化繁为简 – 约束
说起约束,让我想起在上篇文章里,说到的另一个要素:封闭式(有兴趣看连接),都是防止用户发生其他操作为目的,在别的设计领域可能会有各种区别,但是在交互设计中,个人理解功能时一样的,所以在这不细说了。
20.2 化繁为简 – 标准化
这也是我在前一篇文章里说到了,有兴趣请看上篇文章连接,在这也不重复说。
20.3 化繁为简 – 辅助记忆
在上面第17 辅助记忆,这个要素里,已经说了,在这不再细说
20.4 化繁为简 – 转移
这个在移动端产品中用的比较多,有移动端和PC端的产品中,为了方便用户,在移动环境下使用产品,所以咱们看到手机里的APP很多,但是从用户体验考虑,又不方便把所有功能都嵌入在APP中,所以,我们将一些不是特别必须的功能,转移到了PC端中。比如“超级产品经理”中的移动端,我看就有不少功能,只有在PC的网站有,而移动端呢,更多的只是偏向于阅读为主的功能。
20.5 化繁为简 – 分类
将复杂的内容分成不同种类,不同种类有可能继续分成更细的种类。
比如,咱们手机装了上百个软件,这样不分类,得多复杂?找起来可费劲了。所以优酷、腾讯视频、爱奇艺这些,咱们会建一个视频的文件夹。新闻类的软件,咱们也会建个文件夹等。还有咱们的分类导航等。
20.6 化繁为简 – 模块化
这也就是开始说的数学题,将这道复杂的数学题,分成一个个简单的独立公式,将整体模块化。
20.7 化繁为简 – 删除
理由和上面的隐藏类似,因为东西太多,把一些可有可无的内容删掉,目的也是为了简化界面与操作,使产品更易掌握。
20.8 化繁为简 – 隐藏
大家都明白,复杂在某种意义上,是东西多,繁杂,让人大脑处理信息比较累。所以,我们在设计的时候,将一些不是特重要,或不是那么频繁的操作或内容,隐藏在一个按钮中,或者在二级界面中,或者在特定的操作行为里。隐藏的目的是,使界面视觉看起来比较简洁。用户也会因为看起来简洁,显得产品更易上手、更友好。
下图,是微信隐藏功能的具体图

20.9 化繁为简 – 明确指引
我是走在地铁里,稍微不注意就蒙圈了。但是,这时候我并不用担心,只要稍微抬抬头,看见引路牌上,就知道,这是去13号线,往那边走是去4号线的。
还有我们参加一个展会,第一次来不熟,要去某某品牌馆,不知道路怎么走。这时工作询问工作人员,帮着指引等。
在互联网产品中,用的比较多的是,用户第一次使用该产品,出现的新手引导,也有版本更新后,有些不错的新功能,会出现引导等。所有的这一切目的无非就是满足用户需求或产品需求。
20.10 化繁为简 – 用户心理模型
又在说用户心理模型:复杂是什么?想再多讨论下,设计产品时,得考虑到什么才叫复杂,从用户角度思考,在这分两种复杂形势。
第一种是:用户主观上认为复杂,客观其实并不算复杂,我们也称为复杂。比如:我父母在家看电视都觉得有些复杂(用的是小米盒子连接电视),他们一直以来,只习惯于使用传统电视的方式换频道,而使用智能电视之后,遥控器连换台的数字都没有了。所以,他们认为,这种电视也太复杂了。但是,当我们用智能设备多的人来说,小米电视盒子,刚装上那天,我几乎就会使用了,也不需要看说明书。
第二种是:主观上认为简单,而客观上是比较复杂的,比如:修理汽车的老工程师,修车他觉得很简单,他只要听听声音,稍微一测量就知道问题在哪,然后轻松搞定。而对我们普通司机来说,修理汽车太复杂,根本没法下手。
所以,在这又重申之前那篇文章说到的,用户心理模型。只要我们在设计的时候,充分考虑到用户心理模型,也就是说在用户的习惯、熟悉、文化环境等的认知,我们有较准确的了解基础上,尽量把产品设计的,让用户主观上认为简单,站用户的角度思考,最后就有可能设计出好用的产品。
总结
这些要素,是我在工作过程中,感觉到用的相对较多的,而且对用户来说,确实能提升用户体验的关键要素。花这么多时间,系统的整理出来,更希望的是,熟透这些要素,展开联想,会发现,咱们一直生活的世界原来这么有趣味。同时,我们又多了双开悟的眼睛。
作者:张铭,微信公众号:用户体验张铭。本人从事设计12年,经历过金山软件、中科院等。希望沟通。
关键字:用户体验, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
