5个关于“效率”的故事,带你搞懂数据可视化产品
接着梁宁系列课程的思考,这节课梁宁讲的是产品“系统能力”模块里的效率,在课后她留的作业是:
企业是效率分工的产物,那么你所在的企业的护城河在哪?你觉得它在哪个方面的效率比别人做得更好?
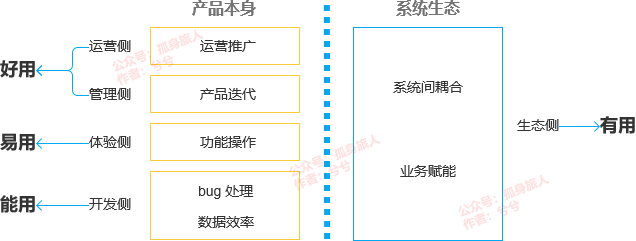
在这节课中梁宁提到了“效率是保障系统能力的核心指标”,其实我学习了这节课后,重新梳理了对“效率”的认知:效率不仅包括上一篇文章提到的数据效率(“加载速率”、“数据准确度”等指标),还包括功能操作、bug 处理、产品迭代、运营推广、系统间耦合、业务赋能的效率,简而言之就是从“产品本身→系统生态”的效率。
但产品出现并不是无中生有,而是通过人工生产得到,所以在它的背后包含着开发、设计、管理、运营、生态5个方面的具体工作,从而保证产品从“能用→易用→好用→有用”的过渡。

本次作业我就不聊企业了,就把梁宁留的作业范围缩小一下,聊聊前公司那款 DAU 从几人到几百人的数据可视化产品(DAU虽是虚荣指标,但作为一款内部工具产品,这个数据表现已经很优秀了)。
这次我将化身一位讲故事的人,通过5个“效率”有关的故事带你来搞懂数据可视化产品(亦称 BI 可视化工具)。
一、故事1:开发效率——从入行到敏捷开发改革
2018年的一次跳槽,我从策略平台产品经理,转行成为了X公司的数据产品经理。
同期,研发部门也发生了一次人事变动,X公司公认的最优秀的大数据开发工程师 Todd 成为了 unicorn (X公司自研的一款数据可视化 BI 工具产品)的后端研发负责人。作为初涉大数据领域的产品人,与认真、专业的技术同学合作是一件非常开心的事。
共事的初期,Todd 总会提醒我:“做数据最重要的两点就是准确性和计算速率。”
所以在最初的近3个月时间里,unicorn几乎没有做任何新功能的迭代(特别影响用户体验的功能除外),除了给内部数仓同事使用外,甚至上没有给其他部门做推广。
因为早期的 unicorn 有两个特别大的问题:一个是所有的计算逻辑全部由前端实现,增加了图表渲染的时间;另一个就是历史存在很多计算异常的功能,造成数据计算不准确。
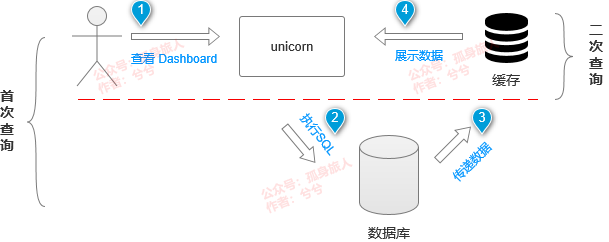
在那段时间,我们把所有的计算逻辑加工由前端转到后端实现,加快了图表数据展示的速率。同时,我们还为 unicorn 设计了一套缓存机制,确保相同数据查询直接访问上次已查询好的数据。

另一方面,在早期的用户群里反馈的计算错误问题,后端开发们一直保持今日事今日毕。
最后值得一提的是,作为非商业化的公司内部系统产品,经过整个 unicorn 项目组的讨论,我们采取了2周一个迭代的开发周期,这些都为未来 unicorn 的 DAU 数据打下了坚实的根基!
二、故事2:体验效率——快速构建一张 Dashboard
unicorn 的用户和所有的 BI 可视化工具一样,主要分为两类角色:作图者(一般为数据分析师)和看图者(一般为业务人员)。
因为有这两种角色,所以“高效”也有两大特点:看图者能够快速定位、探查问题,这里的细节可以参考之前的文章《数据+产品就是数据产品?漫谈数据可视化场景》,这里将不再赘述。
而对作图者而言,“高效”意味着能够快速搭建一张 Dashboard。
使用过 BI 可视化工具的同学应该清楚,配置仪表盘的主要流程分为三步:连接数据源 → 配置数据集 → 制作报表。
其实绝大多数的 BI 工具在“连接数据源 → 配置数据集”环节的操纵基本都差不多(有一种特殊的方式,后面有机会将会用整张篇幅介绍),而在“制作报表”环节上, unicorn 却经历过一次由低效到快捷的变革。
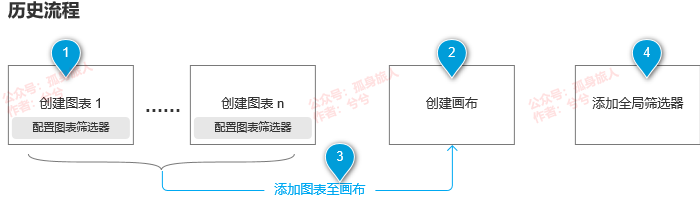
在接手 unicorn 时,“制作报表”是参考一个开源的 BI 工具的制作流程:创建画布后,需要添加已经创建好的图表,全局筛选器可以在画布区域添加,而针对单表的是筛选器是创建图表时添加(Dashboard 包含三个主要元素:画布、图表、筛选器):

其实,上述过程我们可以看到是一个工程化思维的过程,图表和图表筛选器是一一对应的关系,画布与全局筛选器也是一一对应的关系,图表之间是存放在一起的组合关系,而画布则是包含这些图表的关系。
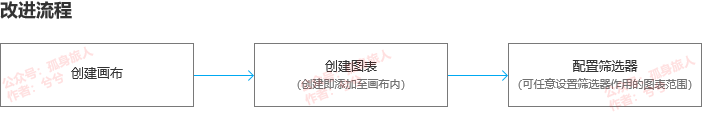
如果用这种方式向他人介绍 BI 可视化工具,那是非常棒的,但是交给用户去操作不难发现仪表盘的创建是不连贯的。为了保证用户的操作连贯性,我们把 unicorn的操作方式做了修改,让用户创建画布、图表、筛选器都是在同一个视窗下完成的:

除了整体流程的优化,各个功能模块的优化也满足用户的心智模型,在“故事3”中我会继续讲述相关的内容。
三、故事3:管理效率——由被动到主动,由抄袭到创新
2018年时,虽然我已经有了几年的产品经验,但是数据产品的经验却是0。且数据产品会涉及技术性的工作,所以一开始我更多是跟着开发的思路去走。
在接手 unicorn 时,用户全为本部门的几个数仓同学,基本上他们提什么需求方案就跟着做什么需求方案,实现方式也被动接受后端开发的设计思路,作为一个产品人把大脑交给别人是一件非常痛苦的事情。
一个多月的时间里,我开始一方面记录 unicorn 的迭代路径,发现产品的迭代基本上是东一榔头西一棒槌,缺乏方向性的规划;另一方面从零开始学习基础的 SQL 查询语句,学习每个功能背后数据流转,了解了现存功能亟待改善的功能点。
“你可以跟我提需求,但是你必须得跟我讲背景……”看过我之前文章的朋友应该知道,这句话是我对数仓同学说的与一开始发生180°反转的话,这也是我做数据产品发生改变的起点。
随后我开始重新制定了新的需求提报标准(需求录入表),增加“讲背景、说问题”的环节,而不是直接说解决方案。为了避免过分改革带来潜在的影响(感兴趣的朋友可以了解一下王莽改革),我保留了数仓同学爱直接提方案的行为,只是在备注了其为“建议方案”,即最终实现以产品设计为准。
同时,需求的优先级、排期等设定的归属权归为我们项目组讨论处理,参考如下(仅白色填充的表头所在列,支持需求提出人编辑填写):

伴随着需求池的规范化整理、分类,整体方向性的迭代规划也有了蓝图。
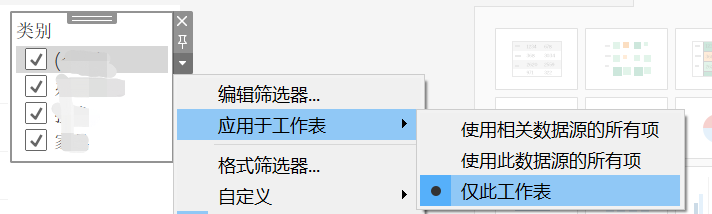
此外, unicorn 的设计也不是完全抄袭着 Tableau、网易有数等之类的商业化 BI 工具功能流程,就以筛选器作用图表的功能为例吧,Tableau 支持如下图所示的应用范围选项:

其实,Tableau 是以数据视角而非图表视角设计这项功能的,“仅此工作表”还容易理解,但前面两个选项(选项1是跨数据源筛选的功能,选项2是针对同一数据源的所有图表)的名称就是要让用户更关注数据而非图表本身,让用户用不同视角去理解并列关系的选项,这种设计本身就很反人性。
再者,如果在 Tableau 上想跨多个数据源筛选数据还要得保持字段名称一致,如果不同的分析师在数据集命名出现不统一的情况(数据集存在 BI 工具下,而非存在数仓,所以命名规范一般没有强要求),还需要重新改一下,真的是很麻烦。
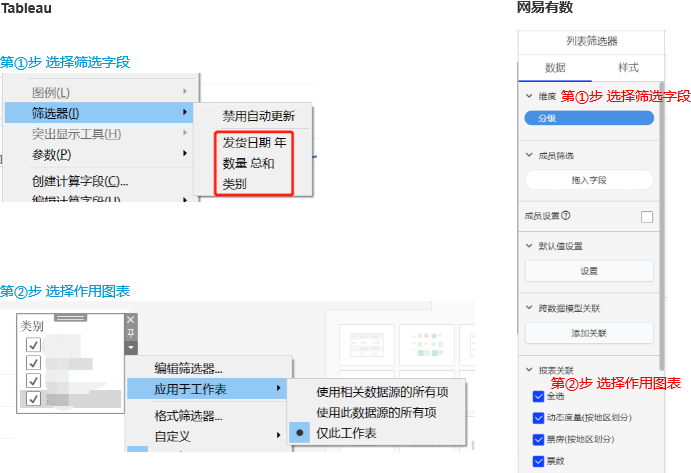
第二个突出问题在 Tableau、网易有数两款产品上都有表现,在设置筛选器的步骤上,都是先要先“选择筛选字段”再“选择对应的图表”,如下是 Tableau 与网易有数的配置截图:

可是我每次使用时都有些变扭,总感觉顺序和我心里想的不一样。我们写过 SQL 语句的朋友都知道,我们在查询数据时一般都是写形如下方的语句,筛选条件都写在最后:
SELECT column_name //展示数据,即拖入 BI工具中的行、列字段
FROM table_name //应用的数据集/图表
WHERE Filters //筛选字段
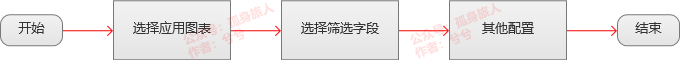
所以我在设计筛选器设置流程时,就改变了配置的顺序:

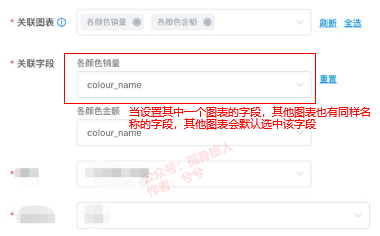
在咨询完一些分析师同学后,他们也觉得这样的方式体验更佳。同时,我们还在设置上做了一定的优化,比如当设置其中一个图表的字段后,若其他图表也有同样名称的字段,其他图表会默认选中该字段:

四、故事4:运营效率——从领导包围团队,用认真留住用户
在文章开头我们就提到了unicorn 是 DAU 从几人到几百人的数据可视化产品,那在公司已经有 Tableau 的背景下,这个内部的 BI 工具是怎样运营推广的呢?
其实,一开始我盲目的在作图人(分析师)、看图人(业务人员)间两头推,可是近一个月时间下来,只从几人推广到了十几人。
后来我开始调研了之前推广的同事为什么不用 unicorn,他们的回复惊人的一致:“我们看分析看板都是用 Tableau”。
我意识到unicorn在大家的眼里并没有存在感,再用这种常规的方式推广肯定还是很少的人在用,如果想让更多的同事使用,那就有必要采取自上而下的方式推广了。
我和主管一块找到了两个大部门的负责人,给他们演示了我们的系统,并了解到了他们目前共同拥有的最大痛点:用 Tableau 必须在公司网络环境下才可以使用,而在路上想去便捷的查看数据时基本不可能。
为了让这些部门主管协助我们在他们内部推广,首先就是解决主管们的痛点。
在接下来的一个迭代周期立项后,我们前端同学终于研发出了 Dashboard 的截屏功能,并打通了钉钉群的接口,支持配置定时任务向钉钉群发送截图。这样手机不用下载 Tableau APP 且不连接公司 VPN 也可以在上下班路上查看数据了。
解决了这些部门负责人的痛点后,他们自然而然地开始在部门内部推广。因为用户量的扩大,很多产品的问题也开始从发现到修复或优化。
因为有了一个部门的使用,我们在给其他部门推广时就方便了很多,每次推广都会说:“***部门已经开始使用了,他们用的效果非常好,你们可以问问他们……”
为了更好地留住客户,我们在产品顶部增加了“吐个槽”入口,并开通了钉钉群,让有问题的同事可以即时上报问题。在“故事1”中也提到了,用户反馈的问题基本上保证尽快的处理,而计算错误的问题,一直保持当日反馈当日解决。
最后,我们还为 unicorn 打造了一个客景监控看板:“哪些用户经常访问unicorn”、“哪些用户登录过一次至今就不再登录”……这些数据都尽收眼底,而我每周也会从中抽取1~2位客户去了解他们的使用情况,也为未来的系统规划提供了宝贵的建议。
五、故事5:赋能效率——中台化,unicorn 不再是一个单纯的 BI 工具
unicorn如何做好赋能,除了狭义上的赋能,即提供更高效的可视化展示(包括支持多样化的图表、支持个性化的预警、提示用户关注相关指标等)外,还包括广义上的赋能。
其实 BI 可视化工具本质上属于 B 端产品,所以其追求的还是在于“效率”。
在企业内部,除了 BI 可视化工具外,很多内部系统都会有图表展示的需求。比如投放系统“投放后的效果如何?”可以用可视化系统展示,同样 CRM 系统“各个销售同事的业绩如何?”也可以用可视化系统展示。如果我们给兄弟部门的系统支持可视化的能力,是不是就能够节省他们的开发资源,并提升 unicorn 自身的价值呢?
我们在这项工作上,给其他业务系统提供了两种不同的支持服务:一种是轻量级的支持,仅提供图表可视化能力;另一种是重量级的支持,同时提供图表可视化能力以及数据计算能力的服务。
在 unicorn 中台化支持服务中,“图表可视化能力”主要是依赖我们前端同学开发的图表库组件,为满足业务的展示需求,在 Echarts 开源图表上进行了改造。
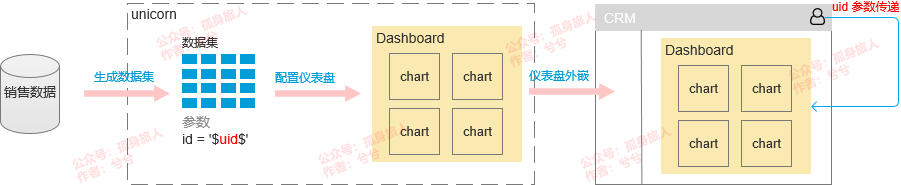
而数据计算能力,考虑到不对 unicorn 做太多的系统改造,我们创造性地设计了一个参数传递功能。这是在 Tableau 参数传递功能上的进一步创新,目前 Tableau 仅支持内部仪表盘之间的参数传递,或者是内部图表对外部系统的参数传递,唯独缺少外部系统对系统内图表的参数传递。
在支持 CRM 系统“让各个销售同事查看自己销售业绩”的项目中,我们将公司统一账户系统的“用户 ID”作为参数变量,在 unicorn 内用包含销售业绩的数据集,创建了包含若干图表的仪表盘,再将该仪表盘通过加密外链嵌入到 CRM 内,就实现了“千人千面”的销售数据展示,即每个登录 CRM 的销售同事仅能查看到自己的销售数据:

5个小故事到此就讲述完了,读完之后你是否对数据可视化产品有了更深入的认识呢?如果你有其他问题或者不一样的见解,欢迎在下方留言与我讨论。
#作者#
兮兮,微信公众号:孤身旅人(ID:gushenlvren)。关注人工智能、toB产品、大文娱等领域。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
