从交互流程和状态两方面,分析「拖放」功能设计
大家好,这里是设计夹,今天为大家分享的是「拖放设计」。
拖放(drag and drop)指用户选中图片、列表项或卡片等元素,拖放到页面的其他位置或其他产品中。
这种交互方式在移动端表现为长按拖动,在PC端表现为单击并用鼠标拖动,最后放到目标位置上。
一、拖放设计的使用场景
拖放式UI/UX的设计非常多样化,并被用在多种场景中。基于设计需求的不同,每个产品可能会要求不同的拖放设计。
1. 移动项目
这种拖放类型最常见也最常用,我们将桌面上或者页面中的静态项目拖放到指定的区域,进而完成操作。

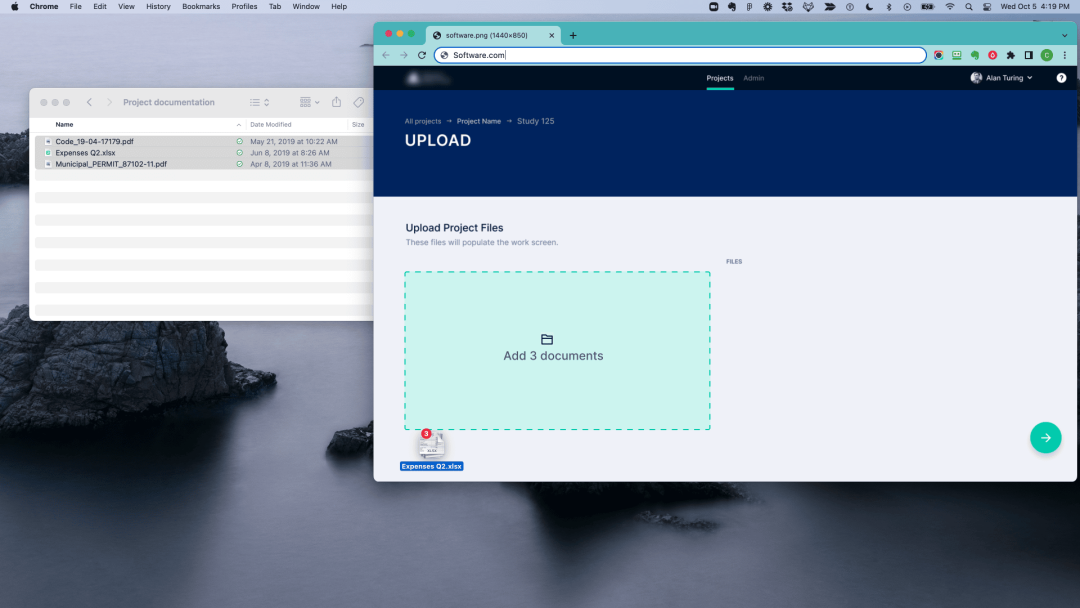
例如在一些文档处理网站中,我们可以接将电脑桌面上的文件直拖拽到网页中,完成上传文件的过程。

又或者电脑桌面上的文件夹,被拖放到回收站中。
2. 重新排序
这种类型在网站设计中比较常见,这里的拖动目标在页面中是动态显示的,并且会在释放拖动后显示项目最终的位置。

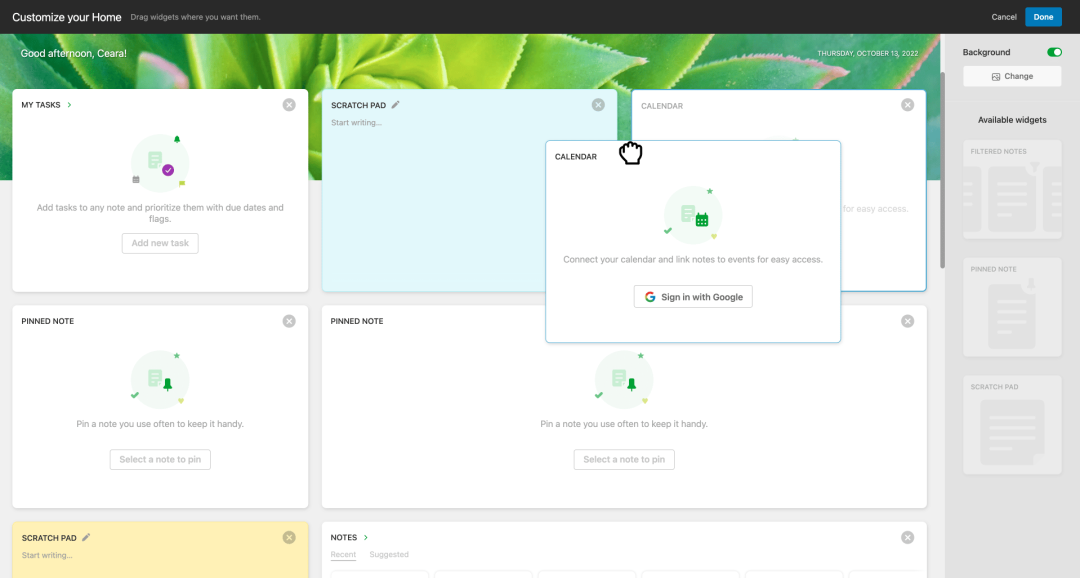
页面中有多个卡片,可以长按拖动来调整卡片的位置,达到重新排序的目的。
在拖动页面中的列表或者卡片重新调整顺序时,这里介绍两种拖动交互方式。

第一种交互方式是在拖动某个列表时,这个列表仍然在原位置显示,只是颜色会变浅。拖动到某个位置时,会显示一个指示条,其他列表的位置保持不动。
这样做的优点是能减少列表之间的相互移动,方便开发设计。

第二种交互方式是被拖动的列表会从原来的位置挪开,拖动到某个位置时,能直接在这个位置上显示出来,同时其他列表的位置也会动态变化。
这种拖动交互的反馈更直接,也是当前用的比较多的交互方式。
二、拖放功能设计流程、状态分析
为了方便大家更好理解,我们将拖放的交互分为拖放前、拖放中、拖放后三个过程,整体分析前、中、后的状态以及拖放过程中会涉及到的其他场景。
1. 拖放前
在拖动前,被拖动的元素处于初始化的状态。那么我们如何让元素看起来是可以拖放的呢?
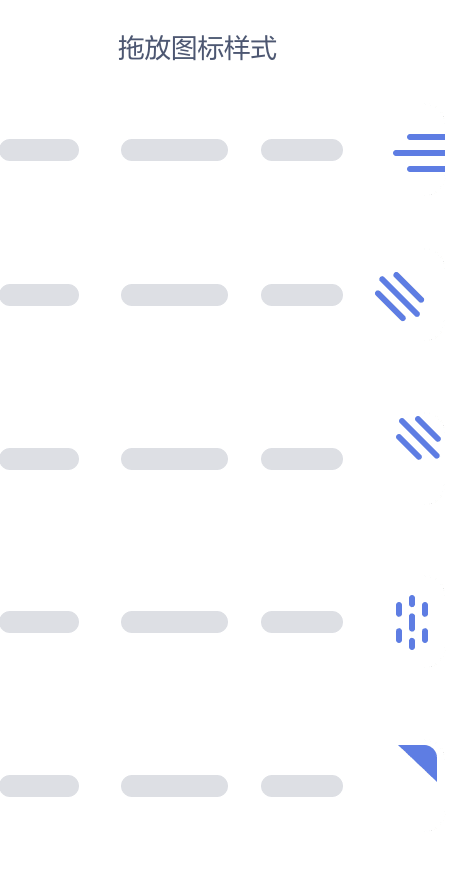
除了必要的文字提示,最常用的方法是在列表或者卡片上展示代表拖放的icon,告诉用户这些元素支持拖动。

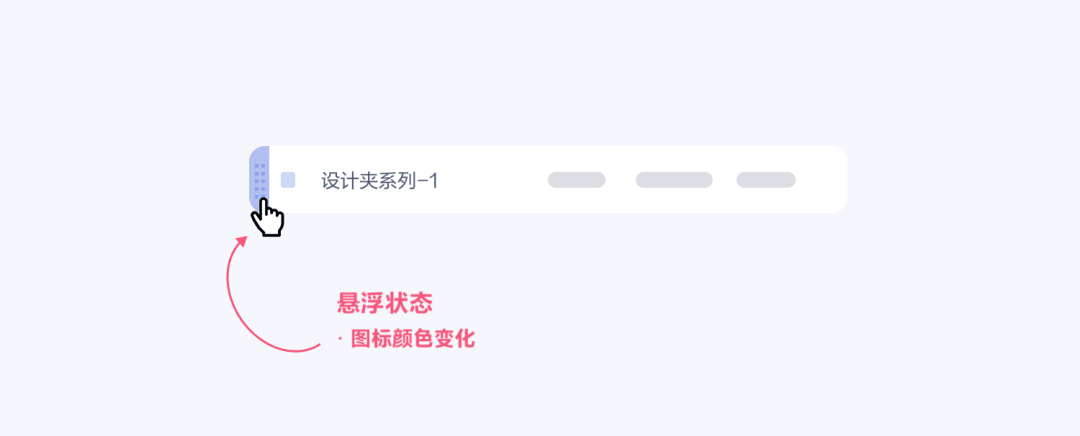
在PC端中,当鼠标悬停在可拖动的项目上时,还可以通过改变鼠标的样式(抓手、指针等),告诉用户项目可以拖动。

在改变鼠标样式的基础上,为拖动icon增加一个悬浮状态,这样能更好地表达拖动的意思。

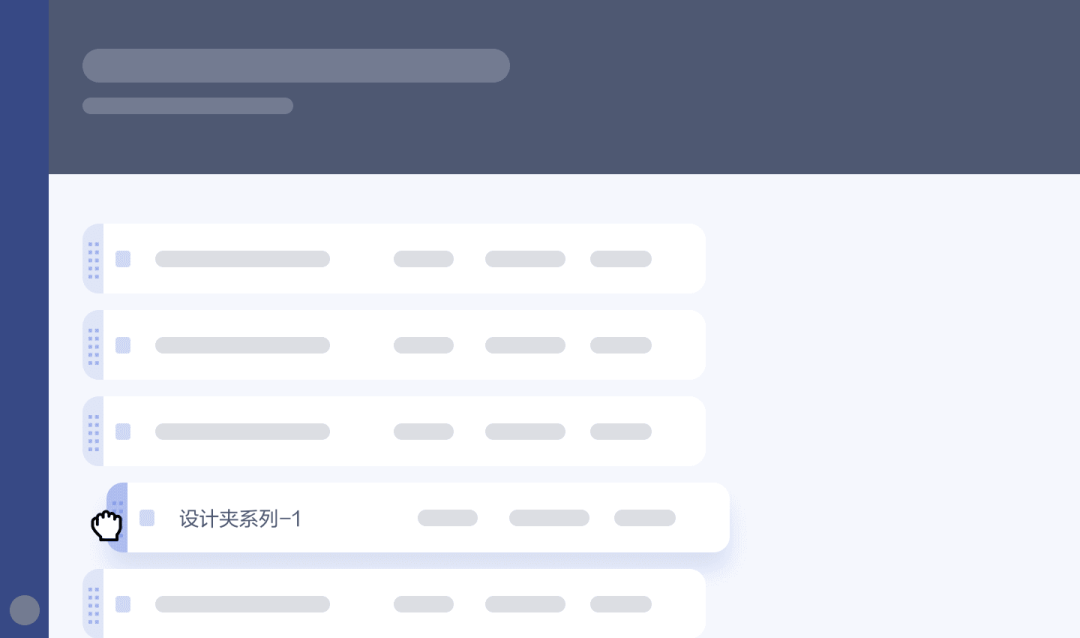
当鼠标点击或在手机上按下要拖动的元素时,被拖动的元素往往会有一个状态的变化,比如列表增加阴影效果或者拖动图标颜色变化,表明触发了拖动。

2. 拖放中
触发拖动后,接下来就到了拖动中流程。
通过鼠标或手指移动,被拖动的元素也会跟着移动,进而将元素拖动到指定的位置上。

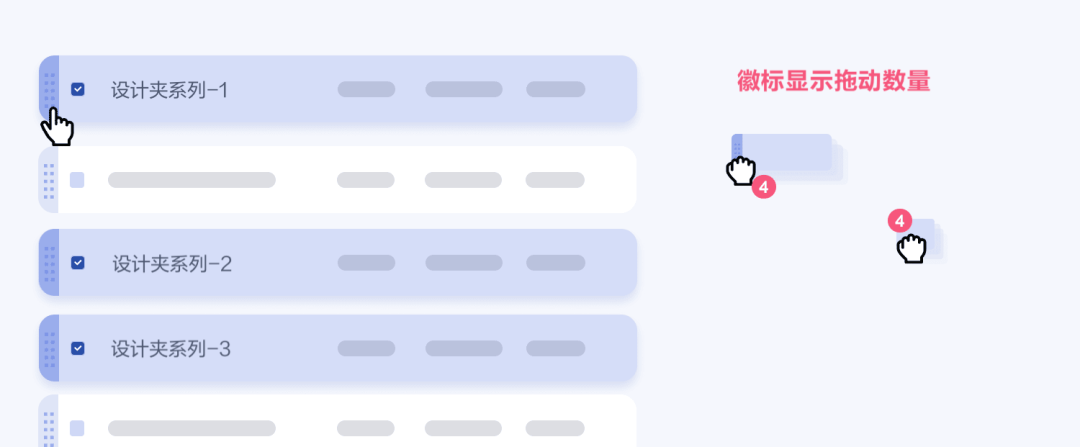
如果当前的列表支持多选,可以选择多个列表项,然后一起拖动。
在多个列表共同拖动的情况下,最好能有一个显示多选数量的徽标,这样能清楚地展示出多选的数量。

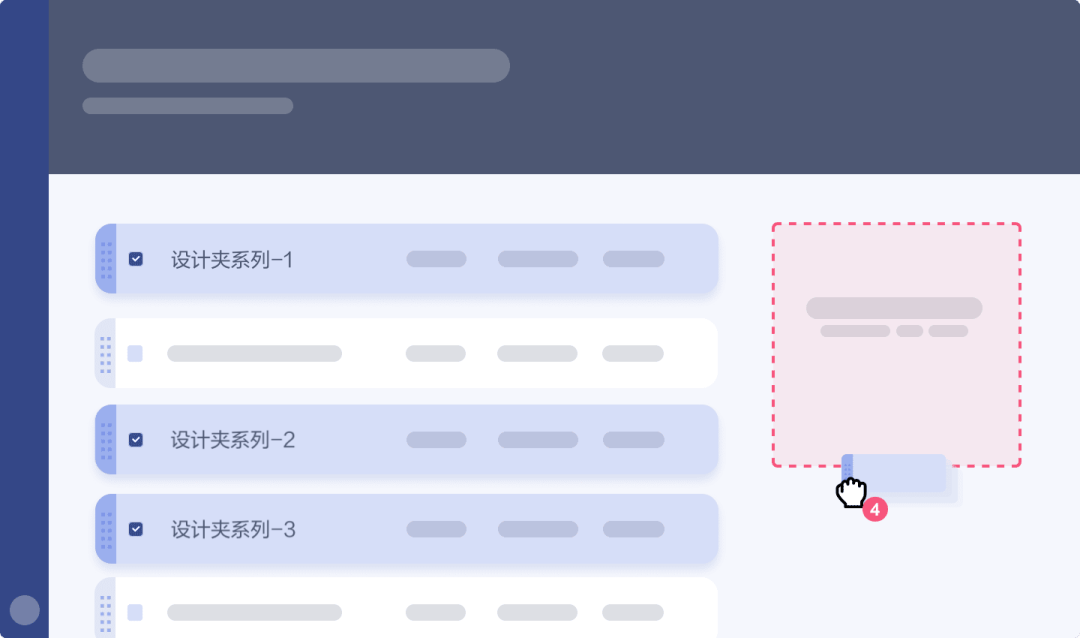
当需要把项目拖动到指定区域的场景中,随着被拖动的项目越来越靠近指定区域,该区域的视觉反馈可以越来越强,起到很好的指示作用。

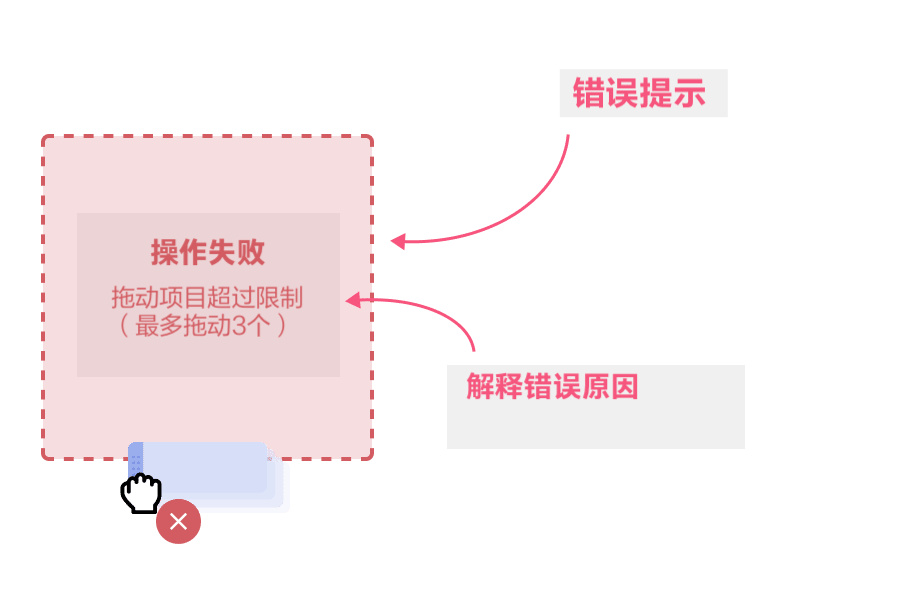
如果拖动的项目违反了规则,可以直接给出错误反馈。
例如我们想把四个列表一起拖到屏幕上的指定区域,如果不符合拖放规则,在拖动到该区域时给出错误提示,方便用户了解规则。

3. 拖放后
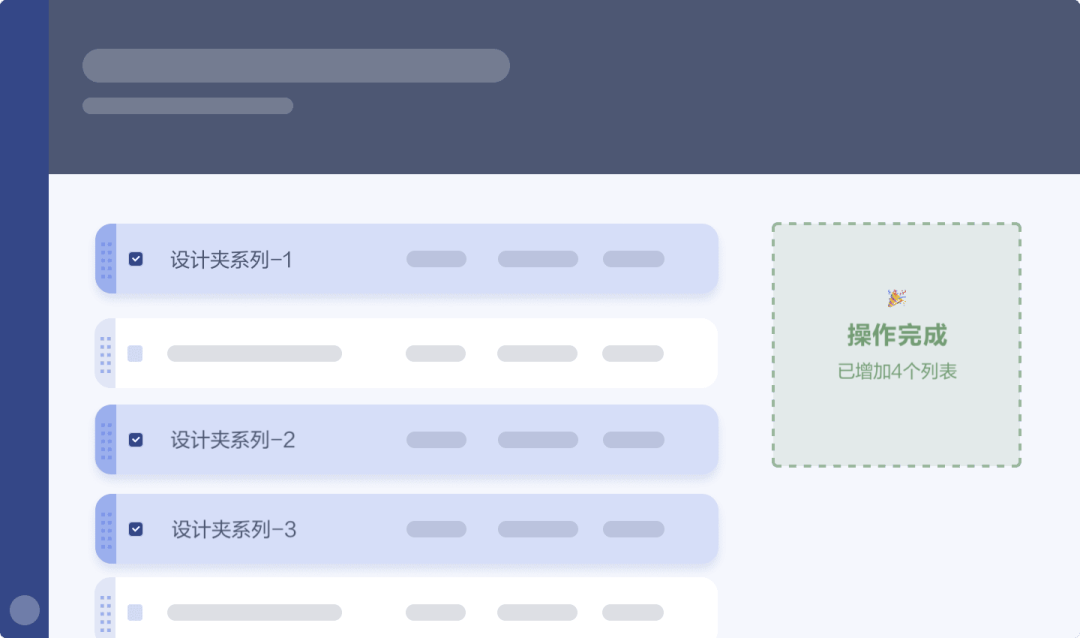
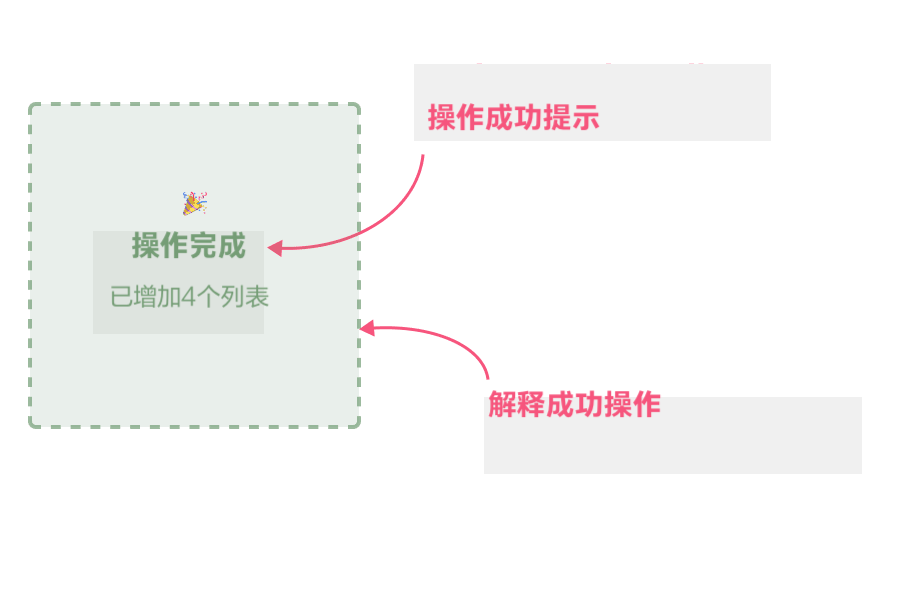
拖放完成后,可以直接显示一个拖放成功的提示,清晰地告知用户操作成功。

例如把四个列表一起拖动到指定区域后,除了显示操作完成,还可以把拖放的列表数量一起显示出来,让提示更严谨。

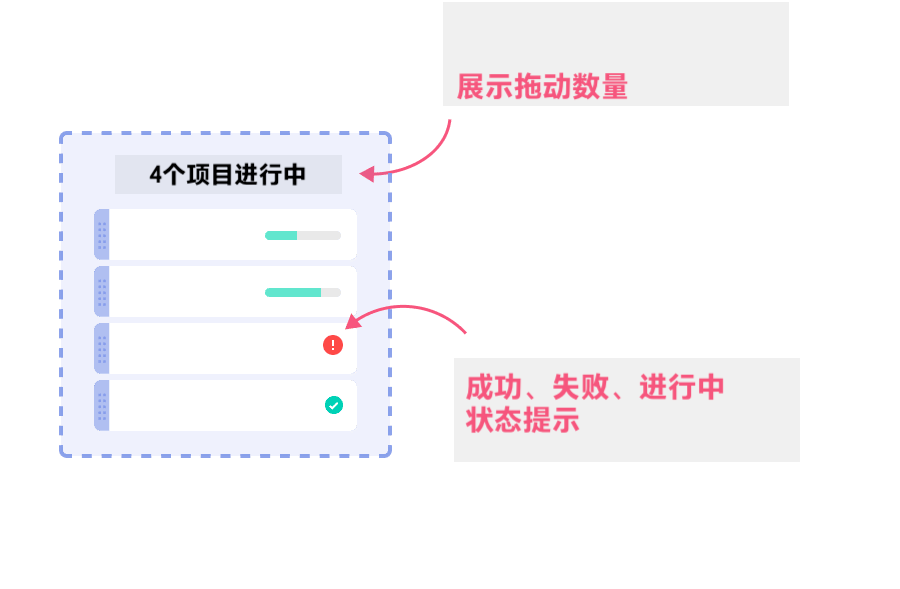
如果把四个列表一起拖动到指定区域后,每个列表还需要依次上传,这个时候最好能提供上传状态的提示:
上传中(进度)、已完成、上传失败等,让拖动上传的过程更加可视化。

三、最后
以上分析了拖放功能的使用场景和状态,希望通过这些内容帮助大家了解「拖放」功能在设计中的用法,进一步提升体验!
作者
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
