Axure高保真原型:扫码登录、加载中
编辑导语:我们在很多软件登录方式里面都可以看到扫码登录这个选项,那么它是如何实现的呢?本文作者通过扫码登录这一案例,详细讲述了Axure高保真原型的核心逻辑,推荐正在做交互设计的童鞋阅读。
首先来看看我们要实现的效果:

看过效果之后我们再确认一下我们要实现的几个功能
二维码有个失效的时间;
当二维码失效的时候,扫码不成功会有个错误提示;
当二维码没有失效的时候,扫码成功,需要移动端上进行确认登录;
当扫码成功后,移动端上确认登录后,登录成功;
当扫码成功后,移动端上取消登录,二维码立即失效。
那么,我们提炼一下几个重点
设置二维码失效的时间,原型中设置为10秒,可自行调整。
有个扫描中的状态,当开始扫描的时候,设置一个短小的扫描时间,再进行判断当前二维码是否失效;
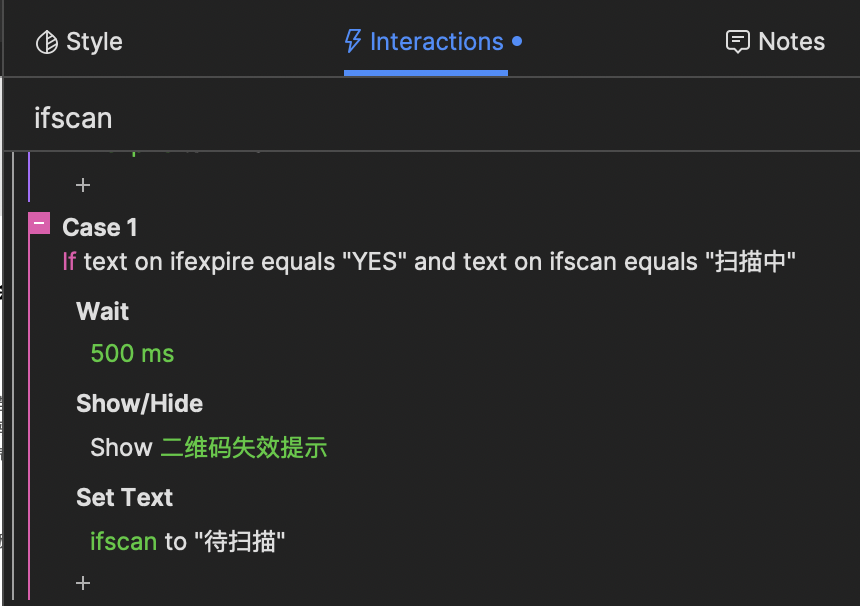
当二维码失效了,显示错误提示;
当二维码没有失效,显示扫描成功页面,进行确认登录操作;
当操作“确认登录”,移动端回到扫一扫页面,桌面端跳转到首页;
当操作“取消登录”,移动端回到扫一扫页面,桌面端的二维码立即失效。
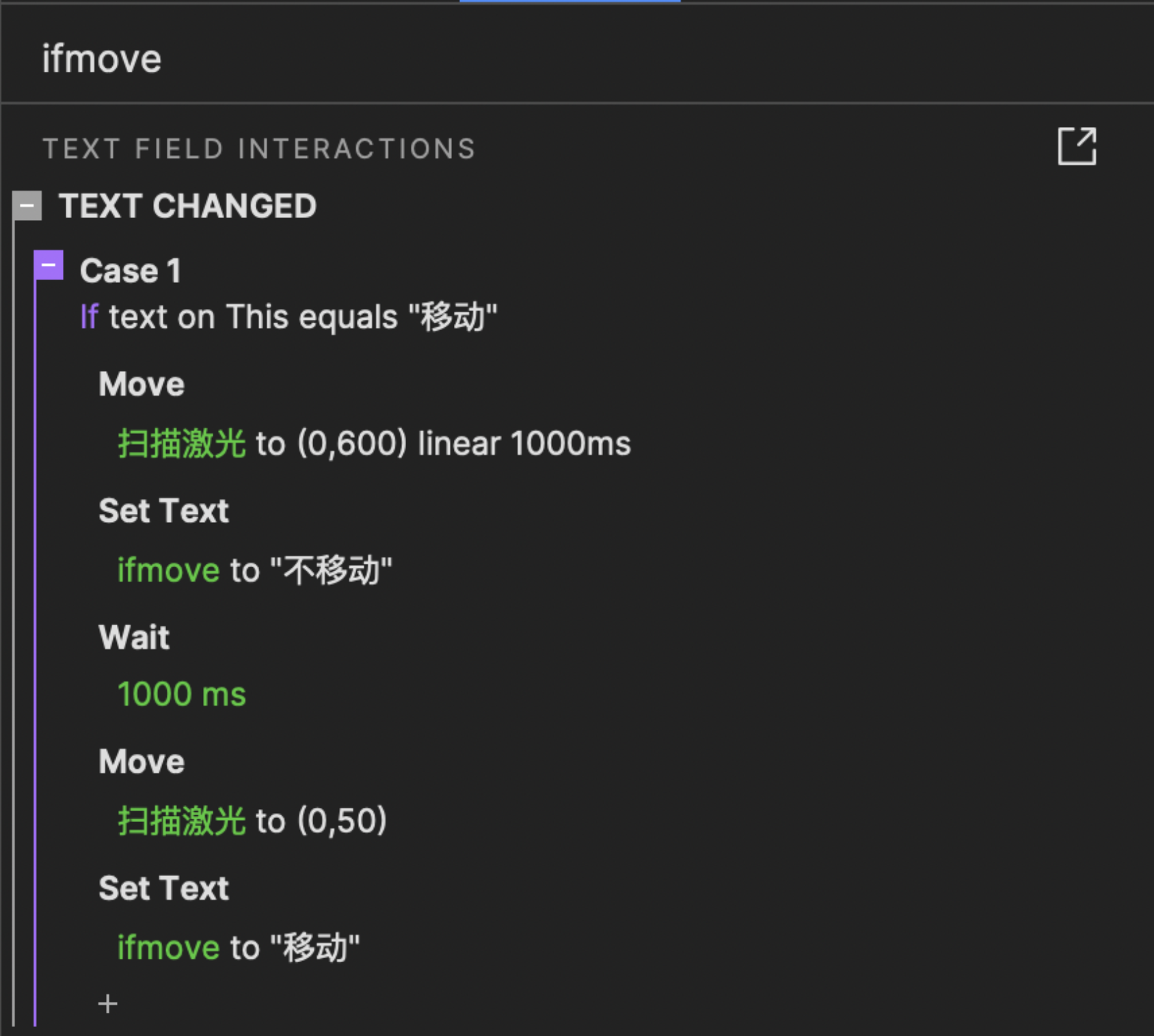
一、如何实现上下移动扫描的效果
提前准备一个扫描的图片,确定好移动的最高点和最低点。想让它不停的移动就要设置一个触发点,触发某个事件就会移动。这里我常用的就是文本输入框(Text Field),因为它有一个交互叫文本改变时。
当页面切换到扫描中的页面时,我们设置一个文本的text,使它的文本进行改变,然后再设置这个文本改变时的交互如下,就可以实现不停的扫描状态了。

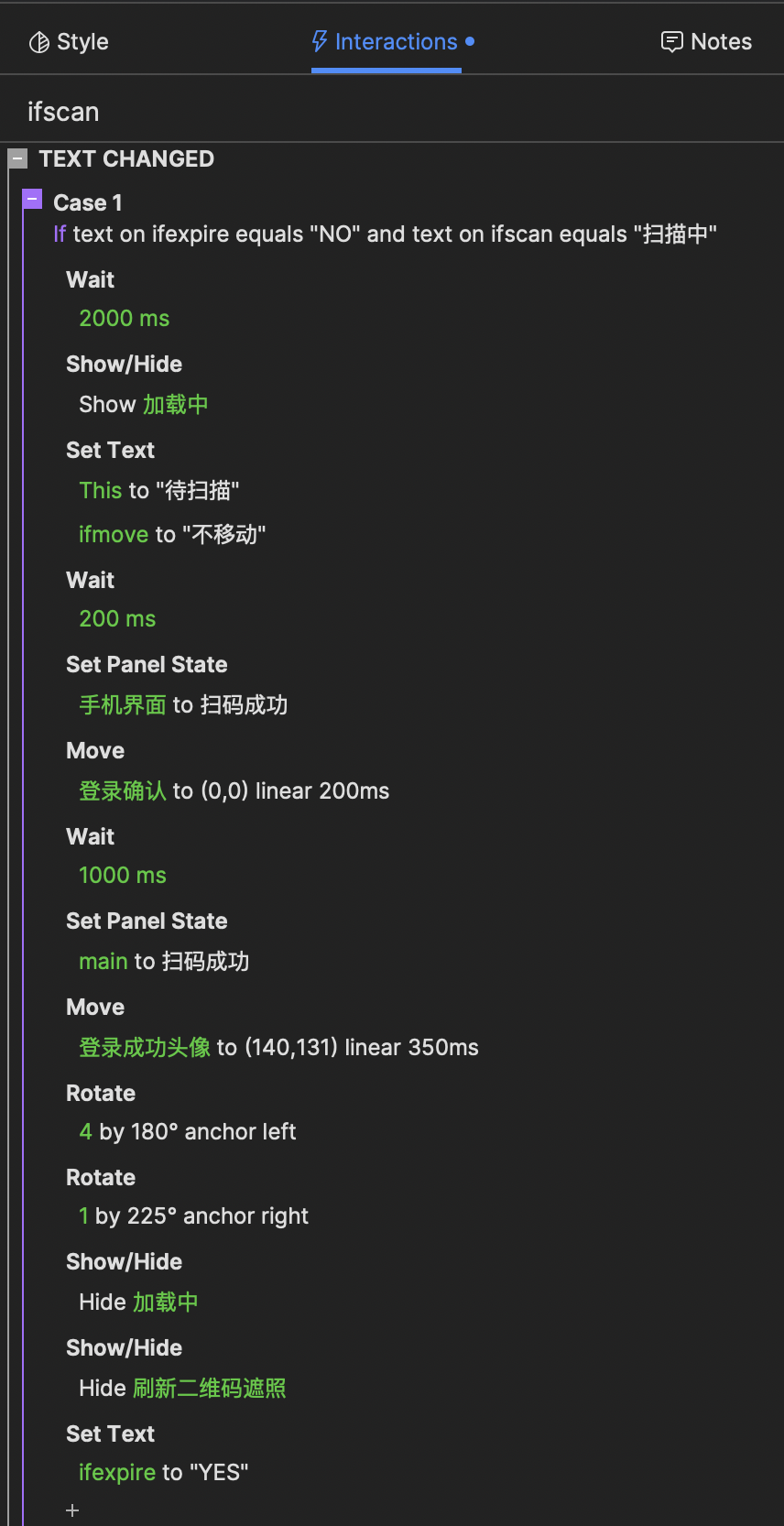
二、如何判断当前的二维码状态
当页面跳转到扫描中的状态,就设置开始扫描,我也是利用了文本改变时的交互。当需要扫描的时候设置文本为“扫描中”,利用文本框内容的判断,当文本框text是扫描中,去判断二维码当前的状态。二维码的当前状态,我也是用了一个文本框来存储。
这里要注意几个点,就是很多效果在页面切换之前要设置回到初始状态。不然流程走回来的时候没有在初始状态,会出现错误效果。


三、如何设置二维码失效时间
失效时间,当倒计时结束时就是二维码失效之时。所以设置当倒计时的输入框为“0”的时候,显示失效蒙层即可。
这其中还有一个加载中的效果——就是在扫描成功的时候,切换到确认登录页面的时候,会有一个加载中的效果,来看一下慢动作效果。

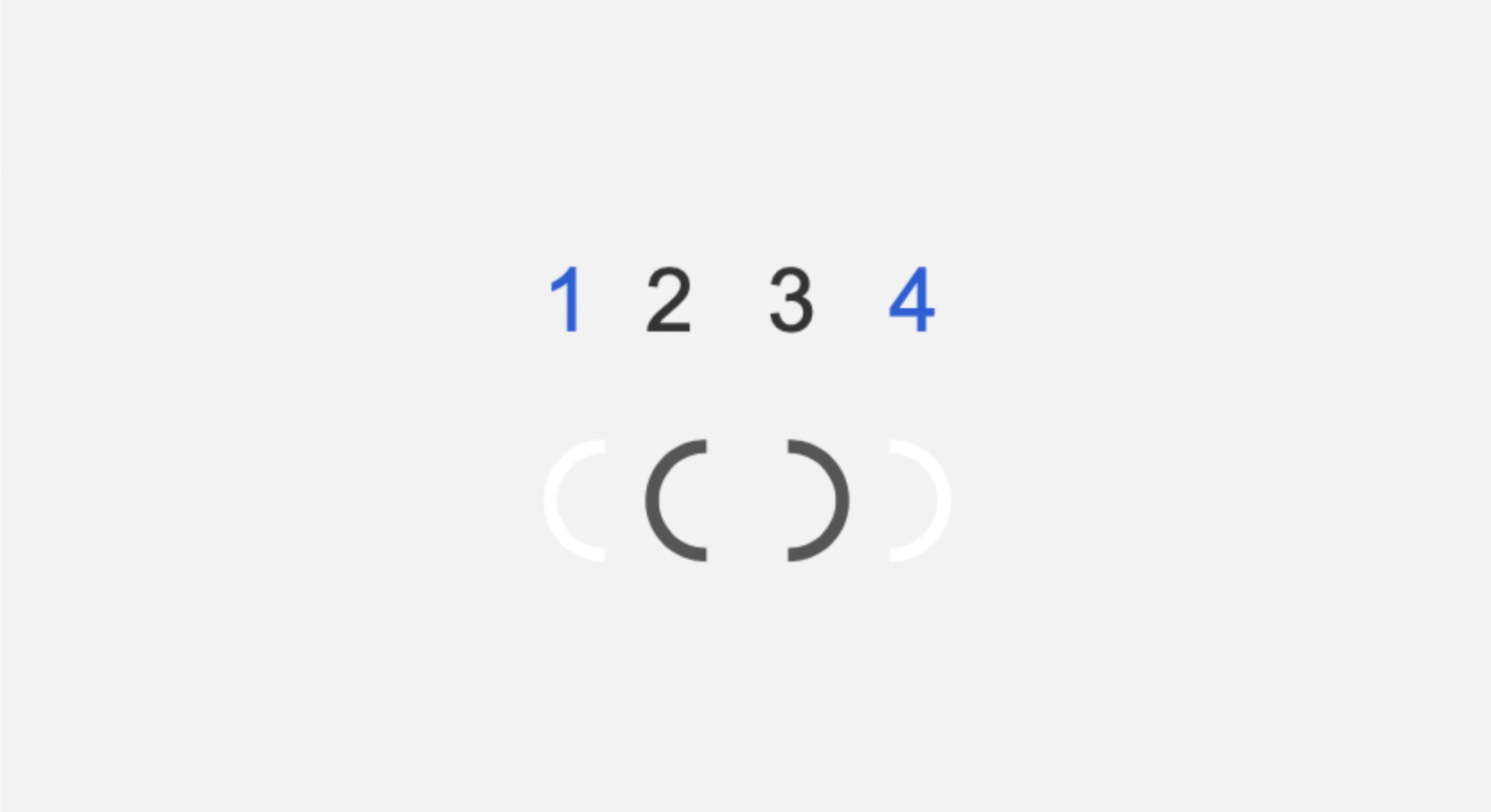
想要实现这个效果,首先要做如下准备,画出4个半圆。

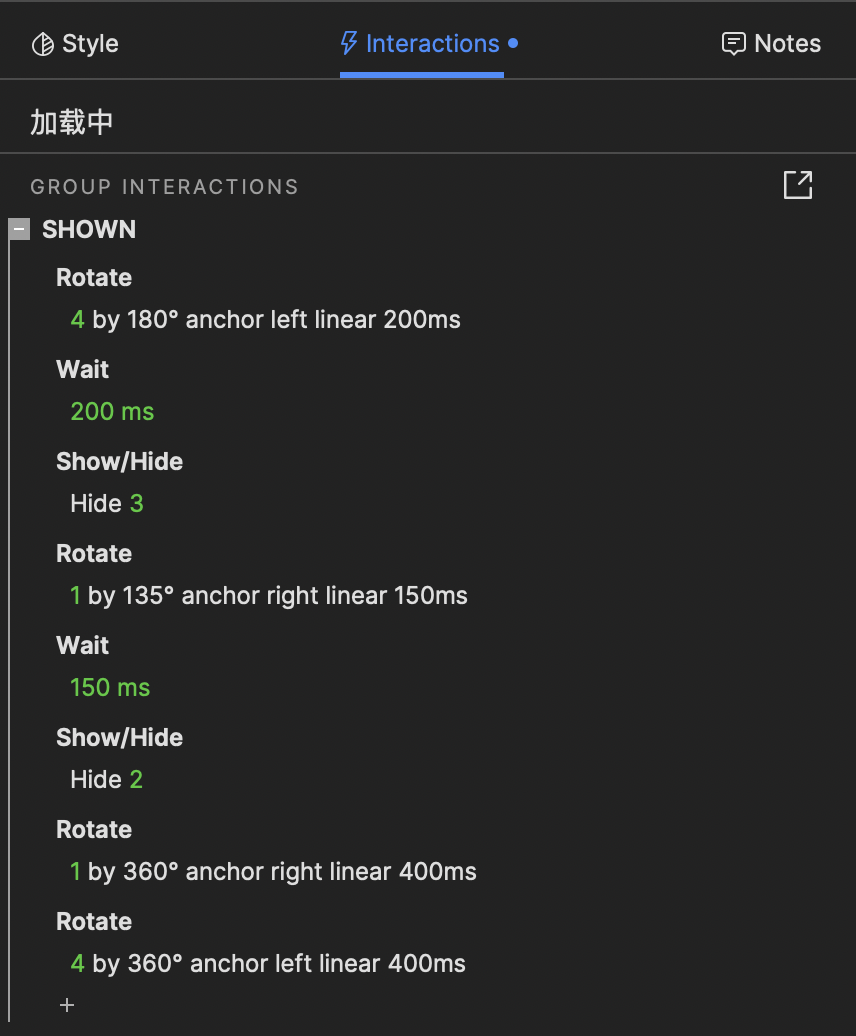
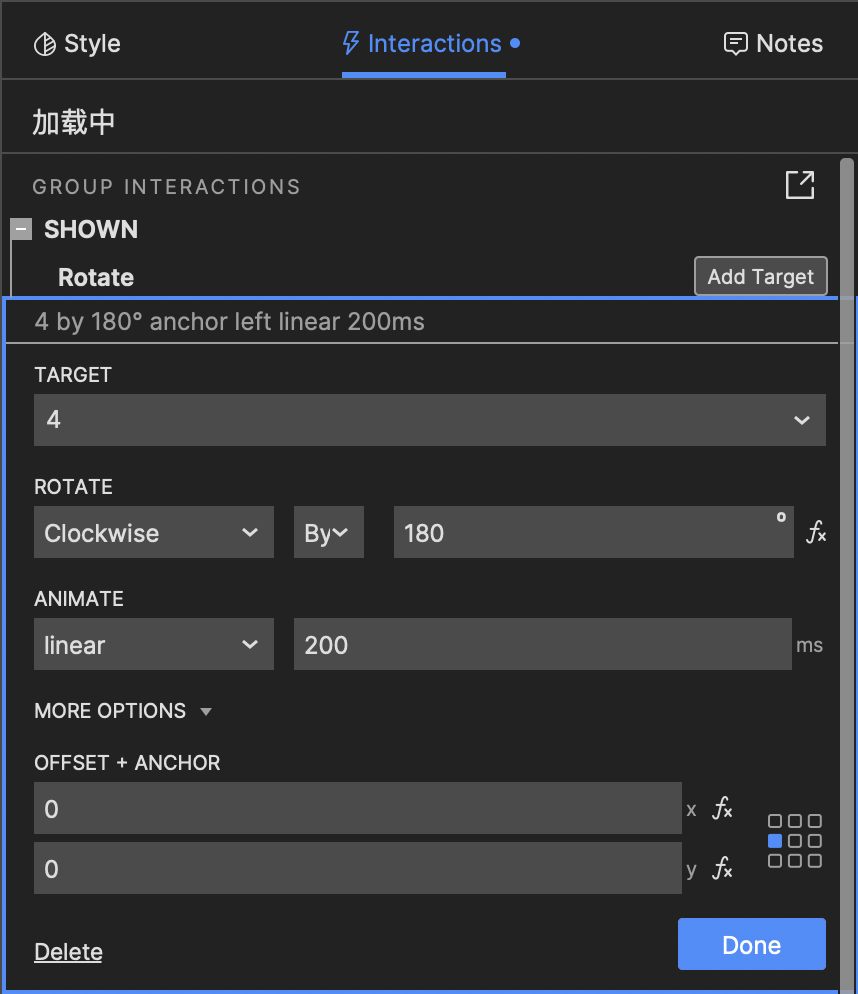
因为加载中这个元素本来就是要隐藏的,只有在需要的时候才显示。所以就利用整个元素的“显示时”的交互,首先就是半圆1旋转180度,然后半圆4旋转135度,注意每度旋转时间要一样。利用半圆2、3遮挡后面的半圆1、2,当1、4到指定位置时,再一起旋转。
注意在设置旋转动作的时候,有个更多选项,就是设置旋转的中心点在什么位置,半圆1当然是右边的中心点,半圆4是左边的中心点。


以上就是本原型的核心逻辑啦。
作者 @Eliza-三十
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
