实例分析:室内地图交互体验分析
因为做室内定位项目,需要涉及到室内地图相关功能,故分析、探寻高德地图、百度地图APP的室内地图设计逻辑,以为项目借鉴。本文从室内地图展示,室内地图与导航栏的对应两方面来分析对比,并针对部分内容提出相关建议。

因为涉及到专有名词,如有不太理解的同学,可以查看下面来自百度百科的解释。
瓦片地图:
确定地图服务平台所要提供的缩放级别的数量N,把缩放级别最低、地图比例尺最大的地图图片作为金字塔的底层,即第0层,并对其进行分块,从地图图片的左上角开始,从左至右、从上到下进行切割,分割成相同大小(比如256×256像素)的正方形地图瓦片,形成第0层瓦片矩阵;在第0层地图图片的基础上,按每2×2像素合成为一个像素的方法生成第1层地图图片,并对其进行分块,分割成与下一层相同大小的正方形地图瓦片,形成第1层瓦片矩阵;采用同样的方法生成第2层瓦片矩阵。。。如此下去,直到第N一1层,构成整个瓦片金字塔。
首先用(如ArcGIS软件等)对地图数据进行处理,配成需要的图层方案,并保存方案。
再用软件自带功能进行切片,切片过程中选择切片方案,根据所选方案不同,例如金字塔级别不同,地图切片范围不同等,都会影响到切片的速度。切片之后的数据称为瓦片。
POI:
POI是“Point of Interest”的缩写,中文可以翻译为“兴趣点”。在地理信息系统中,一个POI可以是一栋房子、一个商铺、一个邮筒、一个公交站等
一、 室内地图展示
无论高德地图还是百度地图还是其他电子地图网站为提高浏览速度一般以瓦片形式来逐级展示具体数据,各POI点的图标和标注作为覆盖物覆盖在瓦片数据上。那么具体到室内地图这块,设计人员需要考虑室内地图应该如何展示?如果是逐渐展示,那每一级具体展示什么信息?展示效果应该是怎样?
1、展示效果
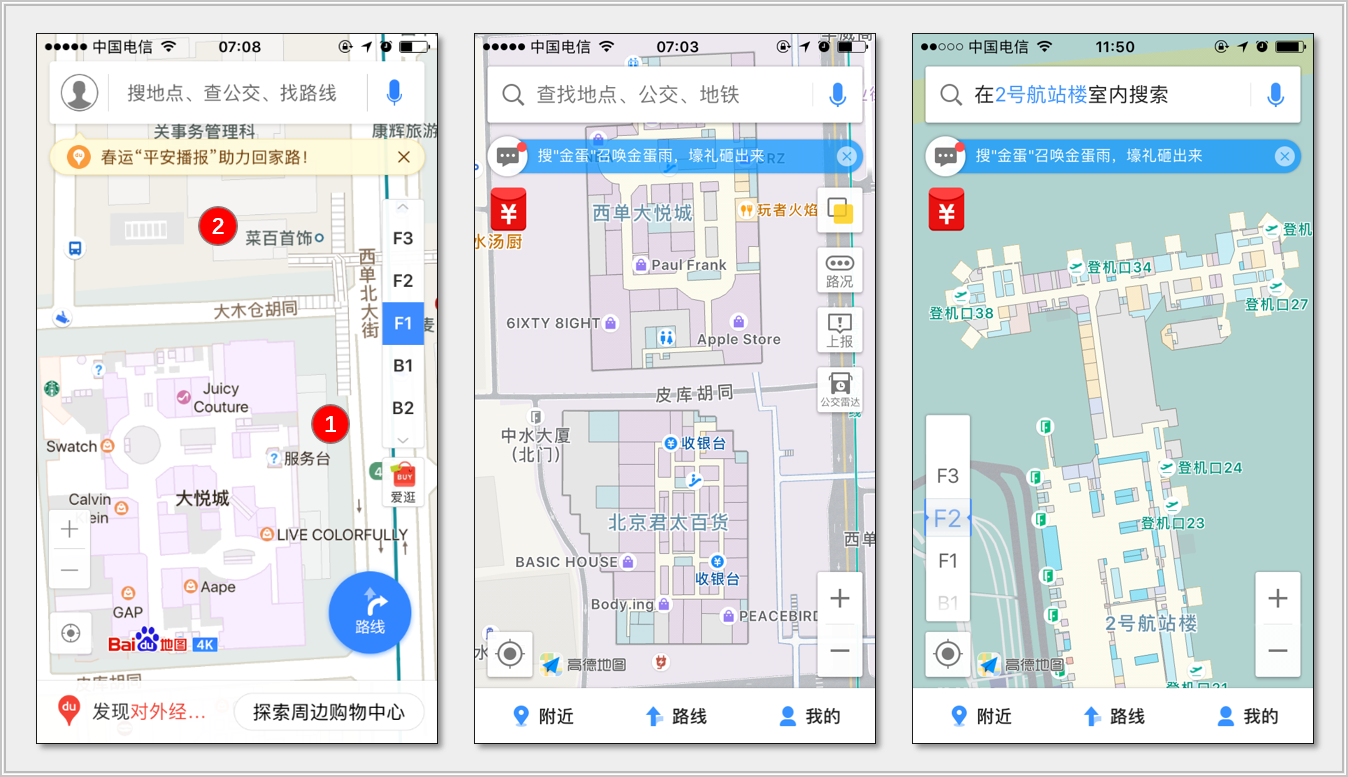
我们先看百度地图和高德地图的室内地图展示效果。
左图为百度地图,右边两幅为高德地图。可以看到百度地图,在标注1处,仍然有原室外地图建筑轮廓外露(颜色同标注2处一致),而且室内地图建筑物轮廓用色与室外区分不明显。右边两幅高德地图有室内地图的区域就只展示室内地图,建筑物轮廓与背景色反差也明显,整体看上去清晰明了。

显然百度地图是直接在室外地图上叠加室内地图图层,没有做任何处理。我们来分析如何做到像高德地图一样?

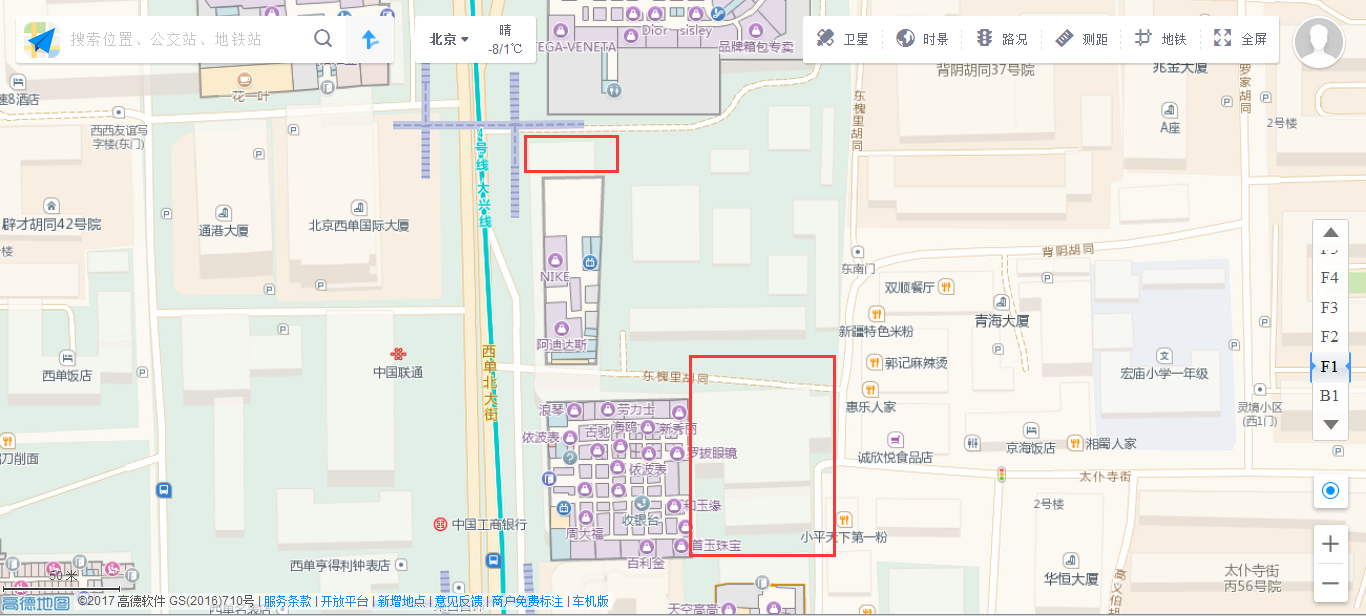
上面图一个为高德地图的pc端一个为高德移动端的相同位置。PC端红框标出,很明显仍有室外轮廓外露,对应下面移动端相同位置数据,红框标出已经都没有了。那高德地图APP具体做法,个人认为首先应该排除删除原室外建筑这种做法,因为对于切片地图而言,如果要删除有室内地图的原室外建筑,那就得在各级别的瓦片上查找建筑,进行图片处理进行删除,这样做显然太麻烦。或者重新进行矢量地图制作去除掉室外建筑,再切片,然而有室内地图数据的建筑总是在更新,每次更新都要重新制作地图再切片显然不合理。个人认为高德的做法应该是先在叠加室内地图的区域覆盖一个与该区域相同颜色的纯色底图,底图大小要能将原室外地图轮廓都盖住,在此基础上再叠加室内地图。
2、逐级展示
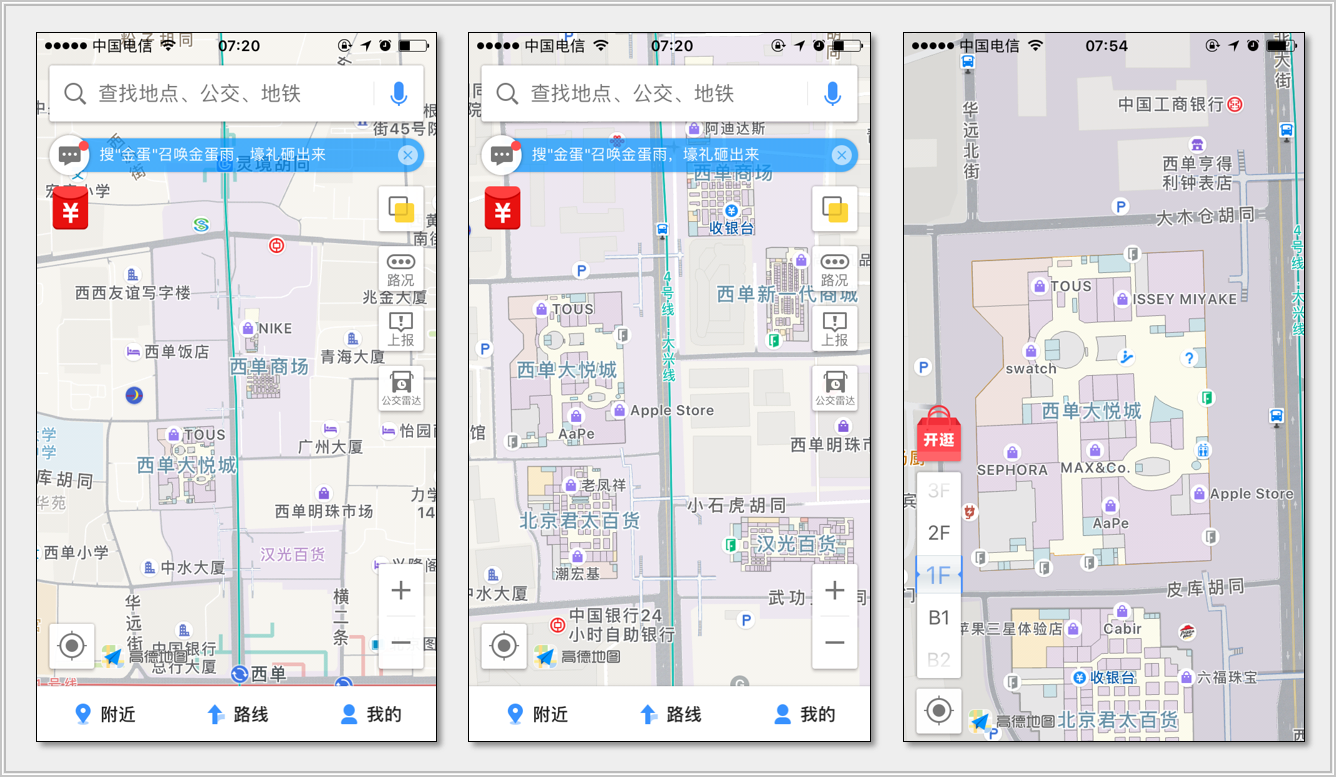
因为室内地图结构比较简单,无论高德还是百度在各个级别室内地图展示内容都相同,只是随级别增加地图逐渐放大,图面上的POI点逐级增多,比如在100米时,开始显示室内地图,poi点只显示商场名称,在50米时增加几个poi点名称和图标,到25米,POI点图标更多。下图一从左到右依次为100米,50米,25米的西单大悦城地区百度室内地图。下图二从左到右依次为100米,50米,25米的西单大悦城地区高德室内地图。


分析:
虽然高德和百度室内地图均是逐级增加POI信息点,但是因为比例尺不太相同的原因(级别都是100米,但是100米对应的的实际屏幕尺寸不相同),从图面我们可以看出同一个西单大悦城百度地图室内地图在手机屏幕上看上去比高德的更小,受制于屏幕展示大小所以逐级添加的POI 信息点量也少。从出现室内地图,放大两级,至25米时看到的信息量依然很少,给用户感觉就是放大这个操作没有更多信息响应。而高德地图到20米级别时展示的poi信息量已经很丰富。
另还有一个细节:从图面上看百度地图是在100米时,展示了所有室内地图。而高德地图在100米,君太商城、西单新一代商城都没有室内地图,而是在地图到50米级别时才出现。高德将室内地图也做分级处理,保证了比例尺较小时,图面不拥挤,而且从易用性来看太小面积的室内地图展示也没有意义。
因此在室内地图的展示和逐级内容响应来看高德地图无论美观度还是交互体验明显优于百度。
具体做项目设计时在什么级别开始展示室内地图,在各个级别展示的POI点具体是哪些,这些都需要产品经理根据实际业务情况给出明确内容,保证地图图面美观与易用性,使用户交互体验更好。
二、楼层切换
一旦进入室内地图,那么我们需要考虑室内地图楼层切换。看起来很简单,只需要点击楼层切换条对应的楼层,地图上进行相应楼层展示即可。
不过这当中存在两个问题,楼层导航条何时出现(具体来说就是通过什么事件触发楼层导航条显示);如果出现多个建筑,楼层导航条与建筑物该如何对应。下面我们逐一进行分析。
1、楼层导航条
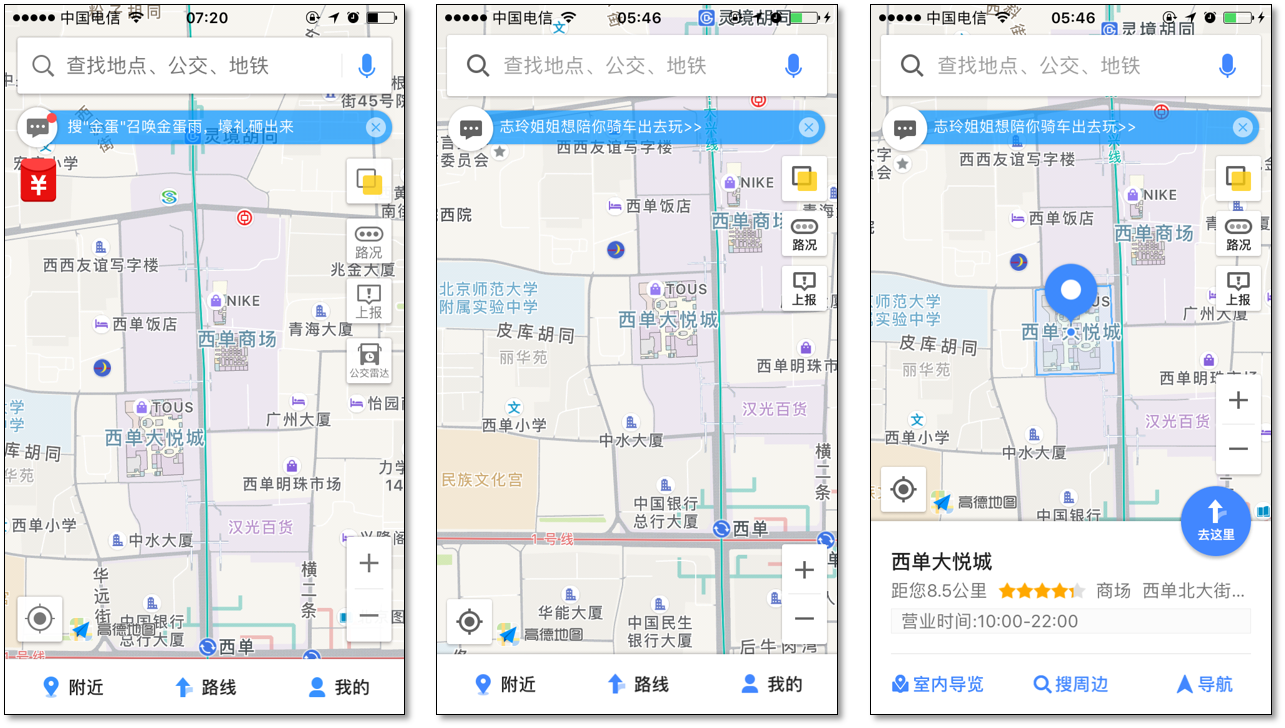
先上图,从左到右依次为100米级别下,初始进入没有楼层的西单大悦城区域地图,进行各种平移的西单大悦城区域地图,进行建筑物点击后的西单大悦城区域地图。

上图中这几种情况下都没有楼层导航条,推测这种交互的逻辑为初始显示室内地图时,因室内地图范围较小,用户即便切换楼层也看不到更多内容,所以在该级别无需进行楼层切换,故不需要展示楼层导航条。

上图为50米级别时,左图为进行平移,右图为进行点击选中建筑物后的互动效果图,依然不会出现楼层导航条。

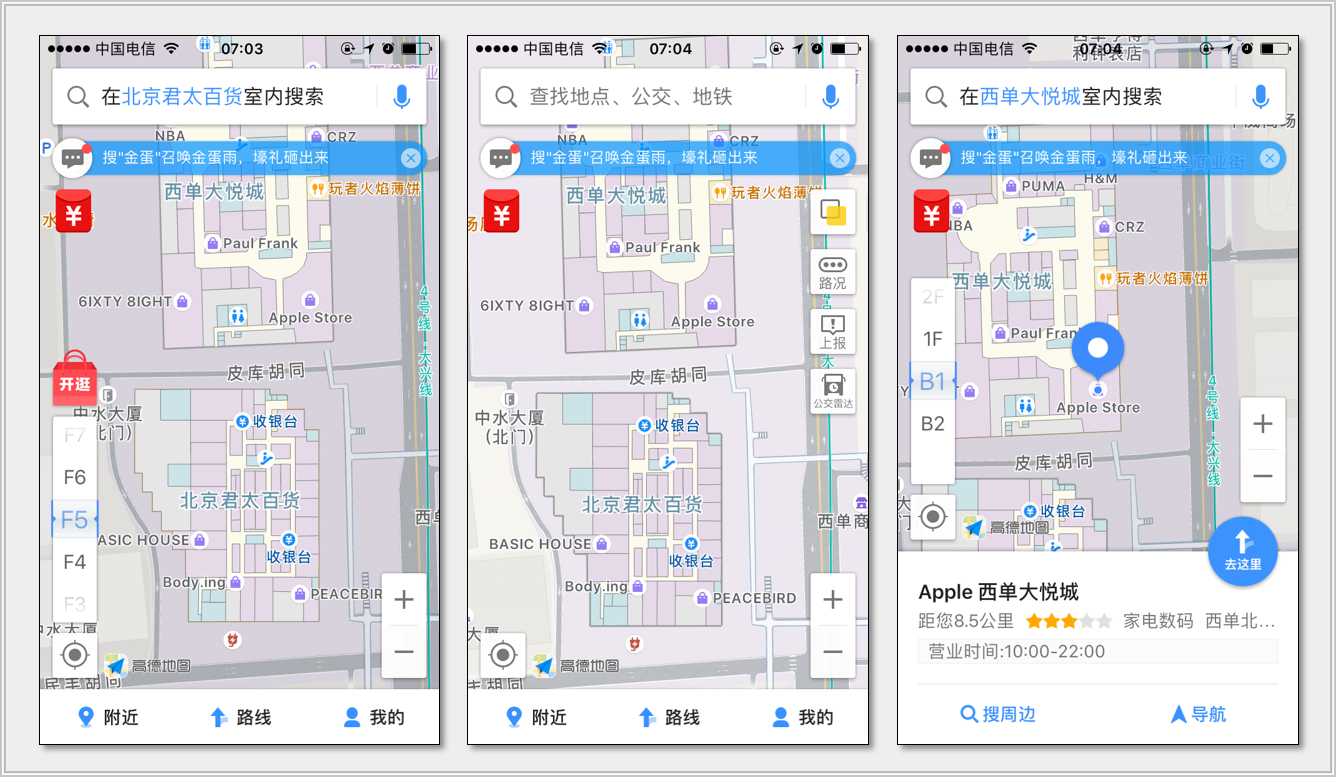
上图为25米级别,开始展示室内地图,中间图为同样区域稍微挪动一点之后,楼层导航条消失,右图为点击选中一个区域,该区域进行自动平移至图面居中,并显示楼层导航栏。
通过以上对比可以看出,高德地图在楼层导航栏触发和存在的条件为:1、图面级别足够大(高德为25米级别);2、必须有建筑物在图面中心(高德地图应该是设定了一个屏幕中心点)。一旦不满足这两个条件之一楼层导航条就消失。
百度地图在楼层导航条的设计逻辑与高德地图相同,均以图面级别与建筑物在图面中心为必须条件。只是百度地图在50米级别即可以进行楼层切换(具体多大级别展示室内地图不在本文讨论,见仁见智。)
2、楼层导航条与建筑物对应
基于以上逻辑,无论有多少室内建筑,只需要考虑哪个建筑物的室内地图触发了设定的中心点,则楼层导航条对应该建筑物即可。
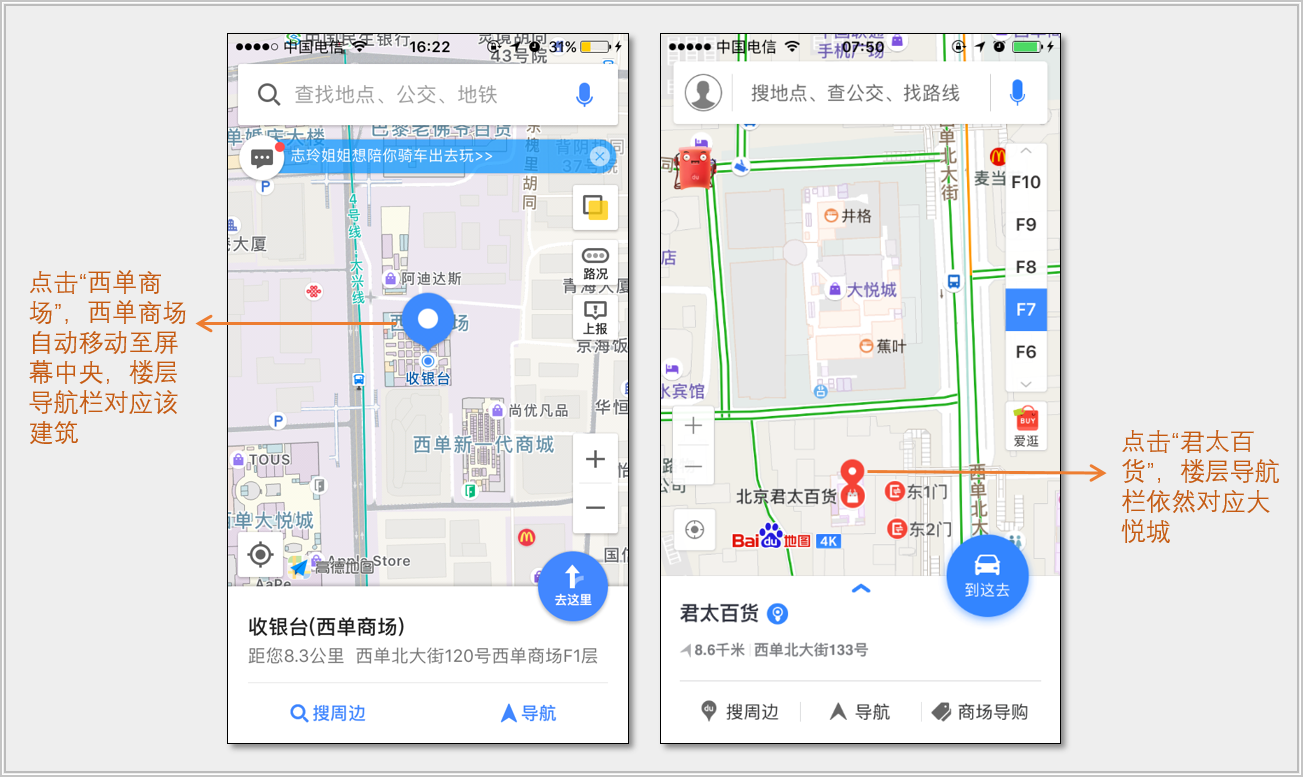
这里涉及到一个细节,高德地图无论室内室外,都是点击图面图标,该区域自动移至屏幕中心。高德地图当级别足够大可以出现室内地图时,点击某建筑室内地图则该室内地图自动移动至屏幕中心,则会触发楼层导航栏的对应,则楼层导航栏自动切换为该建筑物,以上流程简单来说就是高德地图用户点击哪个室内地图则导航栏对应该建筑。
而百度无论室内室外,点击图面图标,该区域位置不改变,那么当出现楼层导航条时,存在如下问题:楼层导航条对应西单大悦城,但是笔者想要看下君太百货的详情时,只能通过平移地图,如果点击君太百货,仅在底部展示君太百货概要信息,而楼层导航条依然对应于西单大悦城。这种交互响应有些欠缺,毕竟地图占据了足够大的屏幕。用户更关注图面信息。另外,从逻辑上来说,用户既然点击君太百货,必然是需要关注该区域。自动切换屏幕中心,并将楼层导航条自动对应才合理。

3、楼层切换
1)楼层导航条保留记忆
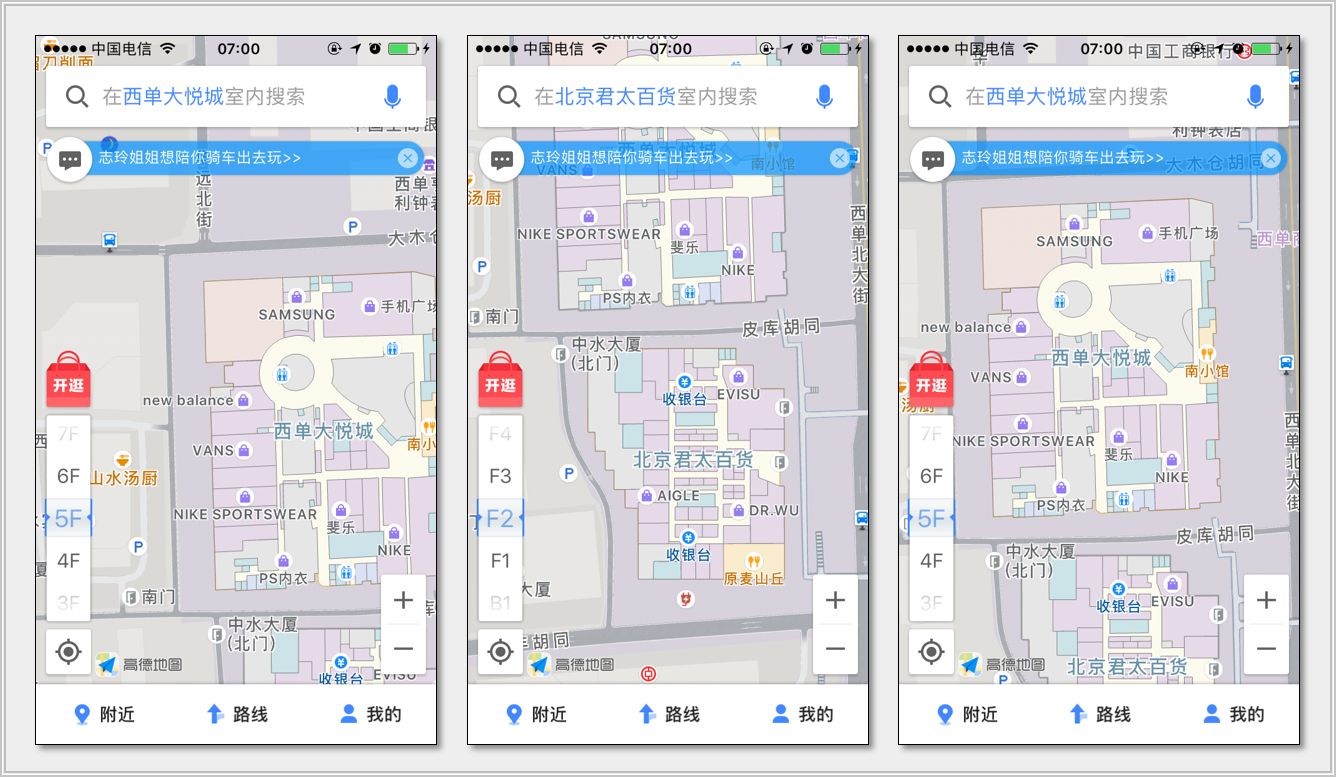
左图为西单大悦城5层,中间图为为君太百货,右图为从君太百货再次移动至西单大悦城,可以看到有图楼层导航条会保留记忆,自动显示为5层。百度地图与高德地图均有此功能。

2)导航条的使用
高德地图的楼层导航条保留五行,对应五个楼层,导航条第一行和第五行的楼层号灰色处理,二行和第四行为主要楼层切换区域,第三行表示当前楼层,凡是进行楼层切换,整体导航栏的楼层号自动上移或下移,使选中楼层对应到导航栏最中间第三行(见下图左图)。即将要切换到最顶层或者最底层时,上下区间都会保留一个空白格(见下图右图),这样用户操作不会存在无法选中这种情况,而且会给用户以相应提示已经到达最顶层或者最底层。

而百度地图如下图(左图和中间图),笔者用尽洪荒之力,依然无法再向上或向下移动一个楼层,想要切换4层或者10层,必须采用向上或者向下的楼层导航箭头进行切换,而笔者因为不够纤纤玉指,实在够不到啊,好不容易图面有所反应又是不小心选中了西单商场超市(见下图右图)。

分析:
百度地图的逻辑为如果需要进行楼层切换,点击向上向下箭头进行楼层移动即可,那么建议,向上向下的箭头行高适当做大一些,至少可以做到像楼层号一样。另外将楼层导航条做到右上方,再使用向上向下的箭头实在有种指长莫及的感觉。建议楼层导航条适当向下挪动。而且楼层导航下面的爱逛图标距离也太近了些,容易误操作。
三、 总结
逻辑决定交互,细节决定品质。本文对百度地图和高度地图的室内地图交互逻辑以及相关细节进行了分析,并提出相关建议,希望能够给大家一定启发。
文 @giser
关键字:体验, 产品经理, 地图
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
