产品使用前的交互设计思路
如果是在我刚初学交互设计那会儿,我估计就会把腾讯课堂、百度传课等竞品先看一遍,把竞品做得好的地方根据需求借鉴拼凑在一起,这种拿来主义的方案是不是真的满足需求先不说,估计方案评审会都过不了,自己看着这些东拼西凑的方案讲设计思路会心虚。如果是在没听阿智老师的课之前我可能会一头钻到优化填写申请开课表单效率的坑里不能自拔,虽然填写表单是用户在使用功能过程中时间占比最高的页面,但是感觉少了些什么。
要知道对于招募讲师来开课这个功能,我们可以把用户类型分为2种,一种是非常了解网易云课堂有非常强烈的开课需求目标明确的用户,这种用户动机强烈即使我把招募功能做的特别烂他们也能顺利完成开课。另外一种是漫无目标的用户,他们没有强烈开课的意愿。一般来说漫无目标的用户数量比目标明确的用户数量多得多,如果没有把他们吸引过来,我们很难完成增加课程数量这个需求目标。

目标明确的用户、漫无目的的用户
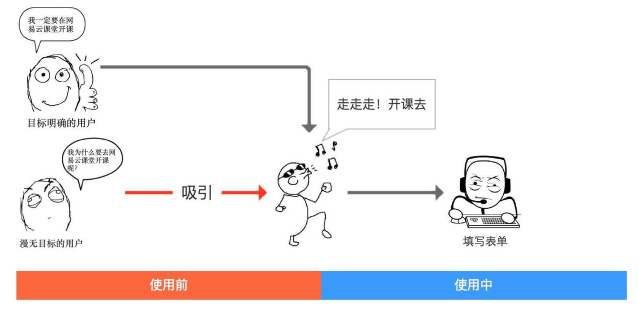
因此单纯只优化申请开课表单的填写效率并不能吸引漫无目标的用户来填写表单,在以往的设计中我总把用户操作电脑的那一刻作为使用产品的起始点,忽略在用户使用产品前的体验设计。

如何吸引漫无目标的用户开课?
如何才能设计好产品使用前的体验呢?
增强动机和消除担忧
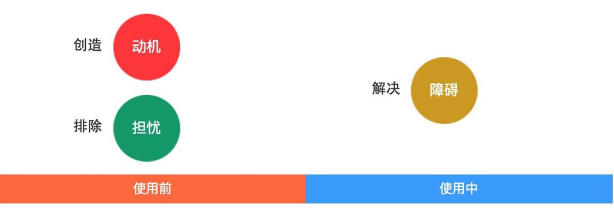
用户使用产品一定是为了满足他的某个需求,推动用户由需求转变为行为的就是动机。例如用户想在云课堂开课这个需求的动机可能是想卖收费课程赚钱也可能是为了传业授道完成好为人师的使命,除了用户使用产品功能的动机,我们还可从人类的本能或者马斯洛需求五层次入手,通过给予用户物质或精神奖励、给予特殊虚拟身份等等方法增强用户的动机。[br]
用户具备强烈的动机以后如果对申请开课还有疑虑和担忧,譬如申请开课会不会扣费?到底能不能在网易云课堂赚到钱?这些担忧带来的负能量如果超过动机,用户还是不愿意将动机付诸行动,因此我们要思考一些策略降低或者消除用户的担忧。

创造动机、排除担忧、解决障碍
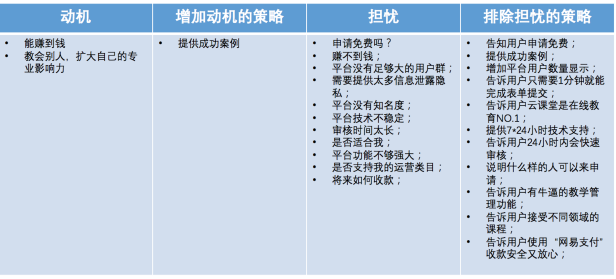
可以通过头脑风暴、用户研究等方法得到很多增强动机和消除担忧的策略,这些策略有的可以在交互设计上直接体现,有的还需要运营部门、产品经理等配合,我们可以和同事讨论后再将解决策略根据重要程度体现在原型里。

解决策略
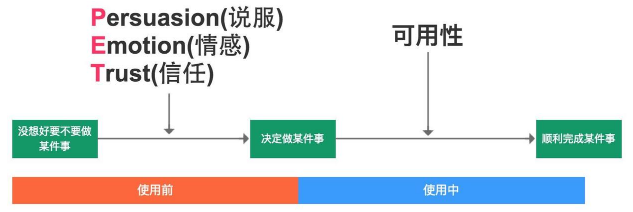
交互设计的起点PET
除了动机、担忧和障碍模型,阿智老师还介绍了PET模型,PET即persuasion(说服)、emotion(情感)和trust(信任)的缩写,我们做交互不仅要考虑使用中的可用性问题,还要考虑如果用户还没想好要不要做某件事情时引导激励他决定做某件事情,解决好产品使用前的交互设计才能让产品使用中的交互设计体现更大的价值。

PET与可用性
产品使用后的交互设计
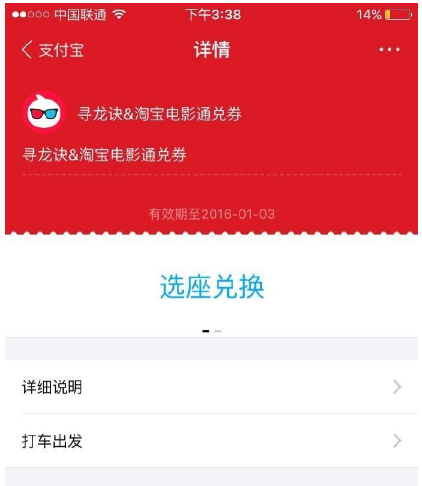
除了产品使用前增强动机消除担忧关注PET、产品使用过程中减少障碍关注可用性,其实产品使用后也大有可为,例如淘宝电影票在购买成功后会建议你使用滴滴打车前往电影院,给用户惊喜。网易云课堂课程招募审核需要时间,在用户填写表单后我们要告知用户审核大概需要的时间,并且在审核结果出来后第一时间通过短信、电话或者邮件等方式第一时间告知用户。

淘宝电影票在购买成功后会建议你使用滴滴打车前往电影院
以服务设计的态度来看待交互设计
在PC时代做交互设计,场景非常单一,我们往往着眼于屏幕上的信息与用户进行交互,但是在移动互联网时代,场景繁多,如果只盯着手机那块小屏幕会陷入非常大的局限里。例如下图是我经常吃工作餐的收银台,交互设计可以把扫码的入口、扫码的速度和结果等等都做的非常优秀,如果忽视贴在收银台的二维码质量对最终用户体验的影响,那么后果可能非常惨烈。图中因为支付宝二维码的质量太差导致我经常扫码失败不得不放弃支付宝转而使用微信。

支付宝二维码质量太差扫不出来
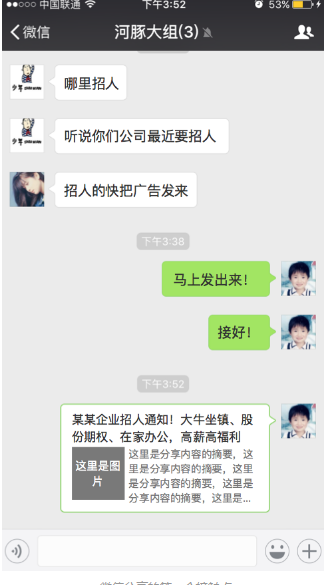
再举个例子,经常看到创业公司制作精美的HTML5招聘广告借助微信传播招募人才,虽然广告做的非常棒,但是潜在的求职者的第一个接触点并不是广告,而是微信群或者朋友圈的分享简介,如果简介的标题、缩略图和文案没有写好,很可能潜在求职者就不会打开广告了。

微信分享的第一个接触点
因此建议各位做交互设计的朋友,切莫抱着线框图和原型不放,站起来拿着手机去真实场景走走,把从关注手机内的交互设计转换到关注全局的用户体验,关注每一个线下/线上的接触点,从服务设计的角度来进行交互设计。

以服务设计的思路来看交互设计
参考文献
《首页设计的可用性和PET》,网易用户体验中心,http://uedc.163.com/4327.html
《浅谈服务设计》,网易用户体验中心,http://uedc.163.com/12158.html
作者:龙爪槐守望者
关键字:产品设计, 交互设计, 产品, 设计思路
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
