用 Aure 打造 Facebook Paper 原型

Facebook 新宠 Paper 发布后, 以其行云流水般的拖拽操作迅速成为小伙伴们讨论的热点. 同时微博上也在热传其幕后原型设计工具 Origami 有多厉害: 【新闻聚合阅读应用Facebook Paper的幕后功臣Origami】. 我也跟风下载了 Origami, 但发现要上手其实还挺麻烦的, 至少不像他们说的 “可以让设计师快速构建原型”.
仔细把玩 Paper 一翻后, 我发现其实用我们更熟悉的 Axure 也能实现其大部份交互效果. 虽然对于直接拖拽文章阅读这种帅气交互来说 Axure 还不能胜任(6.5 不能动态改变 Dynamic Panel 大小真是渣啊!), 但经过一天的打造也磨合得差不多了. 一起来看看吧
一. Paper 交互浅析
首先要说明, 我觉得 Paper 的交互有点设计过度了. 关于这点可以参考 @C7210 同学的系列文章: 那些小处见大的设计细节 – Facebook Paper 专题, 很好的解析了 Paper 的各种交互细节.
接着说说我对 Paper 的看法. 抛开各种设计和动画细节(这点也是 Axure 目前还做不到的), 我觉得 Paper 有两个维度的核心: 交互操作方式核心“拖拽”和信息架构核心“卡片”.
全拖拽式操作
在 Paper 中, 需要用户点击的操作大大减少, 更多时候用户只需用大拇指拖拽信息对象, 就能完成主要任务. 在 PC 时代, 我们用鼠标点击界面中的各种元素. 这种习惯也被带到了移动应用里. 只是鼠标变成了手指, 链接变成了按钮. 想想我们平时常用的 APP, 是不是很少能体现出移动设备 “touch” 的特征呢? 难怪 APPStore 更喜欢带有滑动手势的应用呢
卡片式设计
Paper 的主要信息对象被设计成为一张张卡片. 配合拖拽手势, 几乎打破了传统 APP 首页 > 列表 > 文章详情式信息结构, 让用户在使用时信手拈来. 当然这也容易导致学习成本上升, 用户容易 “迷路” 等问题.
二. 原型效果
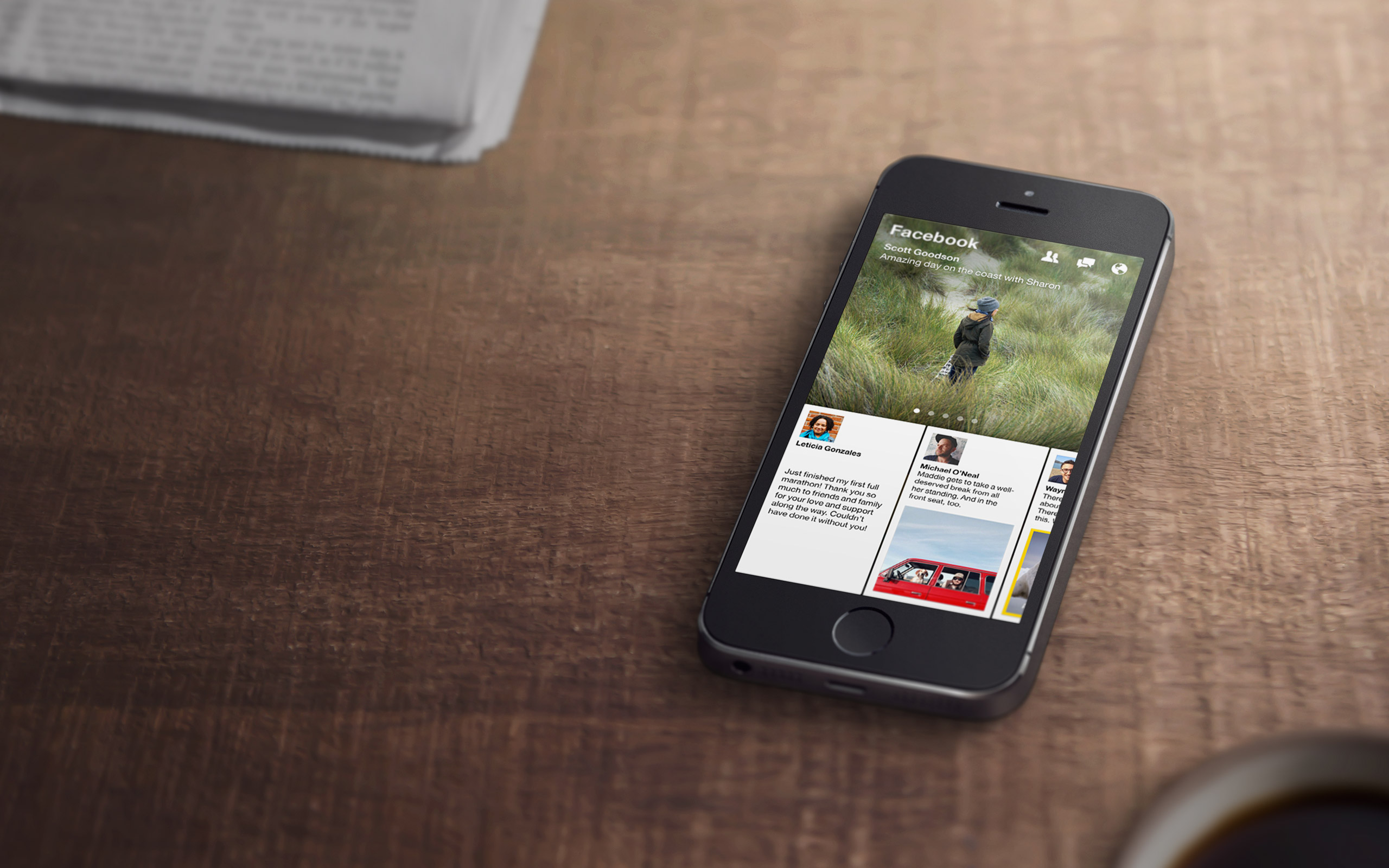
如前文所述, 因为 Axure 不能实现在拖拽 Dynamic Panel 时动态改变其大小, 也不能获取当前 Dynamic Panel 的基本属性(位置, 大小等), 所以 Paper 很多漂亮的交互效果只能打了折扣(如果有同学知道怎么获取这些参数还请留言告诉我哦). 好了, 先上一张整体效果:

开工前的注意事项
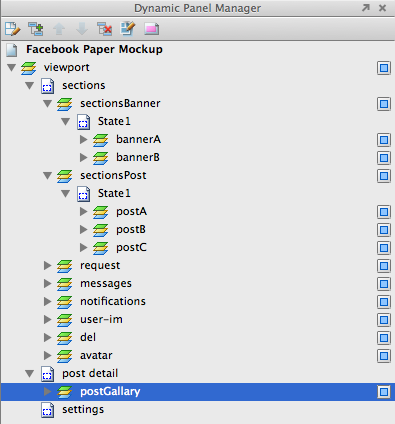
因为需要用到很多动画转场效果, 因此在开工前需要好好规划一下原型的整体结构. 原型有几层界面, 每层界面包含哪些元素, 界面之间的关系如何, 事件效果发生在哪个面板上, 等等. 同时会用到大量 Dynamic Panel, 不同面板的命名也相当重要. Axure 毕竟不是代码工具, 如果面板层级混乱或命名不当, 很容易迷失在一大堆面板中.

功能和实现原理说明
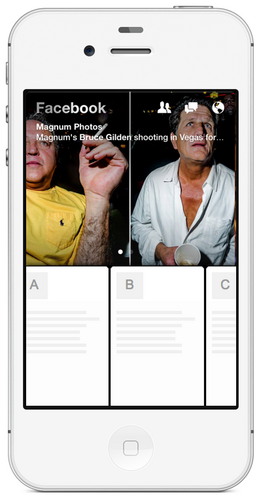
主屏界面 Banner 和 Post 的滑动:[br]
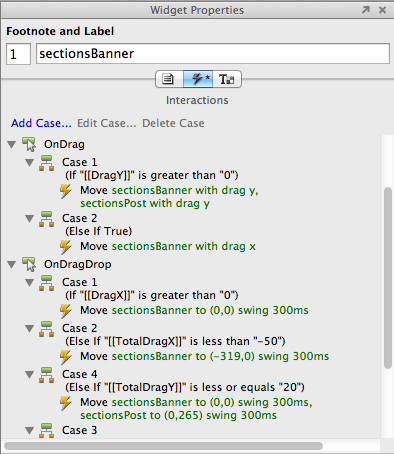
滑动效果在原型中是最常见的效果. 可以使用 Dynamic Panel + onDrag 事件实现. 稍麻烦点的是需要设定各种判断条件来模拟出弹簧跳跃效果:
不同 Sections 之间的转场效果:

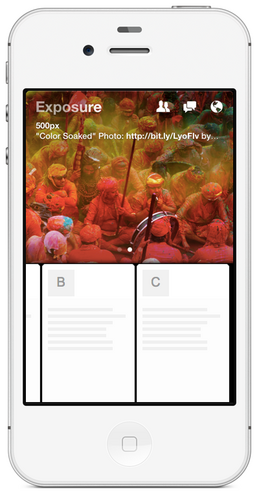
转场效果是 Axure 的硬伤之一. 因为 Axure 的 Dynamic Panel 在同一时间只能显示唯一 state, 因此很难实现拖动当前界面时露出其它界面. 所以当向下拖拽当前卡片时, Paper 中可以慢慢露出当前卡片下的用户 Profile, 但原型就做不到这点了.
最可惜的还是没办法在拖拽过程中动态改变 Dynamic Panel 大小, 导致文章切换效果退回成了老土的点击切换. 唉~ Axure 得争气啊.
气泡框弹出效果:[br]
Paper 上那种气泡框弹出来还会颤抖一下的细节咱 Axure 做不出来啊(这时候倒希望直接用 JS 来实现了)~ 所以用了常见的淡入淡出效果. 这个效果的难点是在点击呼出不同气泡框时需要判断是否有其它气泡框打开:
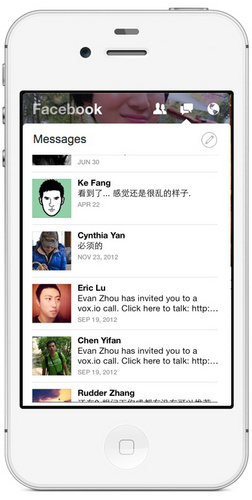
Messages 界面是我截的图. 其中第三个头像 “Eric Lu” 可点击呼出用户小头像.
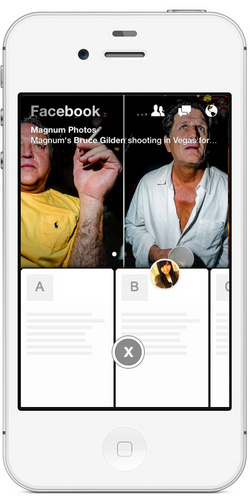
用户头像相关效果:[br]
点击用户头像可以呼出聊天面板(偷懒这里也用图片啦). 将用户头像拖至删除图标附近可以清除当前用户. 这里又要吐槽 Axure. onDrag 事件只提供了 DragX/Y(瞬间移动距离)和 TotalDragX/Y(本次移动总距离)可供使用. 我取不到用户头像的当前位置, 所以原型里只能拖拽用户头像足够长距离时, 才能清除…
当然 Paper 里多个用户头像跟随移动的高级效果更不用指望 Axure 能做出来啦
三. 原型下载及其它
原型在线预览: Facebook Paper Mockup Live
原型文件下载(使用 Axure 6.5 制作, 7.0 也可打开): Dropbox | 百度云
欢迎大家折腾, 也欢迎各位同学把自己的原型放上来分享.
最后想说的是, 原型核心在于产品经理思路的完整体现. 原型的形式其实多种多样, 没必要追求 “高保真”, 更不要把原型当做实际产品来做(我在做这个原型时就常陷入 “象素级” 的大坑). 产品经理最重要的能力还是在于那颗为人民服务的大脑和心.
本文系作者:Evan(微博@evanzhou)投稿发布,转载请注明来源于产品经理并保留本文链接
关键字:交互体验, Axure, 设计, paper
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
