敲定好视觉标准,再做设计会事半功倍
一个设计师分享他的设计,没想到被他的总监说完全不专业,那么怎么做才专业?接着前几天我们分享的好的《什么样的设计才是好设计?》今天聊下下部分。
一、符合情感的色彩

如果你在设计中使用颜色,一定要考虑色彩的整体和谐性以及色调。
色彩明度不同,色调不同,带来的视觉感受是完全不一样的,比如红色,有的红色很个性化,有的红色很现代,有的红色比较性感。我们需要掌握不同颜色的性格特征。
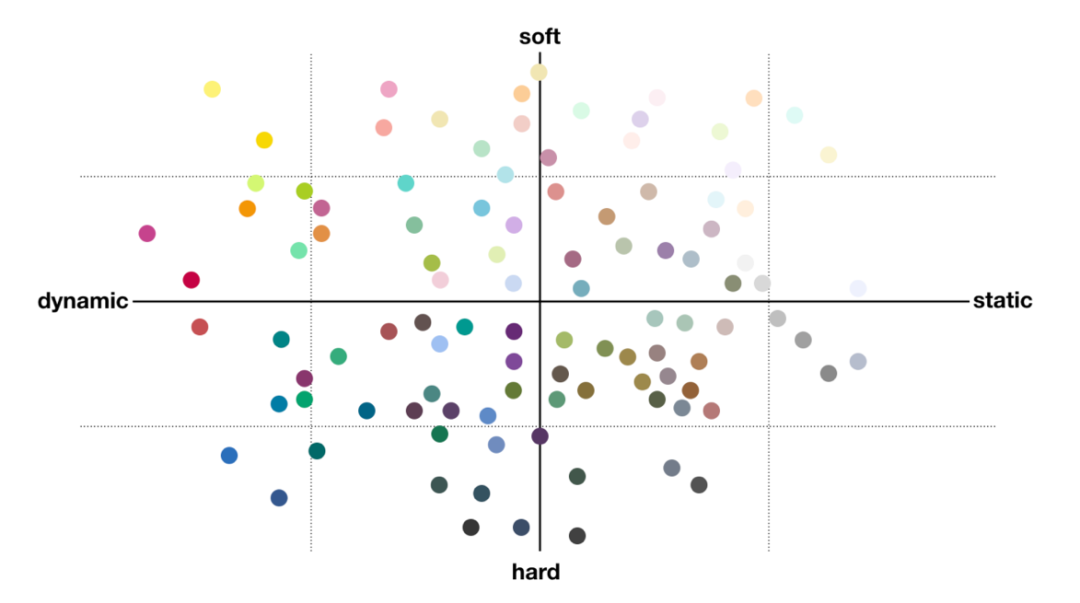
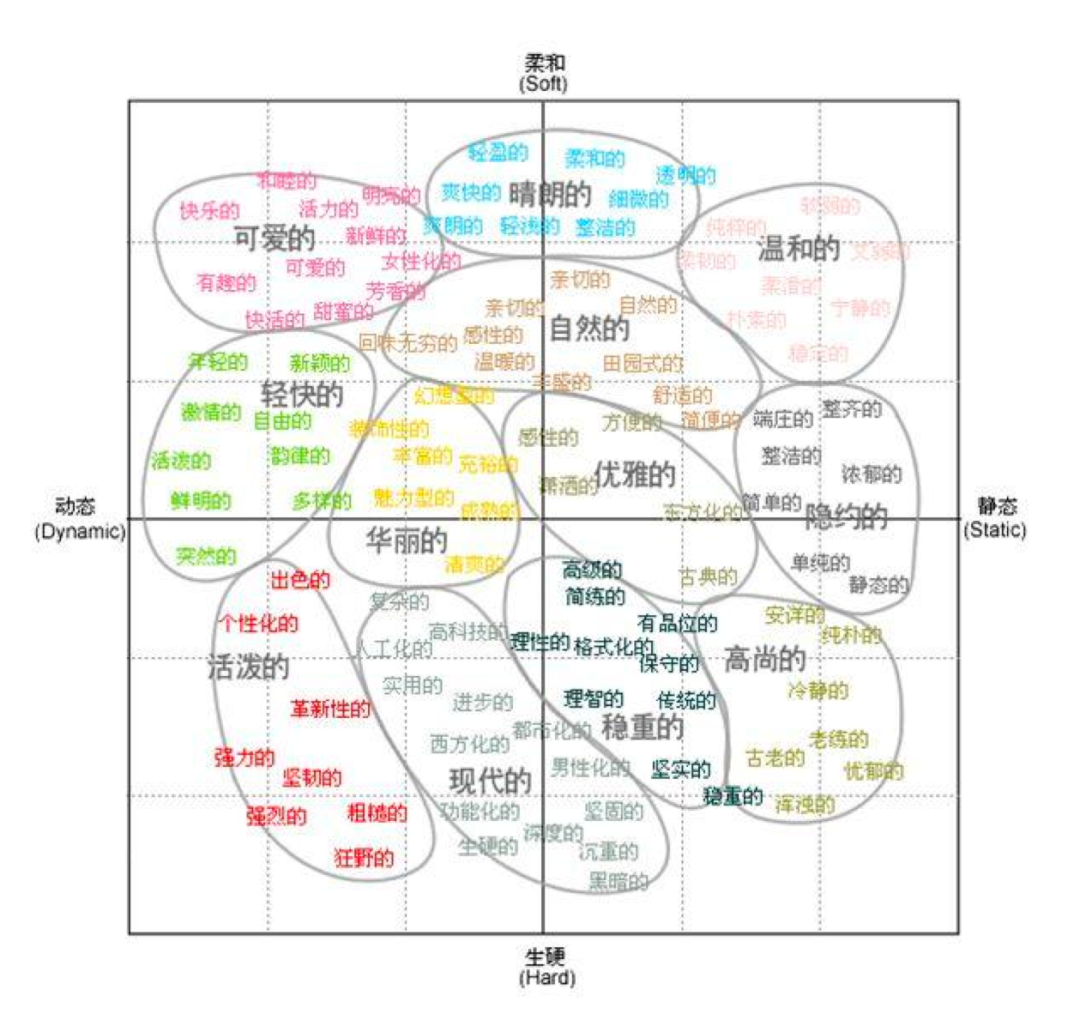
这里推荐一个工具就是-色彩意象尺,它能帮你了解不同颜色的色彩情感。一般在做品牌的过程中用的比较多。

▲色彩意向尺,能告诉你不通过颜色的情感是什么样的。在确定一个品牌色,或者配色时候都可以用到。给大家看一个定义品牌色的案例。
1. 举例说明
比如要做一款全球的社交产品,主要用户是00后的,整体的品牌个性是时尚,年轻的方向。那么可以从这个尺度表里面去挑选色彩位置,再进行配色调试。

▲第一步就从整个色彩尺度表空间里面,找到了这个色彩的位置。找到了一个基础颜色,红色,黄色。
2. 看看竞品的色彩方向

比如发现竞品其实都趋向于红色方向,那么也可以从策略上,我们避开红色方向,最终来定出一个黄色作为整体品牌色。
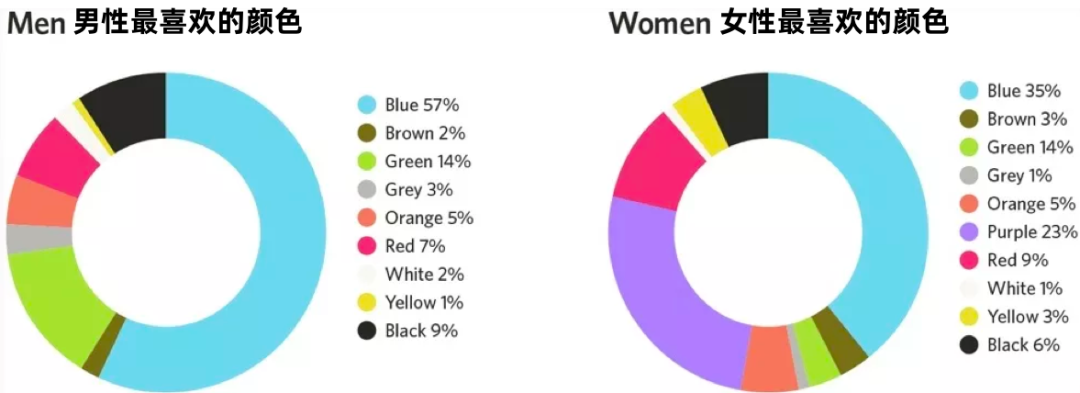
3. 根据人群喜好调整配色


▲确定品牌色方向:黄色
在确定方向后,就要思考,我们的用户比例,是男性多还是女性多,加入我们的用户是男性多,可以根据上图男女喜好去做色彩倾向;比如男性喜好色彩大胆一些配色,那么基于黄色去做一些黄色的调整。

▲调整黄色的明度和饱和度,让整体更大胆一些,最后定下来一个偏糖果玉米的黄色。
以上就是一个大概如何定义品牌色过程,那这中间其实有很多知识点,可能是同学们第一次听说,比如:品牌个性维度,色彩情感,以及色相意向尺,不过没关系,今天大家只要通过这篇文章,了解的这些理论。然后在你的项目和工作中,不断反复运用,相信我,你有一天也可以从0到1去定义一些很经典的配色。

▲上图就是一个使用色彩意向尺的示范案例,通过产品定位优雅高级,从色彩意向尺里面选择中性色去运用的一个案例。
二、有品质的图片

▲图片来源:设计日记私塾班学员-小冉子
图片是做设计非常重要的工具,没有一个工具比图片简单强大。图片是最被设计师忽略的一个工具。如果你会使用图片,能很好帮你做设计提案,帮助你很好的把产品气质和调性传递出去。

▲图片来源:设计日记私塾班学员-小冉子
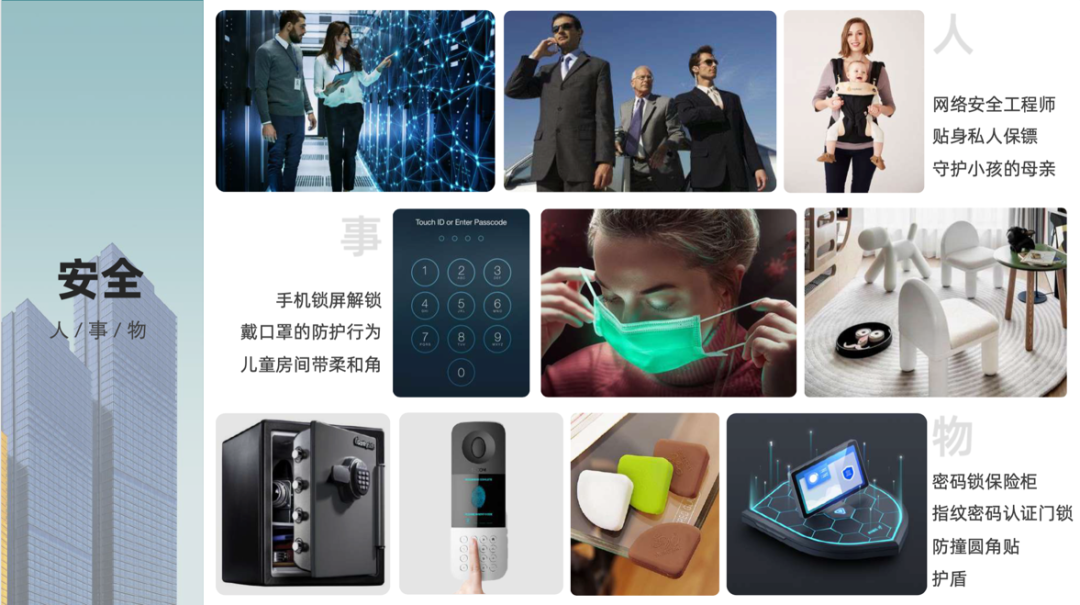
比如今天我们设计想表达安全,那么怎么去体现,怎么去和同事领导表达安全的概念。图片就是一个很好的方式。比如安全的人,警察,保镖。安全的事情手机锁屏解锁,戴口罩等等。安全的物体有保险箱,指纹锁等等。也能通过图片找到一些视觉表达方式,比如块面感像保险箱一样,比如稳重的字体,对称的构成形式等等。
图片除了用在情绪板去表达你的设计意图,在设计中好的图片能帮你传递出清晰的概念,能帮你视觉加分,在视觉上提升品质。

▲如上图就是一个摄影照片,那么运用到设计中,和设计很巧妙结合,效果就会非常好。

▲合成后的效果图非常好,汽车和风景的结合也比较融洽。

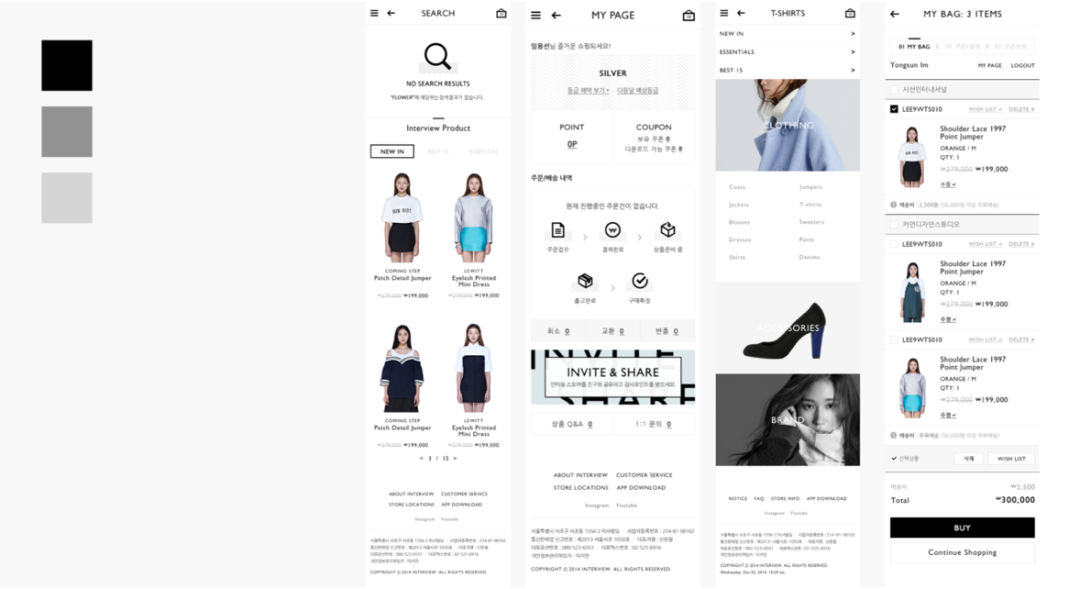
▲特别在电商设计中,图片选的好,符合产品气质。整体的销量还有设计效果都会提升。

▲设计师合理的运用图片,通过图片去表达设计概念。通过图片的选择帮助产品提升品质,最终达到设计目标是每个设计师都需要具备的能力。
三、带隐喻且合理的图标

在页面中合理运用图形很重要,现在图标不仅仅是表达含义,更多时候也是设计图形的象征,图标也是有情感的。不同图形的圆角大小,质感不一样,传递的气质也会完全不一样。

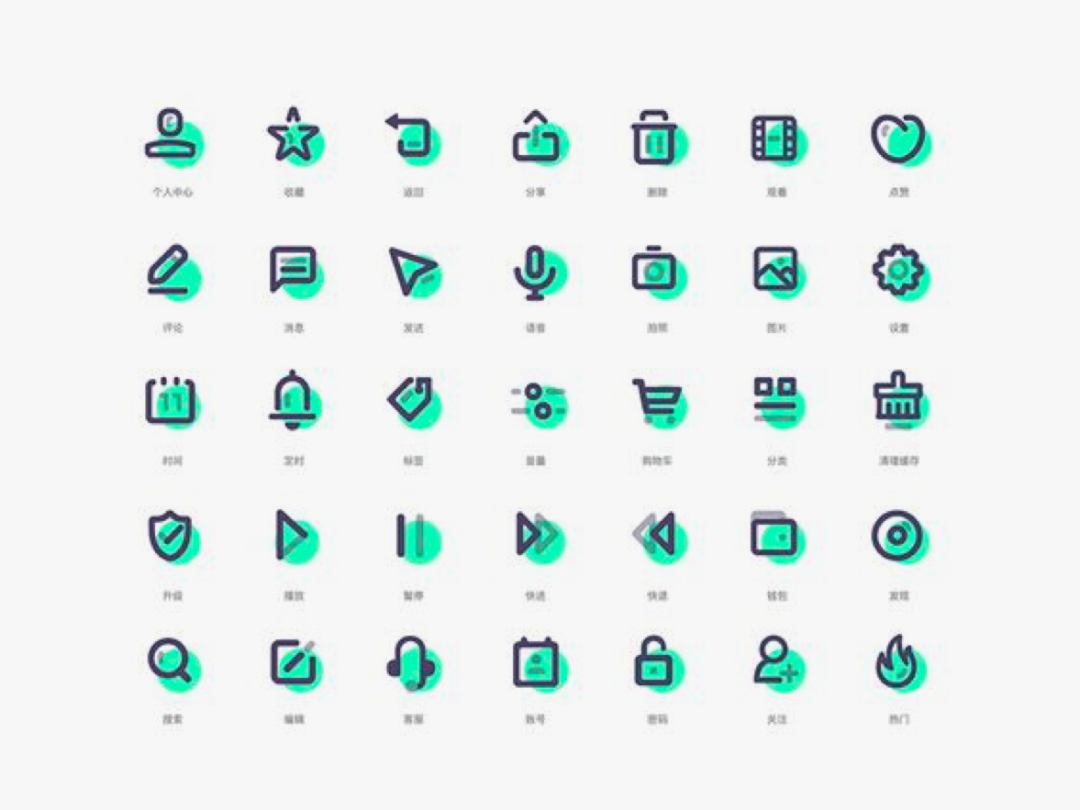
▲断口和叠加色彩的图标,给人感觉轻松活泼,传递出亲和力。

▲这种就是比较硬朗的图形,一般在视觉上给人稳定,品质的感受,适合于金融产品,偏硬朗一些的产品设计。

▲另外在图形的设计上,要遵循用户平时的习惯,图形要和他日常生活中的事情能联系起来,也就是常说的隐喻,图形要有合理的隐喻。
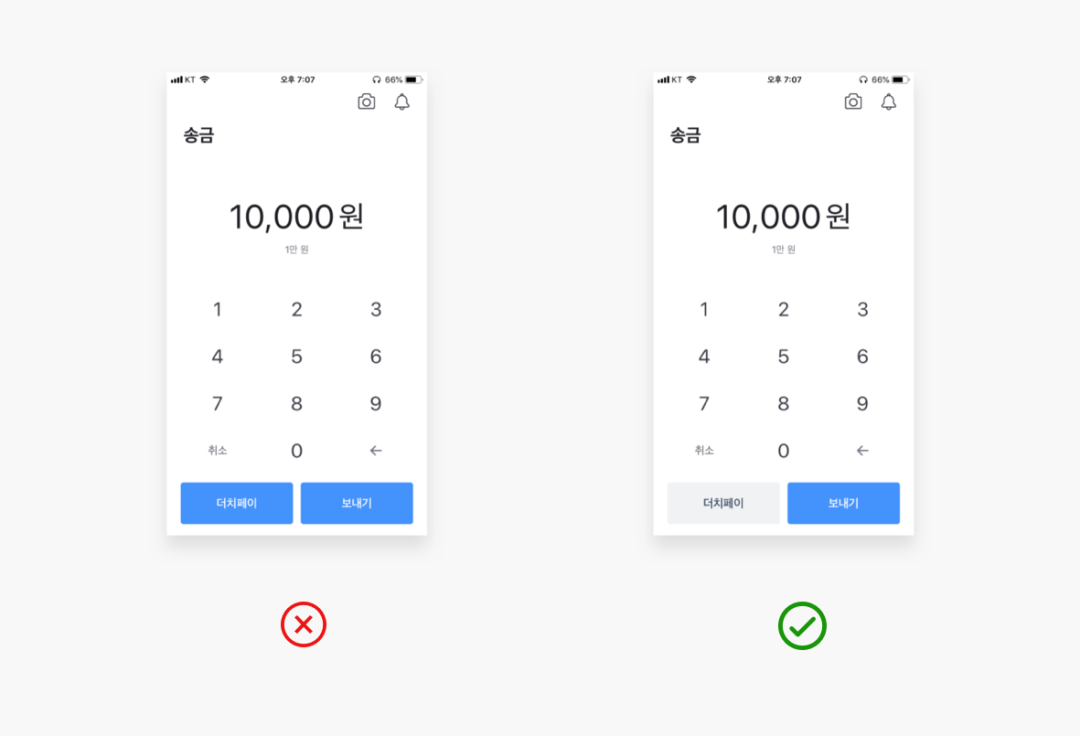
四、明确按钮规则

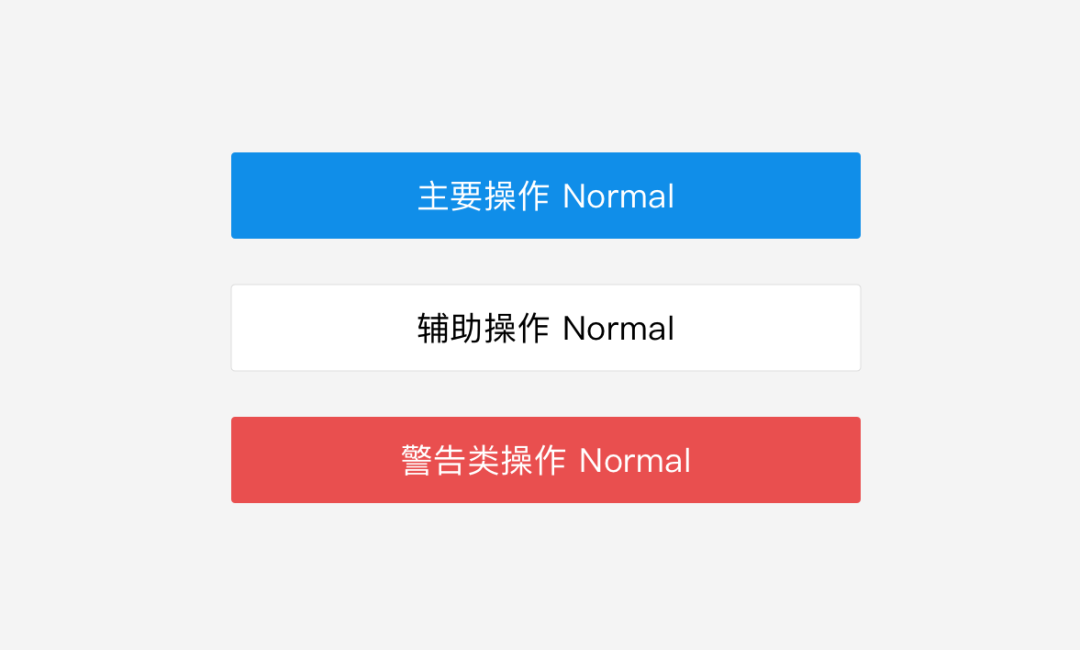
按钮是产品设计中出现频率最多的,按钮主要是行动点,所以我们有必要明确每个按钮的含义和动作。

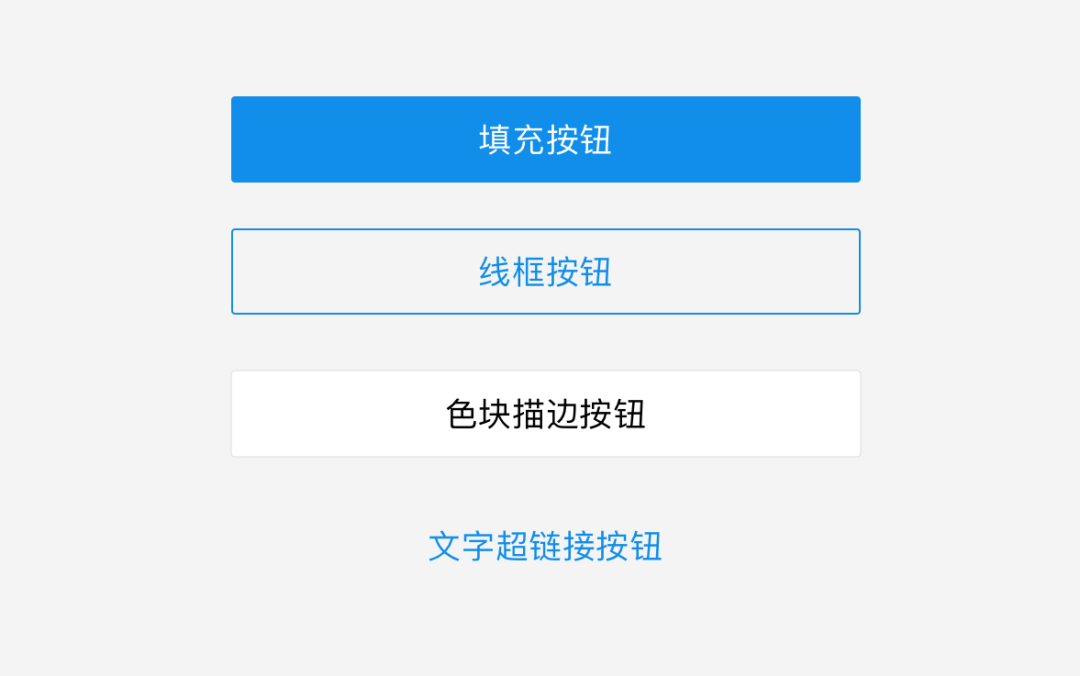
按钮的视觉样式也很多,有填充的,线框的,色块描边的,还有文字按钮。
在产品设计中,需要明确每个按钮的使用场景和含义,比如一般的主行动按钮一般用品牌色填充,比如去购买,下一步等等。一般辅助操作用白色快描边的方式处理,这样更轻量化。警告类的操作一般运用红色按钮,无效按钮一般用灰色等等。

▲如果没有很明确的按钮指引规范,就会出现设计不合理,功能不合理。
五、视觉对齐准则
在设计时候,有时候需要设计的很精准,比如间距规则,图形大小都要遵循数学原则,也就是像素眼对齐。但是有些场景,可能需要进行视觉矫正,纯粹的数学对齐往往看起来不和谐。

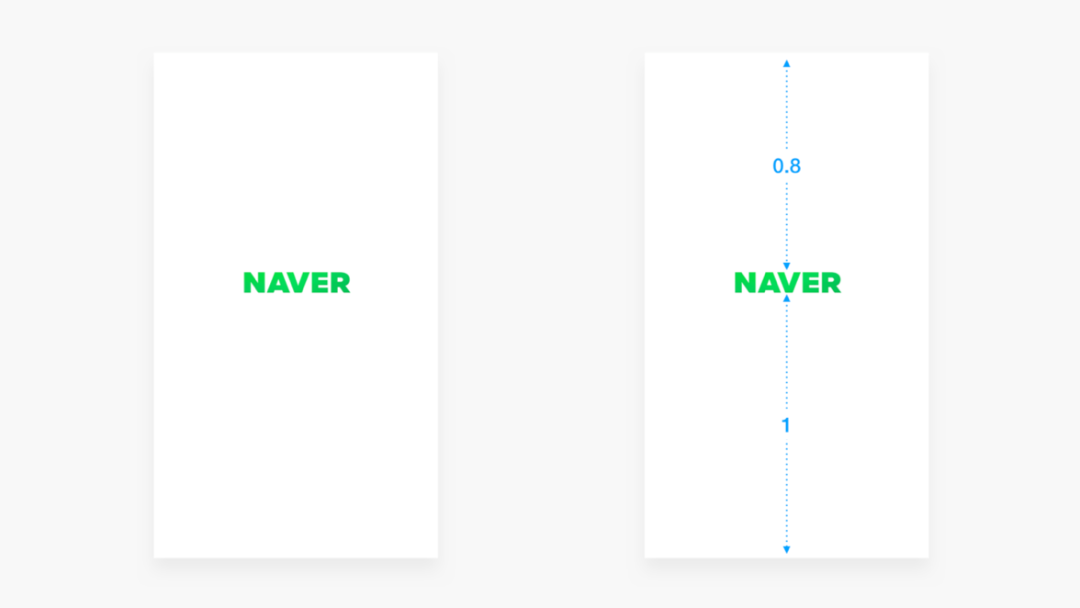
▲NAVER闪屏,字体是偏上一点设计,看起来更加和谐。如果两边都是一比一会有些压抑。

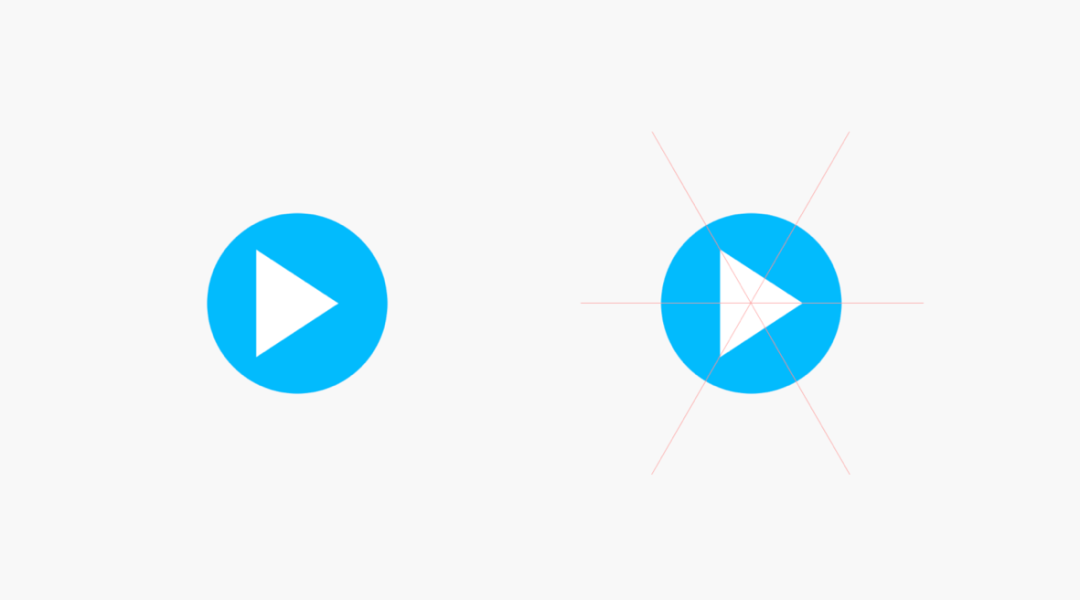
▲上图两个图标,左边的是数字对齐,但是看起来图片有点偏左了,右边是进行视觉对齐调整后看起来和谐很多。

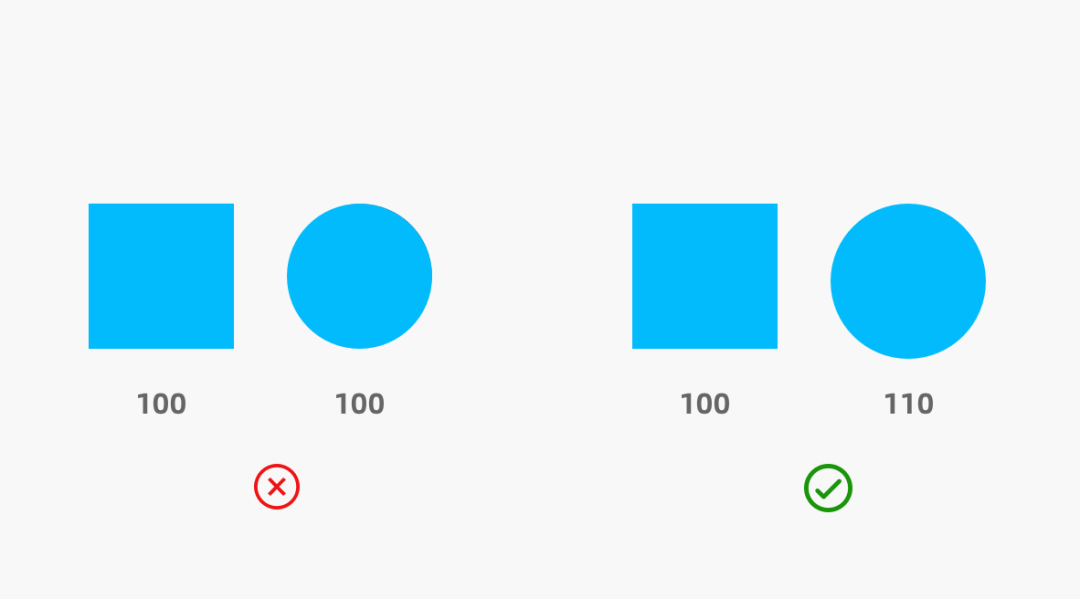
▲上图左边正方形和圆形的大小相同,圆形看起来就特别的小,所以在这种情况下。圆形要比正方形更大一些。

▲经常会用到字体,有时候粗体和细体会一起使用。如果同样字号的粗体和细体放在一起就会感觉粗体更大。这个时候其实就需要将细体微调整1px或者2px的大小,让其看起来更合理。

▲同样的在中文和英文数字组合时候,中文会比数字看起来大很多,会有些不均衡。这个时候可以把数字稍微加大一点,这样看起来就会均衡很多。
六、最后
以上就是我总结的一些视觉标准准则,也是一个设计合格的基础,当然设计远远没有完美的,没有100分的设计,只有不断优化的设计。
希望这两篇关于如何从哪几个维度做好设计,能让你更好的了解设计,并在工作中运用。
#作者#
Sky,微信公众号:我们的设计日记(ID:helloskys)。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
