如何设计合理的B端导航?先学会从产品架构入手
Halo,这里是设计夹,今天为大家分享的是「B端导航」。本篇主要总结一下如何正确选取合适的B端导航。
对B端产品架构而言,一个合理的导航设计能够解决多方面问题。
对团队内部:解决堆砌功能开发混乱;对外部用户:解决找不到功能的问题。所以本篇从产品结构、使用场景等方面总结如何选取合适的导航。
一、从产品结构明确导航分类
B端后台的导航大类从产品架构层面来讲可以分为:全局导航(顶部、侧边、混合)、局部导航(菜单栏、面包屑、选项卡、步骤条、文字链接)、辅助导航、内嵌导航、友好导航和远程导航。
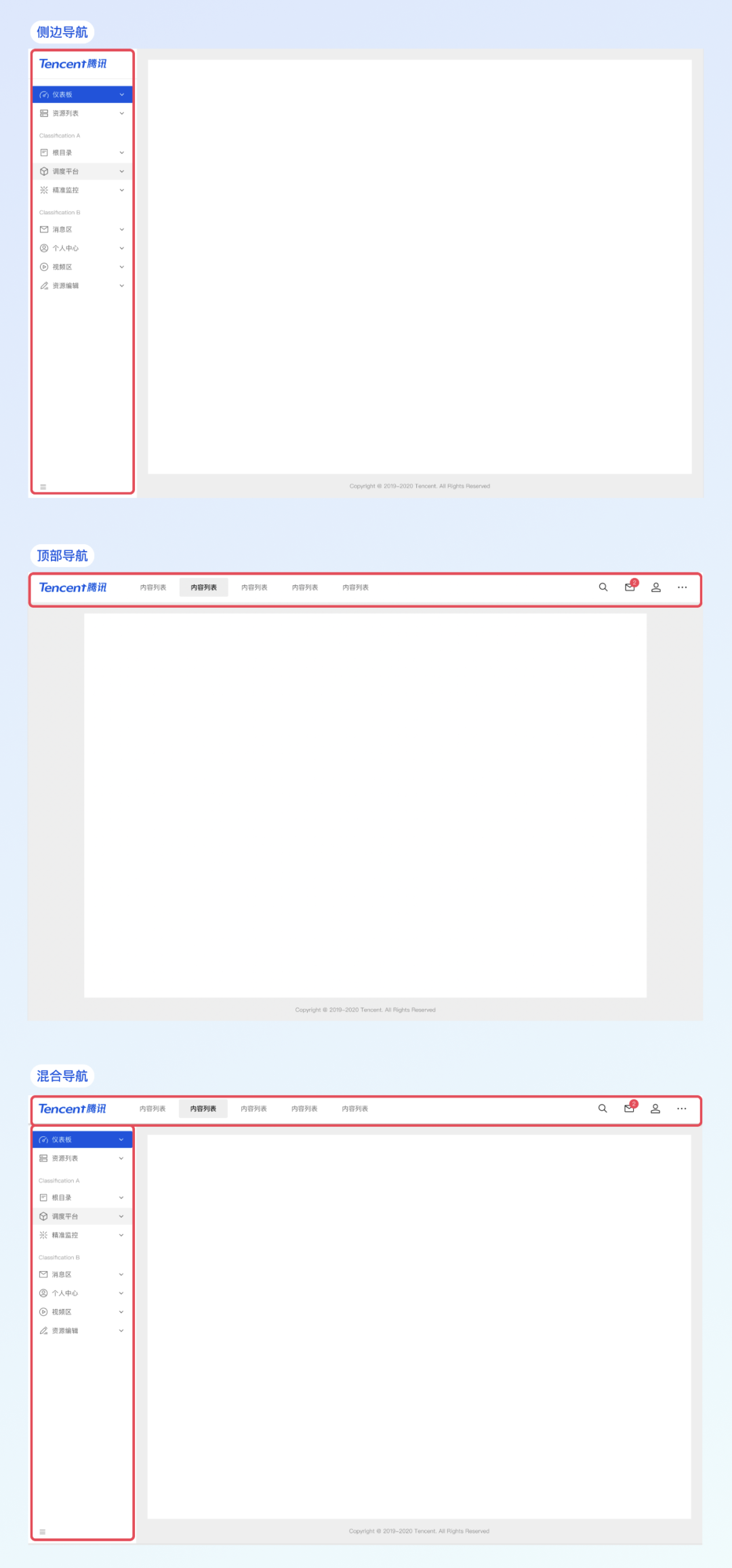
1. 全局导航
表现为产品的一级导航,需要具有良好的稳定性和拓展性。提示:清晰稳定的路径比少点击一次更重要!

2. 局部导航
局部导航包括:菜单栏、面包屑、选项卡、步骤条、文字链接。
局部导航在同一个架构中,可以到这个节点上下一级的通路;有严格的父子级关系,局部导航与全局导航有层级关系,帮助用户进入特定页面。
通常来说局部导航依附于全局导航,常作为二级导航出现。

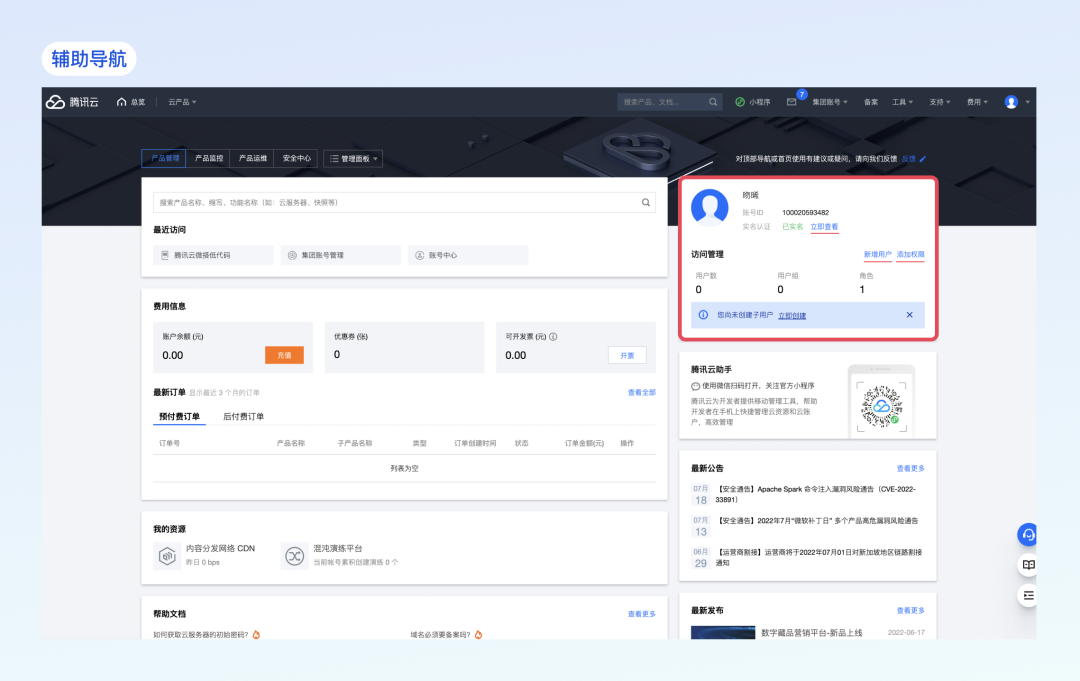
3. 辅助导航
提供用户在全局/局部导航不可到达的相关内容的快捷途径。

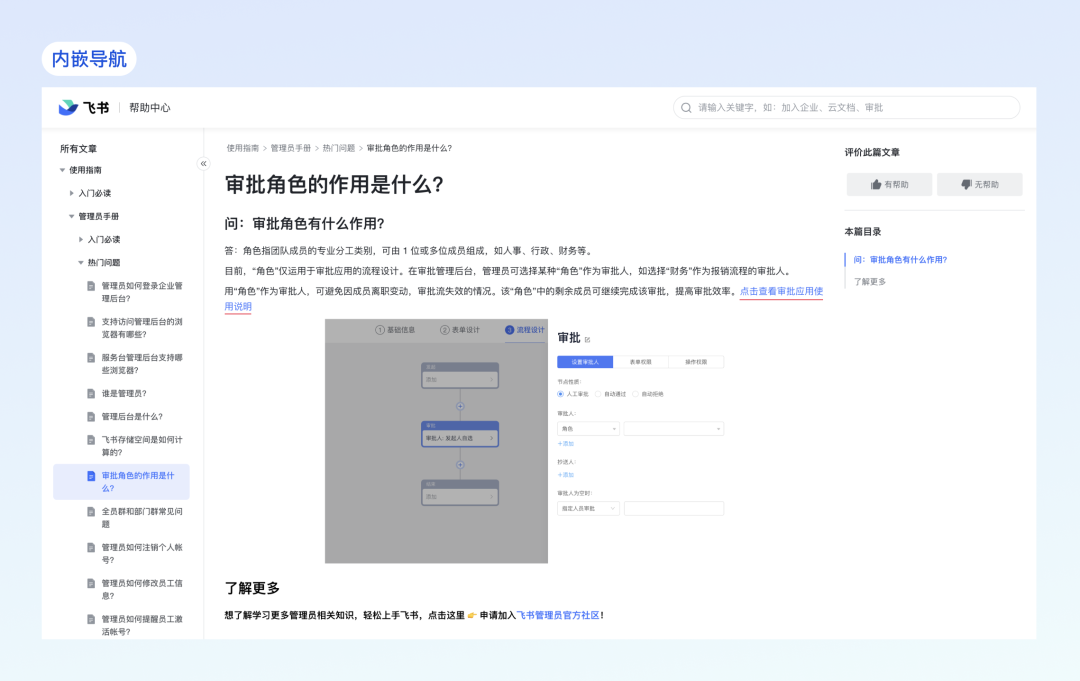
4. 内嵌导航
也叫上下文导航,常用做对页面中的操作项进行解释,例如帮助引导链接等。

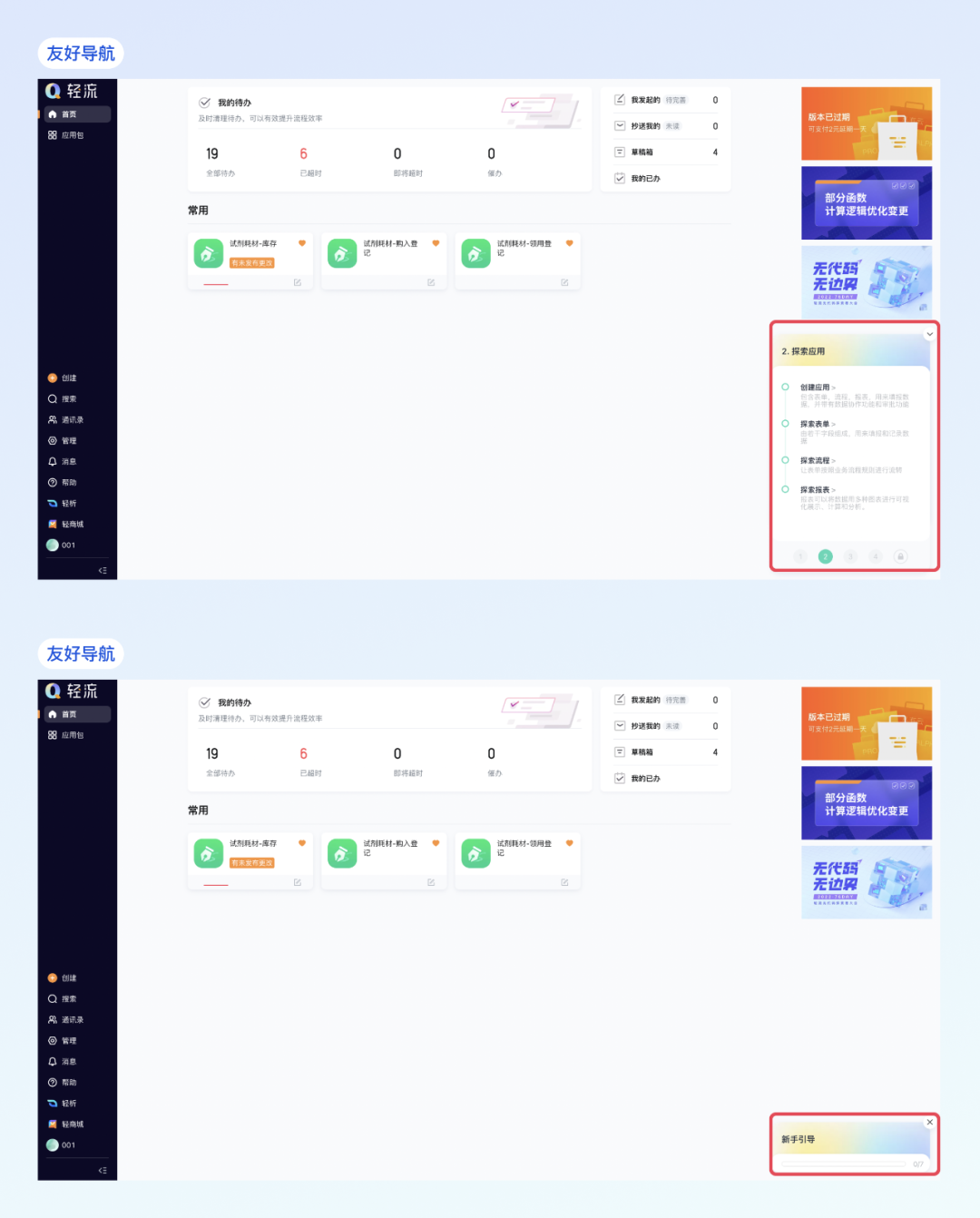
5. 友好导航
为用户提供便利的前进途径,常见于新手引导、帮助助手等场景,在不需要时可进行隐藏。

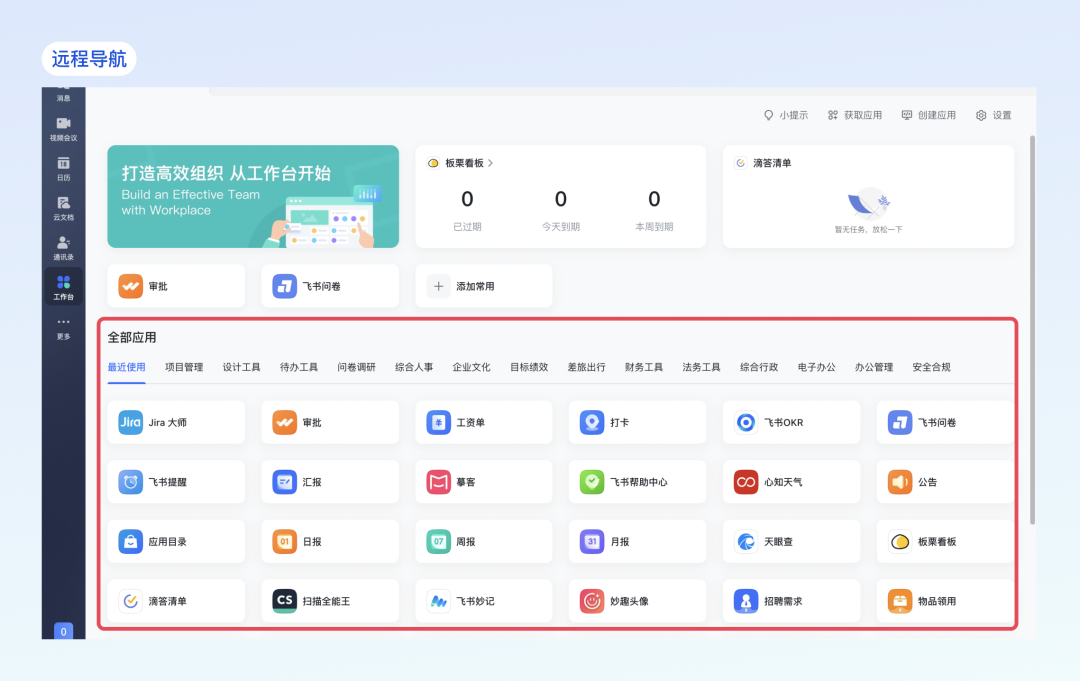
6. 远程导航
指不包含在产品结构中的功能入口,常见于网站地图、OA产品的工作台等。

二、如何进行合适的导航选择
1. 保证产品结构的稳定性
B端产品通常情况下都是复杂的,对用户来说具备一定的使用门槛和学习成本。
所以导航首先要保证产品架构的稳定性,同时保证交互操作路径符合用户操作习惯。重点:不可为了追求少一次点击而随便进行更改!

2. 便于后续扩展
在导航选择时需要考虑到后续产品的发展情况,在保证产品结构稳定性的前提下,为后续的功能扩展打好基础。

3. 操作清晰、易懂
在多层级的导航中要保证每一层级导航的视觉反馈清晰、明确。

4. 灵活适应
导航的功能选项可以根据使用场景的需求灵活添加,可以为了提升效率,在不同的导航选项下出现相同的功能入口。

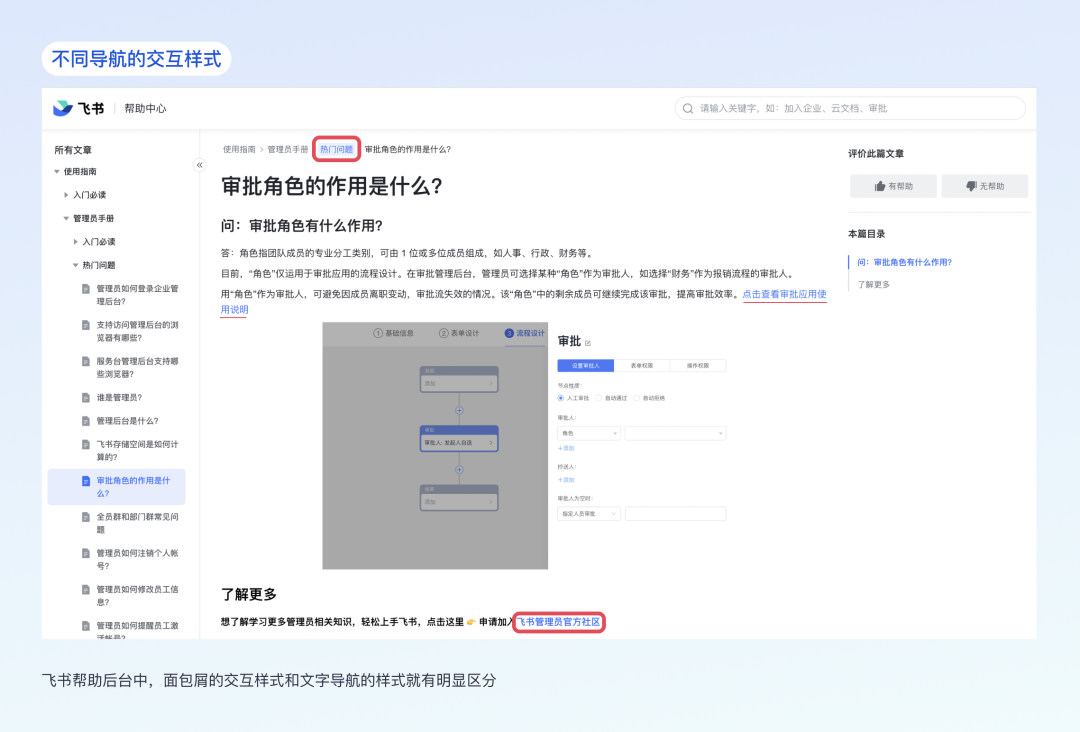
5. 保持一致的交互规范
相同类型的导航控件,交互样式要保持一致。例如,飞书面包屑的文字交互样式和文字链接的交互样式就做出了明显的区分。

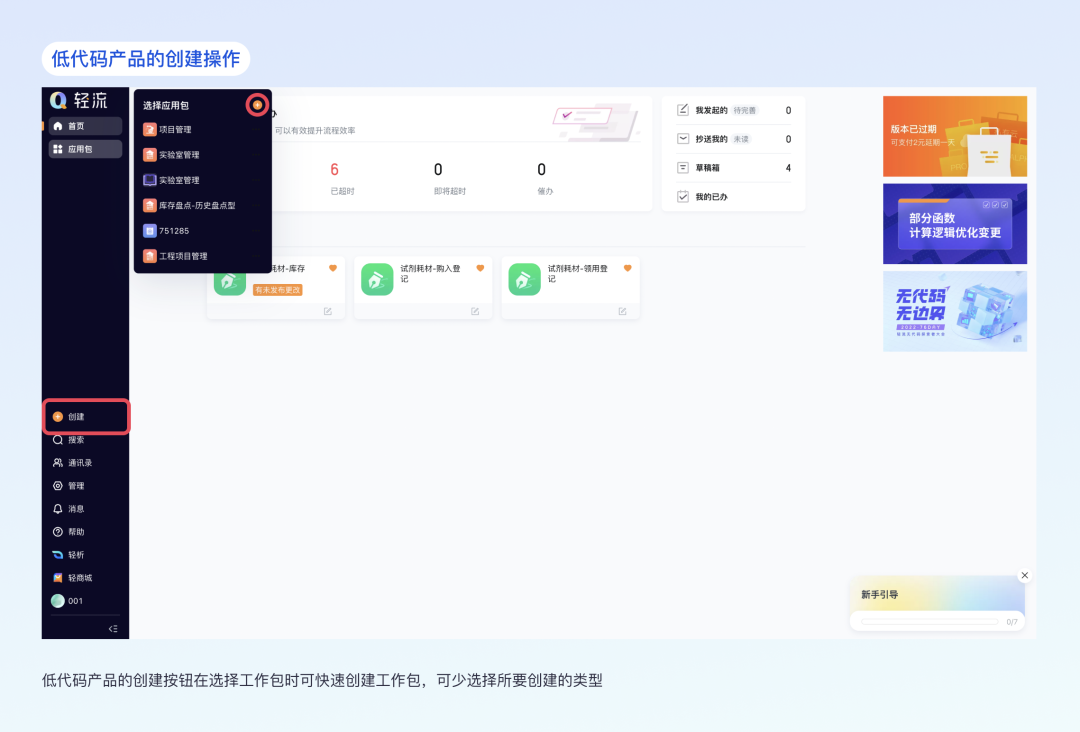
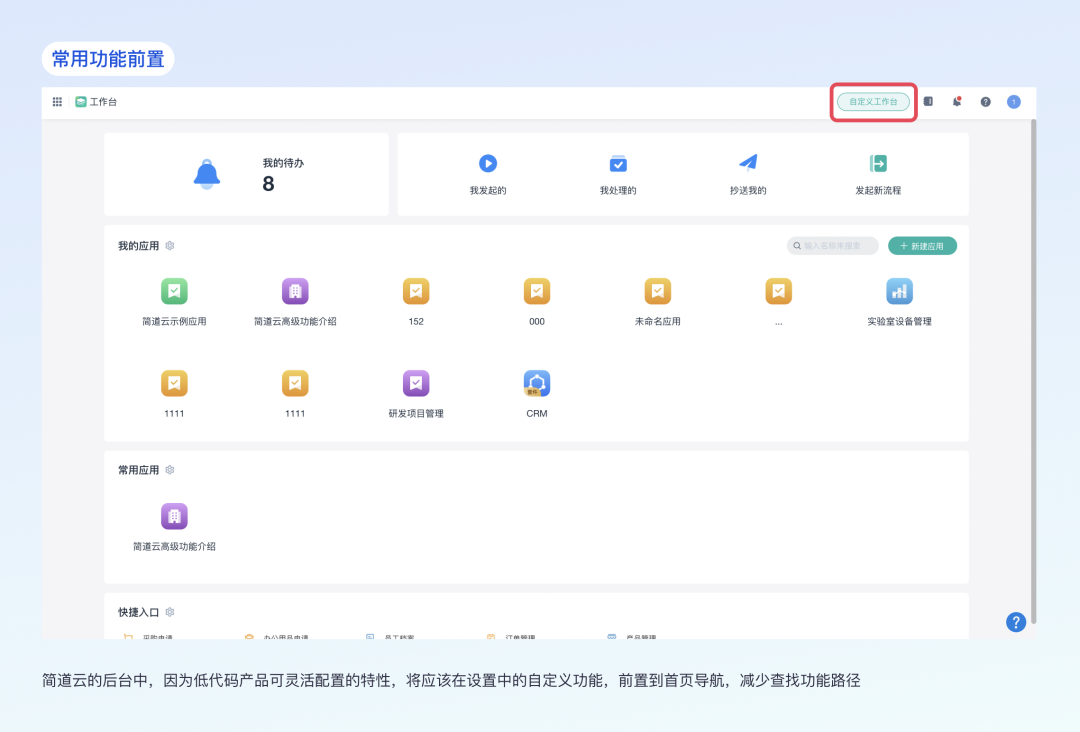
6. 可不遵循层级关系
根据导航的定义而言,导航就是对信息进行分类,引导用户完成操作。我们可以根据用户反馈和数据埋点,将常用的操作功能前置,打破层级约束,实现对用户的操作提效。

三、根据场景,灵活使用导航
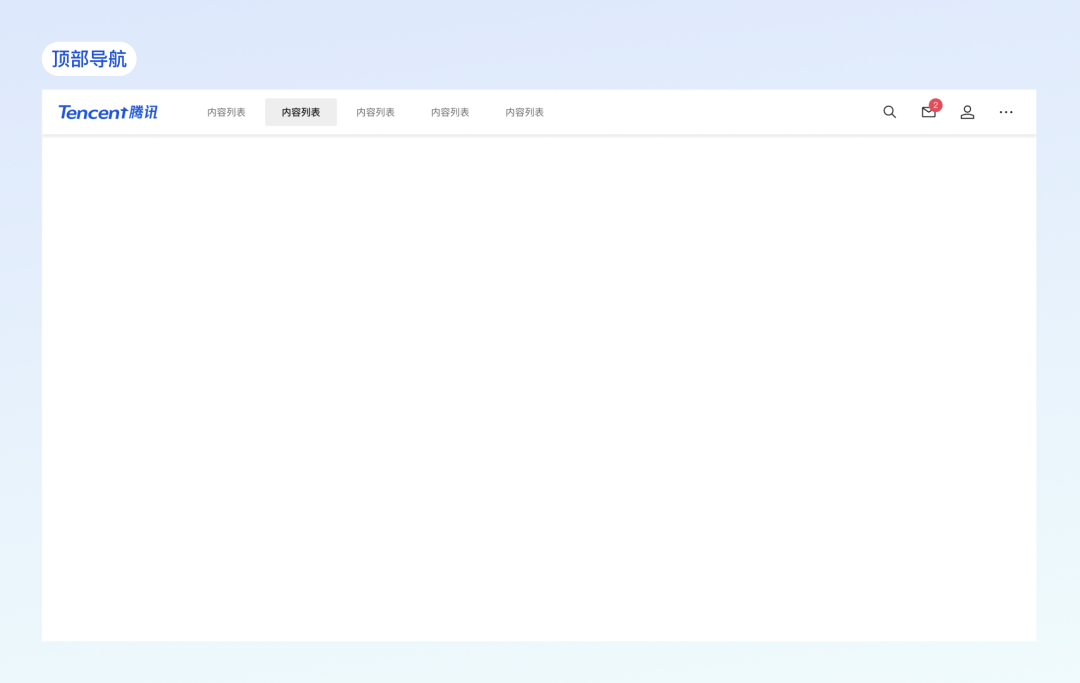
1. 顶部导航
顶部导航常用于官网类结构简单的产品。
优点:节省空间、视觉干扰小,有沉浸式使用体验;
缺点:结构简单,拓展性低。

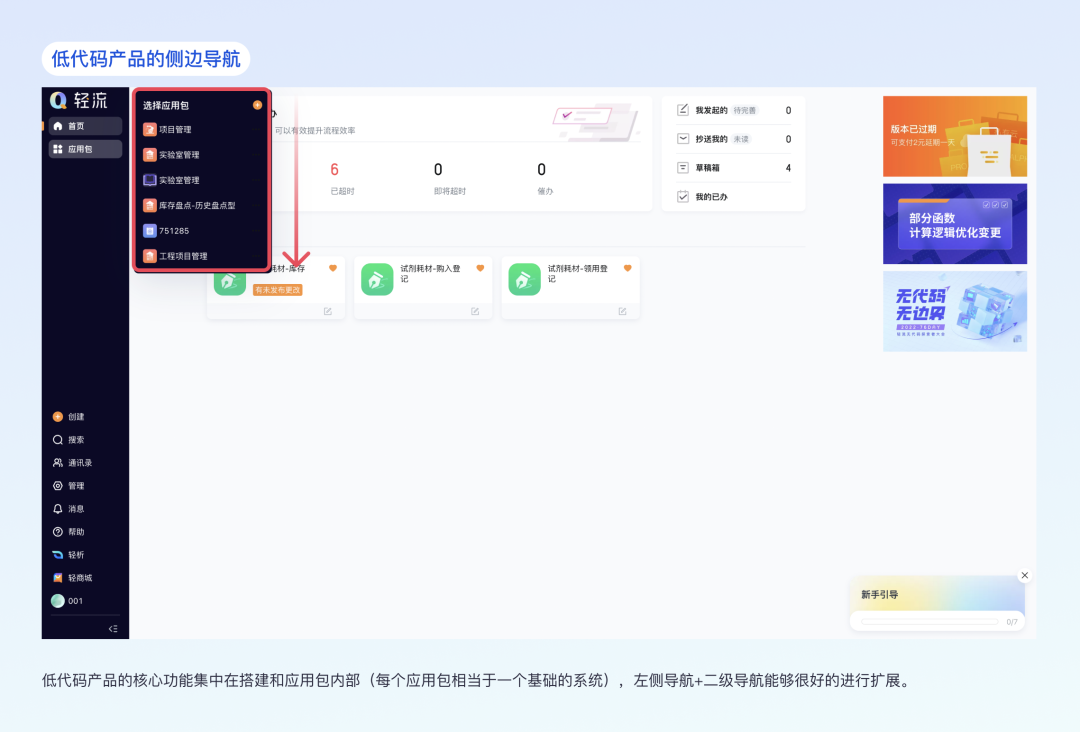
2. 侧边导航
侧边导航常用于操作比较复杂,专注操作的后台类产品,例如SaaS产品等。
优点:操作效率高、拓展性强、更容易进行功能收纳。

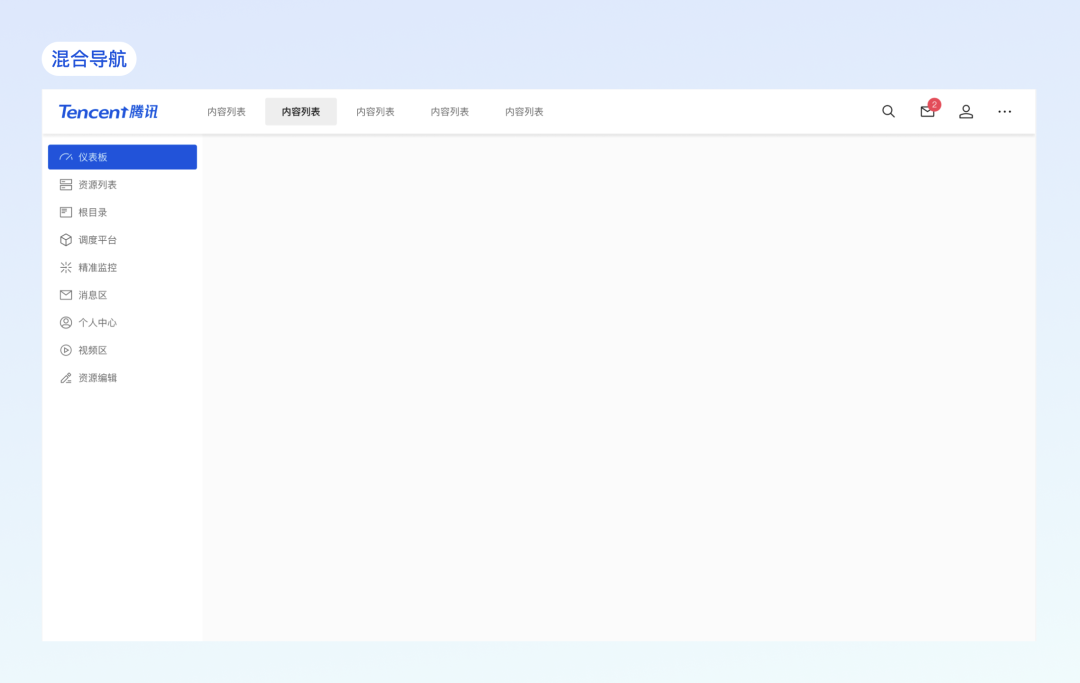
3. 混合导航
混合导航常用于操作很复杂,一级二级功能条目多的后台产品。例如云产品(二级导航功能超多)。
优点:比较综合。

四、最后
最后对如何选择B端导航进行三点总结:
- 一级导航需要足够的稳定性和拓展性:清晰、稳定的路径比少点击一次更重要;导航的排序尽量不要改变用户的操作习惯。
- 二、三级导航要合理分组收纳:利用分组控制导航的颗粒度,在二级导航只有一个时,无需分组。
- 判断功能是否应该作为全局导航:选择相对高频的分类,作为全局导航;低频的分类,作为局部导航。
作者
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
