《Material Design 只是独辟蹊径,并未全面胜出》 文章笔记
Material Design 提供了一套统一的设计语言,更明亮、色彩丰富,并且背后有深思熟虑的设计指南作为坚实支撑。色彩漂亮,卡片的使用提供了强烈的纵深感与操纵感。不过真的比Apple的iOS设计优秀吗?我觉得它只是独辟蹊径,并未全面胜出。
1.与ios相似点
从iOS的3项核心原则说起:清晰、遵从和深度。 (两者同,只不过平台[ios与Android]不同。) 深度则用不同的表达方式而已:ios提倡模糊和渐变,Android却强调投影和纸张的概念。
2.两种设计语言都有各自的弱点。
例如:
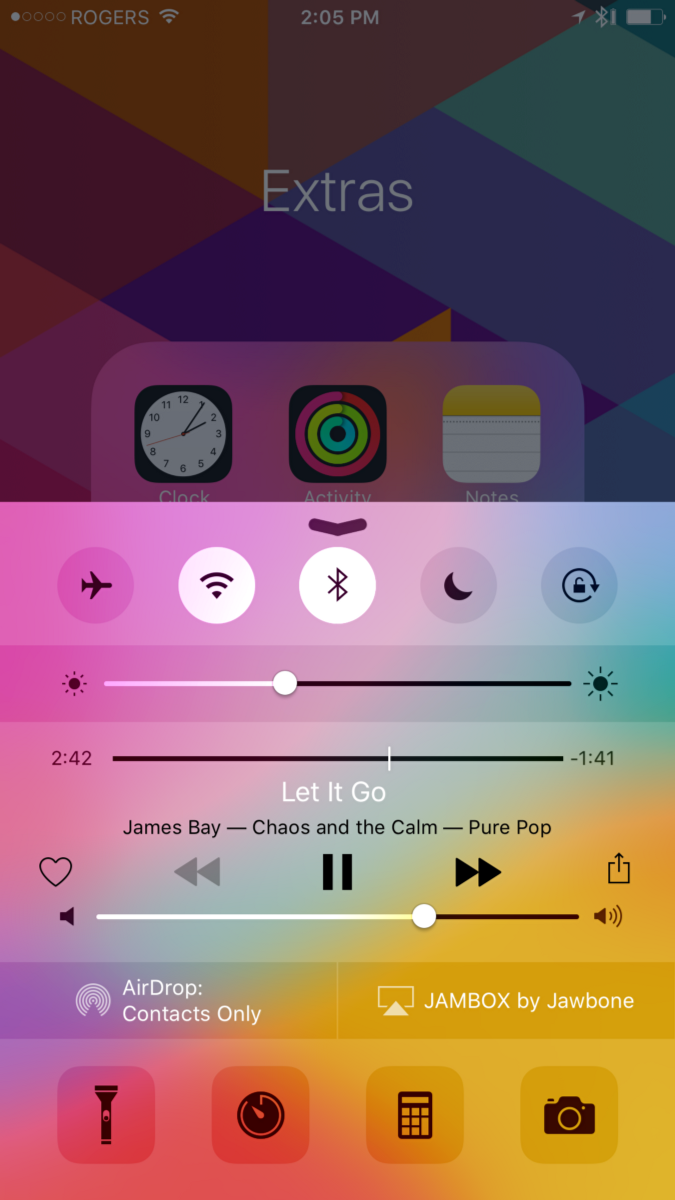
(1)多层模糊相互叠加,有种割裂感。而且,有点太鲜艳了。

(2)卡片在圆形屏幕上看起来截然不同。卡片占据了整个宽度。文字的对齐方式感觉不协调,因为有很多不必要的留白。在圆形屏幕上,列表也难以使用,因为边角处隐藏了重要内容。

不过这些Android Wear界面看起来非常棒。真的给人一种专为圆形屏幕设计的感觉。

3.内容在Material Designs中并非核心
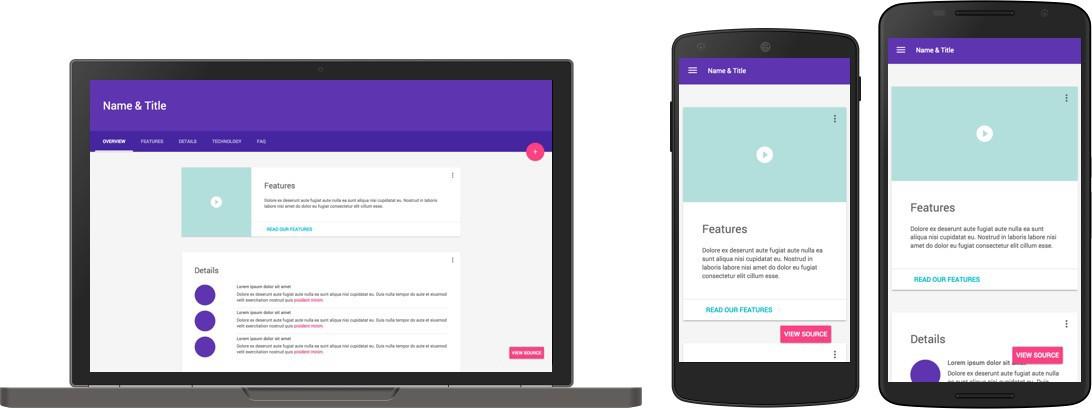
(1)iOS是内容优先,而Android使用卡片的概念来使内容显得更有触感,这样会在左右两侧损失一些重要的屏幕空间。色彩盖过了内容。,阻碍了交互。
(2)色彩、导航和行动召唤有强烈的聚焦作用。(这就是新的Material Design Lite,为网页而生)

而在iOS中,关注点更多在内容上。界面的颜色更加中性、符合情境(它们会根据内容变化)。鲜明的色彩尽量少使用,通常都用于操作项。
4.标签栏 VS 汉堡菜单
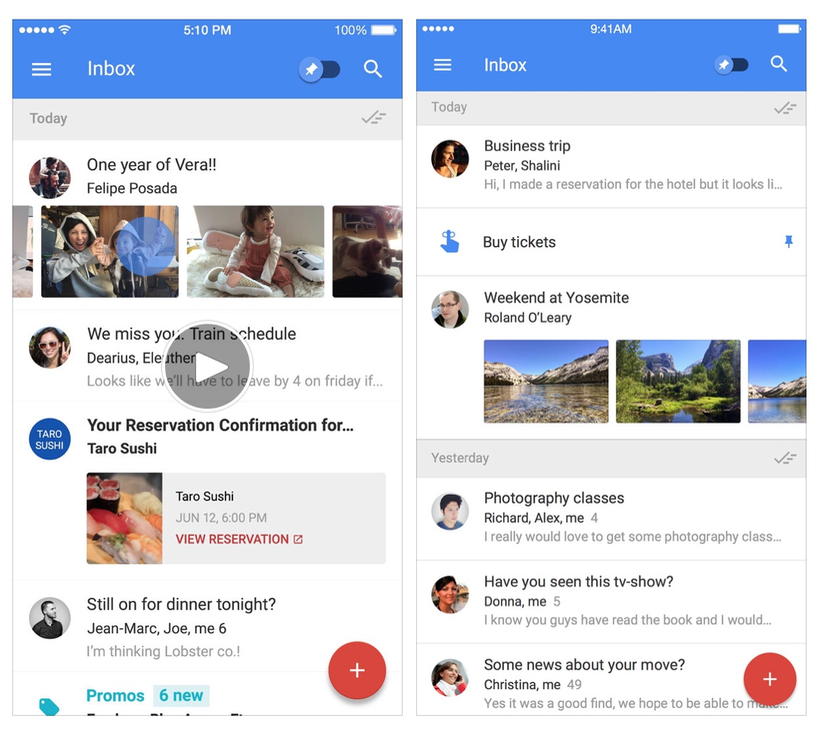
Material Design励使用汉堡菜单,而iOS更偏好标签栏作为导航。
有趣的是,LukeW指出明显的就是更好的。Facebook的iOS版改用了标签栏后,用户粘性有了重大改善。
但有些时候汉堡菜单是个好主意,比如最重要的内容就在主页上。汉堡菜单内的选项必须只能是次要的,例如设置和登录。

5.色彩运用
Material Design突出地使用颜色。不过在页眉中使用那些色彩,有时甚至盖过了内容,可能降低其他元素的重要性。

色彩确实有含义,但含义很有限。颜色也能传达品牌,但应用图标是最适合的。
6.各平台定制 VS 全平台通用
Material Design统一全平台的目标真的是最好的方式吗? 比如:网页真的需要华丽,卡片适合小屏幕。在Android wear上,有时还是圆形的屏幕,真的起作用吗?
而Apple Watch的设计完全为了手表而重新思考过。尤其对于按压、数字表冠、手腕检测和黑色屏幕边缘。

7.Material Design定义更清晰
材质的操作和选用,配色方案与颜色组合,统一的构造和投影,提供整套的系统图标。都有一套严格的风格指南。 方便体系,但限制了创造力。
8.Material Design的闪光点
例如:
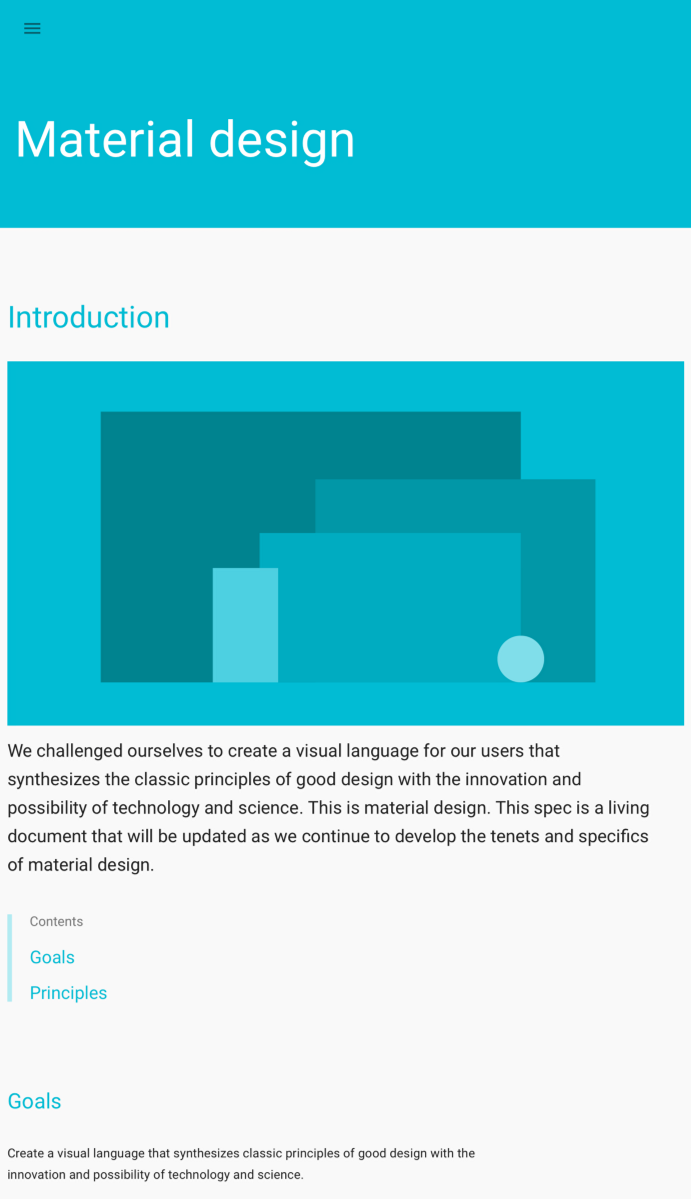
(1)他们新的设计细则是一流的。在多个设计议题上都作出了指导,让你在Material Design的领域之外也有所收获。

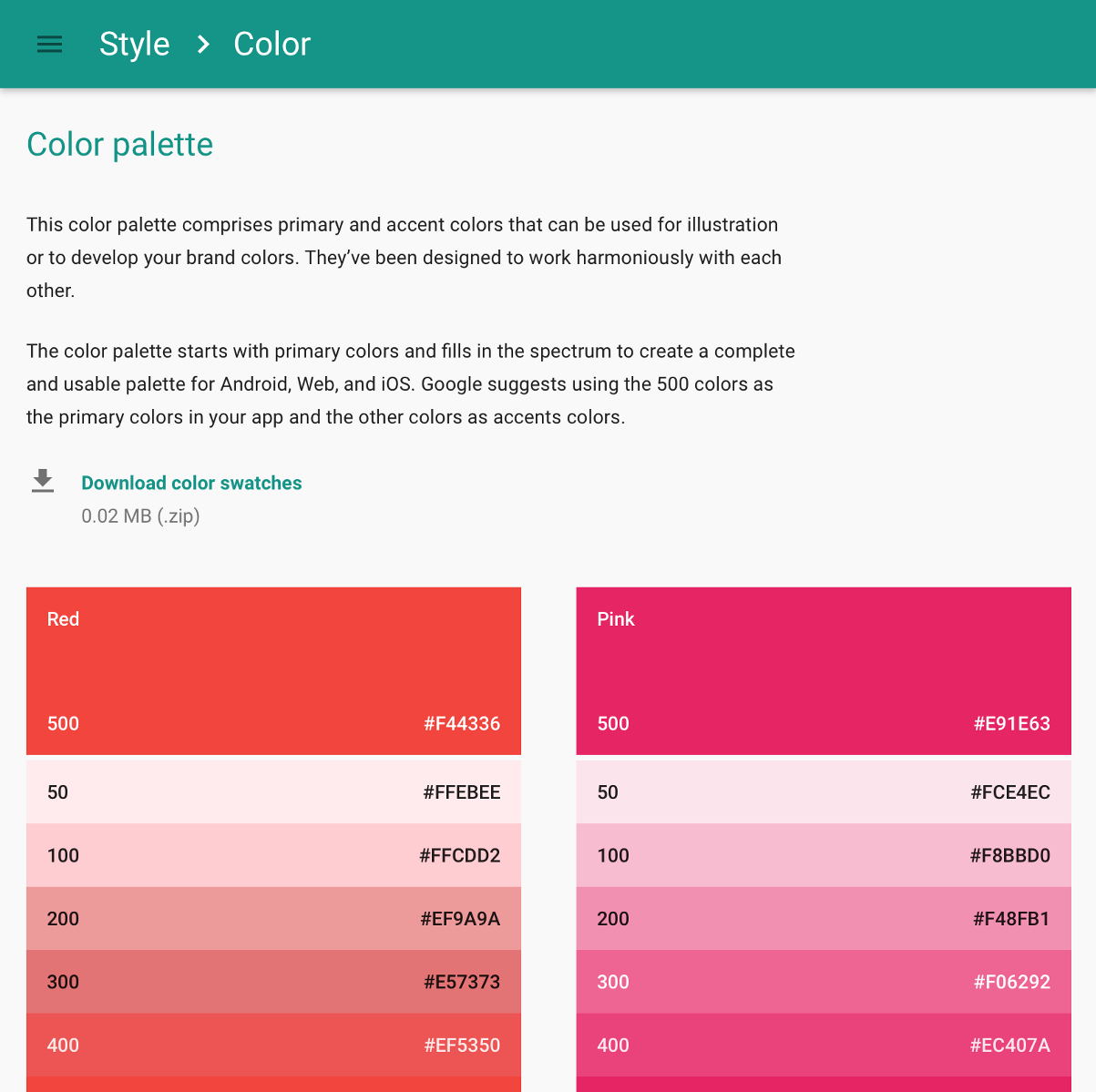
Material Design中的颜色指南
(2)卡片的概念在整个平台表现很好,移动与网页。但屏幕越小,它越没用。
(3)柔和色 Flat UI Trend和Material Design都很推崇它。正在返璞归真,创造协调的色彩和漂亮的字体。
(4)Material Design的动画优雅。在iOS7之后,也使用过渡式的界面。两套规范都推崇更加顺滑、渐进式的动画,来逐渐引导用户,而非通过骤然变化来引人注意。
永远不会有完美的设计语言与模板。
读后感:
1.文章分析的很系统到位。去深究与思考一些设计的问题。
2.两种设计语言都有各自的弱点。大赞Android wear的界面有一种专为圆形屏幕设计的感觉。 却在各平台定制对Android wear圆形屏幕设计提出质疑。大赞Apple watch设计专为手表。 此部分逻辑不清
仅代表个人观点、读书笔记与思考。
文/凡小栗
关键字:产品经理, material
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
