产品经理常用的那些图
1. 流程图
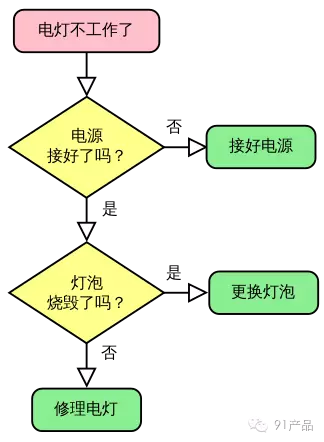
流程图是对过程、算法、流程的一种图像表示。

应对灯泡不亮的简单流程图,图片来自维基百科
在产品设计中,流程图就是通过一系列逻辑关系(条件逻辑、先后顺序、因果关联、输入输出等),描述特定情境下满足特定用户需求、完成特定任务的步骤。它应该是相对模式化的。
流程图包括的要素有:角色(例如:灯泡)、流转(连接线)、顺序(指向关系)、规则(是否、条件)、输入、输出。

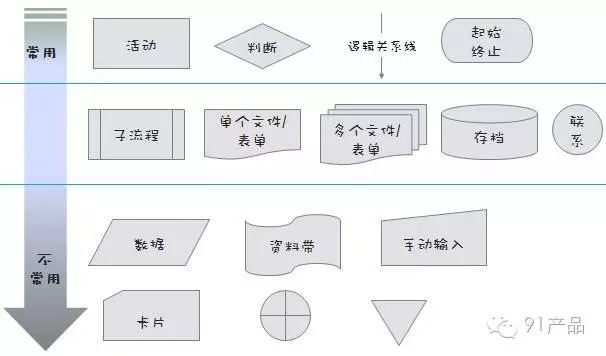
常见的流程图符号
产品经理可以用流程图帮助自己梳理清楚设计的逻辑,并且在后期开发阶段为开发人员提供参考。
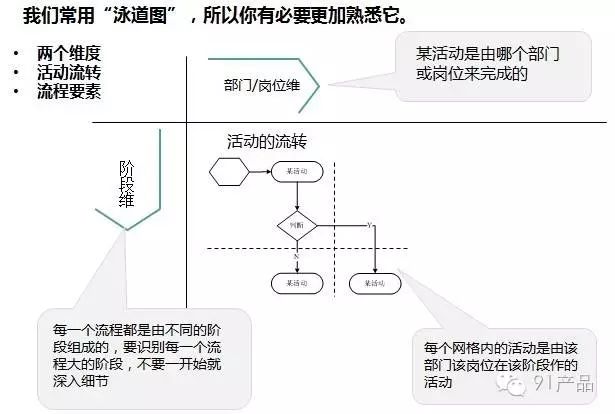
流程图中经常用于梳理业务的一种图是泳道图。

图片来源:heidixie的新浪微博
:star:️ 工具推荐:PPT, Axure
2.产品设计草图
在产品设计初期,确认基本功能时,产品经理可以用设计草图来帮助自己思考、完善功能设计。相比原型图和线框图来说,草图更为自由,它不限制你的表达,让你完全focus在你要思考的问题上。

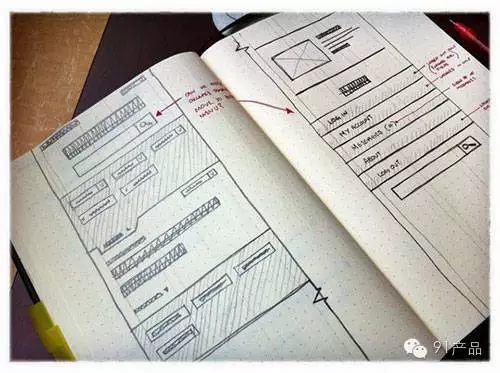
产品设计草图,来源:Flickr
产品设计草图主要包含的要素有:角色、任务、逻辑(条件)、输入、输出。比如在上图中,用户通过输入一些内容,然后点击搜索后才会跳转到第二个页面。
关于产品设计草图,大家可以参考这两本经典书籍:《用户体验草图设计》、《关键设计报告》。

:star:️ 工具推荐:手绘、Mockplus
3. 原型图
在确定了产品的基本功能之后,进入到原型设计阶段,这个阶段产品经理需要关注原型图。

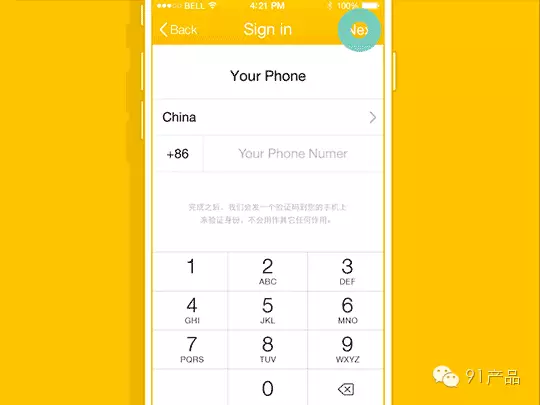
原型图中表单交互的形式,点击后的过渡效果
原型图的要素主要有:信息(类型、结构、梳理)、布局、权重(哪些信息更重要)、交互形式。
要学习更多关于原型的知识,可以参考《从零开始学Axure》系列文章。
:star:️ 工具推荐:Sketch, Axure, Mockplus
4. 信息结构图
唐杰在《杰出产品经理》一书中提到:信息结构图是一种接近数据库结构的图表,但是他并不是真正意义的数据库结构。技术人员会根据这张图表的内容再结合产品原型或需求文档,然后规划和设计出真正意义上的 数据库结构 。
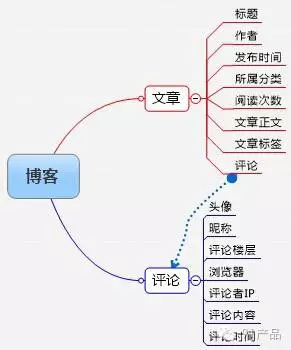
也就是说,信息结构描述的是某个对象的属性,例如下面这张脑图中,分别对『文章』和『评论』两个对象进行了属性的描述,这也是后期在开发过程中需要明确的数据库结构。

信息结构图
:star:️ 工具推荐:Mindmanager, MindNode(Mac)
5. 测试用例图
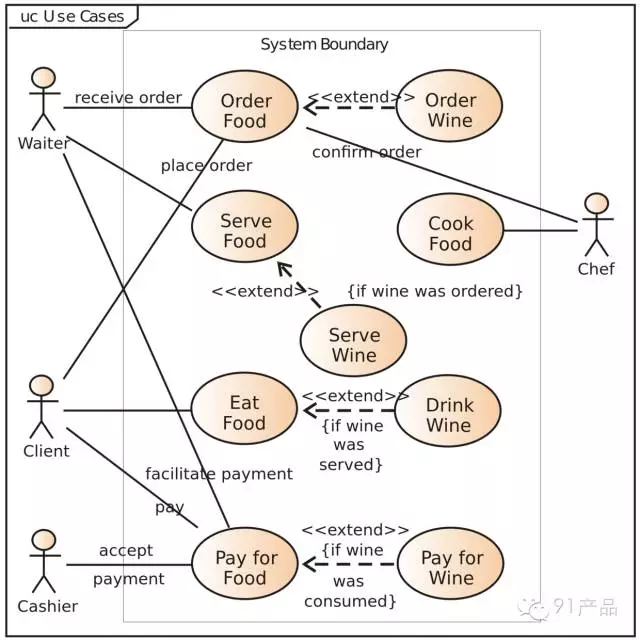
测试用例图主要关注角色、任务和事件三要素,如下图是用户点餐的用例图。

测试用例图实际上是把复杂的流程图中的场景拆分为一个一个的Case(用例)进行分析。
:star:️ 工具推荐:Axure
6. 甘特图
甘特图(Gantt Chart)由亨利·甘特于1910年开发的,他通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况。甘特图需要关注的要素有时间、活动、顺序。

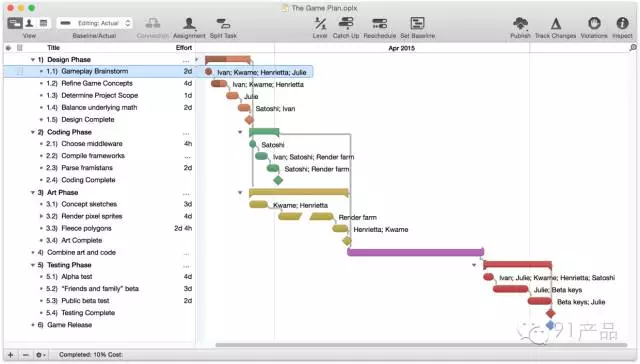
Omniplan绘制的甘特图
:star:️ 工具推荐:Excel, OmniPlan(Mac), MS Project
用好以上六大图,在梳理业务流程、产品逻辑的时候会更加清晰,在控制项目节奏和把握整体进度上也会更加有的放矢。
文/粽小喵
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
