从零开始做 VR——从产品需求到技术实现
前不久,我负责了易班狮子联盟的“虚拟现实在教育领域应用”的课题研究。虽然是公司内部自发的实验性项目,但能借这个机会把目前火热的VR从头到尾研究一把也是挺过瘾的。最后,我们小组做了个产品原型和教程,一方面是为了探索VR技术与校园场景的结合更多可能,另外一方面希望也是通过本项目帮助大家快速的了解目前的VR产品是如何制作的。此项目主要是通过Unity 3D 和Google Cardboard 来实现。目前,所有资料已发布到github上面,欢迎对VR有兴趣的童鞋下载: https://github.com/gold3bear/learn_vr
另外,还要感谢我们课题组的小伙伴,盟主郭致彦和刘成斌、赵振亮、田广志等老师。
前期调研(Marketing Research)
目前,网上能获得的二手资料很多。关于VR市场分析大多报告都持乐观的态度,但这些更像是一种对潮流的追赶。其实无论鞋子多么潮,合不合脚只有自己知道。对于调研我就不展开了。
一、产品定义(Product Defining)
这个课题是一个典型的先定义技术再寻找需求的项目。其背后本质就是为技术合适的使用场景。因此,在产品设计阶段我们使用了大量的“头脑风暴”来收集创意。经过反复讨论后,我们将产品目标初步设定为: 为即将步入的校园的新生打造一款能够解决实际需求的VR校园产品。
1.1 画像 (Persona)
为便于问题探索,我们制作了三类用户画像:

准大学生 王晓丽

心疼女儿的父亲 王老伯

忙碌的辅导员 张老师
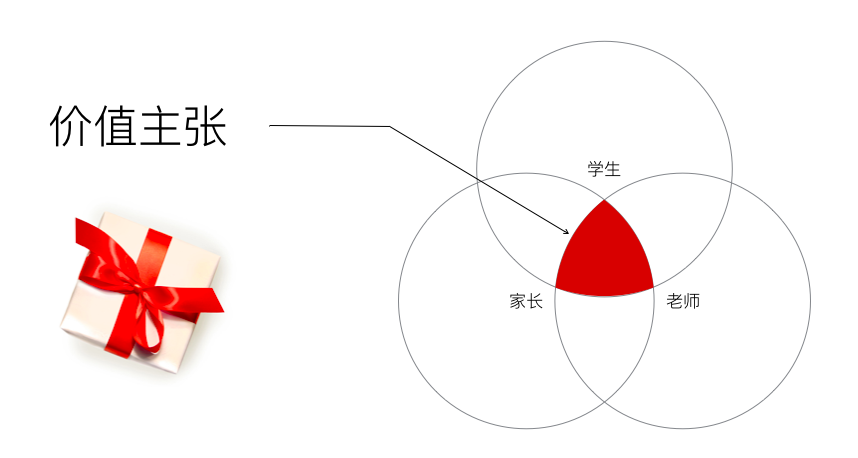
1.2 价值主张(Value Proposition)
我们能不能提出一个合理的价值主张来满足这三类人群的需求呢?

满足三者需求
经过分析和讨论,我们最终提出的价值主张如下:
本产品让新生在家就能身临其境地完成预报到
- 通过趣味游戏的方式,让学生了解校园环境
- 在家熟悉校园环境和报到流程
- 确保学生的安全:避免来校当天走失和迷路的情况
- 提升报到的效率,减少老师的工作量

使用场景
使用场景举例:
- 在收到入取通知书后,新生用手机扫一扫通知书上的二维码,就可以下载到迎新的APP并安装;
- 学生将通知书中附带的卡纸制作成VR眼镜;
- 把装好APP的手机装入眼镜盒即可身临其境地浏览校园环境;
- 通过做任务和讲解,能够全方位了解关于学校和报道的情况和问题。
- 最终,当新生真正到学校的时候,其实已经对自己学校有较为熟悉的了解。
1.3 功能规划(Feature Defining)
针对所提的价值主张和主要用户角色,我们提了如下几个用户故事:
- P0 识别校园中的建筑物:作为一名新生,我需要在校园场景中了解到每个建筑物的信息,以便我在家就能知道学校的环境。
- P1 校园中移动穿行:作为一名新生,我需要在校园常用道路上走一走,以便于熟悉学校的地理环境。
- P3 导览解说:作为一名用户,我希望能听到生动讲解,这样我就可以腾出双眼观察周遭。
- P4 做报到任务获奖励:作为一名新生,我需要做点任务,例如,从机场/火车站到学校的任务,去宿舍报到的任务,这样我可以提前了解到去学校时需要的注意的问题。
而 识别建筑物是最基础和最核心的功能 ,因此其优先级最高,也是本期要完成的目标,其它功能后续进行迭代。
二、 技术选型(Technical Proposal )
目前许多厂商都推出了自己的VR解决方案,综合考虑制作成本和学习难度之后,我们选择了性价比最高的 Google Cardboard 的方案。

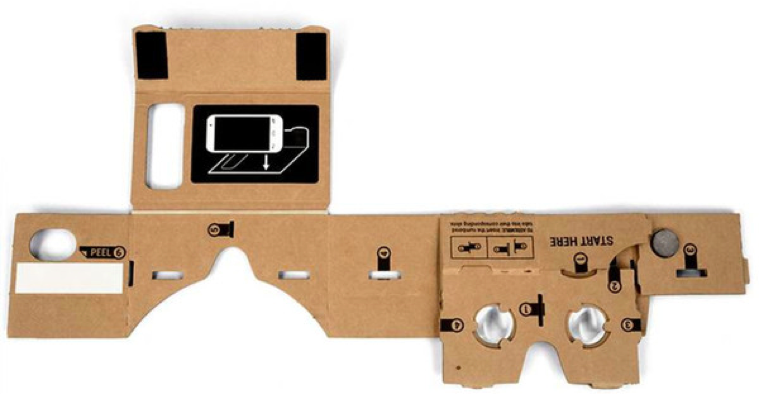
Google Cardboard
Cardboard的VR眼镜说白了纸板盒+手机,成本低廉,制作简单。
Google提供的了相关的图纸和文档(如无法访问谷歌,请自行解决)。大家可以自行用纸板制作,也可以从某宝购买,售价从几元到数十元不等。



目前,基于谷歌的VR方案,内容制作有两种方式:摄影合成,程序开发。下面我们一一介绍一下:
1. 通过拍摄合成
它是指拼接多台摄影设备进行拍摄,在拍摄完成后合成3D的全景的视频。目前,欧美和岛国小电影已经率先尝试。

某片拍摄现场
从上图可以看出,这对拍摄和环境的要求极高。硬件成本也在几万到上百万不等,录制的后期合成也要花费多人力成本。如果买不起那么多专业摄影设备,也可以考虑使用3D打印的支架把多台GoPro拼接在一起。一个GoPro 相机在4000元左右。

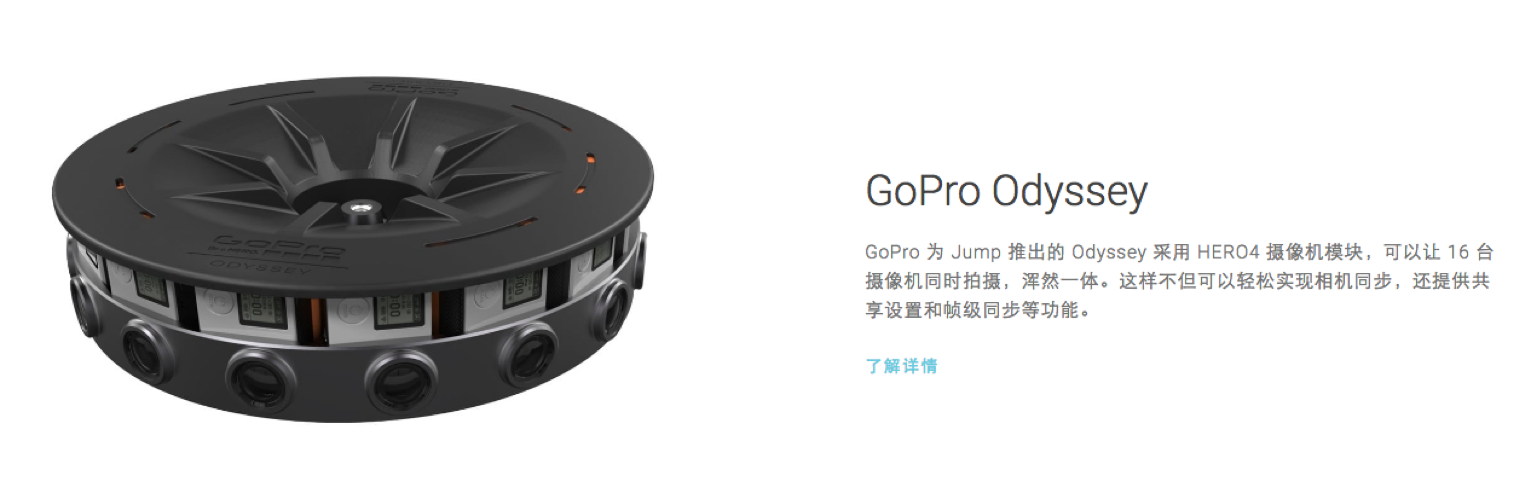
谷歌官方推荐的Jump是由16个GoPro 4组成的360°圆盘。

2. 通过程序开发
如果没有钱投入硬件,那就只能玩软件了。Google提供了基于Android的Daydream SDK和能够兼容Android和iOS的Cardboard SDK

Daydream 是谷歌新发布的VR方案,从硬件上看Daydream相比于Cardboard就是多了个手柄和舒适度较高的头戴眼镜。按照目前情况,头套和手柄售价在500多元。Daydream要求是安卓,目前只有谷歌亲儿子NEXUS的个别机型能享受!



而Cardboard SDK 实际上是Unity3D的素材库,提供了现成的用于VR制作相关素材和脚本。因此这对熟悉Unity3D的开发者门槛较低。而且Unity3D的脚本主要使用了简化的C# 和JavaScript,可针对Android和IOS分别导出APP。因此,对于有编程经验的开发者,也是非常简单便捷的。
综合考虑,在原型制作阶段我们可以使用Cardboard进行低成本简单的虚拟场景制作,等Daydream成熟之后可以考虑再迁移以获得更好的体验。而后期条件宽裕的时候可以使用摄影的方式进行制作。
三、 技术实施(Developing)
根据前面的讨论和分析,我们需要使用Cardboard实现在查看建筑物建筑物介绍的产品原型。也就是说,当用户看到这个建筑的时候,我们能告诉他该建筑的名字。
3.1 准备工作
Google对Cardboard SDK 的有充分详细的文档 。在正式动工前,我们需要做好以下准备:
- 下载最新的版本的Unity 3D。安装时候需要注意 选择支持安卓导出或者iOS(主要看你针对的平台) 如何下载和安装可以看这篇文章
- 下载 Cardboard SDK for Unity,原版下载地址。因为,文件较大从外网下载到本地要花较长时间。幸运的是我已经把整个包上传到百度云了下载地址。
- 下载安装最新版的 X-Code(针对iOS开发),如果你是Android那就下载Android的
SDK。
大家可以发现不管是Android还是iOS,都是用相同的Cardboard SDK for Unity,因此在基本开发流程上没有太大区别。本文接下去只以iOS为例。
3.2 开动
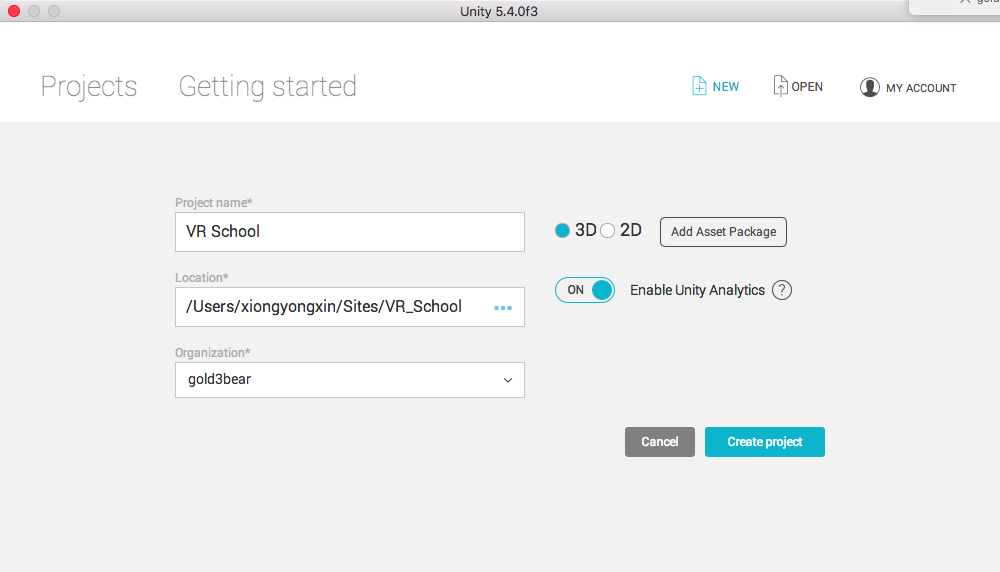
打开Unity 3D创建一个名为VR_School的项目,并且确保选择的项目类型是3D;

创建项目
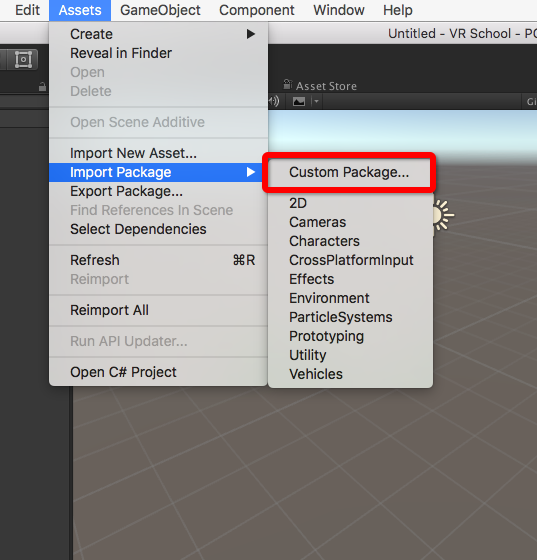
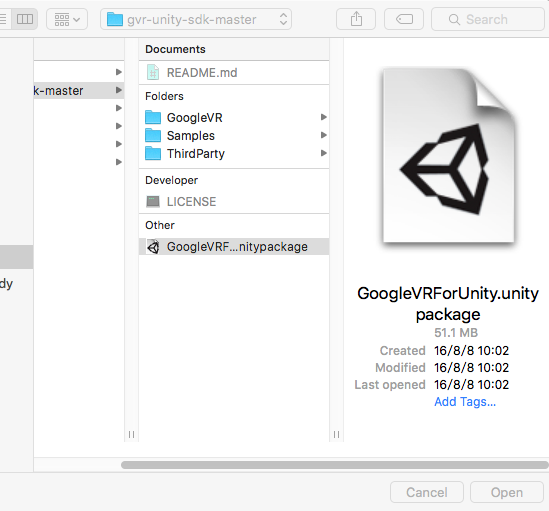
导入Google Cardboard SDK,选择 GoogleVRForUnity.unitypackage后点击import

导入Cardboard SDK

导入Cardboard SDK
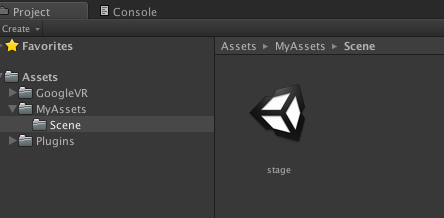
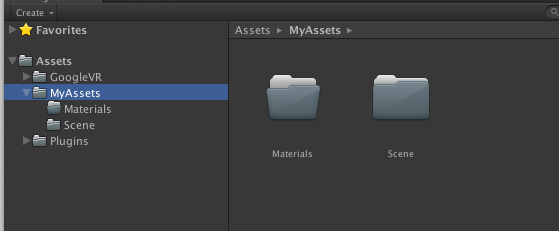
创建在Assets中创建一个新的文件夹 MyAssets。这个文件夹主要用来放置我们自定义的素材

自定义素材
在MyAssets中创建Scene文件夹,用来存放我们的场景文件。点击保存按钮(command+s),将文件当前文件存储,命名为stage。

3.3 创建物体
创建地面
右键点击3D Object,选择Plane。

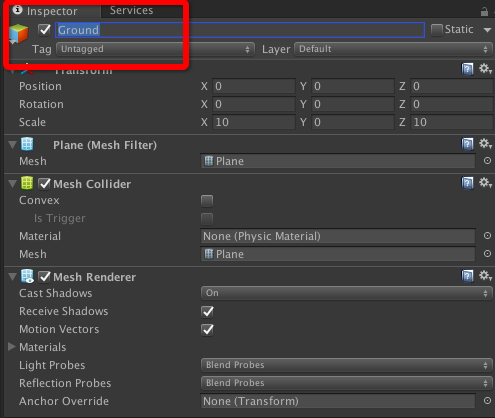
选择平面,将其命名为 Ground,Transform中的参数Scale 设置为x=10,y=0,z=10

创建建筑:
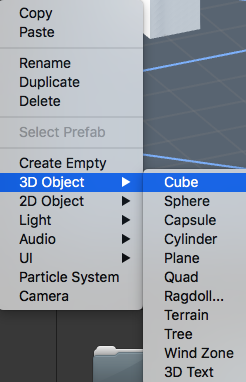
建筑可以从3dsMAX、SketchUp或者Maya导入。为了简化操作我们用Unity自带的长方体代替。点击右键选择3D Object,选择Cube:

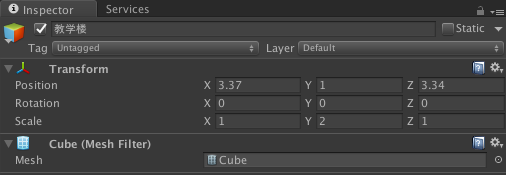
设置Cube的参数:

- 名称:教学楼
- Position:x=0,y=1,z=0;
- Scale: x=1,y=2,z=1;
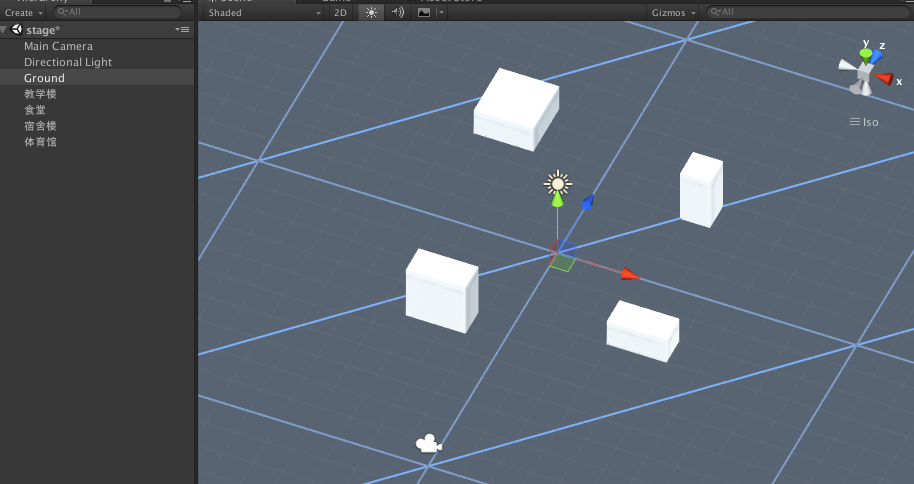
将“教学楼”复制出3个出来,调整不同的位置、高度和大小以示区分,注意调整Y坐标高度使底部贴地

分别命名为体育馆、宿舍楼、食堂

添加素材
我们现在要给场景中的物体附上材质,让地面、建筑物有不同的颜色:在“MyAssets”中创建名为“Materials”文件夹:

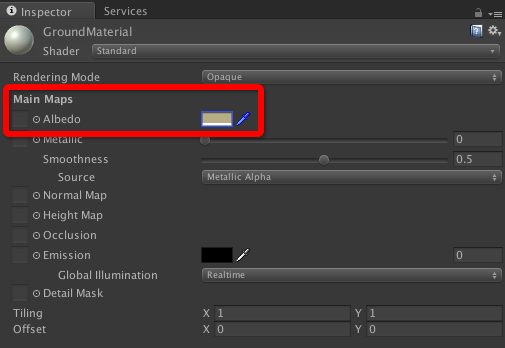
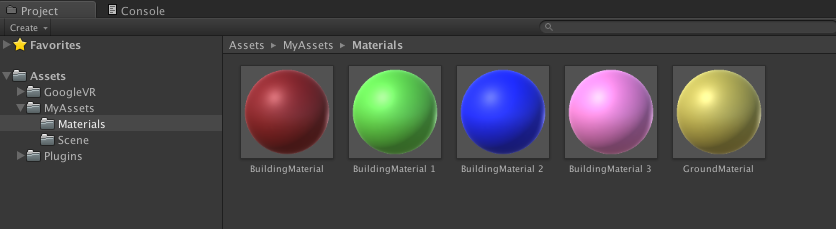
创建用于地面的一个材质球,命名为GroundMaterial,并且选择好颜色;

创建用于建筑物的4个材质球,分别命名为:BuildingMaterial、BuildingMaterial1、BuildingMaterial2、BuildingMaterial3,配上不同的颜色来区分;

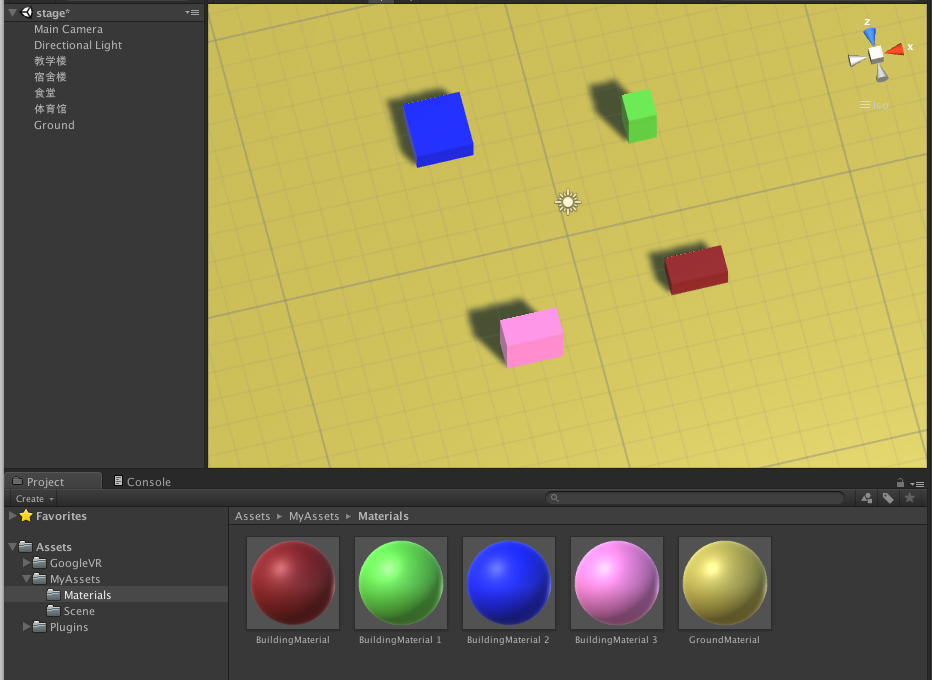
分别将这5个材质拖动到对应的物体上面

3.3 设置相机
我们这一步是需要将相机放这4个建筑物的中间。选中相机,你可以在小窗口上看到相机视角。相机的Position 参数可以设置为:x=0,y=1,z=0;这样相机就移动到4个物体的中间了。

将相机变成VR的双摄像头相机。操作很简单,打开Assets下的GoogleVR下面的,拖动到heriach面板中就可以了。

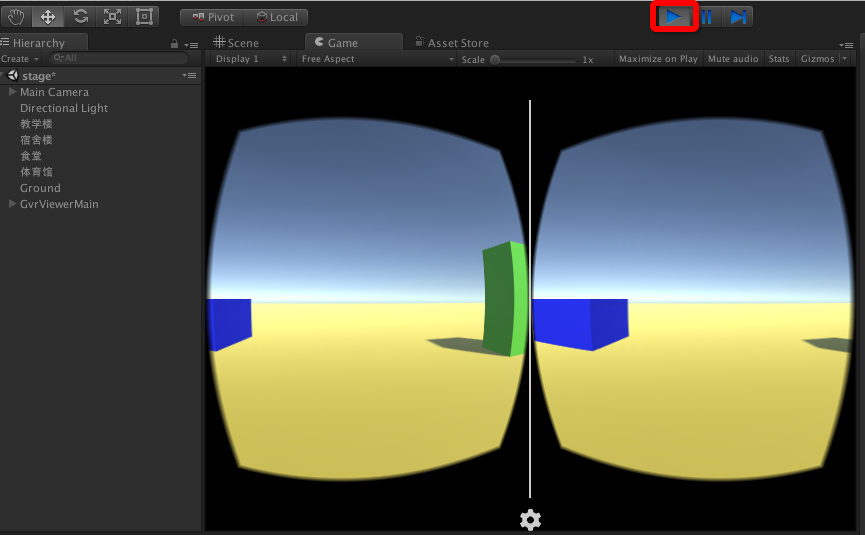
点击播放按钮,我们就可以看到VR效果了。平移(option+鼠标滑动),倾斜(control+鼠标滑动)

为了方面显示,我们给相机添上焦点。将"Assets/GoogleVR/Prefabs/UI"的GvrReticle拖动到摄像机中。在次点击play按钮,可以看到视频中心有一个焦点。


3.4 编写游戏脚本
现在,指示建筑物显示名称的功能还没有实现。需要我们用C# 编写点脚本,不太难,照着做就好了:
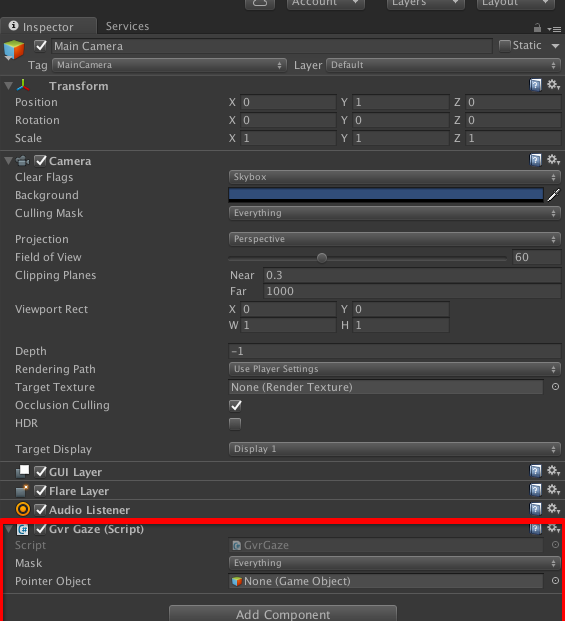
拖入文件夹Google/Scripts/UI中的GvrGaze脚本至相机,这样相机就拥有和物体交互的能力了。是不是很简单?

我们还需要为建筑物添加点代码,让相机照射物体上后物体能够有所反应:
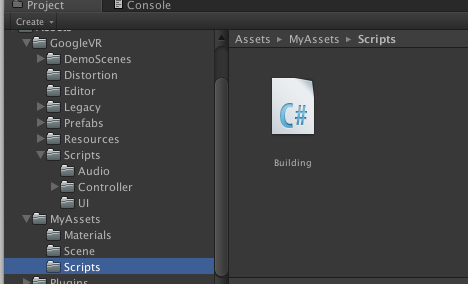
请在MyAssets下面创建一个Scripts文件夹,如图:

在Scripts创建一个名为Building的C# 脚本。

双击点开后,将下面的代码全部覆盖过去:
using UnityEngine; using System.Collections; //除了继承了Unity自带的MonoBehaviour外,还继承了GoogleVR的IGvrGazeResponder的接口类,用于实现物体对相机照射后的反馈动作。 public class Building : MonoBehaviour,IGvrGazeResponder { private Color startColor; private Color newColor; void Start () { //获取初始的颜色 startColor = GetComponent().material.color; //模拟器的console打印颜色信息; Debug.Log(startColor); } //当用户注视物体时的主要业务逻辑 public void SetGazedAt(bool gazedAt) { if (gazedAt) { TriggerColorToGreen (true); TellMyName (true); } else { TriggerColorToGreen (false); TellMyName (false); } } //颜色改变触发器,true 变绿色,false 恢复初始值 public void TriggerColorToGreen (bool triggered) { GetComponent ().material.color = triggered ? Color.green : startColor; } //说出该对象的名称 public void TellMyName (bool asked) { if (asked) { Debug.Log (name); } else { Debug.Log ("don‘t tell you"); } } # region 这里实现IGvrGazeResponder要求的方法 //焦点注视物体的时候执行 public void OnGazeEnter(){ SetGazedAt(true); Debug.Log (name); } //焦点已开物体的时候执行 public void OnGazeExit(){ SetGazedAt (false); Debug.Log ("out"); } //点击眼镜盒的触发器,也就是触摸屏幕的时候 public void OnGazeTrigger(){ Debug.Log ("触发"); } # endregion }将Building脚本拖给建筑物:

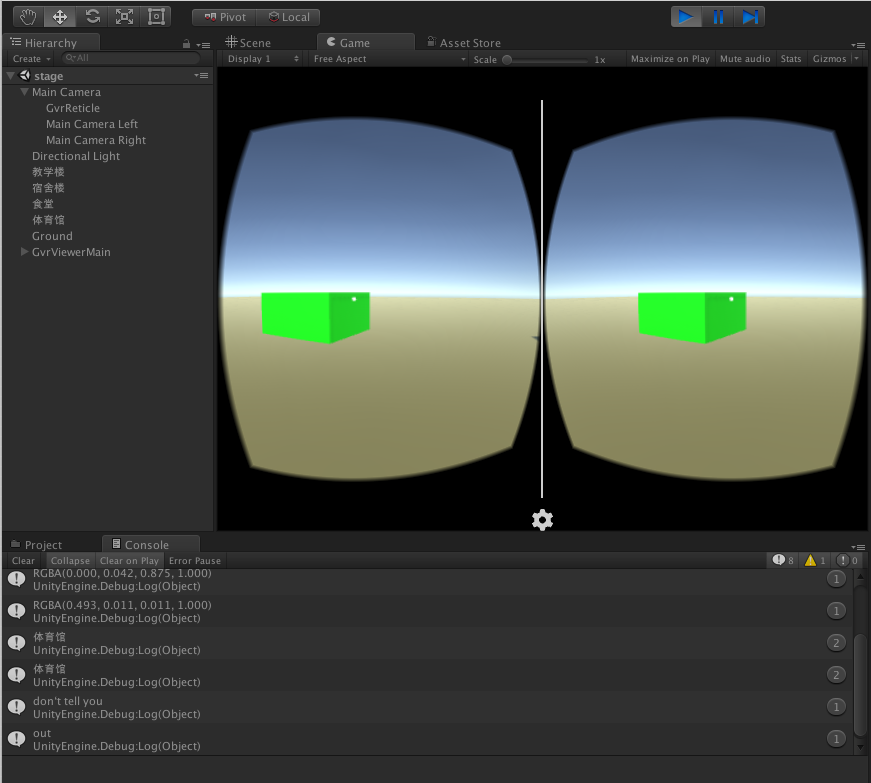
点击Play按钮就可以看到效果了,大家可以看到焦点对准的物体都会变成绿色,焦点移开后又变成原来的颜色;

大功即将告成,现在要做的就是把所看到的物体名字显示在屏幕上
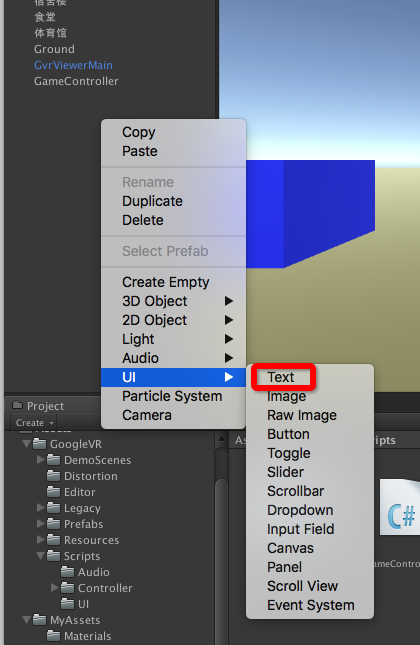
创建GUI文字:将其命名为Building Name,用来呈现建筑物的名称。

调整合适的距离;
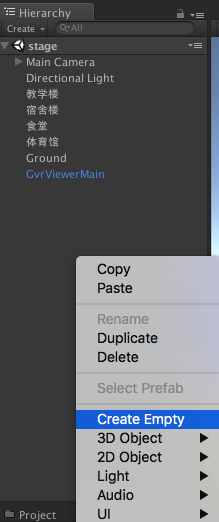
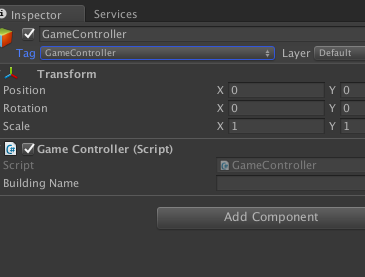
创建一个空的游戏对象,命名为GameController,设置Tag为GameController,这样Building的代码中就能找到它了。


创建GameController脚本,代码如下:
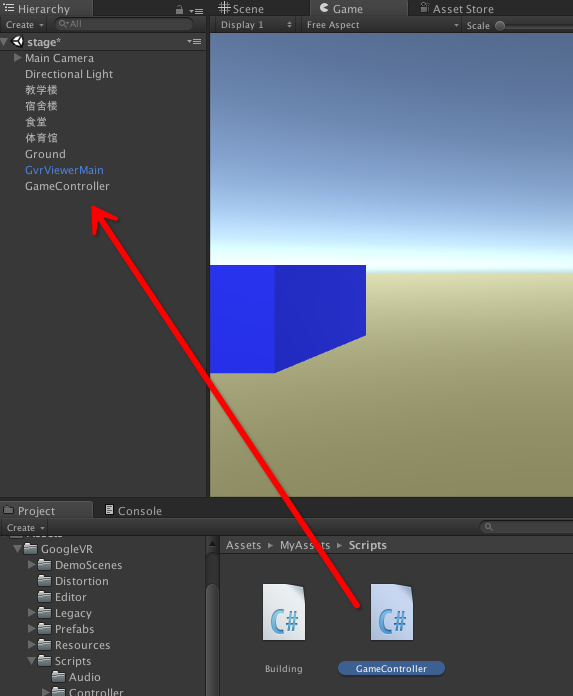
using UnityEngine; using UnityEngine.UI;//引入GUI using System.Collections; public class GameController : MonoBehaviour { // 显示文字 public Text buildingName; //画布上显示文字 public void showBuildingName(string name){ buildingName.text = name; } }拖动GameController脚本给GameController对象:

调整Building代码与GameController交互使建筑物能改变画布的文字,具体代码可以查看gitlab
添加一个私有属性 gameController
private GameController gameController;调整Start的代码,添加通过Tag找到游戏中的GameController,并且创建实例。
//获取Game Controller对象 GameObject gameControllerObject = GameObject.FindWithTag("GameController"); if (gameControllerObject != null) { gameController = gameControllerObject.GetComponent(); } else { Debug.Log("Cannot find 'GameController' script"); }调整TellMyName的方法,调用将本建筑物的名字传给gameController对象,让它去修改画布。
//说出本对象的名称 public void TellMyName (bool asked) { if (asked) { gameController.showBuildingName (this.name); } else { Debug.Log ("don‘t tell you"); } }点击play按钮,查看效果
3.5 在iPhone上体验
做完这一步就大功告成了。在第一次导出到手机时要做以下这些操作:
打开File菜单下的 Building Setting
选择iOS,点击Switch Platform按钮。
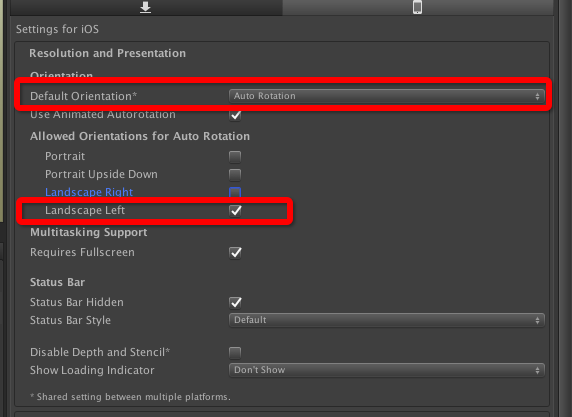
点击Player Settings,在屏幕右边的Inspector 选择 Resolution and Presentation 一栏,将Default Orientation设置为Auto Rotation,将Allowed Orientations for Auto Rotation的其他√都去掉只保留Landscape Left;

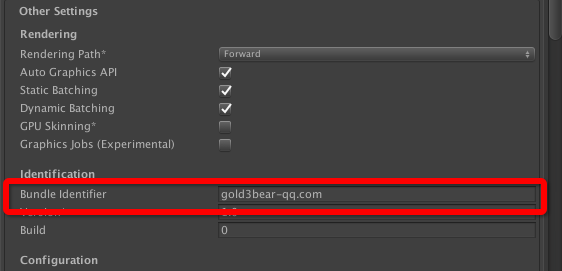
点击最下方的Other Setting,找到Bundle Identifier 将它设置成你的苹果开发者认证的账号的ID;如果没有的话,需要到苹果开发者上去设置。您可查看Xcode如何在真机上调试的一些资料。

插上手机 点击Build and Run ,在过程中Unity会调用Xcode请点击确定。耐心等待就好了。编译完成后,就能够在手机上体验了。
四、总结
总的来说使用Cardboard的来制作VR是较为简单和低成本的。虽然文章结束了,但我们还有许多细节还没有深入的探讨。例如,前期的原型设计或者交互设计,画线框图已经没用了,而比较合适的原型工具应该是sketch up、3ds max 一类的三维软件,而具体的交互方式业内也没有标准。随着VR技术的不断发展,更多优质的解决方案会不断涌现出来,因此,这是一个需要持续学习和研究的过程。最后,希望这篇文章能够帮助到大家。
文/Gold3bear创新设计师
关键字:产品经理, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
