案例解析:教你用流程图来梳理逻辑
任何事情都要考虑全面,逻辑链条清晰。

之前在知乎上看到一个问题:
问:作为一个产品经理或产品负责人可能忽视哪些实际上很重要的小事?
答:任何事情都要考虑全面,逻辑链条清晰。(七条中的一条)
对这一条深以为然。最开始的时候,一个功能常常想了一个主线逻辑后,就以为万事大吉,殊不知给自己挖了多少坑。忽略其他相关case和异常情况,最终就是评审的时候,以为自己会舌战群儒,结果却是被围攻吊打。被吊打的多了,总是想要翻身的,所有自己也渐渐去寻找一些方法,来帮助自己避免遗漏逻辑,其中一个方法就是拆解页面元素,使用流程图辅助思考。
一. 工具
目前画流程图的工具很多,桌面应用、在线流程图工具等balabala。但其实最好用还是一张大纸,一支笔,感觉纸笔的速度更容易跟上思考的速度,更容易体验爽到飞起的感觉。
二. 实例
最近也在梳理购物车相关联的一些功能,用就这个例子说明一下如何使用流程图帮助梳理逻辑。
购物车作为一个存储商品和最终下单的中间过程,梳理时,必然不能忽略其上下游。
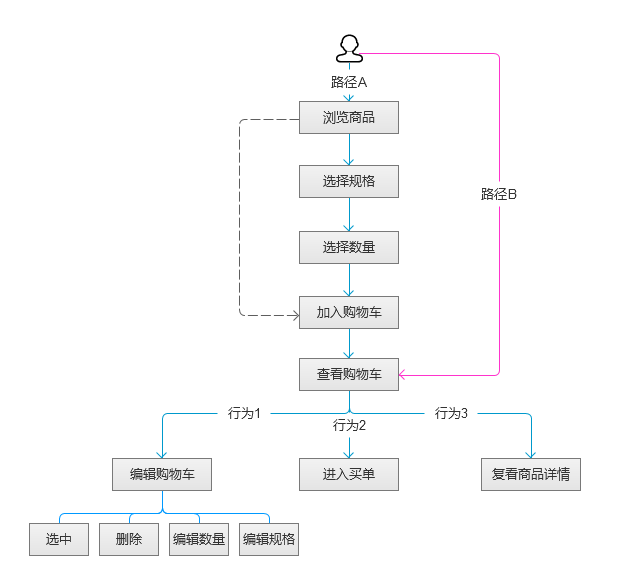
一个用户通常可能有两种路径查看购物车,如下图:

电商平台中,购物车常常会作为一个重要icon直接出现在底部导航中,用户新装完APP后,为了熟悉,可能会依次分别操作底部导航按钮,所以上图中区分了路径B。
通过上图,能够明显分出购物车的空状态和有商品状态。其中空状态也有很多延展情况,比如是否要给用户一个跳转至其他页面的引导?是否要给用户推荐商品?这个涉及到其他逻辑,暂不赘述。
以下的内容主要针对购物车有商品的情况。
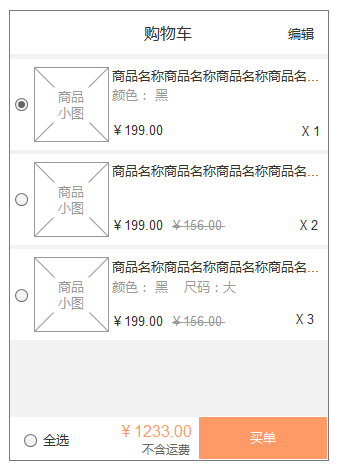
我们能够很自然的想到购物车中要展示商品的图片、名称、已选的规格及数量,价钱等信息,所以能够产出如下的原型:

然而,这个原型是否全面呢?我们不妨多问自己几个问什么。购物车的商品如果卖完了怎么办?什么时候商品才会显示被选中的状态?小图是要展示哪一张图呢?商品的名称是显示完整还是要依据什么规则截取?规格是否要显示完整……如此,基本上页面的每一个元素,都要想一下为什么出现,作用是什么,切记想当然。这样将页面的元素拆解后,很容易得到拆分后的局部的小逻辑。
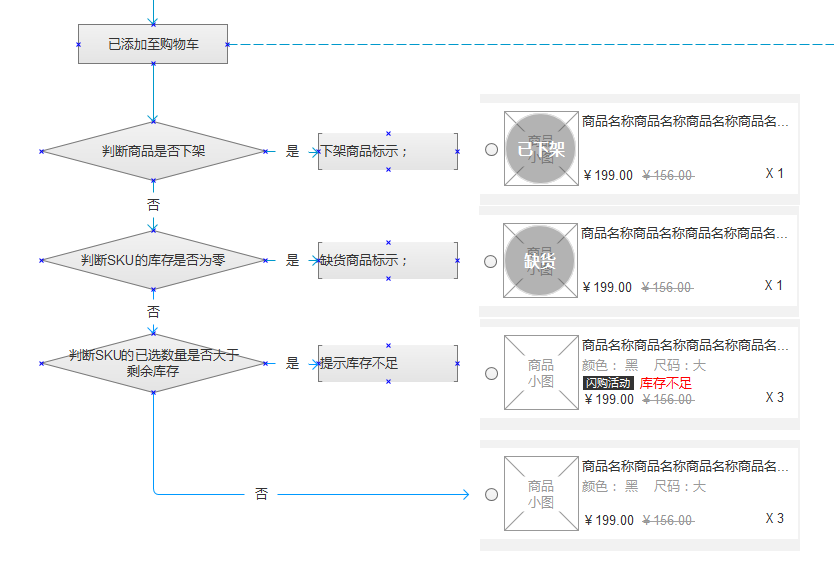
从一个元素(或者问题)入手,开始梳理局部逻辑。比如第一个问题,加入购物车的商品如果卖完了怎么办?这种情况需要给用户一个“缺货”的提示。缺货后如果被下架呢?那么需要有一个下架的提示。

其中,库存不足的这个状态正常可能比较容易忽略,但实际上,库存不足是从正常状态过渡到售罄状态的一个中间状态。
这样,基本能够将购物车中的各种可能的状态补全,更友好的提示用户。
当我们补全的购物车的商品状态后,就各种不同的商品状态,又可以再分别进行梳理。回到第一张图,购物车的行为有三种,那么各个不同的商品状态都能够执行这些行为吗?
这样一步一步的递进思考,一些容易被忽略的逻辑就可能被渐渐补充完整了。
最后,上述方法能够避免一些逻辑遗漏,但离万无一失还有很远的路要走。所有,多沟通还是重要的,经常吊打你的小伙伴也总是能帮你发现问题,不是么?
文\ @咸鱼
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
