不仅要漂亮:看图像如何引导用户体验!
俗话说得好,“一图胜千言”。图片不仅要漂亮,还要够意思!

俗话说得好,“一图胜千言”,人类是高度视觉化的动物,能瞬间处理视觉传达的信息,研究表明我们的大脑能感知和捕获的90%的信息都是视觉信息。图片可以迅速吸引用户的注意力,并让用户迅速从众多商品中认出你的商品。此外,图像还可以跨越语言障碍,但是单纯的文字却做不到。
图像不应该仅仅用于装饰,他们有能力创造或打破用户的体验。在这篇文章中,我们将介绍一些有用的原则和最佳实践,帮助您将图像融入到您的设计中。
只使用相关的图像
每张图像都有它的故事。就像写作一样,在开始之前你要知道自己想表达什么才是极好的。引人入胜的图像有激发用户吸引力的独特功能,但不是所有的图像都能达到这种体验,那些不合时宜的图像仅仅起到了占位的作用,而更糟糕的是它们会混淆视听,在设计中最危险的就是使用了传达错误信息的图像。
不能表达主题的图片往往让用户困惑
用户对图像的反应速度要远比文字快得多,所以务必确保你的内容和图像是高度匹配的。只选择和使用与你的产品目标强相关的图像,并确保上下文是有关联的。
减少图像中的视觉干扰
“越多越好”的原则不适用于图像。你的网站或者app不是用来展示图像的,反之,图像可以用来表现产品。在设计中只使用能抓住用户注意力的图片,不求最多,只求最好。
使用高质量不失真的图像
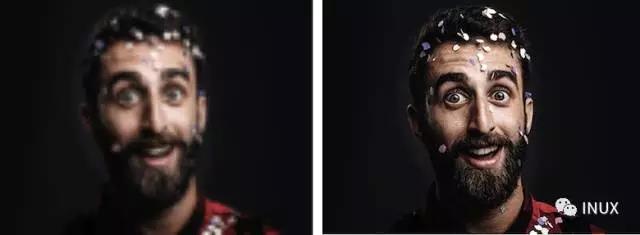
确保你要使用的图像在跨平台显示时的尺寸是合适的。确保图像不会失真,所以一定要对不同分辨率的设备进行反复测试。展示图片或图形其原有的比例,不要将其比例放大超过100%。没有人想看到自己的图像或艺术品看上去是变形的,要么太小,要么太大。
左图:失真的图像;右图:正确的分辨率
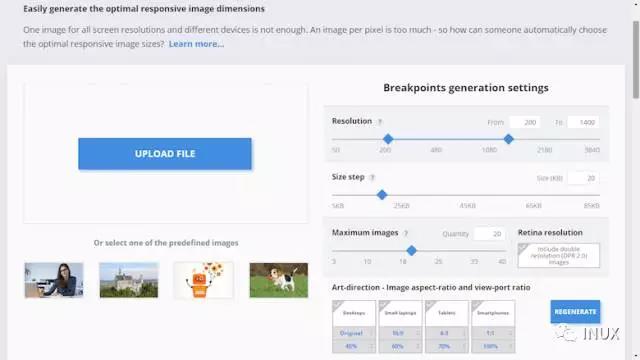
在进行响应式网页和手机应用设计的时候,常常会在为选择什么图像能最好的适配不同的用户设备上产生争议。很显然,能适配所有屏幕和设备的的图像是稀缺货,然而,对不同像素的图像的需求却太多,一次性剪裁所有尺寸图像的工作量是巨大的,特别是如果你有大量的图像,整个人几乎是崩溃的。
那么,怎么才能自动适配所有尺寸的图像呢?还好我们都是这个时代的幸运儿,一些在线工具可以帮助你处理不同尺寸的图像。Cloudinary就是一个能够帮助你生成响应式图片的在线工具。此工具使用先进的算法,将上传的图像生成最匹配的图像断点,以方便为每个上传的图像生成最佳匹配断点,在图像基础上进行分析从而找出匹配的断点,而不是创建所有可能的图像分辨率。(关于图像断点的概念请自行度娘或谷哥,嫌弃脸)
Cloudinary就是一个批量剪裁、调整图像尺寸的在线工具
图像聚焦要适度
能够吸引用户注意力的美观的图片当然有其价值,但它的代价是有可能牺牲用户对其他元素的关注和使用。
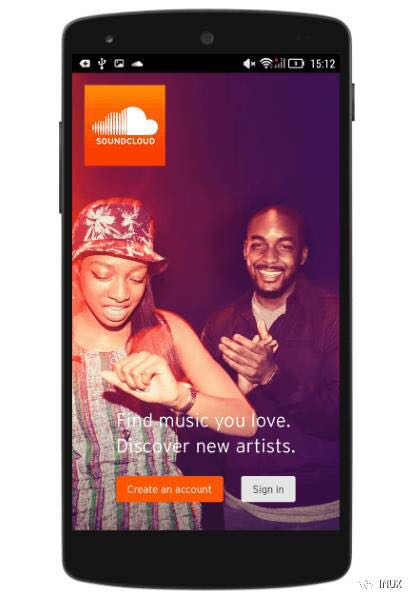
如果在图像上用力过猛,往往会产生视觉过度,这样会严重影响用户对内容的注意。以SoundCloud’s(如下图app)为例,用户将所有注意力都集中在了界面的图像上,几乎忽略了下面的两个按钮。
Soundcloud的主界面上的背景图的吸引力已经超过了下面的按钮
虽然图像聚焦的设计在多数设计中是合适的(以苹果官网主页面为例),应用程序和网站在设计时,应该遵循一个平衡的法则-向用户展示的图像要能表达产品理念,但不能喧宾夺主,掩盖其主要功能。
使用多种介质
插画和照片可以同时被运用在同一个产品里。
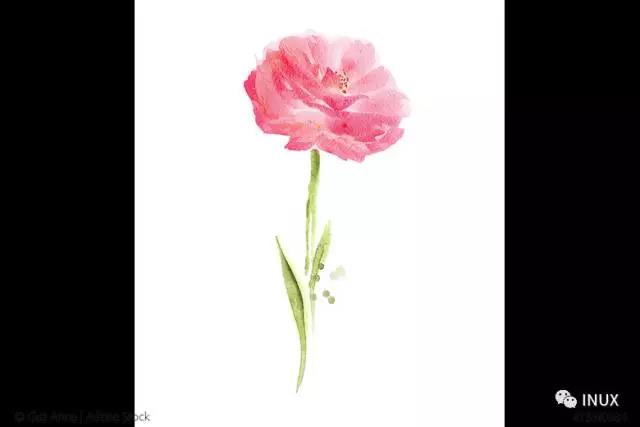
照片是用来展示一个实体或者描述一个故事很好的元素。例如,我们不需要展示各种各样的花,只需要展示一朵玫瑰花。
对于特定实体,使用照片展示
- 插画在表达概念和隐喻的时候尤为有效,这是照片望尘莫及的。

当总的特性不需要表达的时候,用插画来传达一个近似的内容以帮助理解是极好的。
只有一个焦点
图像是信息传达的视觉交流工具,焦点明确的图像只需一瞥就能领会其意思,反之则不然。
当图像的视觉焦点变得模糊不清时,它的价值也就消失了:
Don’t:视觉焦点较弱的图像能表达的意义也相对较弱
不要试图让你的用户从你的图像中寻找含义,要确保将清晰地概念通过显著的方式传达给对方。
Do:焦点明确的图像只需一瞥就能领会其意义
尽量减少图像上干扰表达图像意义的元素。
展示真实的人像
人像是吸引用户注意力的一个有效的方法,当我们看到其他人的面孔时,我们会感觉自己跟他们是相关联的,而不是单纯的在使用一个产品。然而许多公司的网站为了“建立信任”,雇佣模特,拍摄并使用过度虚假的照片,这往往适得其反。
Don’t:不真实的图像,给用户用户一种肤浅的、虚假的感觉。
可用性测试结果显示:纯粹的装饰照片很难给产品带来任何价值,反而会对用户体验造成伤害。用户通常忽略这样的图像,甚至这些图像可能会让你的用户感到沮丧。
一个非常简单的经验法则是使用与自己产品或者网站文字相匹配的高质量的人像照片。你使用的图像应该能真实的反应出你的产品、公司或企业文化
Do:展示真实的,实实在在的人,并确保这些人像与你的产品是高度匹配的。
建议:
- 避免使用拥挤的人群,尽量选择只有一个人物焦点的图像
- 尽量使用真实的故事情景,如果你已经有了一个实体产品,那么让你的用户与你的产品产生交互是极好的。
将图像与设计融合
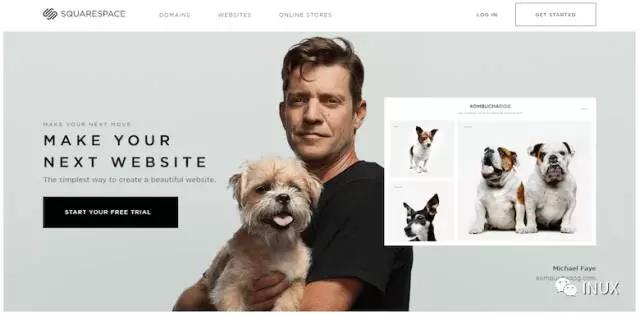
在你的设计即将采用一张图像之前,请先问问自己,这张图像是不是与你的产品或者网站审美相匹配。Squarespace(一个网站)就是一个在网站首页以图像为焦点的很好的例子。它简洁又干净,使用了大面积的白色背景,图像占据整个屏幕,即大胆,又抓人眼球。
选择一张含有符合产品要创造的用户体验理念的图像是非常重要的。
改进你的电子商务产品
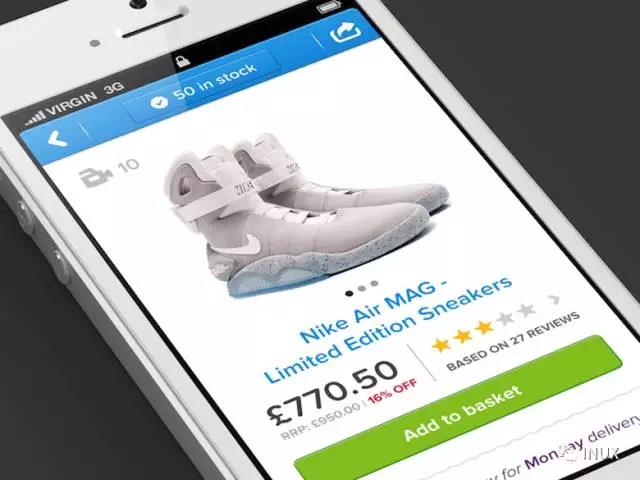
产品的图像可以用来销售产品。用户往往依靠产品图像来评估产品及其特性。无论你的产品是耳机或是玩具,产品照片是任何电子商务网站的最重要的元素。最终,越是能吸引你的访客的产品,他们对你购买的东西就越有信心,你的转化率也就越高。
图片是让用户对产品产生感觉的
请把产品图片整的漂亮点。一张好的图片可以让你省去很多工作:好的照片能迅速获取用户的注意,并且让用户辨识你的产品。但是,好的照片需要时间处理。
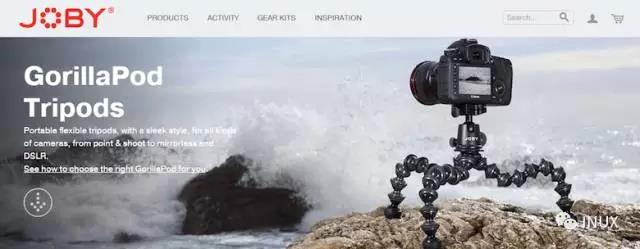
让产品自我销售。以下面的GORILLA POD 为例,这张照片充分展示了产品的优势。
优先显示最主要的图片。不要试图让用户通过滚动浏览来获取产品最关键的信息。主要产品形象应该展示在最突出的位置,以此展示你最想让用户获取的信息。
越大的图像冲击力越大,尽你可能的放大你的图片!当图像太大不能在界面正常显示的时候,你需要具有整合放大图像具体细节的能力,弄清哪些细节是用户最关心的尤为重要。切记放大的图像仍然需要保证是高质量的。
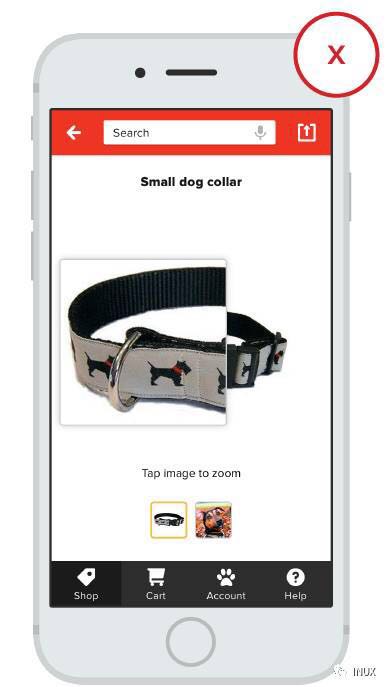
Don’t:让用户看到放大的图片的某个特殊的部位
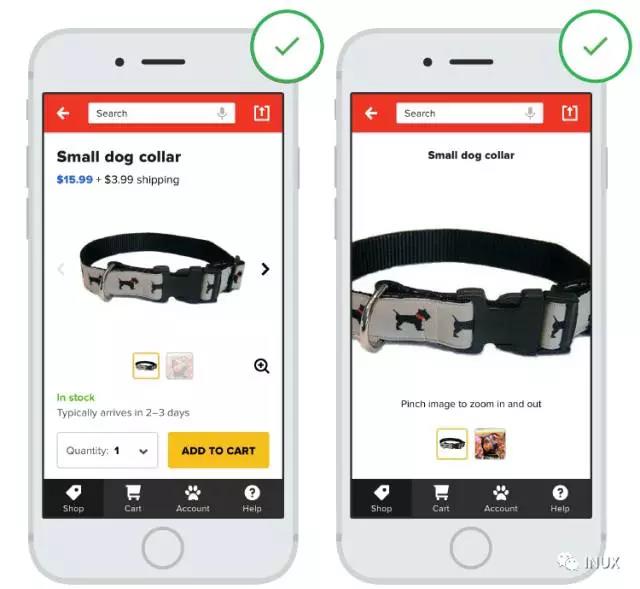
Do:让用户对图片放大缩小有自己的控制权(这其中包括包括了深度和范围)
表达个性的同时,激发用户的情感
图像可以传达一个产品或服务的精髓,与此同时它还可以制造惊喜和喜悦。图像可以尽可能多的传达信息。如果你已经有了一个满意的客户体验,添加一些欢乐的风格有助于激发用户和产品之间的情感。情感强大的图像是确保你的用户还愿意继续深入了解产品体验的重要因素。
图像能够唤起浏览者的情绪反应。幽默可以减轻认知负担,用户可能因此而爱上它。
大脑情绪受到照片和插画的影响,尤其是人像和有故事情节的图像。说道插图,即使是网站或应用程序不能纳入整体绘画风格,仍然可以通过漫画手法达到目的。例如,插图可以用于说明用法、教程或者空状态.
选择一张能够吸引用户注意,并能引人入胜的图片
现实生活场景:如何为着陆页选择一张能达到目的的图像
从本质上讲,着陆页就是展示商品的橱窗,在大多数情况下,着陆页也是商家给用户留下印象的唯一机会。当用户来到着陆页,你希望用户能在你的页面上操作:从而提高转化率。好的着陆页能创造稳固的用户体验,而图像是创建用户体验的重要角色。当用户来到着陆页的时候的,多多少少会有不同的反应,无论是积极的还是消极的,很大程度上取决于他们所看到的。
请遵循如下建议“做而不说”:
(1)选择的图片需要符合你的产品目标
选择一张能清晰阐述产品概念或服务理念的图片尤为重要。这并不意味着图片需要表述所有信息,单独看一张图片的时候可能不是很清晰,但是当它同界面上其它元素组合在一起的时候,就会变得条理清晰,请在视觉上强调你试图传递给来访者的信息。
(2)将图片展示在正确的位置
如果当前图像需要强调一个高优先级的目标,就应该通过视觉加以强调;相反,次要目标不应该过度突出。最重要的图像应该放在最显眼的位置上(i.e.重点突出的是顶部的文件夹),成为界面上的最主要的视觉焦点。
(3)使用最直接能抓住用户眼球的图像
尽你所能的使用最引人入胜的图像,就像Steven Snell说过的:“一张栩栩如生的图像能够让人记忆犹新,文字可能被人忘记,但是视觉冲击力强的图像却能在人心中留下深深的烙印。”
(4)选择情感丰富的图像
通过图像本身具有的情感,加上设计师情感化设计的衬托,让图像试图从情感上说服用户。表忘了,往往情感能够在用户作出决策之前改变其想法(冲动是魔鬼,对卜?!)。
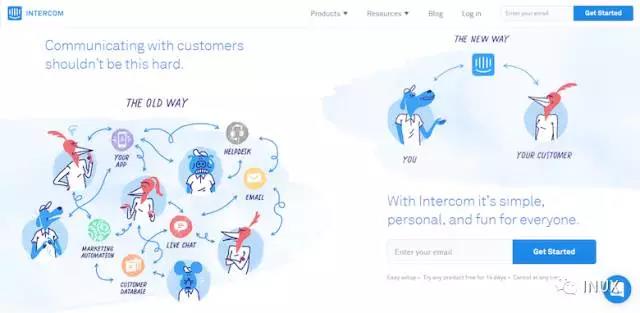
举一个陆页的栗子,如下图:该服务可以帮助用户高效的与他们的客户进行交流。该着陆页通过一个相当复杂的概念告诉用户该网站提供何种服务,以及用户可以从中获取的好处。
通过两张插画将旧的的工作模式和简单的工作模式作对比
总结
在设计中考虑图像在可用性方面的影响是非常必要的,设计中的视觉传达往往能给用户留下了深刻的印象。引人入胜的图像有激发和吸引用户注意,并提供有用信息的独特能力。宁可多花些时间,也要确保所使用的图像成为你的应用或网站的体验加分项。
原文地址
译者:猪滴
来源:微信公众号【INUX】
关键字:看图, 用户体验, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
