回家吃饭 3.0.0 版 UI 之我见
回家吃饭3.0.0版UI的个人见解
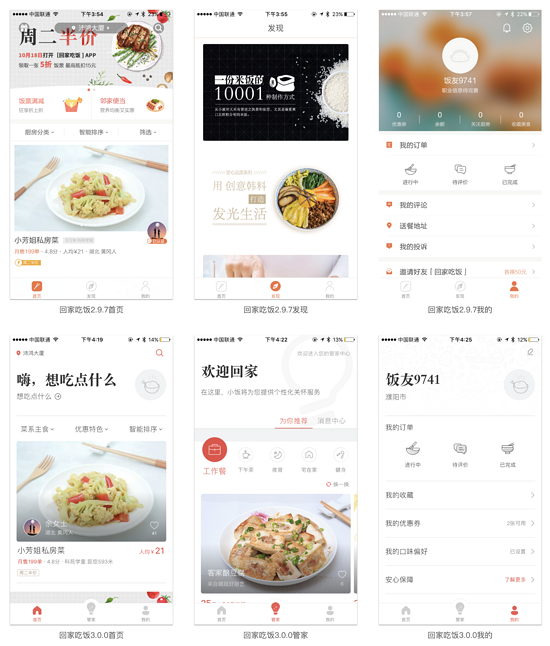
分析App:回家吃饭,版本:3.0.0,系统:iOS10,手机:苹果6s。
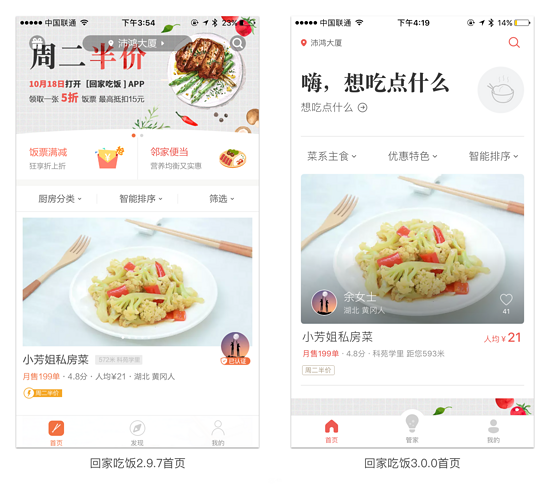
打开回家吃饭,第一反应:整容了,iOS10新系统更新后,UI界面的大改版。
之前看iOS10风格的改版的相关帖子,大致可以总结为: 字体加粗,内容为主,交互手势优化,留白处理,重要图标赋予色彩,界面元素简化 。
加粗字体
新版首页和之前的首页,第一印象最大的改变是首页顶部的加粗字体的“嗨,想吃点什么”。

优点:无论是新用户还是老用户,第一次打开新的App,都能从文字的内容,清晰地知道这个“这个是用来选吃的东西的”,下滑可以看到餐品的展示。在菜单栏每一个tab的页面,使用大面积的留白和加粗加大的文字,很直白明了地告诉用户,在这一个界面你可以干什么,达到什么目标。

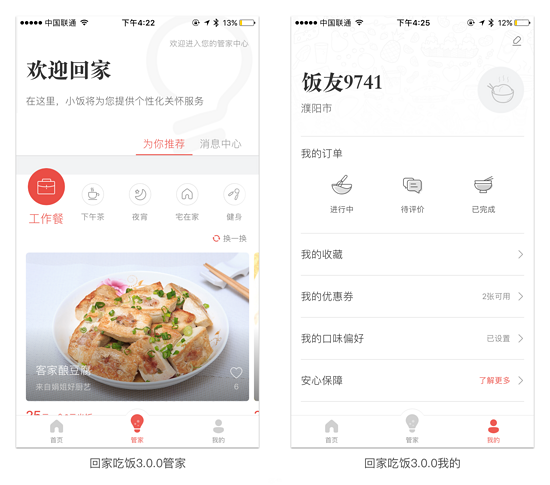
缺点:但是回家吃饭首页此部分交互有待优化,1 点击文字“嗨,想吃点什么”跳转到第二个tab“管家”页面,是不是更改为搜索功能更好呢;2 点击圆形的默认图跳转到第三个tab“我的”页面;3 我们可以看到在首页底部的菜单栏,和首页顶部“嗨,想吃点什么”以及圆形的默认图,均可以在三个页面跳转,此部分功能重复。
建议:因此回家吃饭的此部分功能重复,且造成迷惑。个人认为改进方式可以为:“嗨,想吃点什么”,从文字暗示以及位置都应该为产品的搜索功能;圆形的默认图,多余可以删掉。
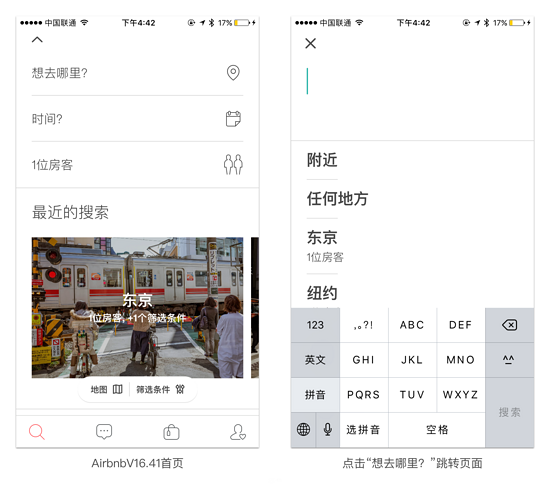
以Airbnb为例,打开App首页,和大部分App不同,Airbnb使用文字,清晰地告诉用户,你可以用App做什么:你想去哪里?时间?人数?点击想去哪里,跳转搜索界面,输入你想去的地方,还保留你之前的搜索历史。这部分展示没有图片,用加粗的字体直观地表达内容,堪称比原型图还原型图的线框图,但是却很简洁直观地让用户使用App,快速进入自己关注的内容,达到自己的目的。

总结:对于利用粗体文字放在界面顶部,清楚告诉用户,这个界面可以帮助你达到什么目标,但是形势以及页面跳转和功能应该符合用户的心理模型。
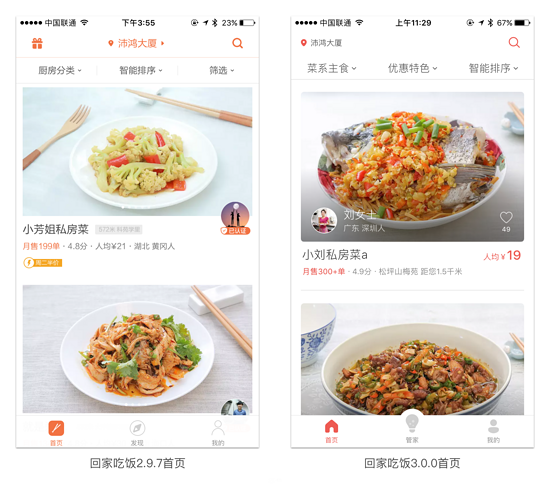
内容为主
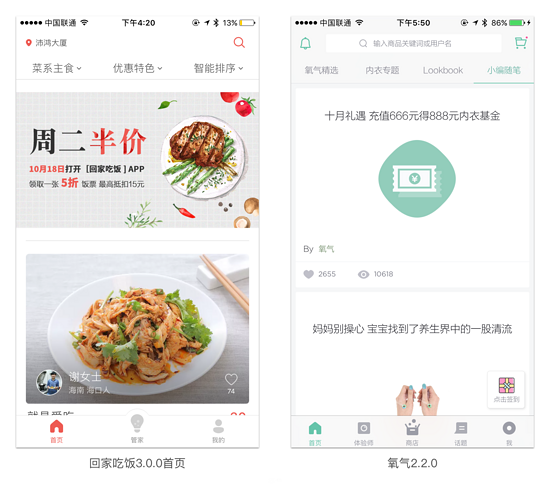
首页第二个显著的变化是,首屏轮播图删除了,那这部分促销内容去哪里了呢,继续下滑发现,将轮播图展示在产品图之中,与产品的区别是:原来轮播图的内容图片满屏,无文字注释;产品展示图,圆角,距离左右边距一定距离,有相关文字注释。

优点:轮播图一般占据首页顶图的位置,相对于移动端屏幕的大小,轮播图占据较大的展示面积,此位置用于展示用户最需要的内容,便于用户找到想要阅读的区域,然后进入沉浸式阅读;用户对轮播图不相关的广告信息一般会直接无视,放在产品图的之中,被阅读的概率提高。
缺点:现在回家吃饭,原轮播图的内容的排版和产品图的排版区别很大,格格不入;自动切换打破用户的阅读。
建议:学习氧气讲轮播图的促销信息采用和产品展示相似的形势呈现,使之成为内容的一部分,不破坏用户的沉浸式阅读。
总结:回家吃饭拿掉顶图的轮播图,并将此部分与主要产品一起展示,有可借鉴作用,但是目前内容排版和排版形式上有待优化。
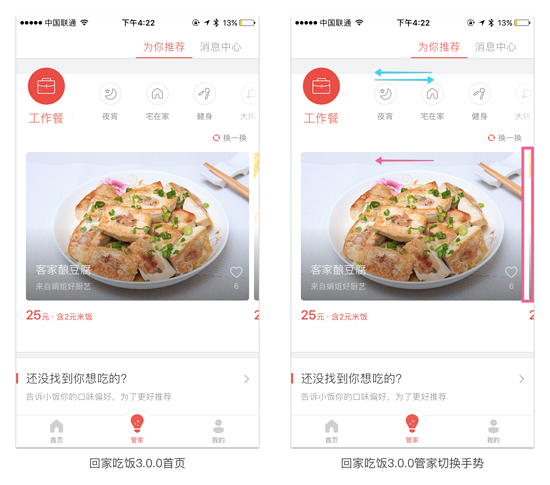
交互手势优化
回家吃饭的管家页面的交互手势优化,与之前的下滑浏览,这个页面加入了左右滑动查看类别以及餐品图,并且在展示中,第二张产品图部分展示,暗示用户可左右滑动查看。在iOS10发布之后,解锁的交互手势发生了很大变化,“十字交互”滑动手势上下左右均有功能被唤醒。
优点:相比单轴滑动,新的交互手势打破了屏幕的界限,减少了页面的加载与切换,有利于用户获取信息。
缺点:“为你推荐”和“消息中心”两个点击,与下面餐品滑动查看相矛盾,所以此部分采用点击切换;类别切换为循环滑动(左滑动到最后一类别,继续左滑可到第一张,并循环),餐品图为单方向滑动(左滑动到最后一张图,需右滑到第一张图)。

建议:在管家页面交互手势统一;首页应该是一个App最主要的页面,但是没有采用这一交互优化,建议首页应该主导采用此种优化,更突显首页的展示功能,也能在不跳转下一页面的情况下,更方便用户对不同家厨的餐品的了解,例如airbnb的首页。
 总结:交互手势优化有利于用户在不切换页面和不下滑刷新的情况下,更加流畅地查看餐品图,提升了用户体验。
总结:交互手势优化有利于用户在不切换页面和不下滑刷新的情况下,更加流畅地查看餐品图,提升了用户体验。
留白处理
回家吃饭,新版本首页的产品展示增加了灰色分割线,与之前版本相比,个人认为,之前版本更加简洁,前面的几个方面的目的均为突出主要内容,因此回家吃饭此次改版,可以在内容为主做的更彻底。
优点:此次产品展示简化了颜色的使用,在黑灰使用不变的基础上,由之前的第三种颜色减少为只用UI色;UI元素(灰色背景,图标)删掉,采用统一的文字表达。
缺点:产品图采用灰色渐变蒙板,影响了产品图的最佳展示效果;与之前版本相比,灰色分割线这一UI元略显鸡肋;首页圆角图片没有直角的图片更有张力。

建议:与原来的相比,首页回家吃饭的产品展示没有之前的简洁。在突出内容为主方面,可以学习Pinterest,从主流的卡片式设计,再到新版中,去除卡片式设计的灰色背景,分割线,利用空白分隔不同内容,最大化突出图片内容,我们能看到,比较彻底的以内容为主的UI设计。

总结:回家吃饭此版本,在首页内容展示方面可以进一步优化,排版方式,交互手势方面,从而达到突出主要内容的目的。在首页完善之后,再兼顾其他页面的统一,一步步完善,统一风格。
简化界面元素
此次回家吃饭,另一个变化就是菜单栏的图标的变化,形式的变化:图标的变化;内容的变化:发现更改为管家。
优点:图标风格较之前相比,较为统一,以填充形式为主,被选中图标为UI色。
缺点:首页图标没有之前的图标更有产品特色;管家图标略大,在菜单栏突出部分很突兀,与简化界面元素的目的有点相违背;我的图标较小,三个tab图标整体看起来,视觉大小和实际大小均不一致。

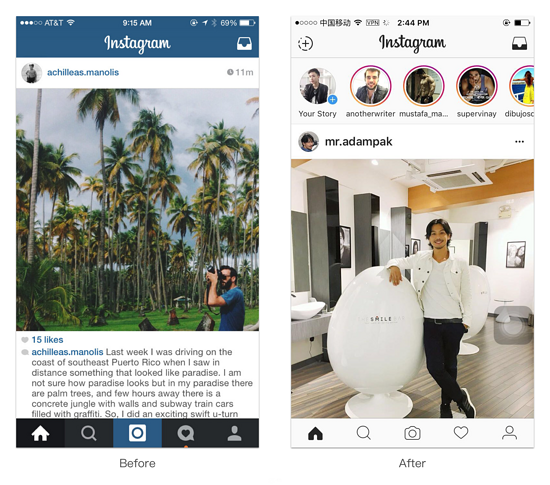
建议:可以借鉴大胆的Instagram,原菜单栏部分如图,改版后:菜单栏去掉深色填充;采用轻量的线条图标,选中时候实色填充;图标简化,特点是圆润和流畅;视觉上的大小统一。
总结:回家吃饭这部分的改版,有缺点又优点。图标可以进一步统一,例如大小;菜单栏简化,管家突出部分去掉;管家图标优化,和首页、我的页面统一。
结语:回家吃饭应该是自己在iOS10推出之后,看到的第一个改版的App,从几个切入点看,此次改版并不是很成熟。因为时间关系,只是从一级页面分析,部分页面没有分析,有兴趣可以自己体验。
关键字:产品经理, 图标
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
