5千字,盘点社交类产品设计的9个点
一、社交App设计「音效」实现机制
在社交过程中,音效的加入,让事情变得有趣、及时,QQ的咳嗽声和消息通知是否勾起了回忆呢?

以App「SOUL」的匹配按钮为例,匹配中有音效,匹配成功,也会有个音效。

那么音效的实现是怎么的机制呢?是不是在后台配置音频文件,通过点击按钮调用呢?
实际上,一般不需要在后台存储音频文件:
- 一来是因为音效变动不大,你看QQ的加好友的咳嗽声用了那么多年。所以在客户端写死并不影响实际需要;
- 二来牵扯到触发后,对交互的时效性要求较高,因为音频文件会比图标大很多。
以「SOUL」为例,本来已经匹配到用户了,如果因为网速等导致了延迟,迟迟没有发出匹配成功的声音,那就尴尬了。所以使用音效,一般音频文件,都是放在前端的。至于文件压缩和音质,就是个筛选的过程。
二、「聊天」发表情,是怎样的机制
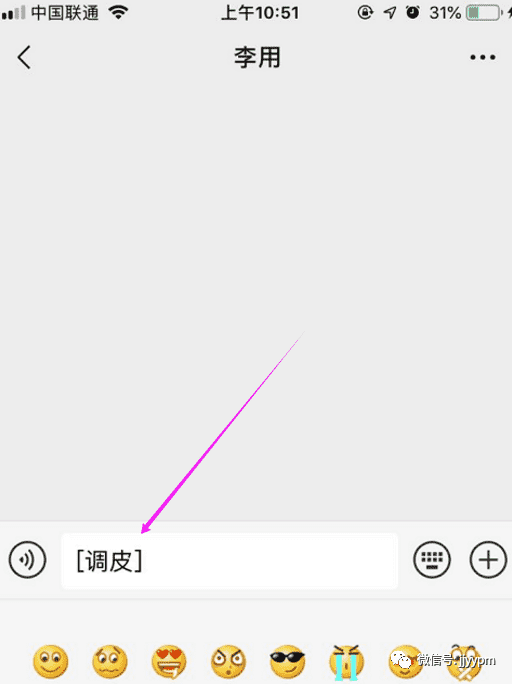
社交聊天,就需要发表情。在微信发一个表情出来,你发现显示的是名称[调皮],而不是一个图标。

收到表情的一方,退出到聊天信息总列表,显示的也是[调皮]。

那么为什么不是直接放一个表情在上面呢?实际这与实现原理有关系。
当发表情给对方的时候,实际上发的是这个表情对应的ID——服务器拿到这个ID之后,再传给接收方的客户端——接收方收到,再解码出一个表情,展示在客户端。
用图示如下:

因此,表情的发送,是发送给服务器一个对应ID,而不是直接发送表情文件给对方的。所以表情文件(图文件)需要存在各自的客户端,而不需存在服务器。此外,客户端还要存表情名称和ID。
具体就是,客户端需要以josn格式存储表情图-名称-表情ID,如下图这样:

注意:灰度阶段可以偷些表情用,但是App正式运营阶段,需要自己制作表情,避免盗用侵权。
三、社区动态的时间格式的定义
时间的显示基本分两类:
- 一类是展示在外层的,不需要很精准的时间。比如聊天环境下的时间、用户动态外层显示的时间;
- 另一种作为严格的时间落款,比如账单明细。
后者基本可以一刀切,就用年月日时分秒,一般都不是问题。前者就要切合场景,对时间的要求和用户情感的匹配性,融入一定的感情色彩或者暗示。
这里就有多种流派,比如推特和微信就区别很大,有兴趣自行研究下。笔者在这里整理一套自己用于聊天信息、评论、系统消息、动态的时间的展示规则,可以作为借鉴:
- 刚刚(T<1分钟);
- XX分钟前(1≤T<1h),比如53分钟前;
- XX小时前(1h≤T<24h),比如23小时前;
- 昨天+点钟(24h≤T<48h),比如昨天 12:20;
- 日期+点钟(48h≤T<1年),比如:6-5 14:52,跨年则加上年 2018-12-9 16:21;
- 年-月(1年≤T),比如:2018-5。
四、【消息】模块的设计
1. 消息归类
在设计消息菜单的时候,需要考虑默认置顶、消息归类等功能。让目标信息曝光增加,同时让消息有条理。
比如:将系统与用户的消息,放入【系统通知】,默认折叠,类于“文件夹”,点击则打开系统消息列表。

将用户的【互动通知】默认展开。
2. 未读提示:数字还是红点呢
一般而言,人与人的聊天显示未读条数,因为时效性要求高。超过99条一般显示99+,实际显示99也可以,对用户而言已无差异,非紧急的通知可以不显示具体数字。
消息已读的判断标准:只要打开就算已读,哪怕眼前条只展出了1条,哪怕没来得及看就手机掉线了,也都当做已读处理。
3. 删除消息
分两类:一类是单条聊天记录的删除;另一类是整个聊天条目的删除,大家用微信就知道。
4. 消息保存时长永久保存在服务器
用户可以通过加载,分批查看历史消息。
5、考虑聊天消息的复制、转发、失败重发等按钮
1)已发出的文字和表情(包括发送失败)
长按可以转发、删除、复制。

2)已发出的音频、图片和视频(包括发送失败)
长按可以转发、删除,但不能复制(系统不支持);点击打开预览大图,长按大图,弹出保存按钮。
3)发送失败的内容
增加重复发送按钮,或者点击发送失败的按钮实现重发。
4)长按消息记录,弹出的操作框开口方向
就近原则,若消息在屏幕上方,则操作内容在下方;反之,长按后的操作框展示在内容上方。
5)消息通知方式
根据紧要程度,选择横幅通知、锁屏通知、菜单通知。建议只对主要的信息用音效,尽量不要骚扰到用户。但是根据经验,一般老板都会要求“骚扰”用户。
五、左右滑动切换Tab页签
很多App的Tab页签,支持左右滑动切换。那么是不是在设计Tab页签的时候都要这样规划呢?在确定这个方案时,产品经理需要考虑如下:
1)明确滑动切换页签的优缺点
操作步骤上,点击切换和滑动切换,都是1个动作事件。只是通常来看,滑动操作比点击操作难度稍低,毕竟点击需要找到触发区。
2)支持滑动切换可以覆盖更多用户的操作预期——假设用户普遍习惯同类产品的滑动切换的操作方式
但是滑动切换页签的操作本身也有弊端。
比如有时候本来是想上下滑动的,但是手指一不小心就滑歪了,于是无意识触发了滑动事件,跳到了另一个页面去,可能就打断用户沉浸式体验。
基于以上,笔者建议如下:
1)沉浸式的瀑布流,比如抖音的视频流,不推荐滑切Tab页
如果非要做,则将滑动切换触发灵敏度降低。
2)内容长度有限,或者阅读速度快的Tab页签,可以使用滑切
比如电商商品的【参数】、【评论】之间的切换。
3)除了左右滑动切换Tab,还可以结合下翻切换
如果页面内容较短,那么在下翻至Tab页内容结束的时候,紧接着就切换下一页的内容。
比如:

最后要注意,不管做不做滑切,产品经理都要给予开发人员明确的说明。
六、分享功能的“借尸还魂”
1. 分享的原理
第三方平台提供了分享接口,目标App对接后,获取了对应权限和功能支持。
因此在分享事件中,目标App分享出去的内容是客,“客随主便”:即:第三方支持什么,分享出去才能做什么。

通常,内容分享出去之后,会在第三方平台中以一定的格式展示。这种格式不由产品经理设计,而是第三方平台规定的,产品经理需要确认要展示的内容。
在第三方平台中打开分享的内容后,就会基于第三方平台内置环境进行功能展示。通常都会引导用户触发打开App,或到应用市场下载App。
2. 技术实现方面
第一步:接口对接,实现第三方系统的授权。未授权的情况下做分享,会有类似下图的提示:

第二步:实现功能需求
以分享小视频到微信为例,若要在微信H5中实现视频播放、点赞等功能,则要基于H5写相关的代码。当然也可以使用SDK,SDK通常本身支持多个系统:电脑、安卓、ios、H5等。
而前面提到的跳转到APP或应用市场的逻辑,就是校验到本手机没有App则跳转到应用市场下载,校验到已经安装则打开App。
但是在实现的时候,要了解第三方分享接口是否支持唤醒App。若不能支持,那么就要借助其他方式间接实现需求。
3. 产品经理要确认的
1)确定分享的场景或业务位点
比如:操纵完成或得到结果时提示分享(如截图后、完成拍照和摄像时)、打开App时出弹层提示分享、胜利完成任务时提示分享,比如王者荣耀连胜的提示“炫耀一下”。

2)确定分享的形式
主要有:文字或链接地址的分享(比如天猫和淘宝的“淘口令”)、图片分享(静态图片、GIF动图)、音视频类行形(标记它是音频或是视频,并且可以直接在当前页播放)、网页分享(带有网页缩略图的)。
其中网页分享是最常见的,以分享到微信为例,分享过去的网页有自己的格式。
比如:同一个内容,从APP或外部浏览器分享到微信,会显示APP的名称和缩略内容,从微信内置浏览器分享的就不会展示这些信息。

另外注意:分享网页和分享链接是不同的分享形式,前者带有网页自身的缩略内容,后者属于文本范畴的分享,简单原始。
3)用户打开的效果是什么
如果将分享理解为“借尸还魂”引流的话,那么打开分享链接之后,可以以最基础的静态画面呈现,再次点击页面,则引导跳转到App,或引导到应用市场下载App。
但是,产品经理需要知道,某些第三方的应用不给提供便利,不支持跳转到App,比如微信。
因此,设计时候考虑增加提示“使用本地浏览器打开”(假设浏览器是支持的)。这样就借助一个新的桥梁“假途灭虢”实现需求了,如下图这样:

4)最后,让分享自然甚至惊喜
比如:让用户获得优惠,得到好处(如「哈罗单车」通过分享获得红包);辅助业务实时共享(如「滴滴」可以分享行程给他人共享实时位置);邀请好友,分享快乐(如「王者荣耀」邀请朋友一起组团开黑);分享成就(如游戏获得了九连胜等)。
七、页面刷新加载的“萝卜和泥”
刷新,是产品经理需要定义的常见的功能。要么是手动触发刷新,要么是定时任务触发。定时任务触发,比如1分钟内的消息显示“刚刚”,那么系统就可以每一分钟自动刷新一次,使显示合理的时间格式。
本文主要以手动触发说明,产品经理至少可以考虑四个方面的问题:
1. 怎样的触发方式
列表页面加载,主流触发方式是滑动,包括上下左右滑动。对于瀑布流的内容为主的产品,刷新较为频繁,除了使用滑动加载之外,还可配合按钮加载。
比如:【抖音】,可以双击底部菜单实现页面刷新。

“滑动+点击”这样的设计,避免用户置身于视频瀑布流中只靠单一滑动带来的枯燥和不适。
2. 打开新页面加载的
刷新有打开新页面的,也有在当前页面加载新内容。打开新页面的,需要考虑如下:
翻页方向目前流行的交互方式,是左右平移或覆盖平移,比较符合用户对线性操作流程的的直观感受。加载发生在翻页的前还是后呢?
翻页前加载适用于需要判断及验证处理的页面中,例如:表单信息判断和登录验证等。而绝大部分app采用翻过去之后加载,这样可以极大的增强页面的流畅感。
3. 设计loading标示
1)loading标示的样式
菊花和进度条是最基础的loading标示,若做成动画,或者加入App品牌特色,就更显诚意了。

2)loading标示的位置
是在顶部、中部、还是底部呢?若看不出优劣,就选一种,并向团队交代清楚,必要的时候做A/B测试。
4. 加载策略
在实现机制上,产品经理要说清楚效果。比如:最迟不超过2s、要求某些内容先加载出来等等。这样就引导出了常见的几种机制:异步加载、分模块加载、懒加载和预加载等。
需要注意的是:加载机制不仅仅是受限于网速,更是信息泛滥时代的一种策略:让用户优先看到什么,节约用户精力,提高回报率。
八、Web在手机端的适配
产品官网,初期都很简单,基本都是:产品介绍+下载链接。功能不复杂,因此可以考虑设置手机访问官网的功能。

如上图所示,手机端直接访问PC官网体验极差。因此需要一定程度的适配,大概会有以下几种形式:
1. 极简适配
极简适配就是对内容进行删减,直到剩下最后一个页面,用一个页面去呈现最基本的产品介绍以及下载按钮。
2. 完全适配
做了全适配的官网会在手机端有良好的表现,当然,Pc端的官网有时候体量太大,在适配到手机端的时候也要有删减。
九、App第三方登录的注意事项
社交类App登录方式,基本已经沉淀了这三种:账号密码、手机邮箱验证码、第三方账号登陆。随着社交类霸主的稳固,很少注册账号密码(与产品的定位和用户群有关),多的是第三账号登录。
第三方登录就是借助第三方应用的接口实现用户登记,比如常见的三家:微信、QQ、微博。毫无疑问,这是看上了小三的大腿,可以抱。
借助已经形成的社交生态之火,去点燃另一团社交生态。
1. 使用第三方登录的目的
简化注册环节,减少可能因为注册繁琐带来的用户损失;
关联账号,形成社交群落之间的呼应,有利于用户生态链的搭建。比如:用户可以把平台上的某些内容一键分享到第三方平台;
获取用户的一部分已有信息,比如用户信息或流量资源;
节省用户的记忆成本用户在使用多个应用时,只需使用第三方登录即可,无需记得每个平台的账户和密码。
2. 使用第三方登录的注意点
1)第三方账号给的资料完善度和安全性不好把控
比如你期望获取QQ中的头像、昵称、年龄、地区,但是QQ可能只给你头像和昵称;又比如有一天第三方封了接口,那么第三方登录功能就停摆了,还有注销了第三方账号的情况。
2)第三方登录方式,对用户来说不一定就是省时省力的渠道
因为相关法规的要求很多APP是需要用户手机号的,而第三方登录并不能获取用户已经提供给第三方的手机号(用户隐私)。
因此对用户来说常常是使用第三方登录后,仍然要跳转到验证手机号的界面,还不如直接使用手机验证登录。
3)后台创建了自己的账户体系时,若没有设计好合理的第三方和本地账户对接的方案,会导致同一个用户在平台上有多个账号的情况发生
3. 总结
知道了第三方登录有如此这般的优点和缺点,但迫于它又确实是能够为用户一定程度上带来便利。所以你必须想办法折磨自己折磨设计然后折磨开发工程师,以此来尽可能带来一个比较和谐的用户使用体验。
#作者#
唧唧歪歪PM,公众号:唧唧歪歪PM(ID:jjyypm),2019年年度作者。《后端产品经理宝典》作者,药学硕士转行互联网产品多年;熟悉跨境电商业务,医药领域;擅长大型后台体系,社交APP。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
