振动的分级应用:如何判断一个功能需要什么级别的振动反馈?
前言
前段时间发布的文章 《 iOS 振动设计与落地全解析》讲解了振动的硬件、API 以及落地,其中的一块关于如何判断一个功能是否要加振动的知识点,没有展开来讲,这篇文章就作为拓展帮助大家了解这方面知识。
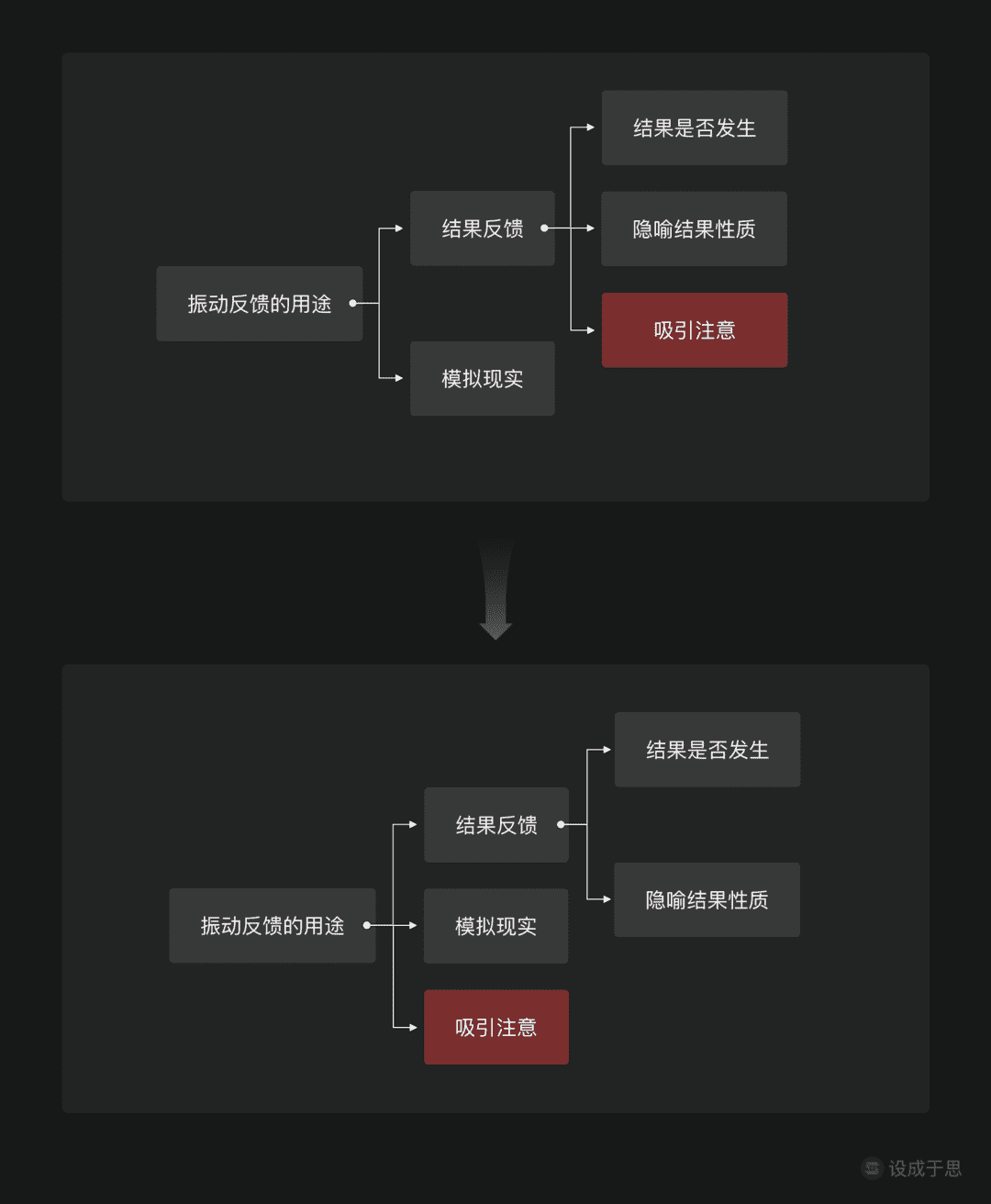
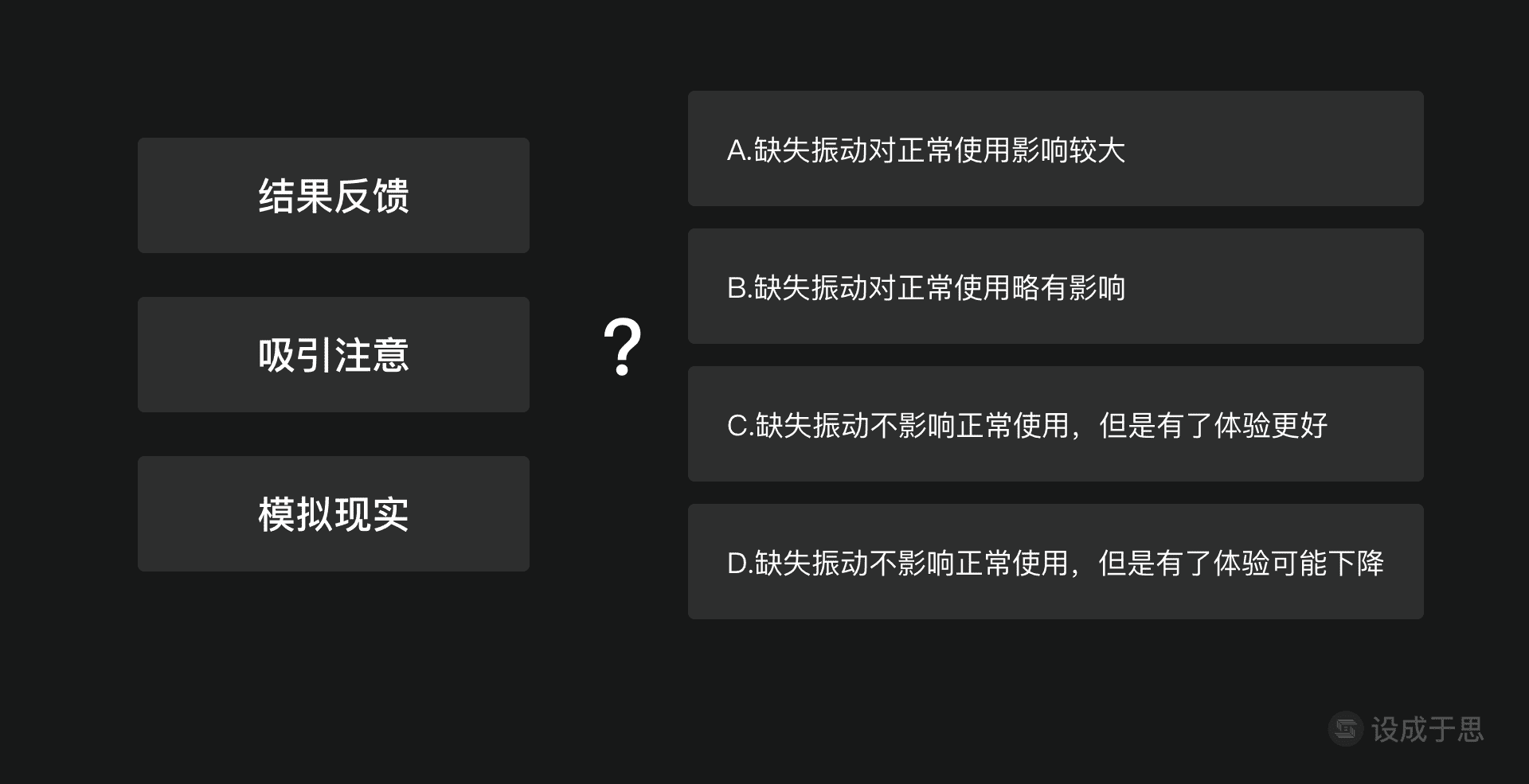
上篇文章中我将振动的用途分为了两类,分别是结果反馈和模拟现实。「吸引注意」是作为结果反馈的一个子类阐述的。为了能够让振动的分级方式更加易懂,本篇文章中将把吸引注意作为一个大类提取出来,作为结果反馈与模拟现实的同级别分类进行讲解,变化如下图所示。

结果反馈和模拟现实这两类的用途就不再赘述了,有兴趣的小伙伴可以查看文章《 iOS 振动设计与落地全解析》。我们来讲讲细分出的用途「吸引注意」。
吸引注意的用途指的是当用户被动地接受到一些信息前,为了让用户能够及时发现,我们可能会添加一些振动吸引用户的注意力,而结果反馈被定义为用户主动操作触发的反馈。一个是被动接受,一个是主动触发。
举一个最常见的案例:用户的手机在口袋里,而且周围的环境很嘈杂,用户即看不见屏幕也听不见声音,此时振动就是非常重要的吸引用户注意的提醒方式。

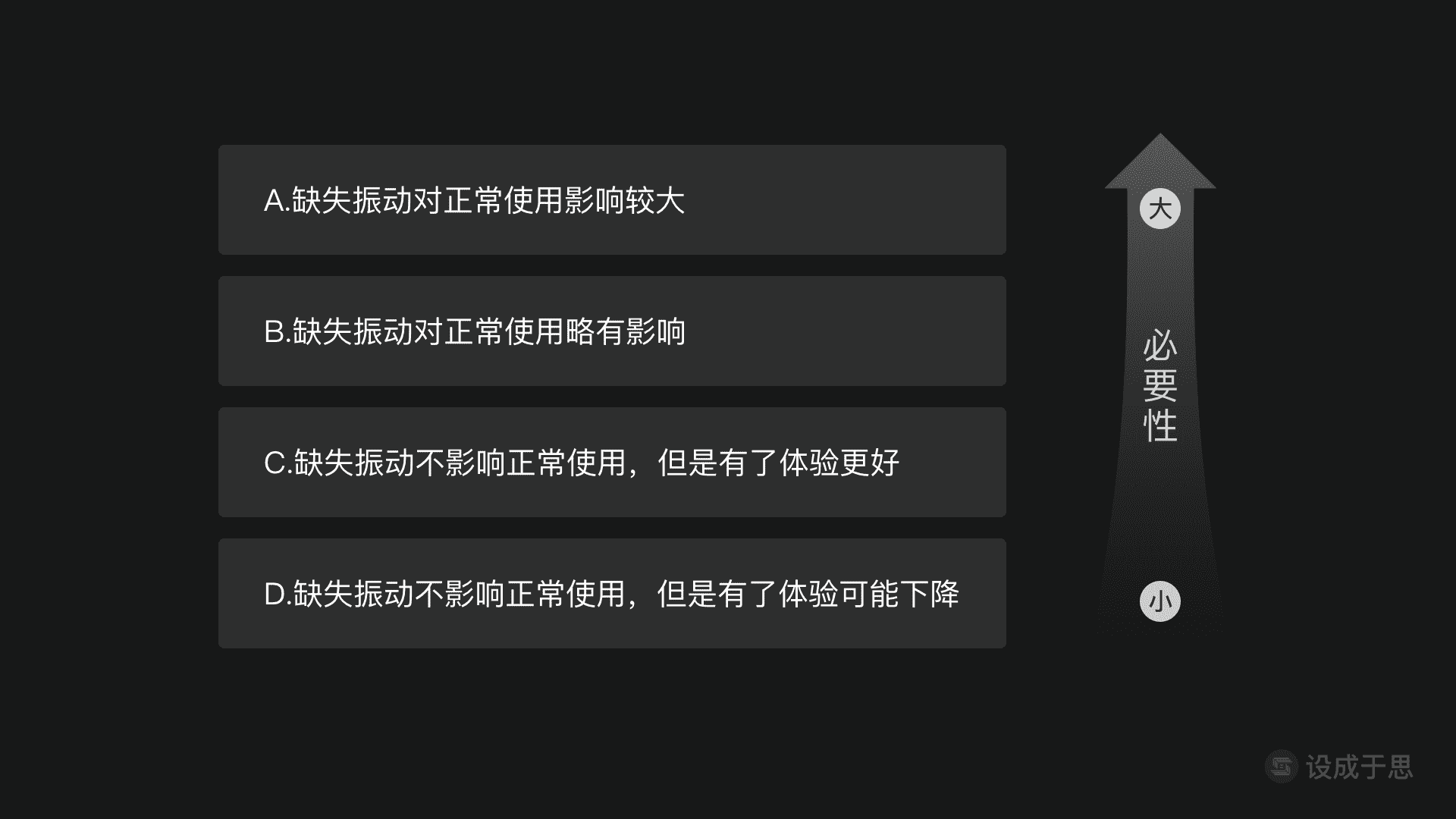
当我们想要为某个功能加入振动时,首先要考虑这个功能究竟需不需要振动。为了验证为某个功能添加振动的必要性,我设置了四个级别的评价标准,它们分别是:
- 缺失振动对正常使用影响较大;
- 缺失振动对正常使用略有影响;
- 缺失振动不影响正常使用,但是有了体验更好;
- 缺失振动不影响正常使用,但是有了体验可能变差,
如下图所示。

01
首先我们看第一个级别「A.缺失振动对正常使用影响较大」。
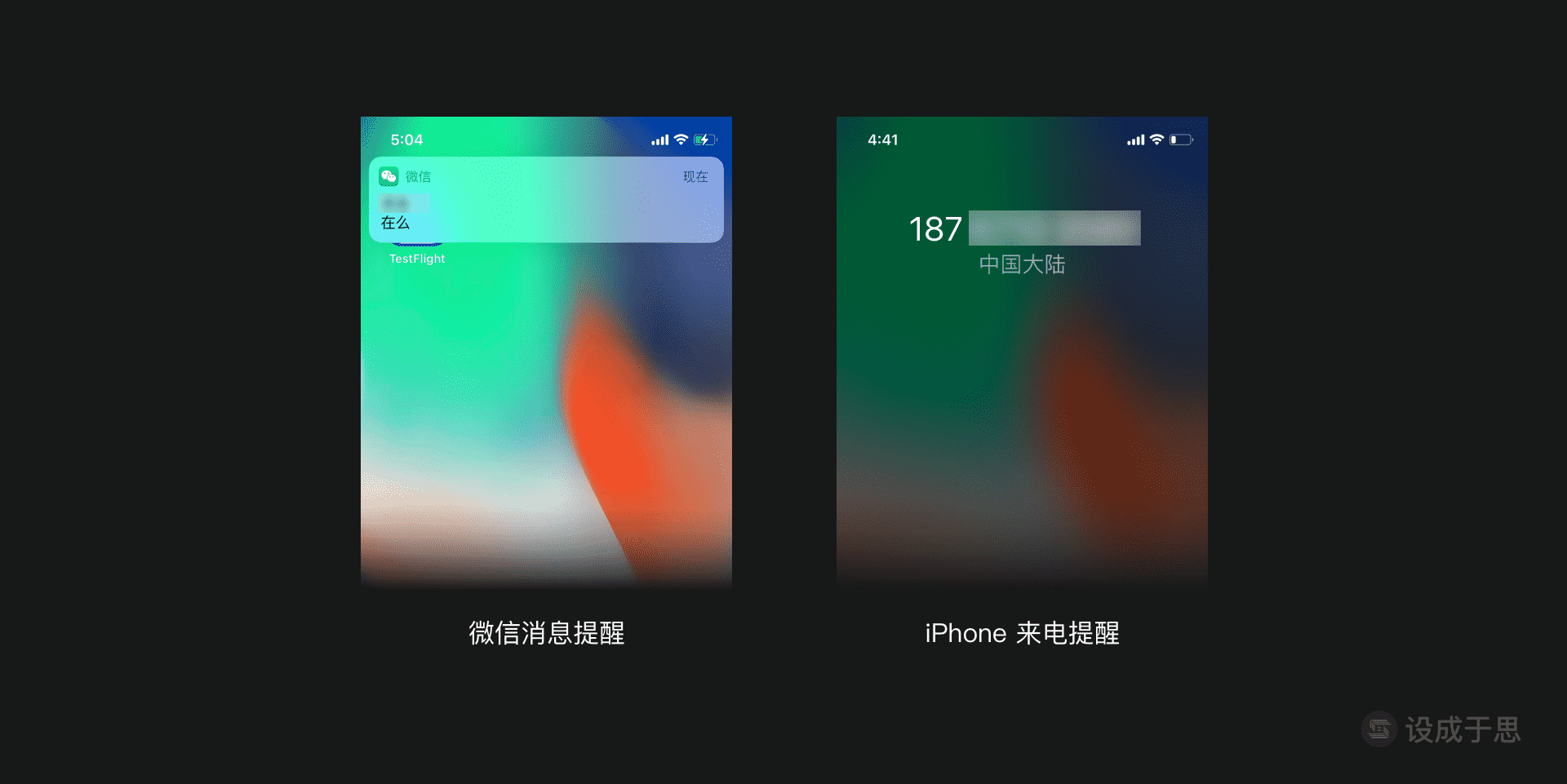
比如当微信好友发来新消息或或者有人来电话时,如果此时用户处于嘈杂的环境,手机的位置在视线之外,用户就无法及时获取到听觉和视觉反馈,只有触觉反馈在这种情况下才能够弥补反馈的缺失,保证用户的正常使用。
对于这种 A 级别的功能,落地策略有两个:
- 新系统和新机型使用优质振动,旧系统和旧机型用较差振动(开发成本高,体验更好);
- 使用适配所有机型和系统的较差振动(开发成本低,体验一般)。

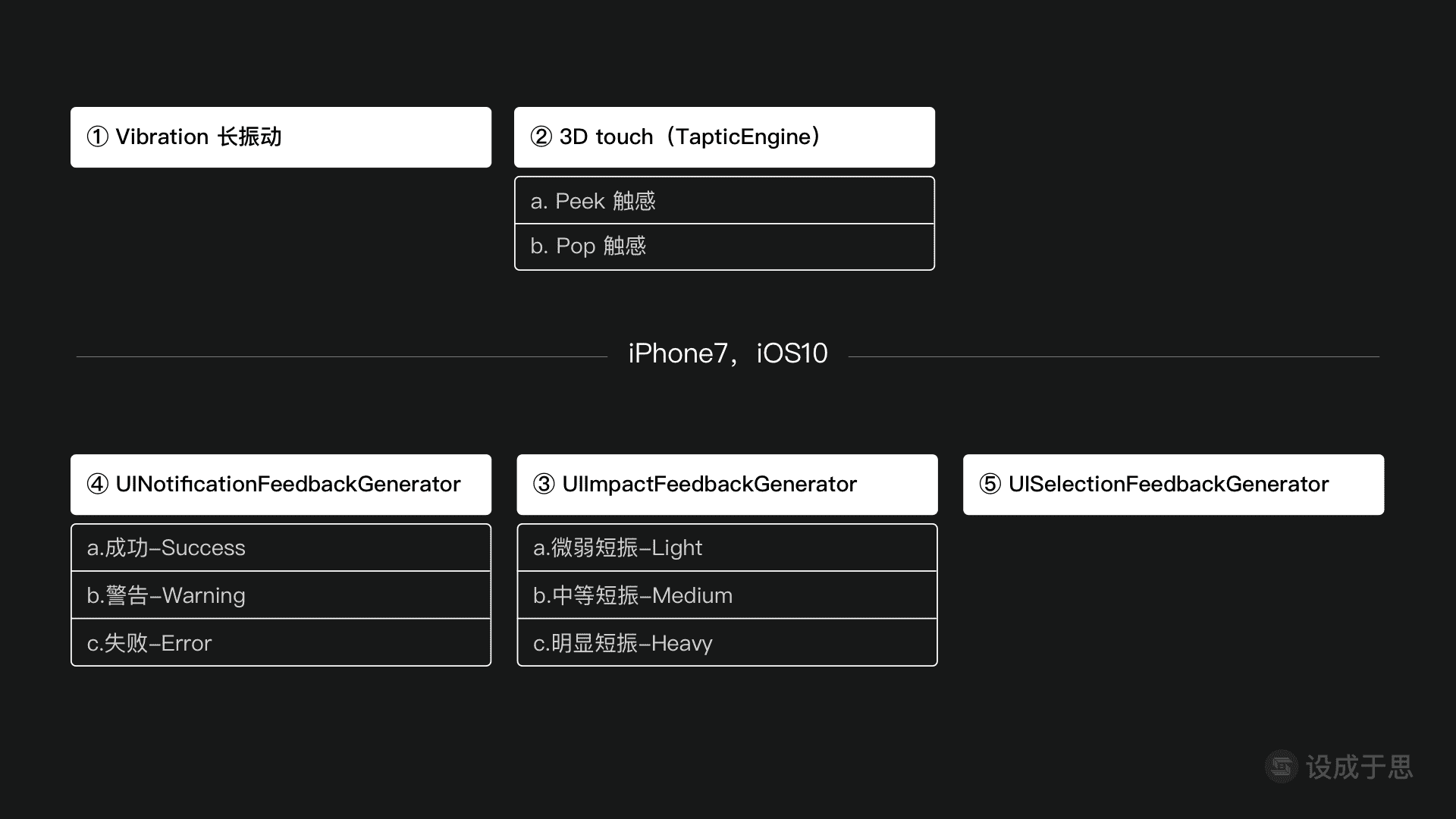
如何界定上文提到的系统和机型的新旧呢?如下图所示,③、④、⑤三个 API 提供多个振动等级的细分选项,但仅支持 iPhone 7 及以上机型且 iOS 系统版本要在 10 或以上,所以我们将 iPhone 7 和 iOS 10 作为新机型和新系统的节点。在此之前的机型和系统都归类为旧机型和旧系统。
我们将 ③、④、⑤ 归类为优质振动,在此之前的 ① 和 ② 无法满足轻重细分,因此被归类为较差振动,其中 ② 仅支持 iPhone6s 及更新款机型,① 支持全部系统和机型。也就是说,如果需要一个振动 API 去适配全部机型的话只有 ① 这一个选择。

微信新消息使用的振动就是 ① 这个 API ,并且覆盖所有机型。而 iPhone 的来电振动是在旧机型和旧系统使用 ①,而在新机型和新系统是使用 ③、④、⑤ 中的 API ,振动体验很细腻,有兴趣的小伙伴可以体验一下其中的不同。
02
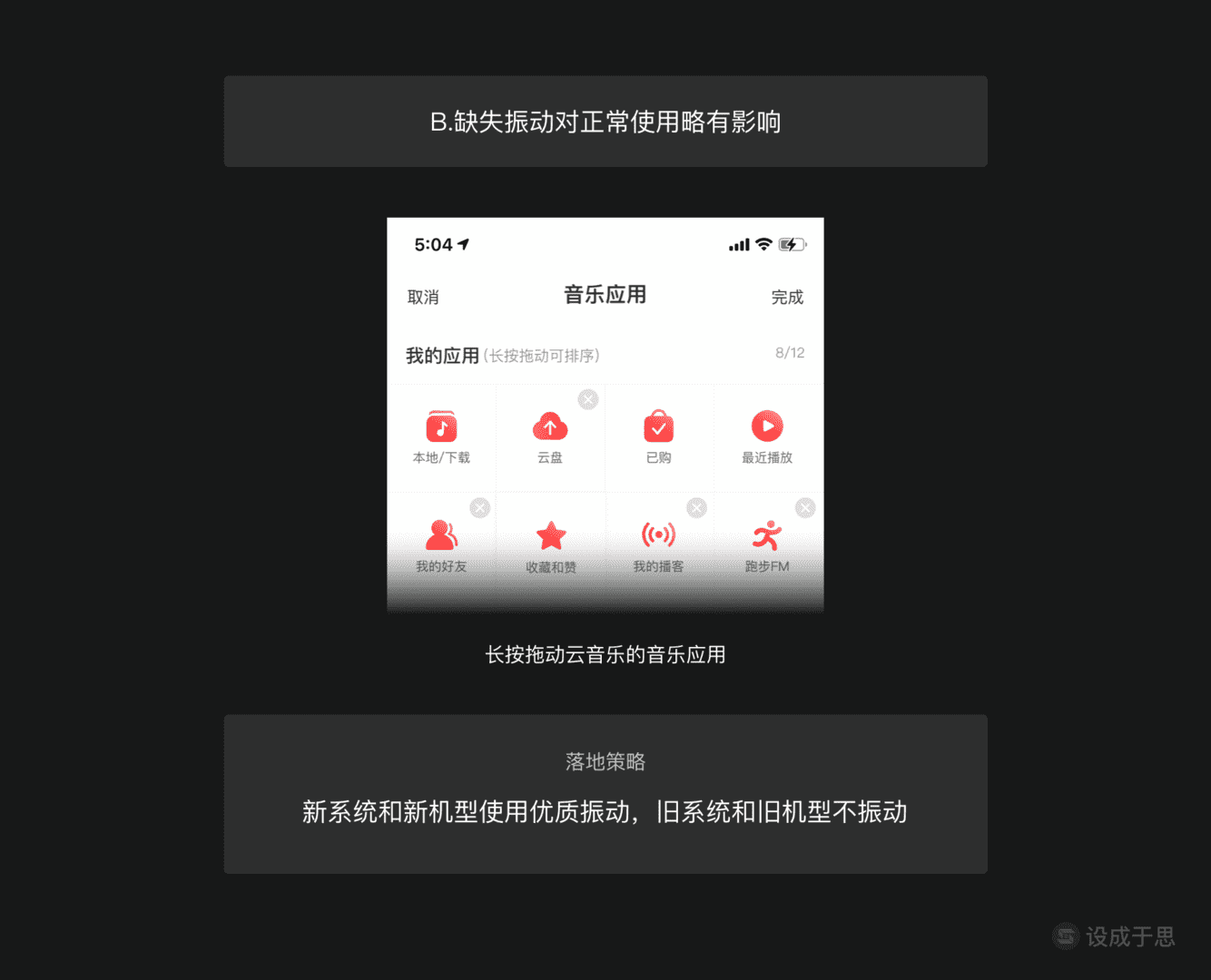
第二个级别是「B.缺失振动对正常使用略有影响」。
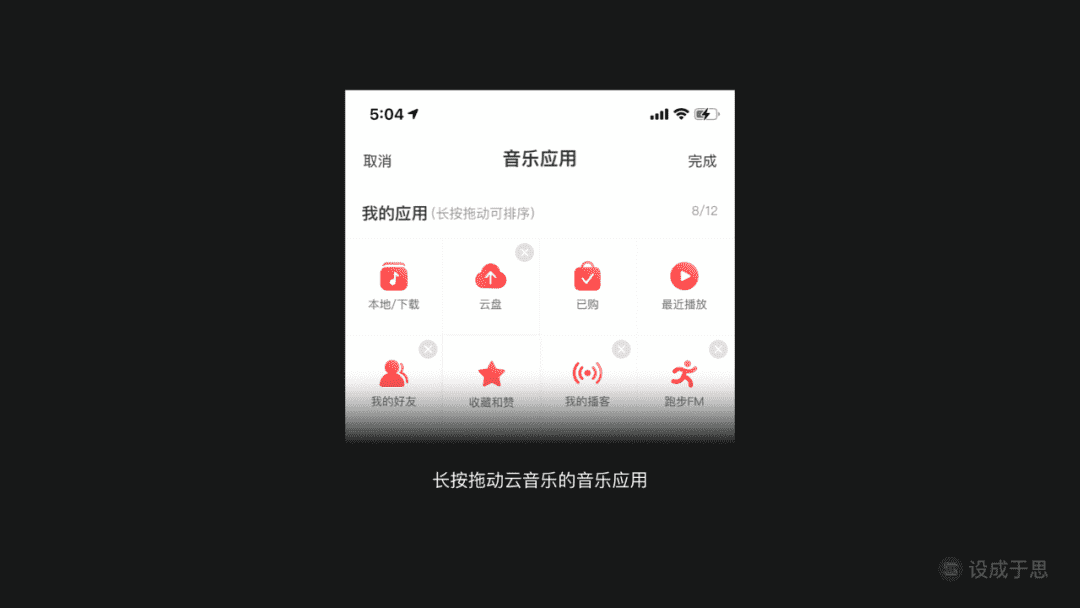
下图的案例是网易云音乐的音乐应用长按拖动排序功能,用户长按某个功能后,图标的视觉样式会产生变化从而告知用户进入了可拖动状态。

但是此处的拖动状态和不可拖动状态的视觉样式差别过于小,很难识别,但幸好除了视觉样式的变化外,还有一个振动告知用户状态的转变。此时的振动如果缺失,就会导致用户不知道什么时候才能拖动,用户只能根据自己使用软件的经验去判断。
因此,这个缺失是对正常使用略有影响的。或者也可以将可拖动状态和不可拖动状态时的视觉样式做出足够强的区分,那样就不需要添加振动同样能够解决这个问题。
对于这种B级别的功能,落地策略是:新系统和新机型使用优质振动,旧系统和旧机型不振动。
有些读者可能疑惑,为何旧系统和旧机型不振动呢?不是会略有影响吗?因为旧系统和旧机型上添加较差振动后带来的负面影响可能比不加振动的负面影响更大,因此权衡过后旧系统和旧机型就不加振动。

03
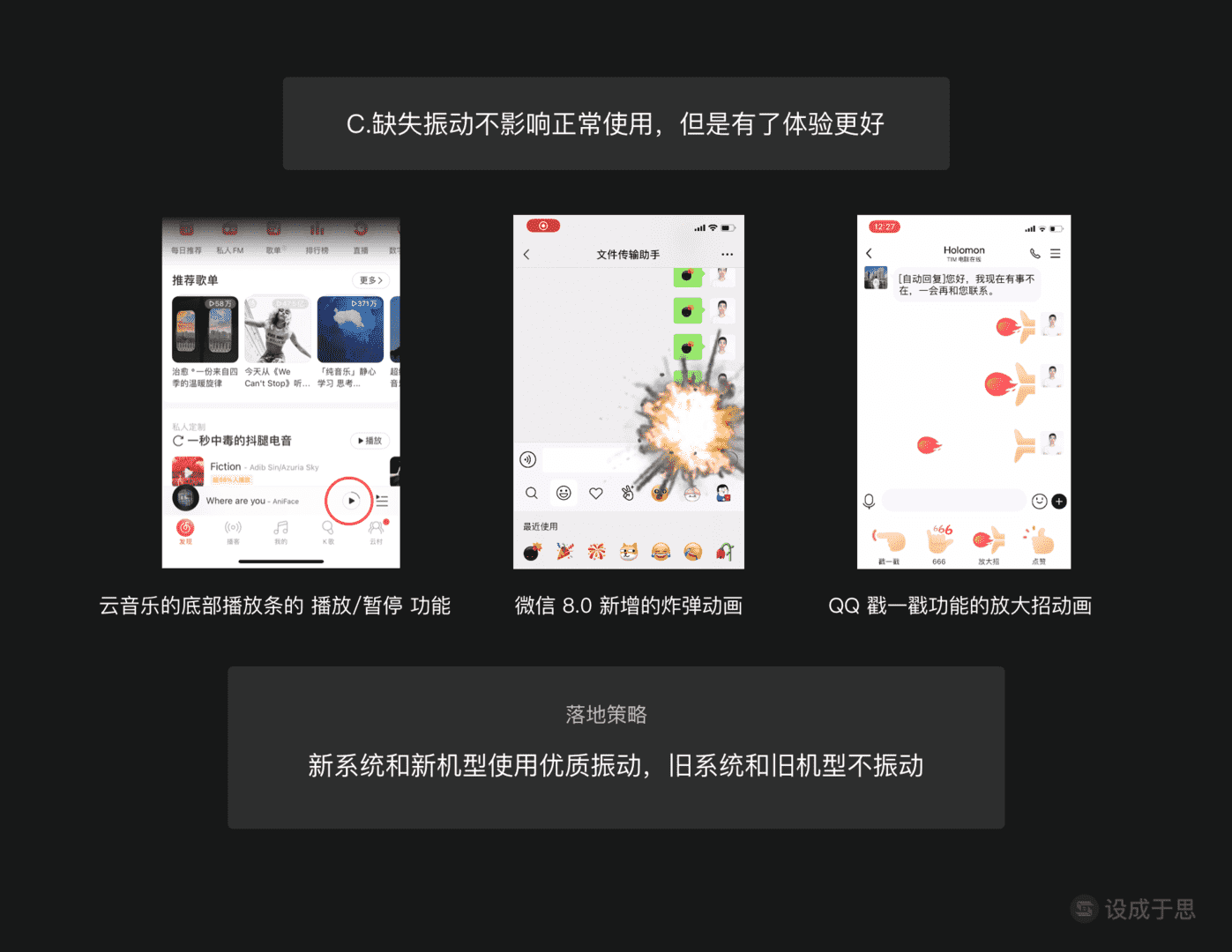
第三个级别是「C.缺失振动不影响正常使用,但是有了体验更好」。
在展示这个级别的案例之前,我想先问你一个问题。
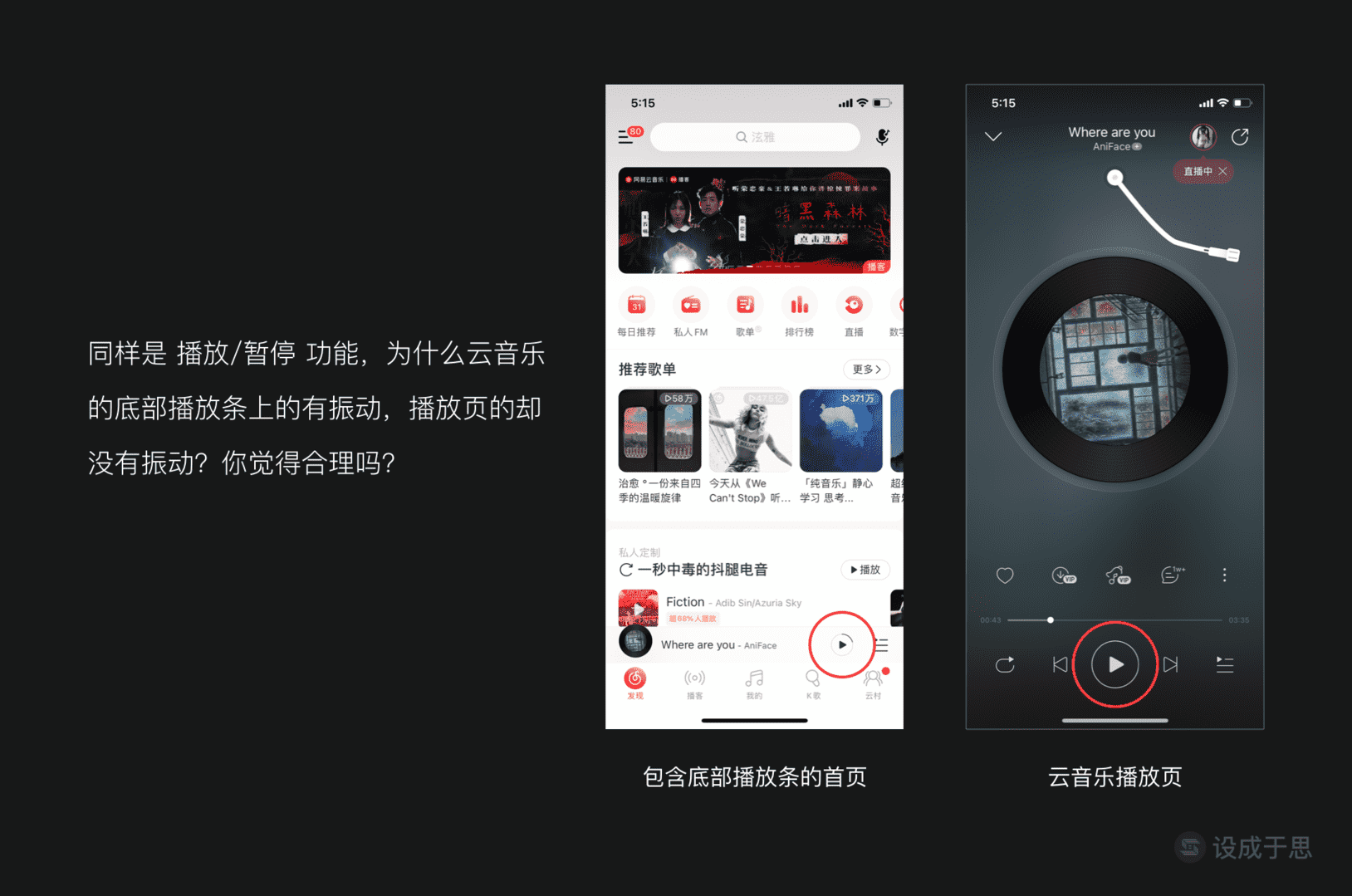
如下图,同样是 播放/暂停 功能,为什么云音乐的底部播放条上的有振动,播放页的没有振动?你觉得合理吗?如果身边有 iPhone 7 或更新款的 iPhone 机型,可以拿起来体验一下,思考1分钟再看下文。

我个人认为是合理的。我的思考如下,当我们点击播放/暂停按钮后,如下图所示,除了页面底部可能被手挡住的红色视觉盲区外,有哪些反馈能够告诉用户成功地触发了按钮呢?
在包含底部播放条的首页里,只有音乐开始播放/暂停的听觉反馈,但是播放页的就比较多了,比如音乐开始播放/暂停的听觉反馈、黑胶和封面开始转动的视觉反馈、针杆移动的视觉反馈,等等。
当用户处于一些特殊场景,比如音量不小心开到最低或关闭、歌曲里有空白片段时,如果没有振动,我们在底部播放条上点击播放/暂停按钮后就会有些疑惑自己是否成功地触发了播放/暂停的结果,只好移开手指观察图标再进行一个多余的确认步骤。而播放页拥有充足的其他类型反馈,能明确告知用户是否成功地播放或暂停。
所以底部播放条的播放/暂停功能属于「C.缺失振动不影响正常使用,但是有了体验更好」这一级别。

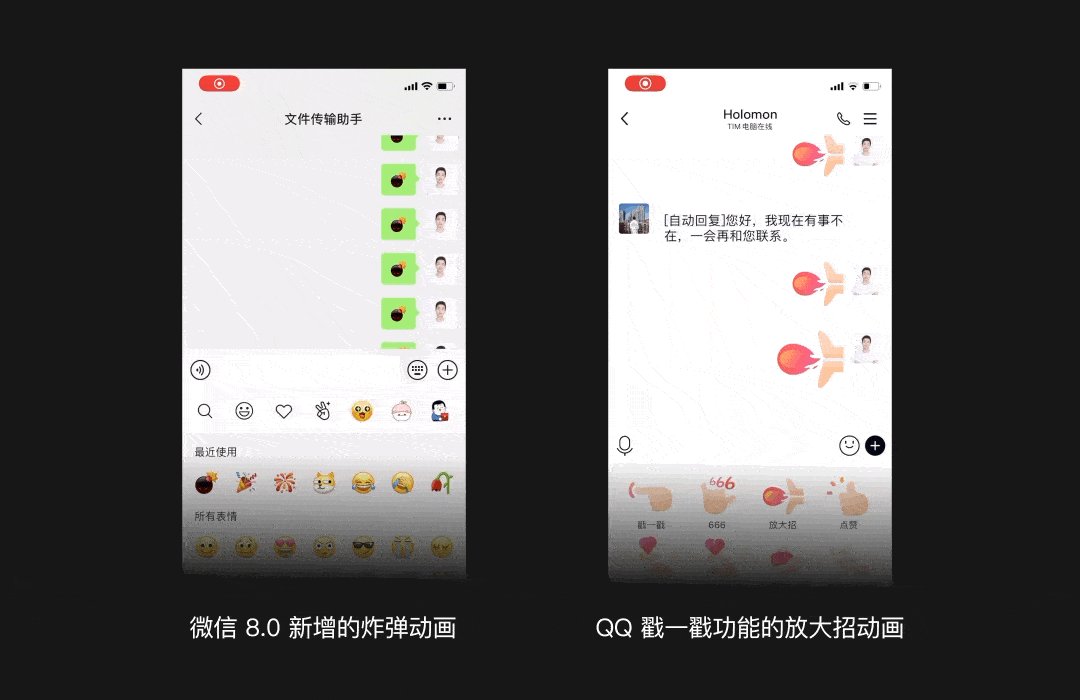
《iOS 振动设计与落地全解析》中讲到过振动的用途,其中的模拟现实用途都基本属于 C 这个级别,比如下图中微信 8.0 中更新的炸弹动画和QQ戳一戳里的放大招动画两者所匹配的振动,都是属于锦上添花,缺失了并不影响正常使用,但是有了体验更好。

对于这种 C 级别的功能,落地策略是:新系统和新机型使用优质振动,旧系统和旧机型不振动。

04
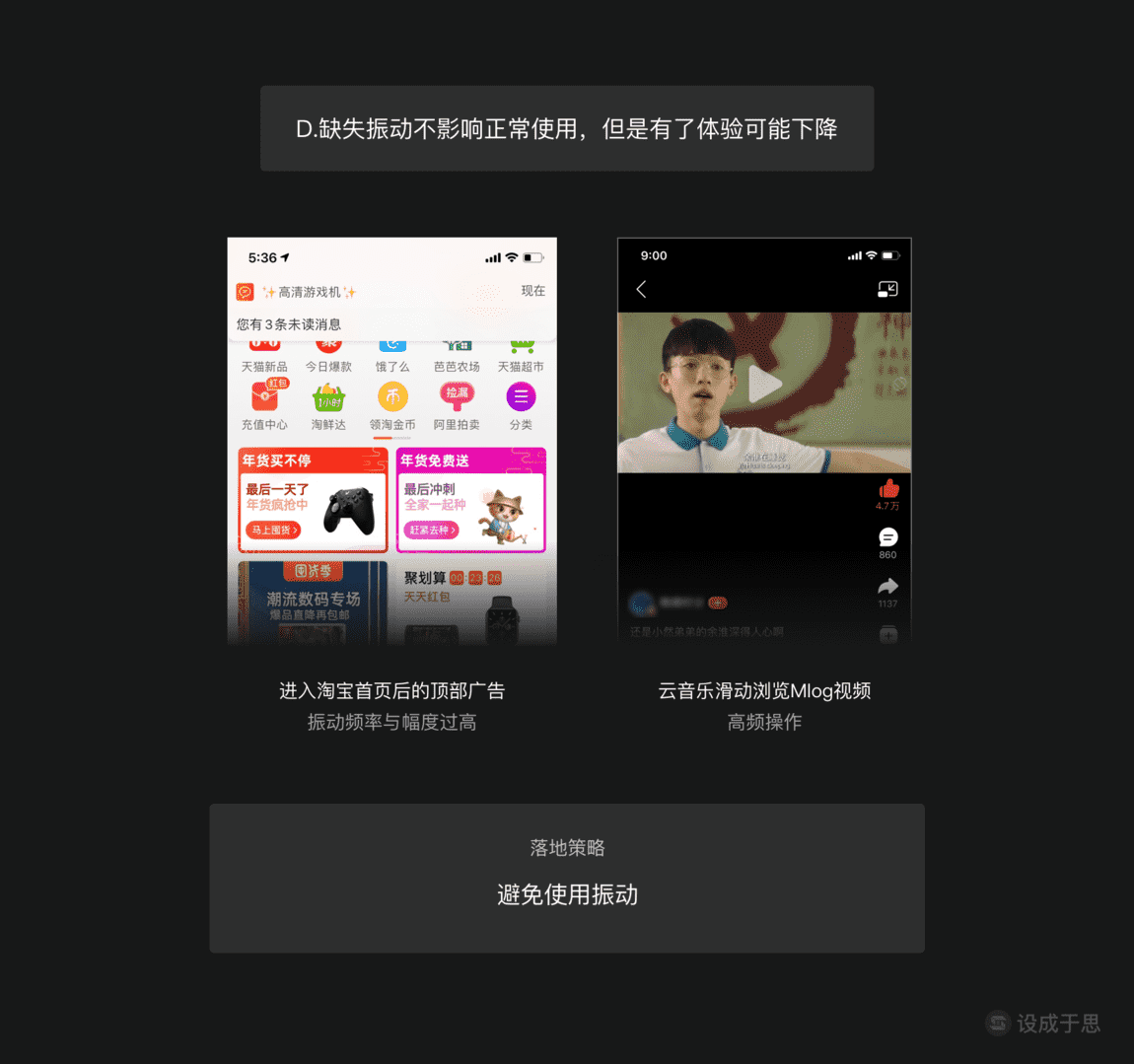
第四个级别是「D.缺失振动不影响正常使用,但是有了体验可能变差」。
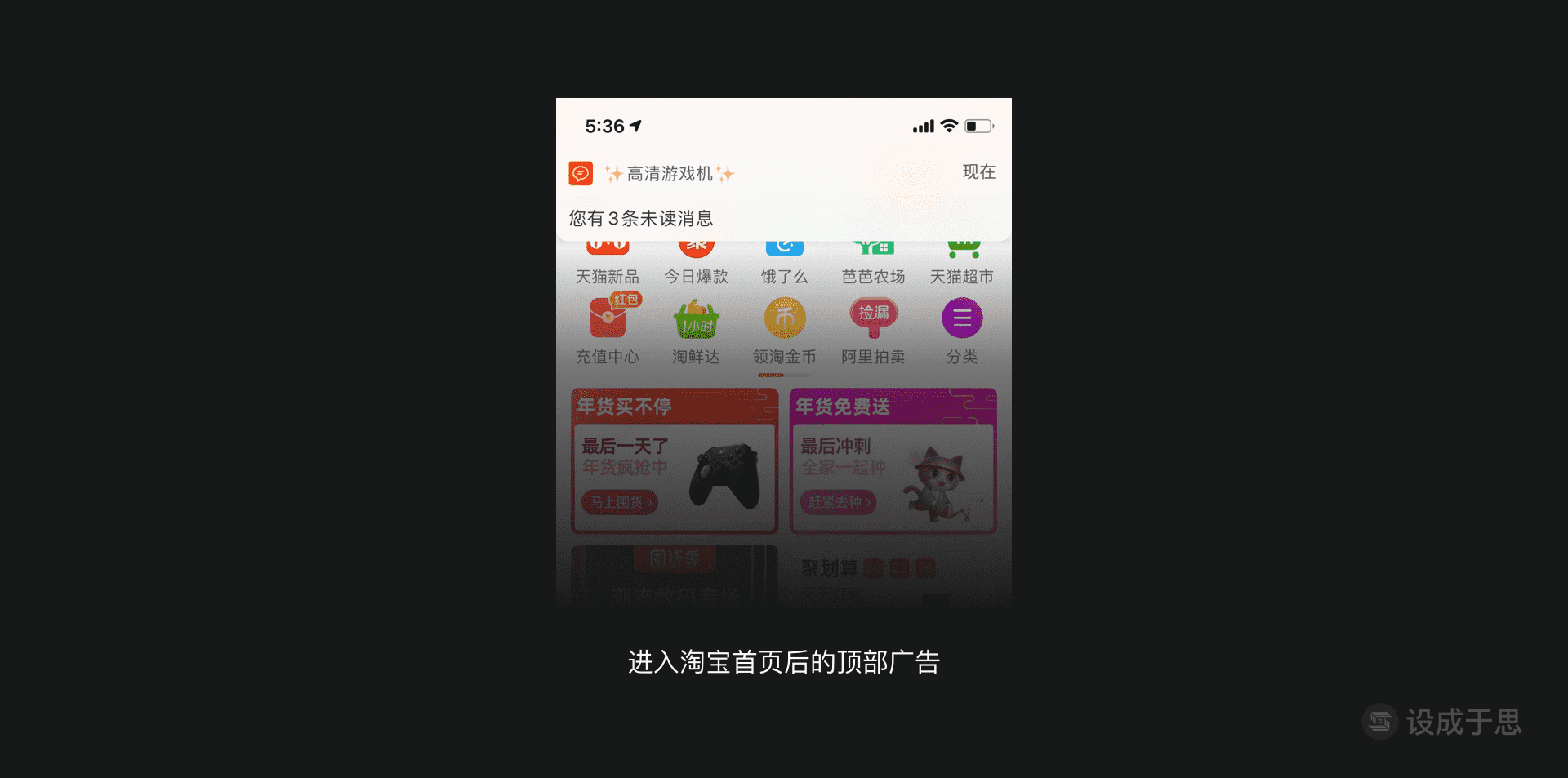
如下图的淘宝案例,当打开淘宝进入到首页后,有时会出现顶部浮层广告。伴随着广告的出现,会有一个振动吸引用户注意力,但是这个振动的频率和振幅比较高,体验比较差。本来广告给用户带来的体验就偏向负向,添加的振动更是加强了这种负向体验。因此个人认为,此场景下的振动会导致体验变差。

你可能会发现,在D级别的描述中我用了「可能」二字。因为大部分无意义的振动反馈如果缺失既不影响正常使用,也不会让体验变好或变差。只有在一些特殊的情况下,才会导致体验变差。这里我总结了两个特殊情况:
- 振动频率与幅度过高;
- 高频操作。
第一种情况的案例就是上图提到的淘宝首页的广告浮层附带的振动,由于振动频率与幅度过高导致体验变差。
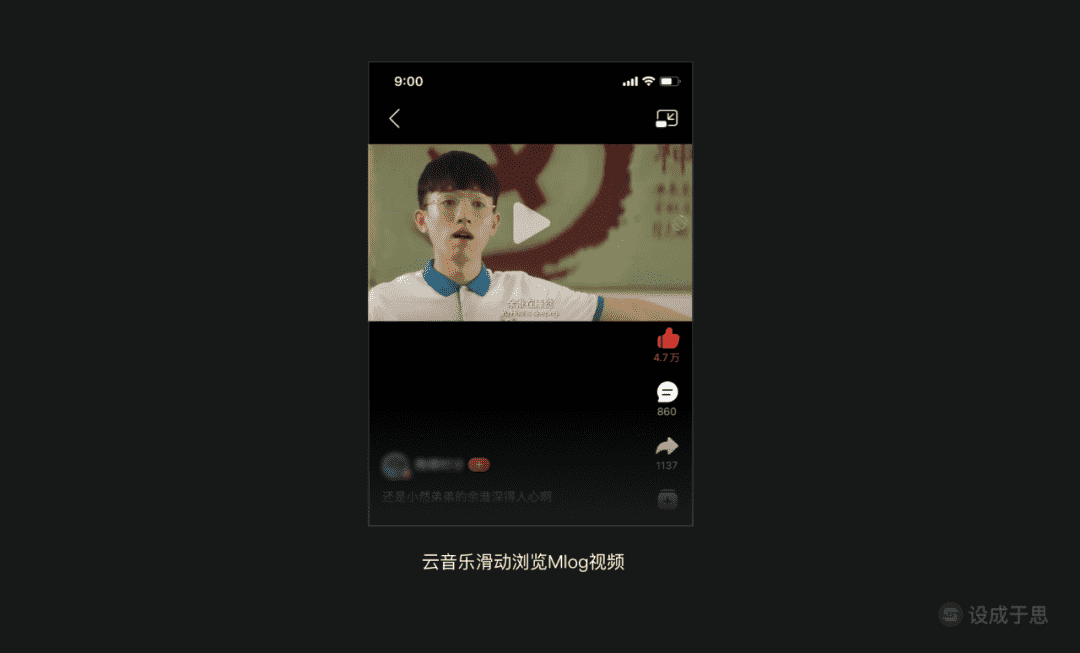
第二种情况中,如果用户会高频操作的功能缺失振动不影响正常使用,但是功能仍然被添加了振动,用户很容易在反复使用该功能时对振动产生厌倦感。如下图的云音乐 Mlog (旧版,新版已无振动),滑动切换视频时会有一个振动反馈。

首先滑动切换视频已经有足够的视觉和听觉反馈了,振动是不必要的。其次上滑浏览视频在此时是一个非常高频的操作,前几次滑动用户可能感觉振动一下挺有意思,但是用户滑动视频一段时间后很容易对振动产生厌烦情绪,所以我个人认为这个地方振动是一个多余的反馈,且可能导致体验变差。
对于这种 D 级别的功能,落地策略是:避免使用振动。

总结
结合上一篇文章里讲过的振动的用途,我们可以思考一下用途与影响级别有什么关系呢?当我们要给功能加振动时需要考虑什么呢?

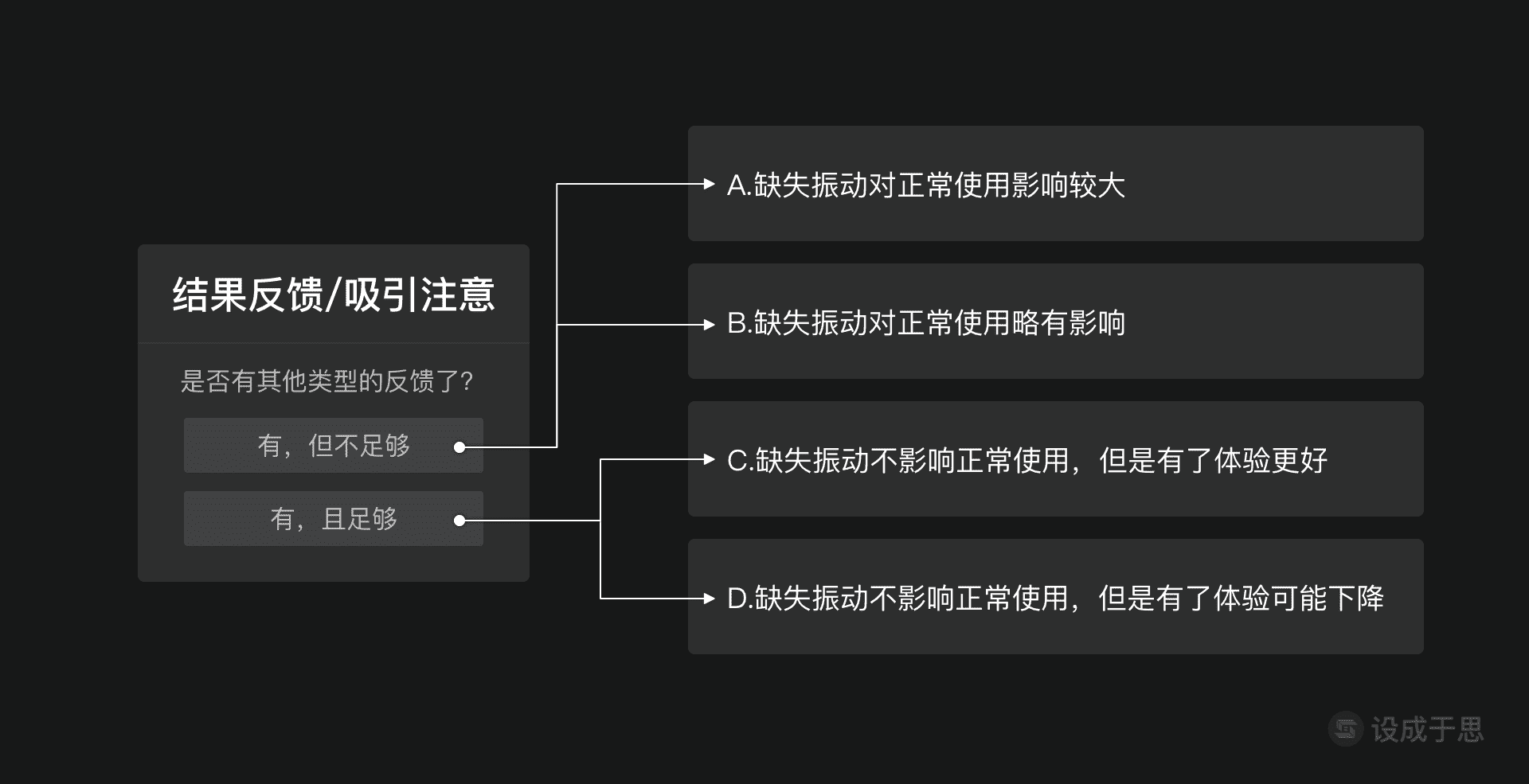
当我们要添加的振动属于结果反馈类或吸引注意类时,我们可以思考是否已经有其他类型的反馈了,比如视觉、听觉等。根据不同的情况对应到相应的级别,然后选择相应的落地策略。
比如如果有其他类型的反馈了,但是不足够,我们初步判定振动的必要性级别是 A 或 B ,然后我们要根据实际情况再进一步判断现实情况是偏向 A 还是 B 。设计没有万能的公式,下图的方法只能给大家一个大概的指导方向。

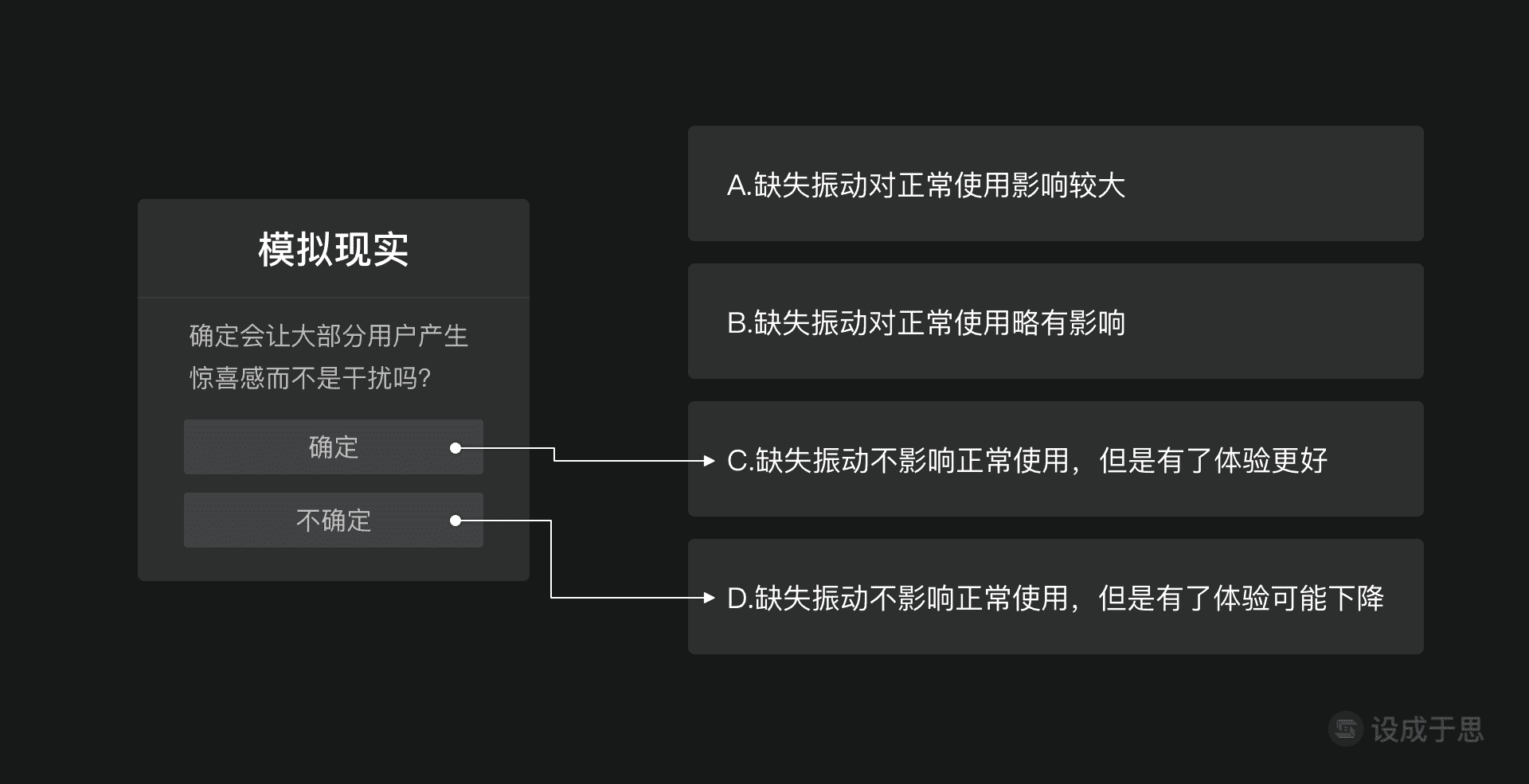
对于模拟现实类的振动,落地前我们需要问自己确定会让大部分用户产生惊喜感而不是干扰吗?这可能需要我们拿着我们做好的振动 demo 给尽可能多的人体验,收集反馈,最后确定是否要落地这个振动。

确定完毕级别后,就如下图所示选取合适的落地方案即可。

如果你确定要为一个功能添加结果反馈或吸引注意类的单次振动,但是不知道如何选取 API 和相应级别,希望能够使用一个比较普适的建议的话,我个人建议使用 ③ UIImpactFeedbackGenerator 这个 API 里的 Light 级别,这个比较适中和舒适的单词振动能够覆盖日常 90% 的需求。
但是仍然建议如果有余力,可以多体验几个不同级别的振动,选取一个最适合的。体验的方式在上篇的文章《 iOS 振动设计与落地全解析》中有提到,在这里就不赘述了。
这就是本次关于振动设计思考的更新,以后如果有更多这方面的想法也会尽快与大家分享的。
本文作者 @Ballen成明 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
