7个优化错误消息的技巧
我们都知道最好的错误消息就是永远不会出现的错误消息。但无论我们的设计有多好,错误都是不可避免的。当人们与产品互动时,不可避免地会在某些时候出现问题。
用户体验的很大一部分是管理用户的痛点,关键是让一切尽可能顺利和无痛。
你应该显示用户的错误,但不要像其他人一样。错误消息为人们提供了他们需要继续前进的信息,同时识别出错的地方和减轻焦虑。
当然,当遇到错误时,用户会感到有点沮丧和压力。你的潜在用户得到的结果却不是期望的那个结果,这会中断他们的工作流程。
本文从以下七个方面来优化错误信息,最大程度的减少用户的挫败感。
01 从一开始就防止错误
前面已经提到过,最好的错误消息是永远不会出现的错误消息。因此,如果你能从一开始就防止出现错误,那就再好不过。
错误消息让用户感到不舒服,向用户展示一些琐碎的问题意味着你不断地给用户灌输一种消极的感觉,这降低了它们的重要性,没有人会认真对待它们。
站在用户的角度,尝试绘制用户体验地图,以检查用户在此过程中可能出错的地方。然后看看是否可以进行设计更改以防止这些错误。
我们分析一些例子:
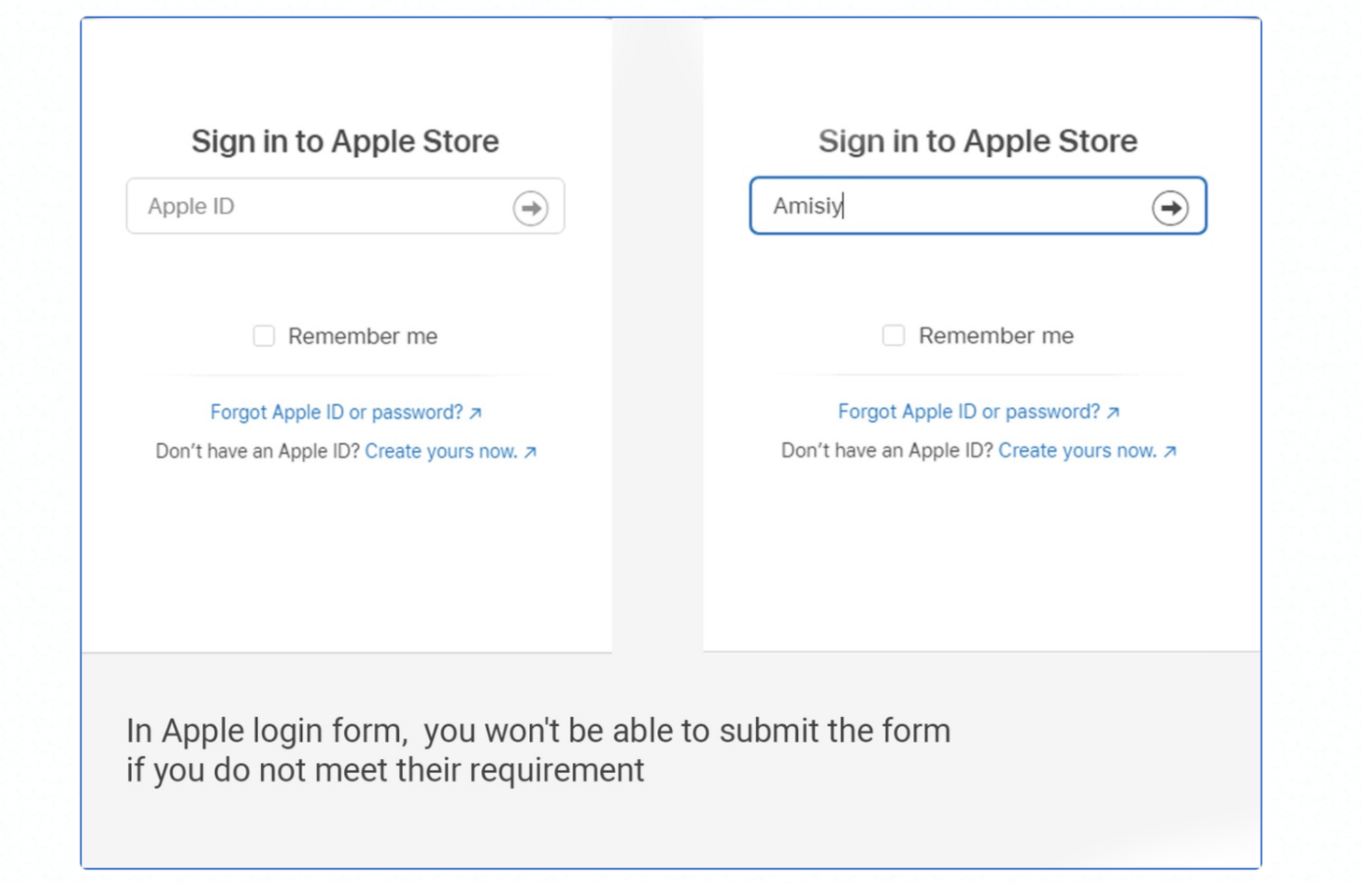
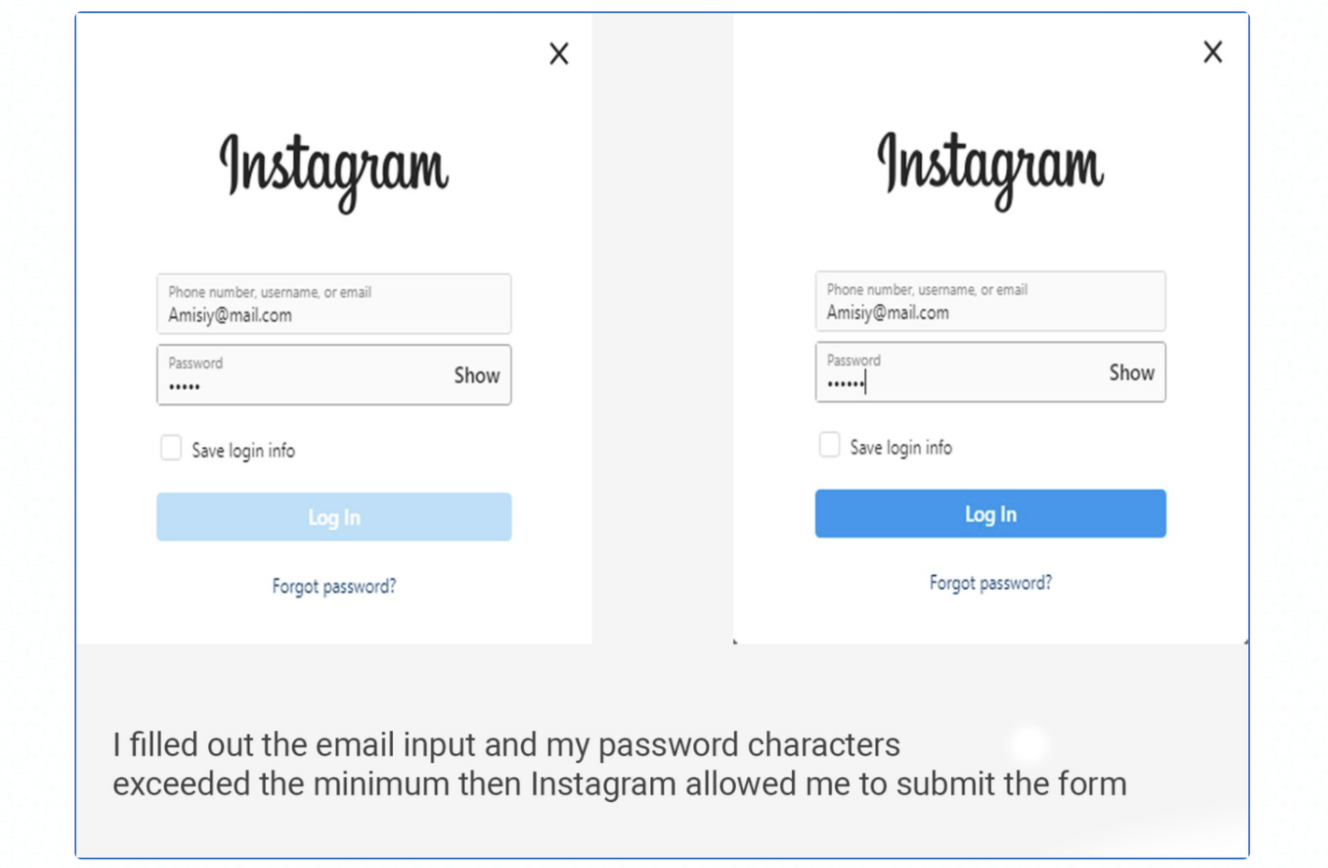
在 Apple 和 Instagram 登录表单中,如果你不符合他们的要求,将无法提交表单。

AppleLogin 表单,从一开始防止错误

Instagram 登录表单,从一开始防止错误
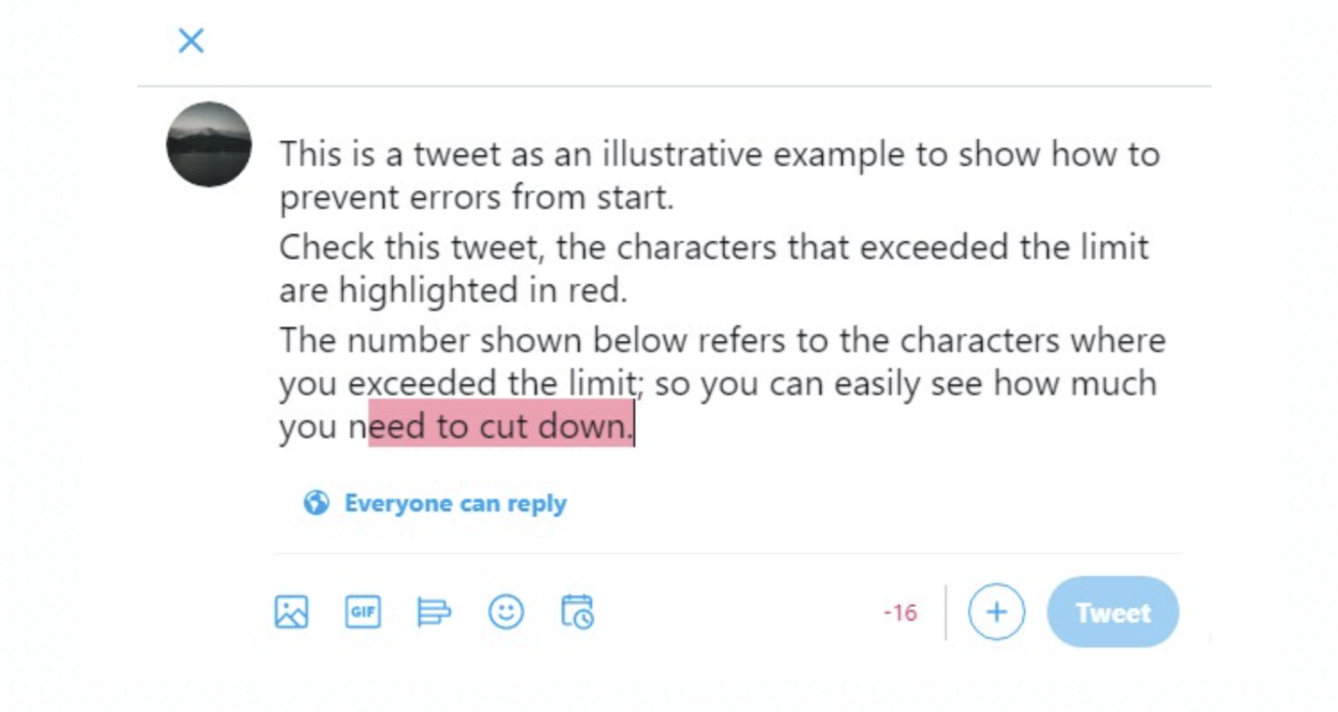
如果你使用过 Twitter,你就知道超过限制的字符会以红色突出显示。显示在底部的红色数字,就是你超过限制的字符数。

Twitter 超过的字数标红提醒
02 清晰简洁
没有人愿意阅读长文本,即使是最重要的事情——更不用说错误消息了。众所周知,人们会尽可能地跳过。所以错误信息越长,人们就越难找到他们需要的信息,因为他们只是在浏览页面而不是逐字逐句地阅读;他们想切入正题,你的错误消息应该对此有所帮助。
有时可能无法写出那么短的信息,所以不要为了达到 8 或 10 个字而让自己抓狂。请记住,越少越好,清晰和有用是最重要的事情。
先给自己写一个完整的长行信息,然后删掉不必要的词。保留必要的信息,目标是精确和简洁。

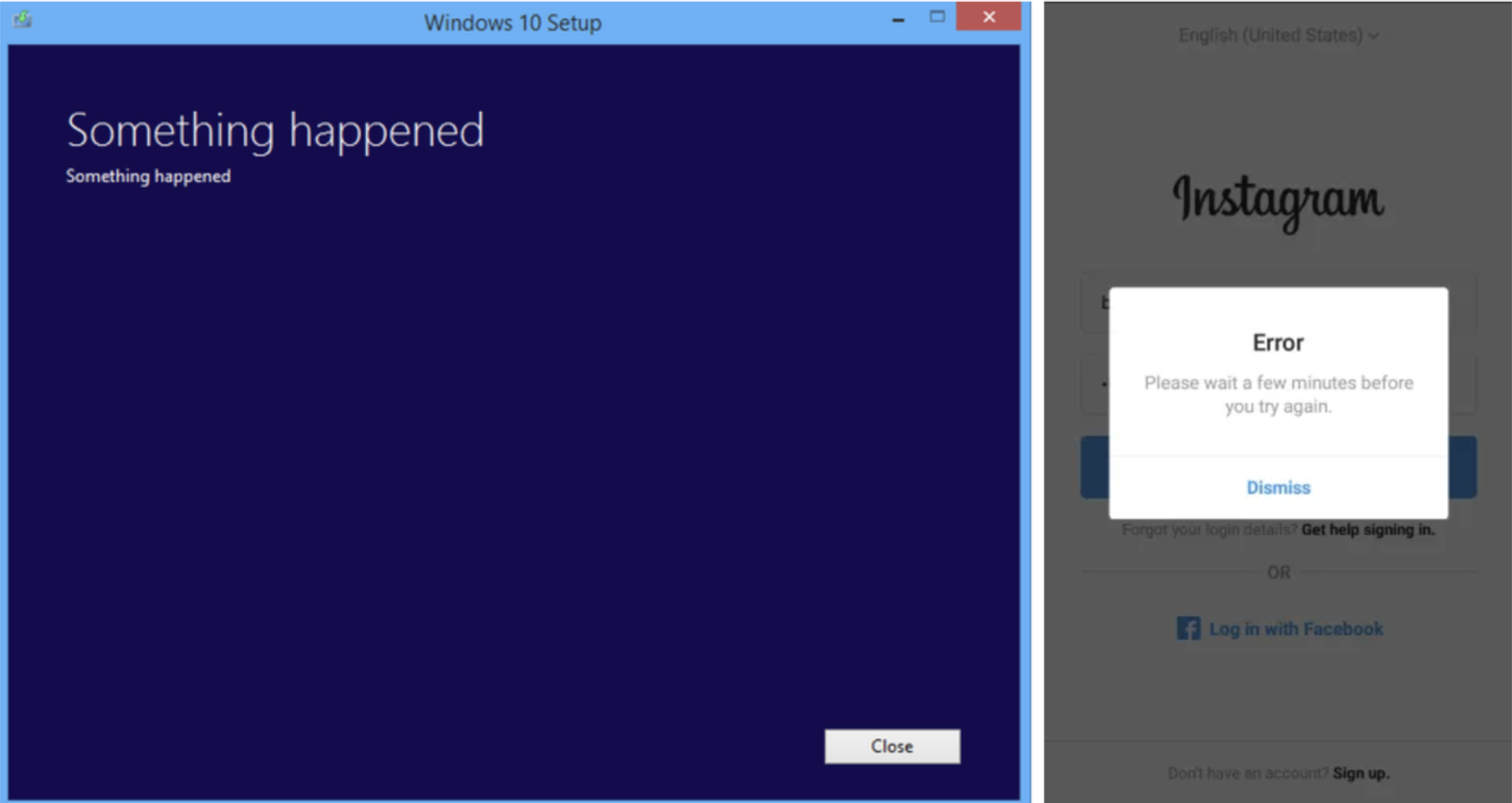
Windows 10 中简短但无用的错误消息示例
03 给用户一个指令
每当发生错误时,用户都希望尽快修复它。
一个好的错误信息包含三个部分:
- 问题识别
- 提供详细信息(如果有帮助)
1)说出解决方案
你必须始终为手头的错误提供解决方案,但不要太详细地传达问题,只需说明如何修复错误。否则,用户的挫败感会增加,因为他们要么浪费时间试图自己寻找答案,要么放弃。
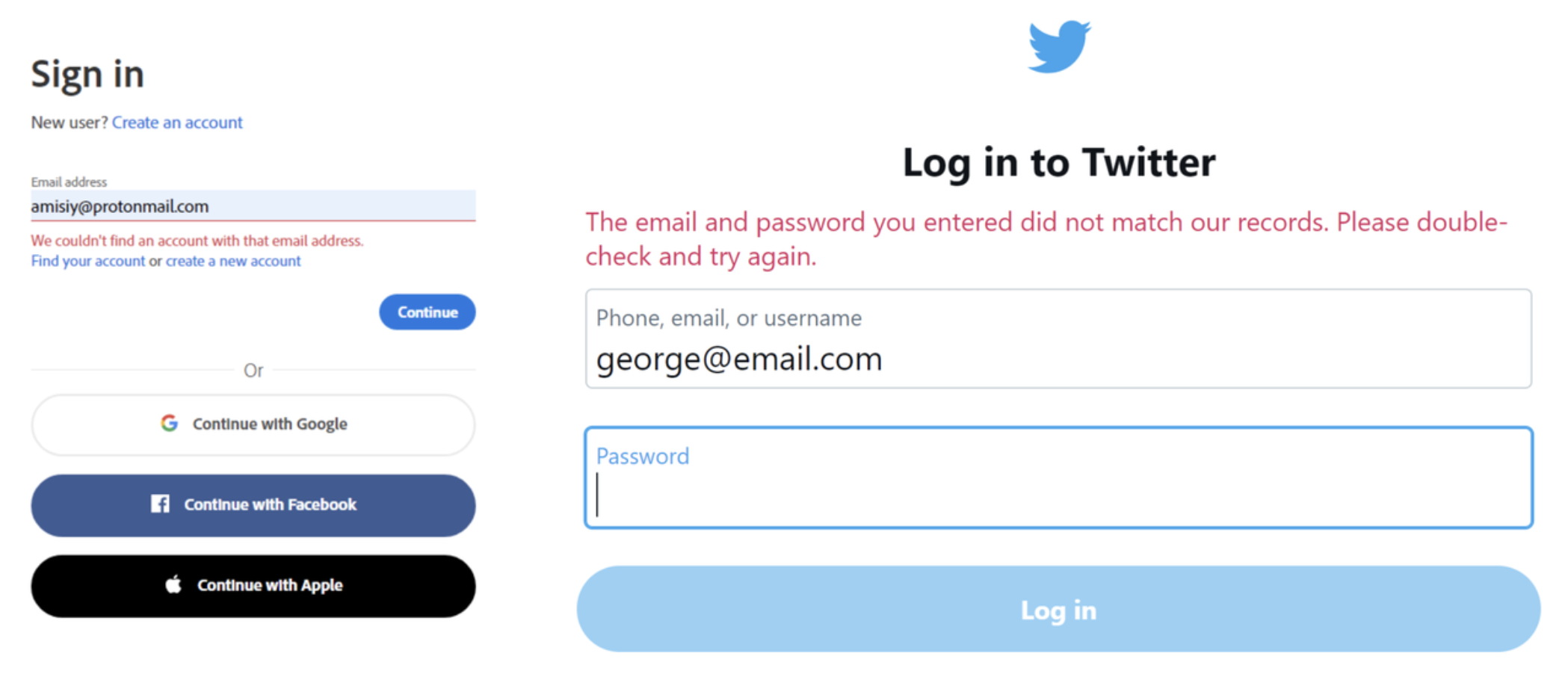
准确地告诉用户错误:想象一下用户在尝试登录时在用户名输入中输入无效符号的场景。你的消息不是提醒用户该符号或告诉她/他这是用户名问题,而是说:“你无法创建帐户。” 很大概率他们会离开你的网站。
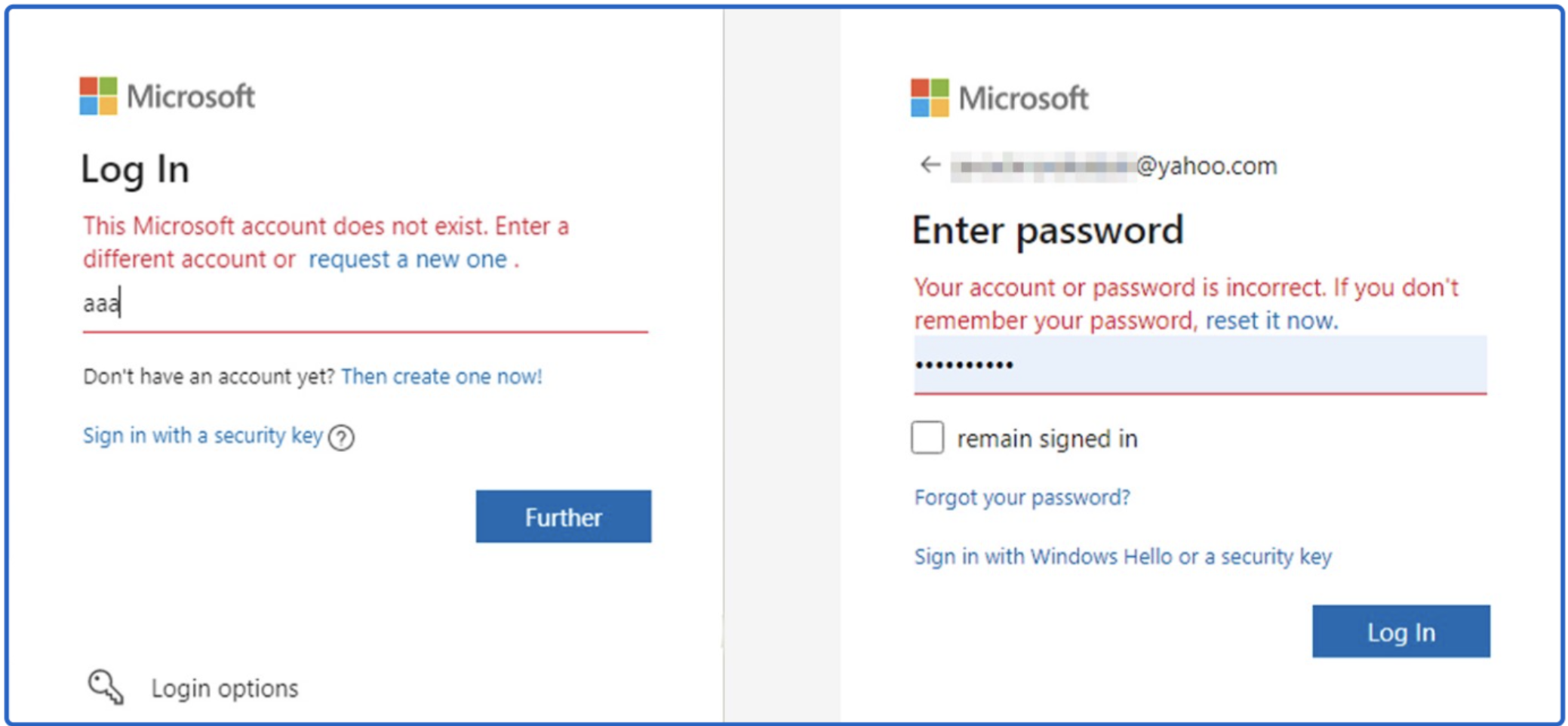
在提供解决方案时,可能有多个选项,例如,当用户尝试登录时,他们可能会收到一条错误消息,指出没有具有该用户名的用户。此时用户可能输入了错误的用户名,或者他们可能根本没有在你的网站上注册。

Microsoft 上的多个解决方案的错误消息
你需要知道用户甚至可能不知道他们是否在你的网站上注册过。因此,你可以要求他们再次检查他们的用户名,或者如果他们没有在网站上注册,请这样做。然后再次尝试登录。
让我们看看另一种情况,404 错误可能来自输入错误、移动或删除的内容。一个有用的 404 错误页面可以鼓励用户检查其链接的拼写或采取替代路线来查找他们正在寻找的内容。

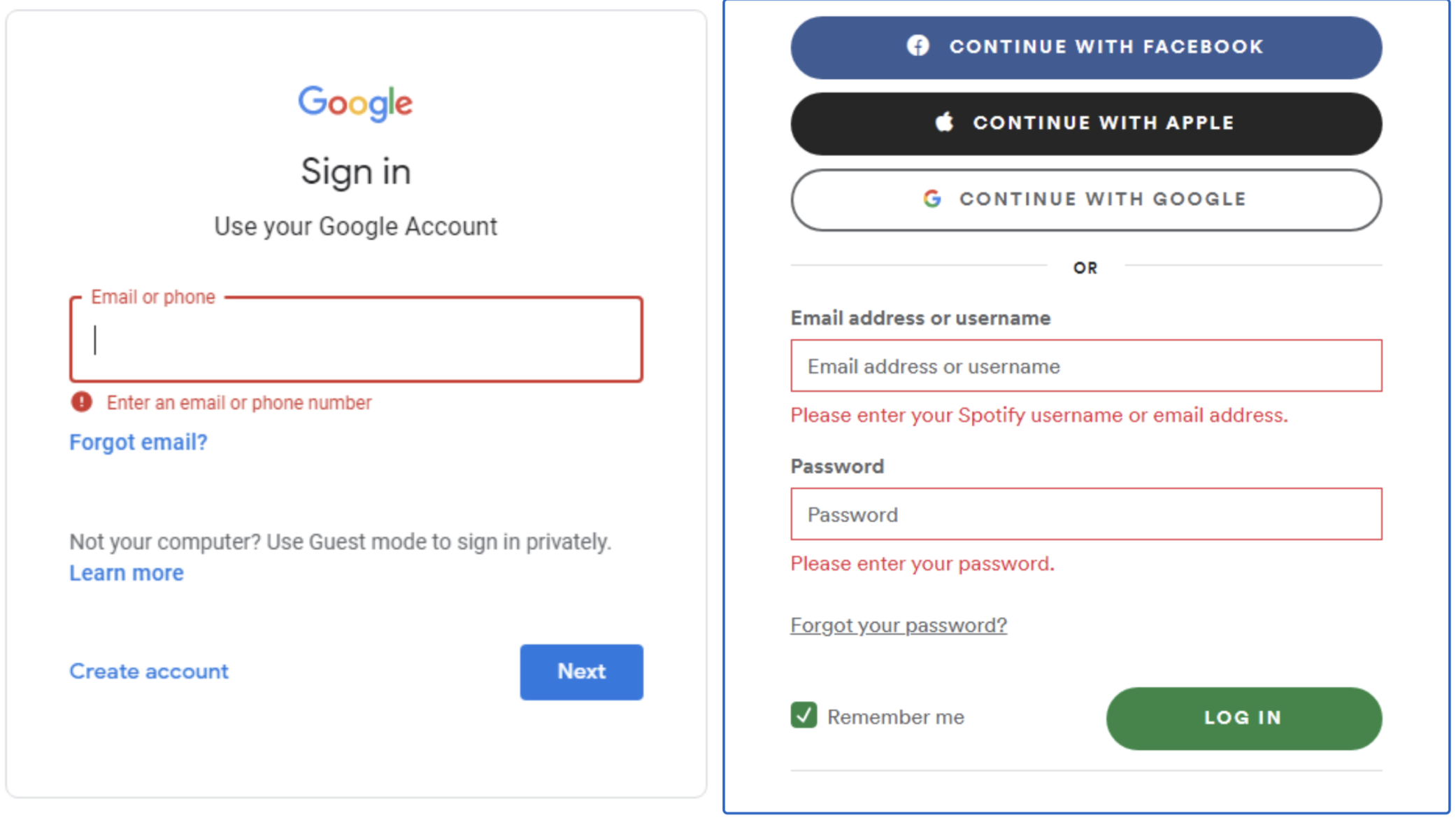
在 Google 和 Spotify 上填写表格的错误消息指南

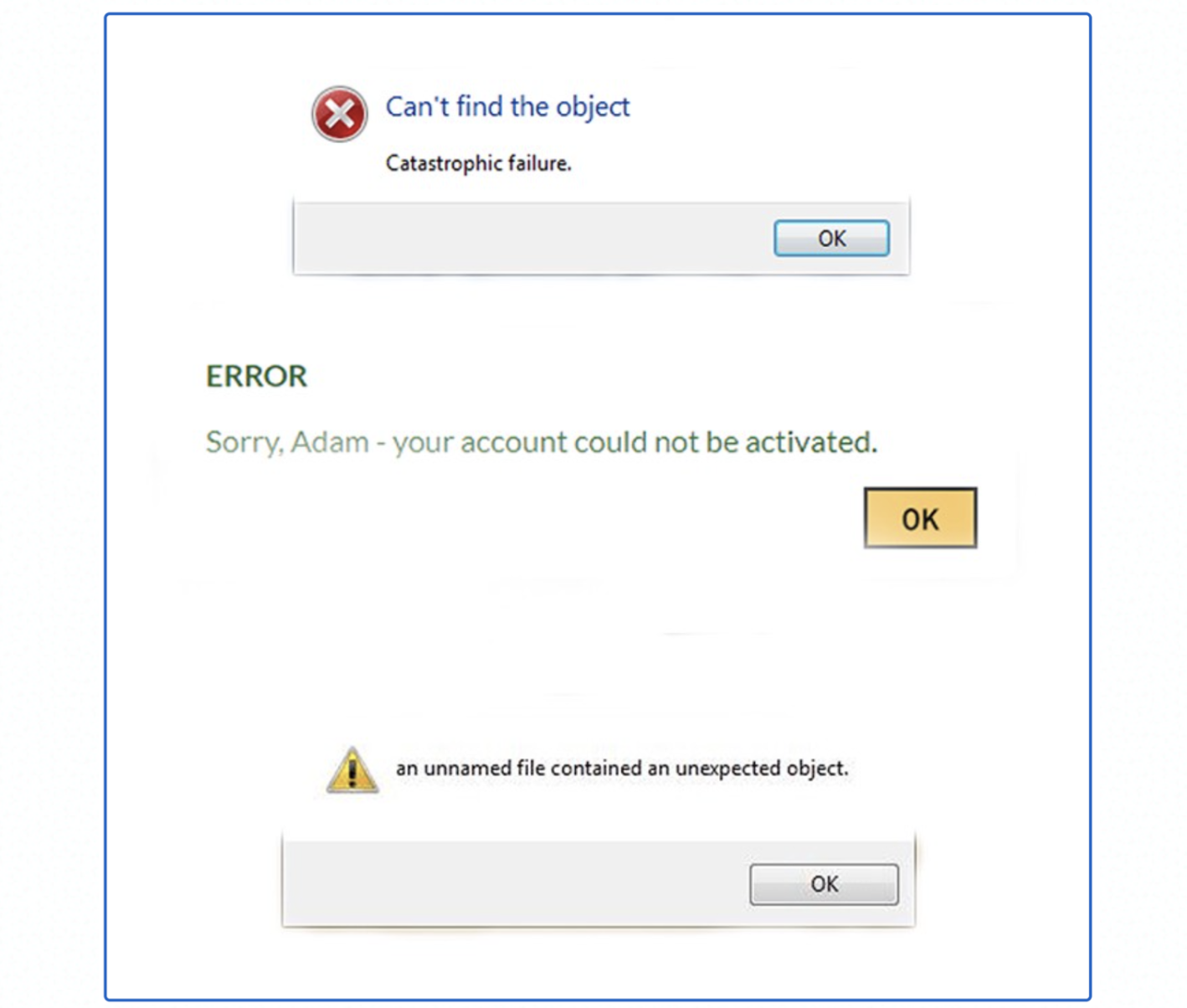
没有任何解决办法的错误信息

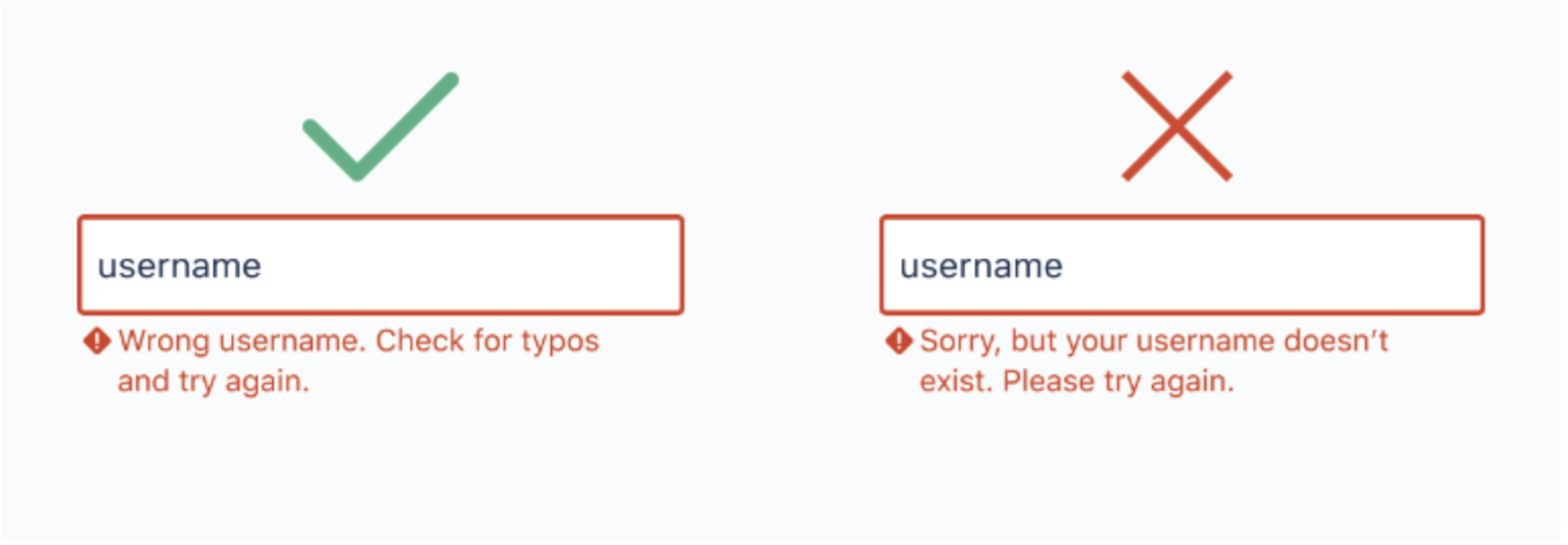
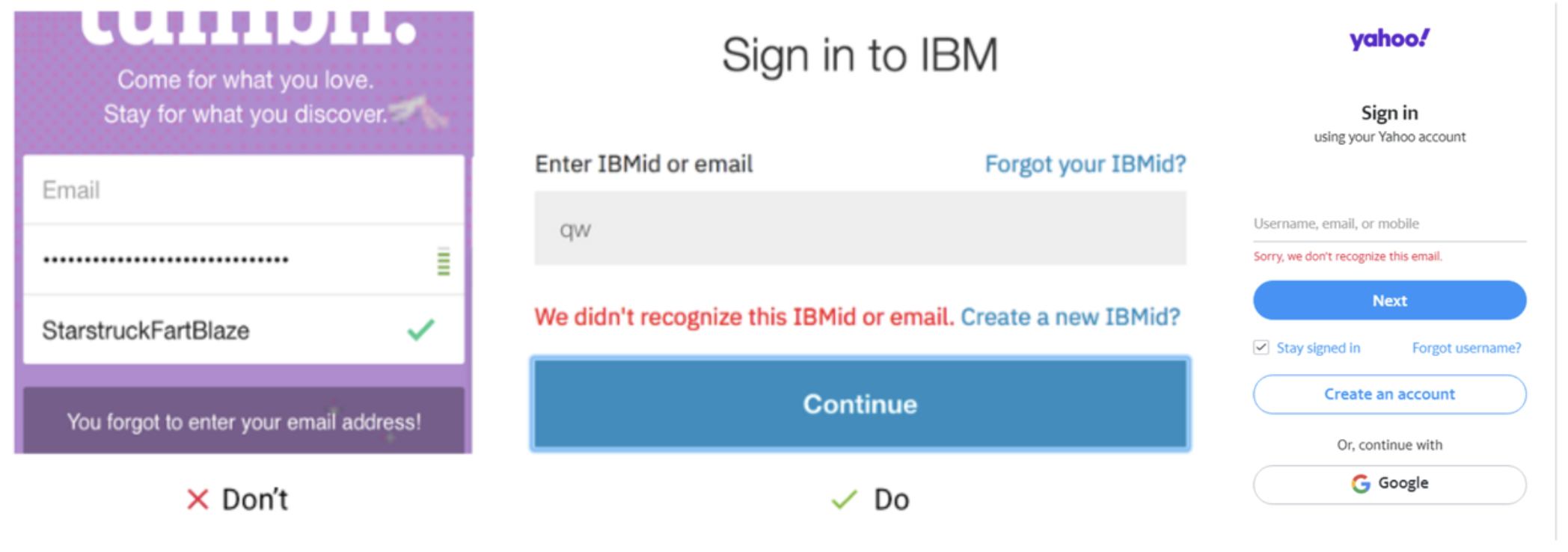
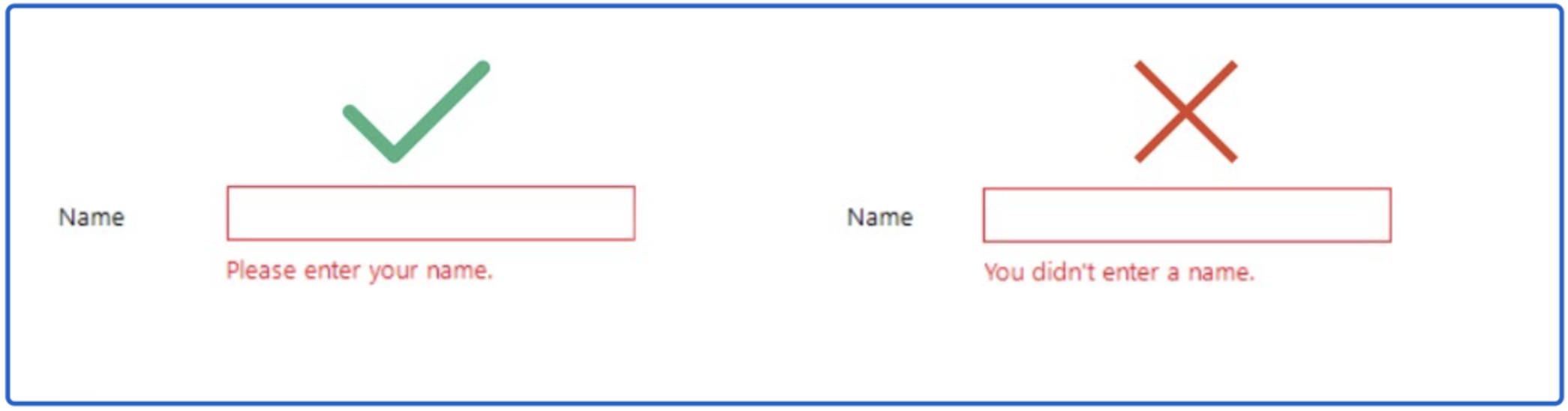
Do & Don’ 作为解决方案错误消息的示例
04 为人写作,而不是为机器写作
大多数用户对遇到的问题的技术细节不感兴趣。如果消息包含技术术语或行话,用户会感到困惑。
- 信息应以通俗易懂的语言书写。如果需要提及技术和复杂的细节,将它们放在故障排除部分,并指导用户快速解决问题。
- 避免以第三人称称呼他人或使用诸如“用户”之类的非个人术语来描述他们。相反,使用代词和缩略语直接与人交谈,并以令人放心的对话语气为目标。
UX 微文案是关于与用户建立联系并为他们提供良好的体验,而不是用他们不能理解的技术术语轰炸他们。

用简单的语言在错误消息中为人们写作的例子

05 谦虚——不要责怪用户
当用户收到错误消息时,他们已经很沮丧了——不要责怪他们让事情变得更糟。
知道用户总是可以采取错误的行动。但是设计人员有责任以一种好的方式告知他们他们的错误。
- 通过关注解决方案而不是导致错误的用户操作来避免指责性语言。
- 在解释问题时避免使用“你做了”或“你没有”之类的短语。
始终保留特定于用户需要做什么来修复有问题的操作的说明。
在使用“你”和“你的”时要小心,因为强调人和问题之间的关系可能会让他们感到受到惩罚。出于这个原因,保持错误消息的语言尽可能中性很重要。
- 避免使用诸如“你做了”、“你的行为造成的”之类的短语。
- 避免使用大写文本,因为这给人的印象是系统在对用户大喊大叫。
想象一下,向你关心的人解释这个问题,你会怎么做?这可能是为您的 UX 错误消息设计添加更人性化的基调的好方法。

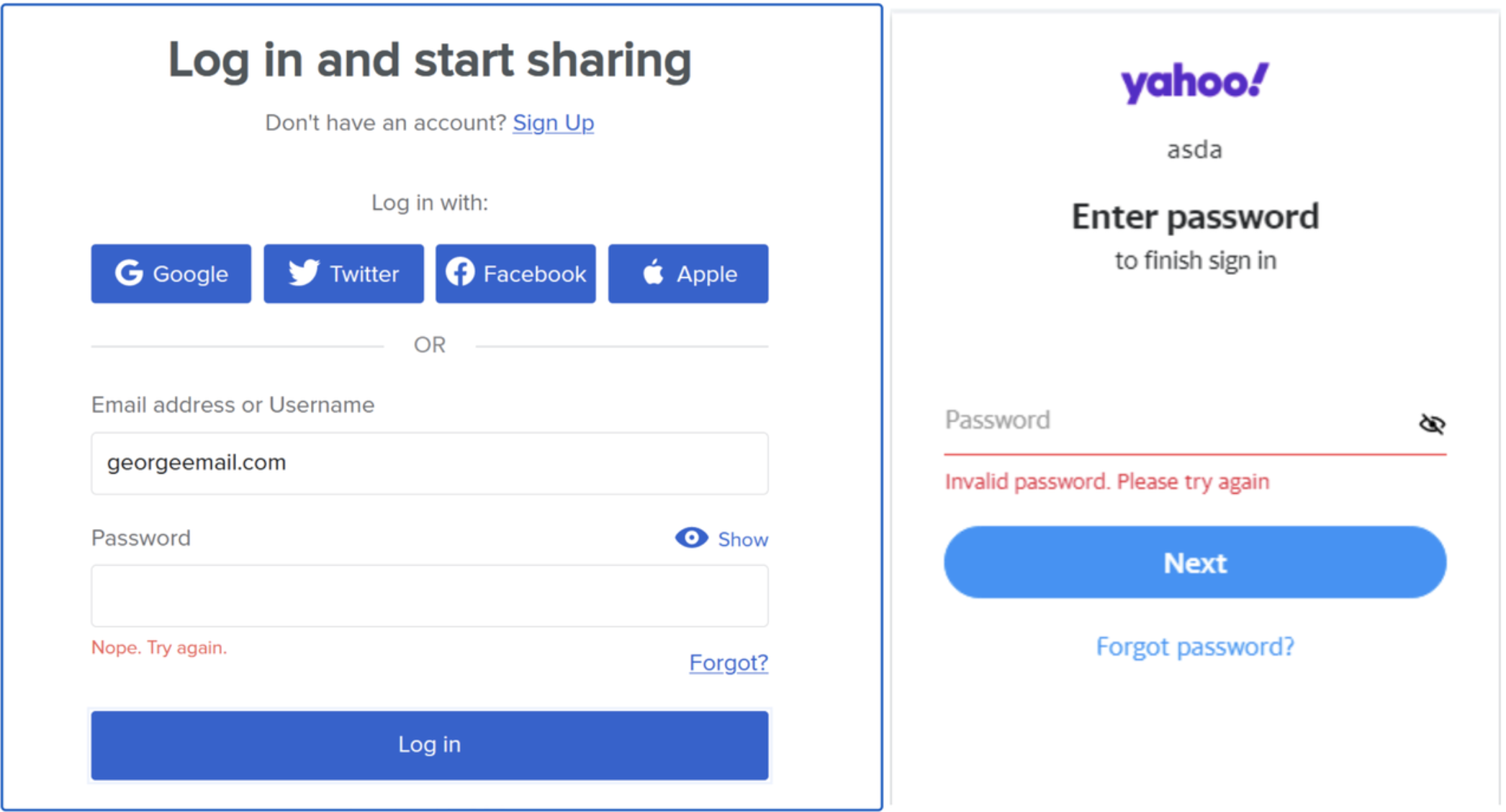
不责怪雅虎用户的正确格式

如何不责怪用户
06 永远积极
由于错误消息是基于用户的一些异常行为,因此系统可能会表示对用户不尊重,从而使场景变得不愉快。
这应该是一个向用户积极告知错误的机会,而不是加强消极互动。一些风格指南,比如 Apple 的,喜欢友好的语气而不是选择积极的词,所以请检查你公司的风格指南以确保。你应该尊重一个现在有压力的用户。

一条不恰当的错误信息——简短但无用,充满否定词。

用户不清楚,没有解决方案,充满否定词。

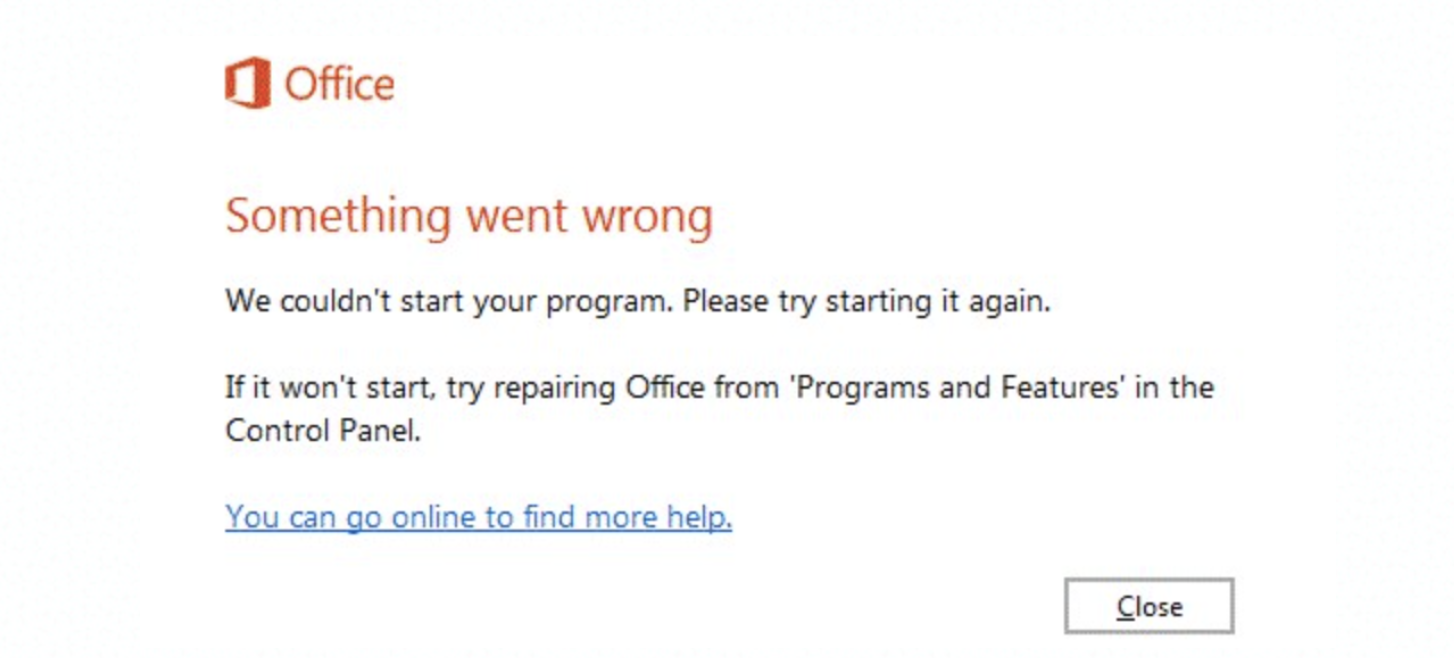
Microsoft Office 告诉用户下一步要做什么,但没有任何负面的话语。
07 使用内联验证
内联验证基本上是将错误消息放在它所属的标签旁边或上方。这也有助于可访问性,因为屏幕阅读器应该一起阅读错误消息和字段标签,允许所有用户更好地解决手头的问题。
给用户一个很长的列表只会让他们更加沮丧,并使其极难理解,尤其是使用屏幕阅读器的用户。
内联消息是表单的理想选择,因为它们在错误本身旁边通知用户错误,使其易于发现和纠正。

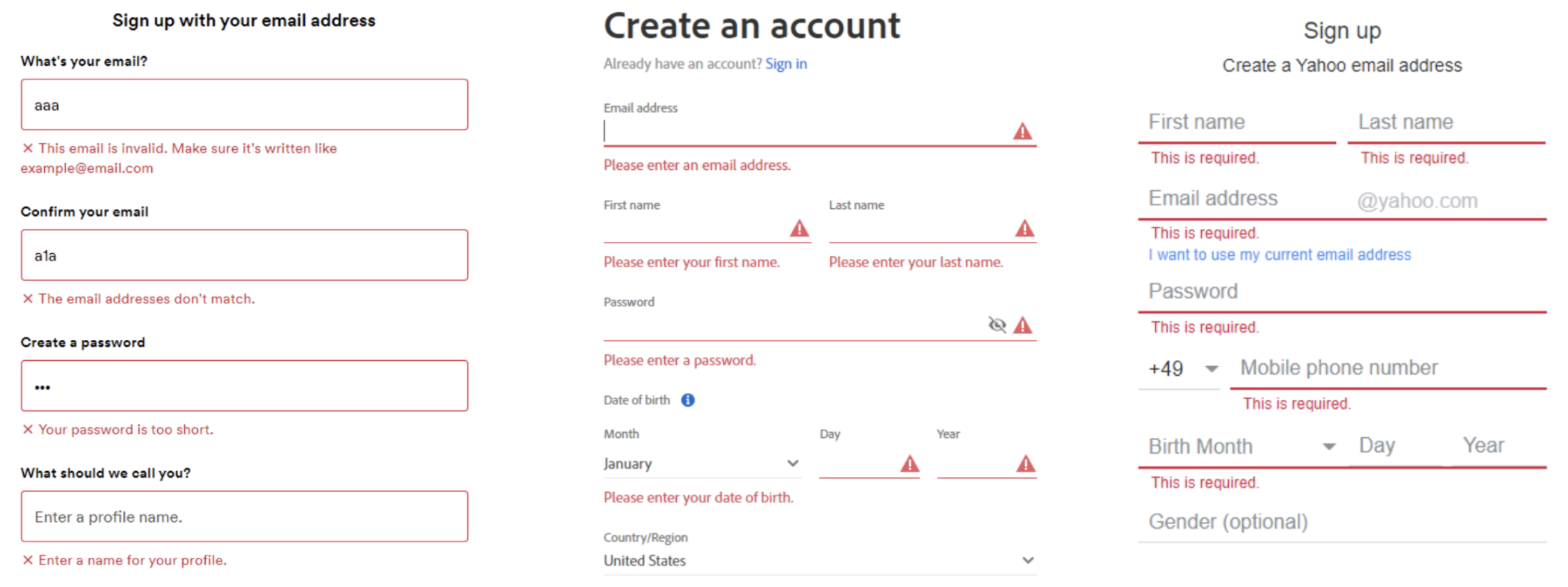
Adobe、Spotify、Yahoo 上的内联消息示例 注册表单
在设计错误消息时,整体思考很重要。首先研究、分析和思考产品中可能出现问题的所有地方。列出它们,然后开始为每个地方设计一个简洁友好的错误信息。
与 UX 编写者一起查看现有的错误消息。UX 编写者在查看错误时会考虑上下文和用户的心理状态,并在必要时更新错误文本。并且不要忘记验证你的解决方案,与真实用户一起测试你的错误消息。
错误消息设计可能看起来像是信息架构中微不足道的部分,但它可以对用户体验产生巨大影响。通过减少误会,你可以让用户保持正确操作,并帮助他们完成他们的计划。
原文:https://medium.muz.li/7-steps-to-have-impressive-error-messages-9b9427f12b01
#作者#
Fyin印迹;公众号:印迹拾光。专注于互联网产品的分析与思考,擅长ToC产品的体验设计。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
