优化“商品规格选择”面板,需要注意这几点
文中产品包括(都以鞋类为例):
小程序:李宁、NIKE、ECCO、特步、安踏
APP:淘宝、拼多多、京东、唯品会、得物
一、“商品规格选择”面板
1.1 唤起面板
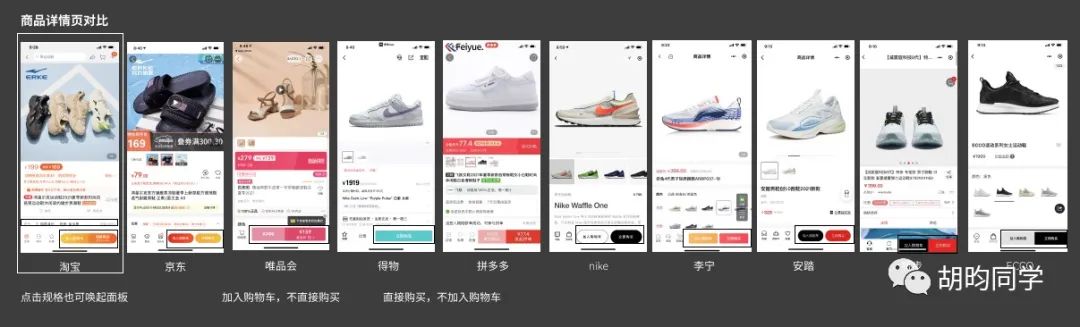
通常在商品详情页,可以通过“加入购物车”和“立即购买”按钮控件唤起商品规格选择面板,“淘宝”可以通过点击商品详情处的规格选择唤起;其中唯品会将规格选择作为卡片直接设置在商品详情页中,无需唤醒面板即可完成购买。其余则可以选择颜色属性,更多属性仍需要点击按钮控件唤起面板。

值得一提得是,按钮控件得功能属性和产品本身定位有很大关系,“拼多多”和“得物”都是直接购买,直接促进用户下单,前者在于其拼团属性,后者在于营销活动相关度不高且存在较多抢售产品。且按钮控件的功能属性也会影响规格选择面板中的按钮控件属性。
1.2 面板高度和形式
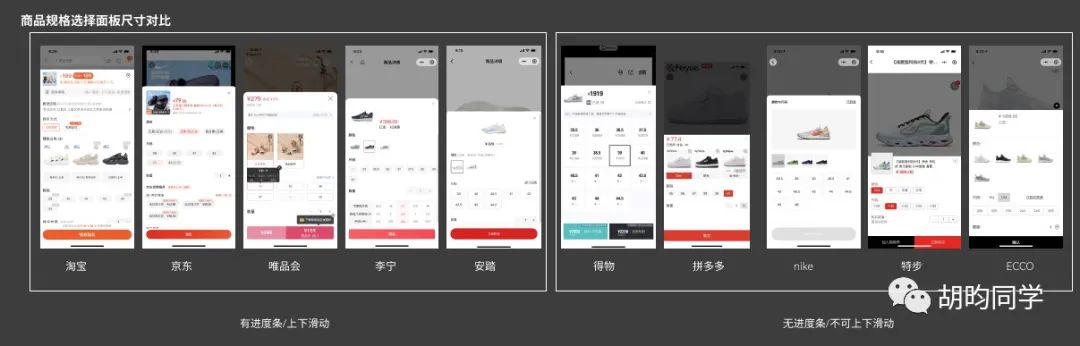
面板的尺寸和面板中承载的组件和信息内容多少有关,大体包括两种类型:
①可滑动面板(有进度条)
除了商品本身的规格选择,“淘宝”“京东”综合性电商平台涵盖更多活动信息,诸如购买方式、分期付款、洗护保洁等服务;“李宁”增加了尺码表信息。所以面板高度都较高,且能通过进度条上下滑动
②固定面板(无进度条)
其他活动等信息承载内容少的情况下,通常则包括商品颜色、商品码数、商品数量三大信息,这时使用固定面板可减少误操作,提高选择效率。

1.3 面板拆解
想要设计好用、高效的选择面板,首先需要对面板中的内容、内容布局、涉及控件有一个基本了解,通过对比竞品,(这里选择淘宝为例,能涵盖现有电商平台较为全面的选择面板信息。)
1.3.1 面板布局
选择面板主要包含以下主要区域:
- 商品当前选择信息区:代表了用户当下选择好的商品信息,包括商品图片信息、价格信息、名称、库存、配送地址等,不同平台对于商品展示的方式有多不同,也体现了不同平台对商品展示的不同考虑。
- 配送地址选择区:从本次竞品对比来看,只有淘宝平台会在面板进行地址选择,其他平台会在下一步进行操作,这也与淘宝平台用户量极大有关。包括当前位置、更改配送地址、预估配送时间
- 平台主要服务区:一些平台会把主要的服务设置在规格选择上方,体现品牌的特色服务和调性,诸如购买方式、服务保障等。大部分鞋类垂类商城还会提供尺码选择帮助服务。
- 商品规格选择区:以鞋类为例,商品规格属性一般包括颜色、鞋码、数量三大类别,大多会同步显示库存,“得物”还会单独显示不同鞋码的价格。
- 平台次要服务区:在用户选择好商品后平台会激励用户选择更多增值保障服务,如花呗分期购买,会员服务、养护清洁服务等
- 控件元素:包括蒙层、关闭按钮、确定按钮(下一步、加入购物车、立即购买)等功能属性按钮、进度条、选择控件

1.3.2 面板控件
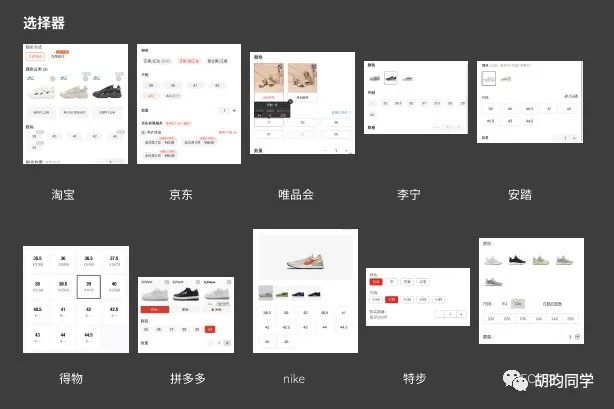
进一步对选择面板中的选择控件进行梳理,大体包括以下几种:
- 单选点击选择器:在商品规格选择中,颜色、尺码都为单选且点击类型,选择一个选项后,无法取消选中状态
- 多联点击选择器:多联选择器是由两个或两个以上的中继器制作而成,选择某个中继器后,会对第二个中继器进行筛选,在鞋品的选择中,颜色、尺码遵循了多联选择器的规范,选择颜色或尺码某个选项,会筛选出还有库存的选项。
- 步进选择器:在数量选择上各平台都使用了步进选择器

1.3.3 不同使用场景面板差异
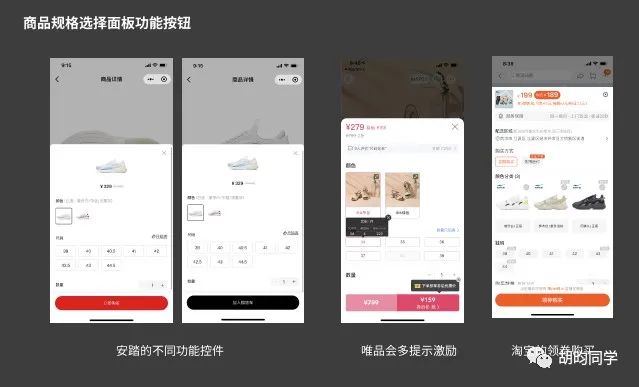
上节唤起面板说到,在商品详情页存在一或二个功能按钮都可以唤起选择面板,面板之间的差异在于用户使用场景和功能的不同,想“加入购物车”的用户通常选择后不想再被中断后续操作,因此面板上引导用户进行“确定”,结束选择流程;而对于立即购买的用户则引导用户进行“购买”,触发后续购买流程。
无论是用户在哪个场景,都应该引导和激励用户推进流程的继续,如淘宝通过领券购买激励用户下单,唯品会券前券后不同功能按钮和POPOVER的提示,多重方式鼓励用户加入购物车。

二、选择面板的控件规范解析
2.1 控件设计原则
通过竞品的总结和尼克森的好用性原则,商品规格选择器的基本原则有以下几点:
易懂性:
- 文字说明易懂:在选择器中,无论颜色和尺码都要简单易懂,有些商品的颜色具有晦涩的成语(如沙漠天空),导致用户必须要点开大图浏览才能明确商品颜色。选择器中文字要短且准,非必要场景尽量不要使用ICON。
- 选择状态易懂:有清楚的显示来表明颜色和尺码的选中状态、未选中状态、不可用状态,并且明确显示此处可选择。
- 选择顺序易懂:包括商品规格和平台服务在内,用户第一使用场景无法知晓具体内容和难以选择的情况下,应为用户提供易懂的选择指南,让用户高效进行选择。
- 选择反馈易懂:每选择一类属性,都应有相应的选择反馈,让用户感知选择结果,辅助用户进行抉择
易用性:
某一属性选择时易用:要为用户选择标签或步进器时,给予合适的触控面积,元素和标签之间间距相当,大小合适,减少误触。
不同属性选择时易用在选择商品规格和选择服务时,不应让用户有不同的选择差异,元素和标签视觉效果要统一,符合用户的视觉习惯。
易抉择:
商品规格选择面板不仅为用户提供属性的选择,更直接影响用户是否加入购物车或下单,直接关系用户的决策心理,因此不仅要易懂、易用,还要在各个选择判断下激励用户决策,
- 从文案层面,可以通过更接地气的方式连接用户
- 从视觉层面,用清晰可见且具有引导性的色彩和图案,引导用户决策,如同样的尺码助手,“得物”则采用和IP形象可视化的手法,让用户更加愿意添加尺码。
- 从交互层面,可以增加选择的趣味性等等
2.2 选择面板用户体验影响因素
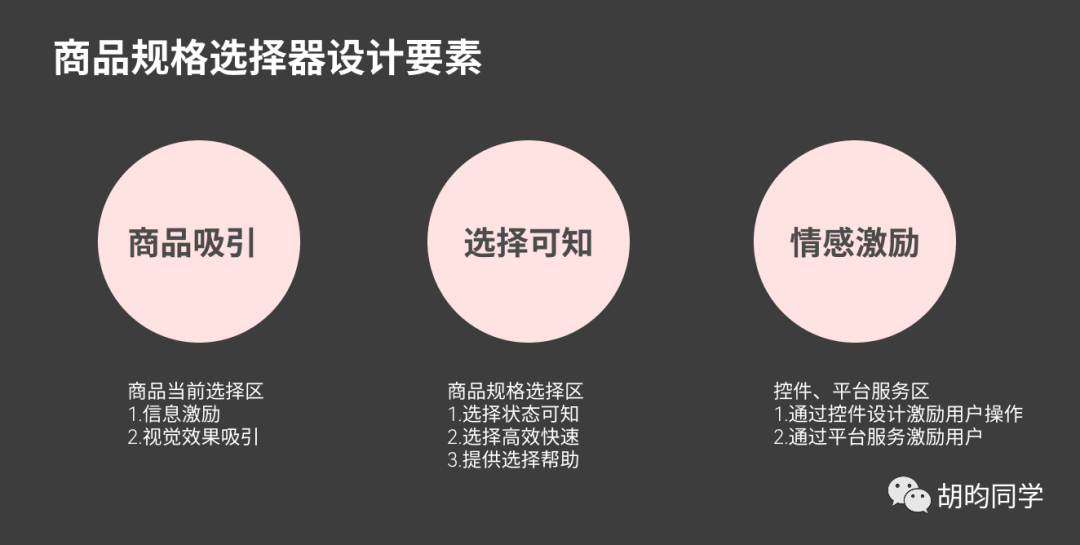
通过对面板的分析,易见得,用户在商品选择时,影响用户选择体验的三大因素在于:商品吸引、选择可知、情感激励。把握好这三点则易有效提升用户选择体验。

2.3 选择面板竞品启示
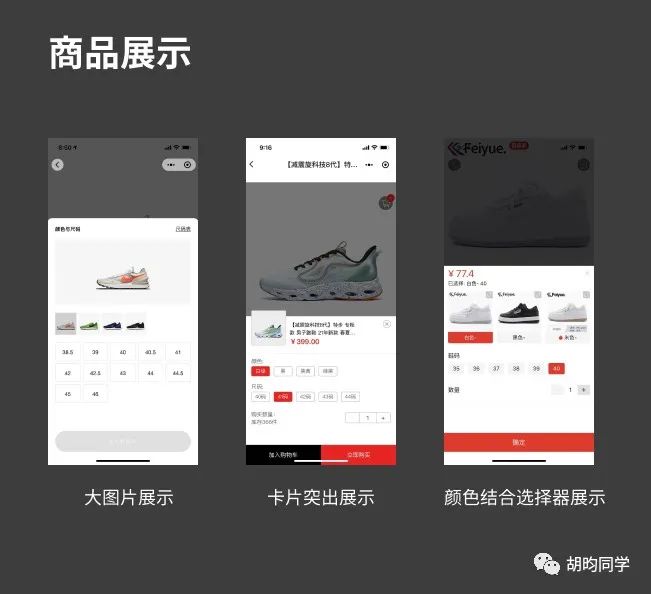
2.3.1 商品展示的多样化
对于所选商品的展示,各平台也各有差异,除了普遍采用的小图片头像+商品信息以外,还包括使用大图片形式展示,更能带来沉浸感;以及图片突出式展示,也能打破面板的界限,更动态化;“拼多多”和“唯品会”都取消了图片展示小图,而是结合到颜色选择器中,能够让用户在选择颜色时反馈更即时。具体应用时应结合产品自身的定位和面板具体内容来进行设计,总体来说,商品的展示会直观影响用户对商品选择的欲望,也代表是否能即时的反馈选择。

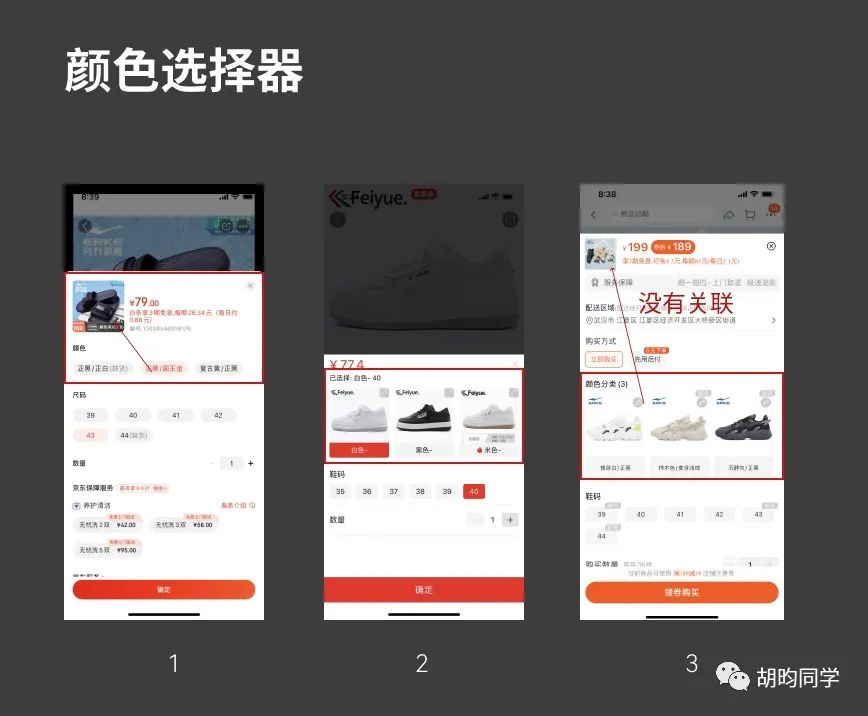
2.3.2 颜色选择器设计
在原则上,颜色选择器应图文结合,能够清晰易懂的展示商品效果,且能在图片信息上即时反馈,颜色的选择通过和商品主图相关联。
存在以下几种情况:
- 主图大小适当,颜色选择器仅有文本内容,选择颜色后主图即时刷新
- 没有主图,颜色选择器文本加图片结合,无需反馈,所见即所得
- 主图大小稍小,颜色选择器文本加图片结合
三种方式各有优劣,第三种原则上充分考虑到用户的需求,但也更加占用面积。

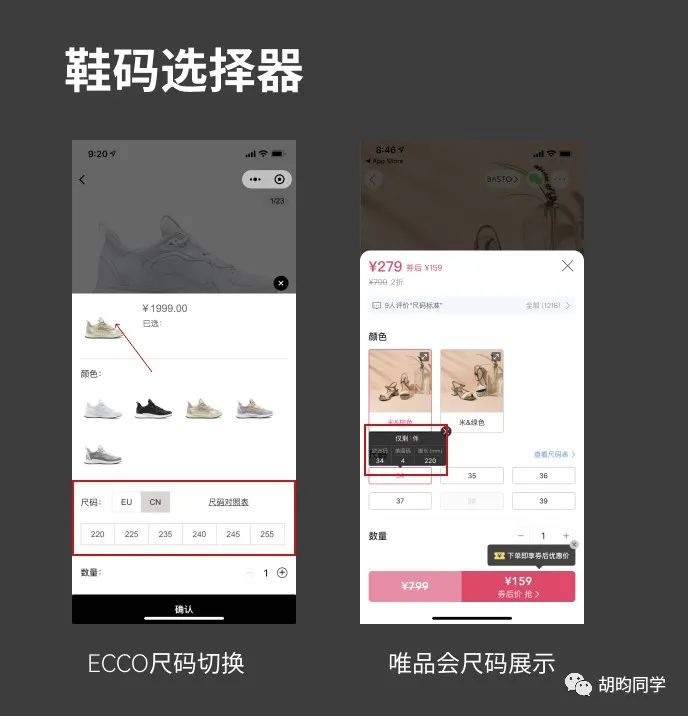
2.3.3 尺码选择器设计
除了主图-颜色会进行关联外,颜色-尺码也通常会关联,以显示不同颜色或不同鞋码下的库存状态。和服装等物品不同,鞋品有时还会区分国内外鞋码,ECCO的选择了分段控件的方式进行选择,唯品会则通过弹出层(popover)的形式显示更多详细信息。通常鞋码标签一行不超过6个。

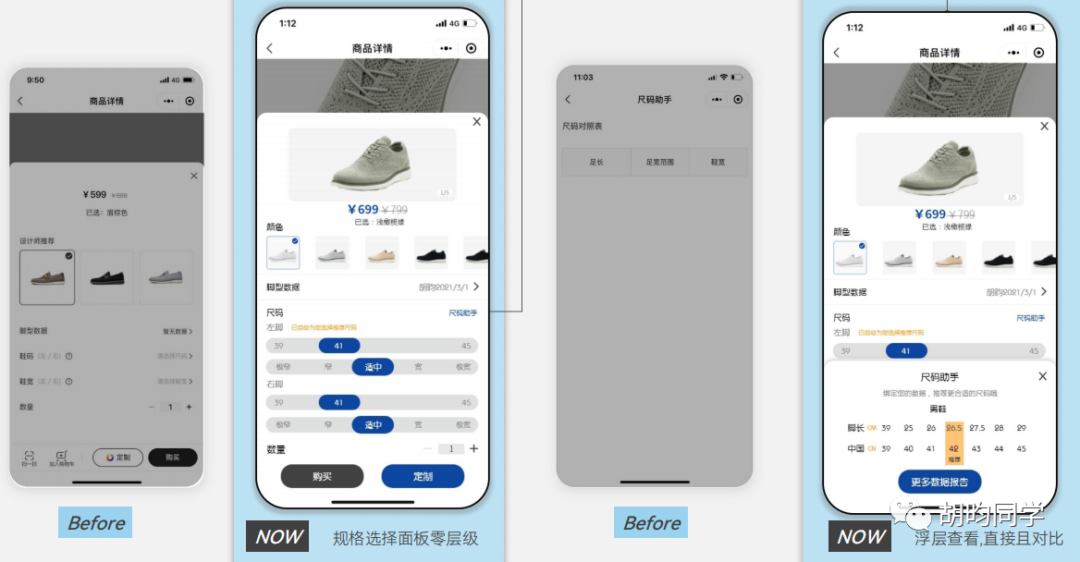
三、“商品规格选择”面板设计案例
根据以上分析,分享笔者实际一次项目中的应用,舒识定制商城是一个鞋品垂类购物和定制商城,由于其包含鞋品定制服务,因此商品选择存在更多需求:
- 区分左右脚鞋码
- 增加鞋宽规格的选择
- 查看和更改当前定制人脚型数据
主要需要考虑优化的方向是
- 优化主图展示区:吸引和激励用户对商品进行定制和购买
- 优化规格选择区:和其他电商平台不同的是,该平台在尺码选择方面不仅需要选择鞋码,还需要选择鞋宽;并且用户可以通过绑定自己的数据来匹配自己的具体尺码。因此需要更多选择器和不同的选择状态
- 赋予更多品牌感:通过控件元素和视觉色彩来建立品牌感
基于以上,针对主图展示区和规格选择区都输出了AB版原型进行评审,从而形成最终方案。



3.1 不可忽视的商品主图区
在优化过程前期,始终采用比较传统的主图展示方式,最终评审一致认为在商品选择时,面板后方的蒙层很大程度会影响用户判断,每个走查者都会碰到返回查看商品主图或查看更多商品角度的情况。在主图的商品视角上,普遍使用的都是正侧视图,这是由于鞋品侧视图大多对称的情况,但随着鞋品种类和款式的增多,也出现了很多侧视图好看,正视图不好看的情况。
因此我们打破传统,采用了主图全屏显示的形式,结合45°商品视角,呈现不一样的商品展示效果。有效减少了用户需要返回查看商品详情的次数,45°视角不仅可以展示更多商品信息,也让用户有了新鲜感,吸引用户在面板停留,从而做出选择。
由于商品主图区占用尺寸较大,同时将原版的颜色选择器等比例缩小从120px缩小为64px,一行最多展示4种颜色,更多颜色通过泳道滑动选择,更加合理的使用面积。
3.2 根据实际需求选择控件
为了能够最大化的利用面板选择多个信息,抛弃了传统的标签点击选择器,而是采用滑动选择器,并区分不同选择状态。
- 系统推荐绑定尺码
- 系统推荐的尺码无库存
- 还是坚持选择自己惯用尺码
- 无绑定尺码推荐,用户自己选择
合理的规范和统一控件的不同状态,大大提高用户选择效率,从而优化选择体验
3.3 用户情感激励
这次优化从文案和视觉效果上都增加了用户的情感体验,激励用户进行数据的绑定、提醒鞋宽的选择,在色彩上重新规范和应用了品牌颜色:定制蓝和活力橙。定制蓝用来表明选中状态和引导点击,活力橙代表强调提醒。

本文作者 @胡昀同学
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
