详解| 一文带你了解「基础组件」和「高级组件」
你可能经常会有这样的疑惑:对于弹窗的尺寸、抽屉的宽度、输入框的长度、表格每一栏的宽度等等组件的细节尺寸,为什么 Ant Design 这类开源的组件库,几乎没有给出明确的数值定义?
要回答这个问题,就要先理解这两个概念:「基础组件」和「高级组件」。
本文会从两者的概念区别以及设计重点等方面,具体说说相关的知识。

一、概念区分
「基础组件」和「高级组件」并不存在严格的界限区别,以至于很多设计师对二者没有做过多的区分,但两者各自有明显的特点。
1. 基础组件
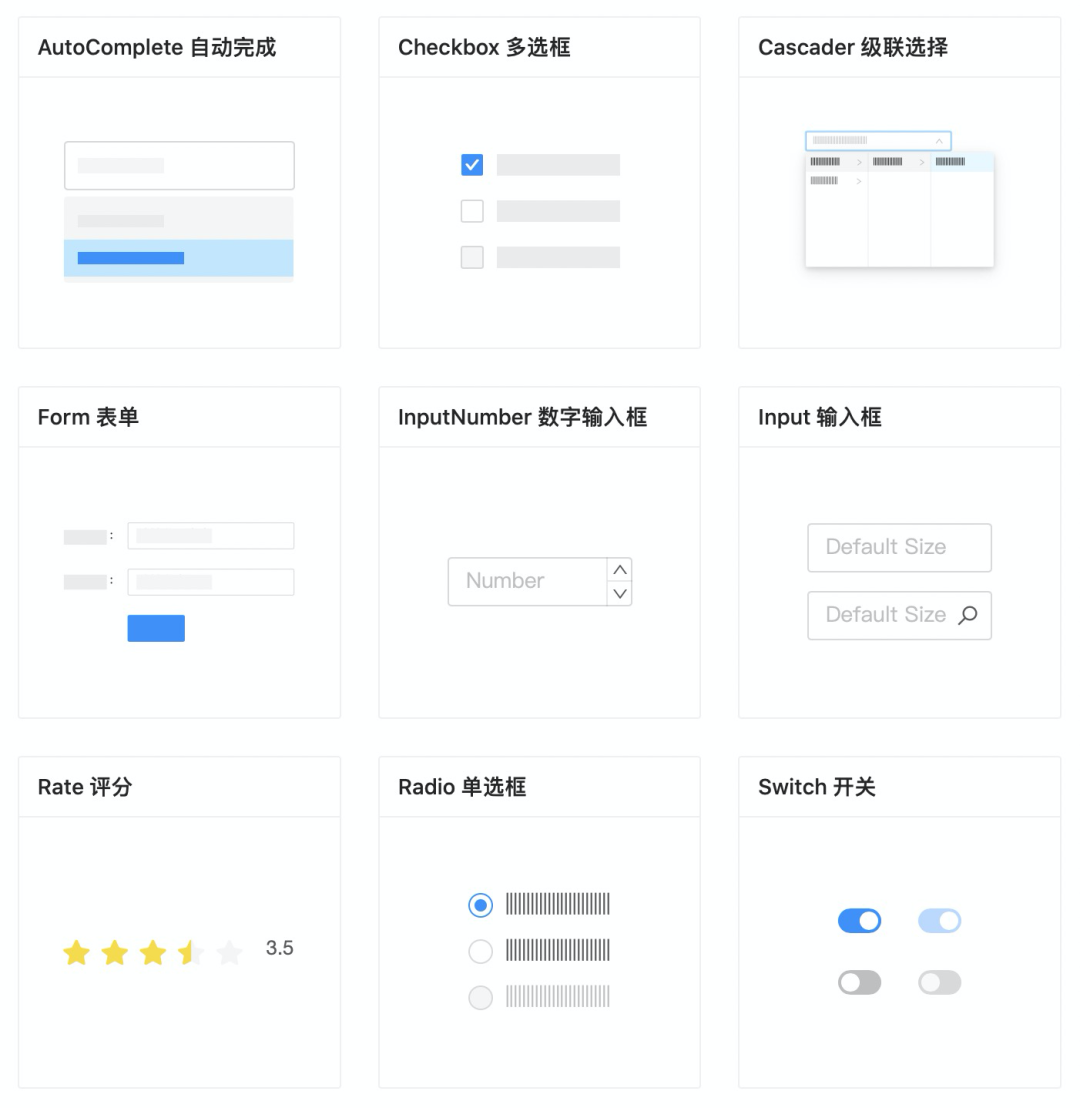
「基础组件」也可以被叫做「原子组件」或「通用组件」,是一种底层组件,其特点如下:
- 单一的不可再拆分的组件:比如一个 button,一个输入框,一个开关等。
- 适用于各类业务场景:比如政务业务、电商业务、金融业务等业务都可以使用。
- 可保证设计质量和效率:使用组件可以使设计稿具备较高的一致性,并提升设计和开发的工作协同效率。

最为大家熟知的、典型的基础组件库就是 Ant Design,通用、开源、包容是其主要特点。迄今为止,Ant Design 已拥有超过 1k+的设计和开发贡献者,被应用于 2w+ 的企业各类业务场景中。
2. 高级组件
「高级组件」也可以被叫做「区块组件」或「业务组件」,是一种相对来说更具备业务属性的组件,其特点如下:
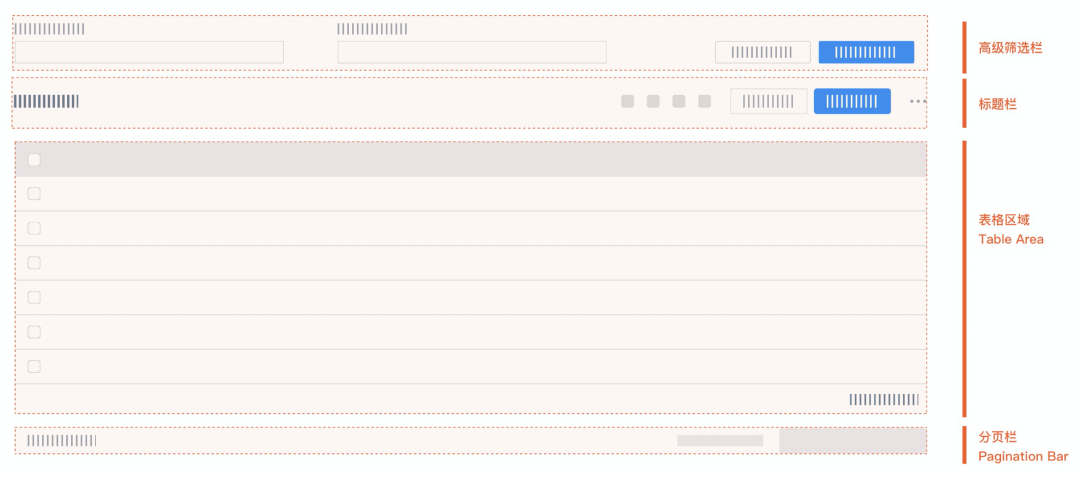
- 是复合型的区块组件:是基础组件的合集,比如一个表单,一个表格,一张多功能卡片等。
- 适用于更专业的业务场景:带有强烈的业务属性,在业务实操设计过程中,会更有针对性、更高效。
- 可保证业务完成的专业性和效率:好的业务组件可以更好地赋能业务,更快地完成业务需求。
比如下图中复合表单组件,提炼于政务类业务场景:

再比如下图中指标 + 统计数值的复合组件,来源于数据统计类业务场景:

业务组件来源于业务,是设计师对有业务特色的、出现频次高的组件进行的整理和沉淀。Ant Design Pro(TechUI)就是 AntD 团队根据业务中的实际应用场景和需求,总结出的更适合蚂蚁集团业务场景的高级组件库。
二、设计重点
「基础组件」和「高级组件」在搭建和设计的过程中要注意哪些内容?什么样的内容可以被做成基础组件?什么样的内容和组件又可以 /应该被封装成业务组件?
1. 基础组件设计依据
基础组件可以直接借鉴已有的、成熟的开源组件设计体系,减少重复劳作。如果自己的团队也想做,判断依据通常包括:
- 内容或元素出现和使用的频次;
- 用户操作后的基础交互反馈,比如 hover 后出现的气泡、违规操作后看到的提示条;
- 设计走查的过程中经常会看到的质量问题,也可以用组件来统一,比如 icon 的颜色总是用错、位置总是上上下下差几个不一致等等。
2. 高级组件设计依据
相比于基础组件,高级组件因其独特的业务属性,以及与产品的强绑定关系,很难找到已有的组件库进行借鉴和应用。判断内容是否应该被沉淀的依据通常包括:
元素或内容是很多个基础组件的拼接合集,且在很多场景中的布局具备一定规律,会同时出现;
在通用组件的基础上带有强烈的业务特性和需求,比如每次使用组件 A 的时候,都要加入业务需要的表单或提示信息,A 就可以升级成业务组件 A+。
需要注意的是,业务组件库中的组件数量不是越多越好。“专而精”有时会更高效。毕竟设计系统的根本目的是降本提效,而非设计师炫耀设计价值的工具。
另外,“专而精” 也是另一个维度的 “全”。当我们通过对业务需求和属性的深入研究,将业务组件做的足够专业,也会从另一个维度对业务进行补充和赋能,从设计侧推动业务进行体验优化,促进产品质量的提升。
业务组件的搭建标准和规则,更多由业务设计师来决定,也是所有 B 端设计师应该精进的能力。
3. 完整概念列表
所以回到我们开篇遇到的问题:
“为什么对于弹窗的尺寸、抽屉的宽度、输入框的长度、表格每一栏的宽度等等组件的细节尺寸,为什么 Ant Design几乎没有给出明确的数值定义?”
因为每个产品各具特色,对于这种与业务强相关的组件尺寸,在通用的、开源的基础组件库中,不太好给出一刀切的定义。
但在我们日常面对业务需求所用的高级业务组件库中,则需要有明确的规范。
那么到底哪些数据需要被规范?应该如何编写规范?「基础组件」和「高级组件」在设计中还要注意到哪些细节?为了帮助大家更清晰地区分概念,关于「基础组件」和「高级组件」我总结出了一个完整的清单列表:
- 基本概念区分;
- 案例区分;
- 组件设计工作流程区分;
- 组件设计内容区分。
本文作者@ 元尧 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
