没有网站地图的你是否迷失在APP中?
前言
作为APP运营人员,你有没有经历过想看一下各个页面之间的转化率和访问深度但是必须要人工梳理各个页面之间关系的情况?作为数据分析人员,你有没有经历过各个团队新上线一个页面未能及时通知,导致数据统计遗漏的情况?随着APP越来越复杂,这样的问题会越来越多的转化为线下沟通,人工页面逻辑梳理,进而引发大量的人力工作,试想一下,支付宝如果想要统计全APP各个页面之间的访问情况并进行实时的数据监控是不是做不到?
聪明如你是不是一定会给出否定的答案,这样大型又先进的APP肯定是能够做到全站实时监控的,那么如果做到的呢?笔者不好妄加猜测,不过今天笔者带来一套解决全站监控问题的小工具——网站地图。
网站地图是什么呢?
他是网站APP中各个页面之间的逻辑关系,就像是百度地图一样,梳理了在APP上各个页面之间访问的路径,通过网站地图能清晰的看出各个页面之间的关系,拥有上帝视角,了解APP的全貌。
网站地图能够做什么?
首先上面的两个问题:转化率和访问深度的鉴定就能够顺利实现了,知道页面的前后关系,页面的前后访问情况就能够确定了,再辅以用户的访问流,页面的转化率、访问深度也迎刃而解。
在有这两个指标构建完成的情况下,大家有没有点应用的想法?
常规用法固然是很多的,比如:看各页面路径的分流效果如何?页面汇总时是否压力过大?用户是否存在访问迷路的情况?页面流程的访问阻力有多大?用户访问某个交易的意向有多强?……
本文我们一起来讨论一下网站地图的制作和用户的访问阻力、访问意向的问题。
一、网站地图的制作
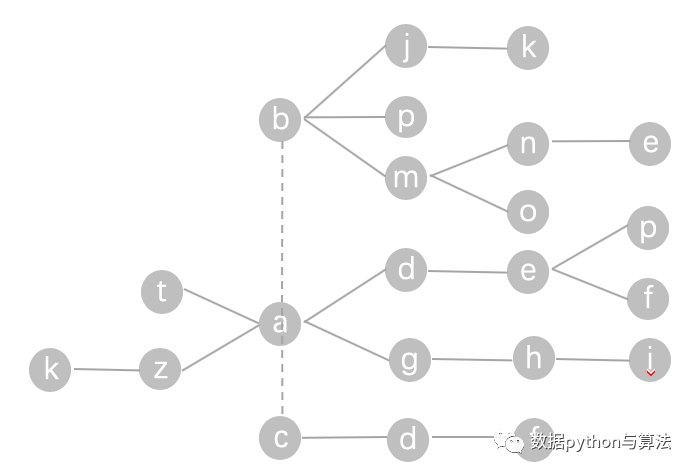
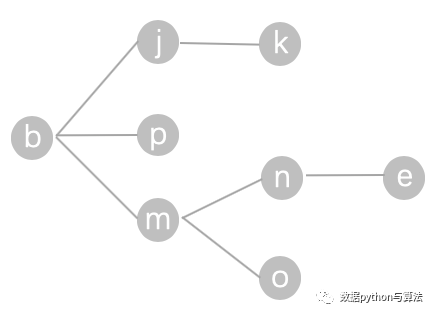
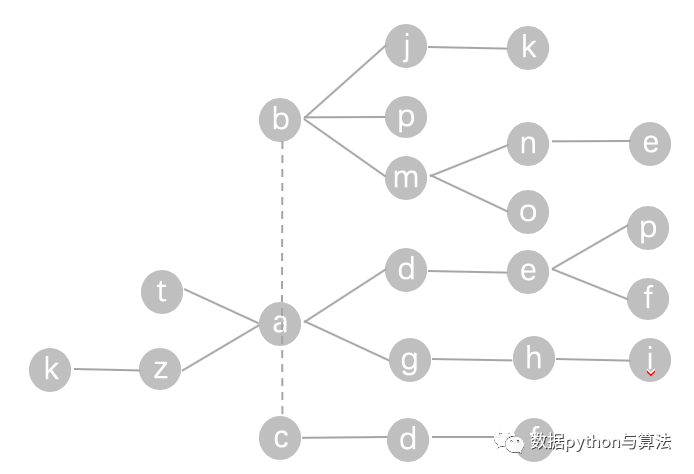
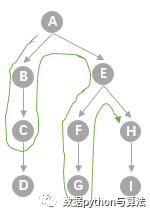
之前学习爬虫的时候大家一定了解了深度遍历和广度便利两种算法逻辑,假设APP的页面结构如下图:

APP结构简图:
一个小小的爬虫遍历如上整个网站往往会有两个方法:
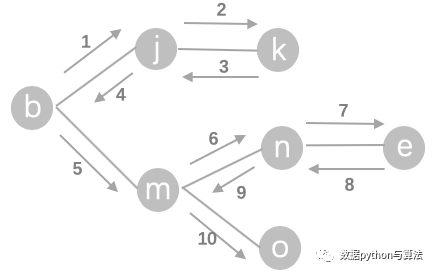
其一:深度遍历
从主页面出发,沿着下一层页面树方向进行纵向遍历,直到找到叶子页面节点为止。然后回溯到前一个节点,进行右页面树节点的遍历,直到遍历完所有可达页面为止。
如图为:

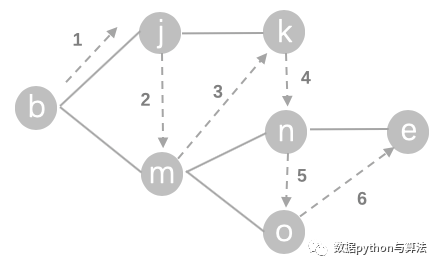
其二:广度遍历
从主页面出发,再横向遍历页面树统一层级的各个页面节点,在此基础上纵向遍历下一层级,直到遍历完所有可触达的页面。
如图为:

通过爬虫的行走路径大家有没有一些建图的思路?
假如说有一个爬虫遍历完所有的页面,我们是否可以通过他的访问顺序梳理出页面之间的关系呢?在数据准确的情况下,笔者相信这一思路是存在可行性的,即通过用户的访问流结合深度遍历方法整理出一个完整的页面关系图——网站地图。
对于一些比较大型的APP往往会有一个比较大的客户群体,此处我们进行两个假设:
1)假设有1亿客户,所有的客户访问路径加在一起一定会遍历到APP上所有的页面,即便有个别页面不被访问,也是小概率事件或者不重要的页面,这样的页面我们暂且不做考虑。
2)APP埋点系统准确记录了上下两个页面的关系或者记录了完整的时间戳,页面之间访问没有中断,能够梳理出用户的访问流。
基于这样的假设,我们就可以构建我们的网站地图了:
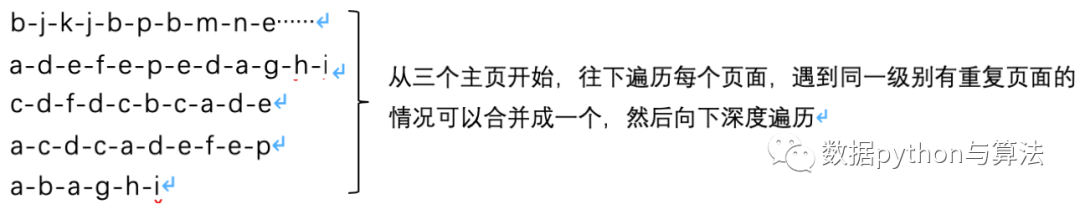
这篇文章我们无法梳理大量的客户,就权且假设五个客户走完了上面APP所有的页面,基于这五个客户的访问路径,开始我们的地图之旅:
五个客户的访问流程为:
- A客户:b-j-k-j-b-p-b-m-n-e-n-m-0-m
- B客户:t-a-d-e-f-e-p-e-d-a-g-h-i
- C客户:c-d-f-d-c-b-c-a-d-e
- D客户:k-z-a-c-d-c-a-d-e-f-e-p
- E客户:a-b-a-g-h-i
我们的梳理步骤为:
1)先设定起始主页[a,b,c],对于一个APP来讲往往存在一到多个主页,是客户登录APP后的主要呈现页面;
2)将访问流按照第一个主页位置进行切分,主要是因为部分活动类页面会跳转到主页的前面,导致客户访问的第一个页面不是主页,进而引发APP结构混乱,解决的方法是人为的设定主页,然后从主页向前后两端推进,就可以分清楚哪些页面是活动页,哪些页面是功能页。

梳理出的页面结构可见上图。
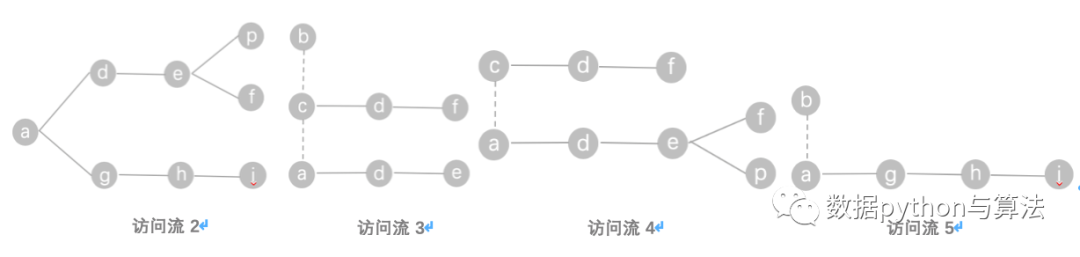
3)经历过上面的步骤后,我们五个客户的访问流会变成>=5的多个访问流片段:
我们模拟一下构建地图的流程:

每一个访问流都可以看作是对地图中的一个子树的遍历,我们只需要遍历每一个访问流,然后将其合并即可。
以第一个访问流为例:
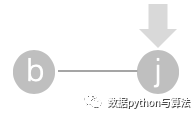
从b主页开始,遍历下一个页面j,如图(指针位置即为下一次遍历开始的位置):

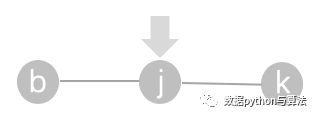
然后再从j开始往下遍历,得到页面k,如图:

构建好上面的页面结构后,我们再从k开始往下遍历,得到页面j,与前一个页面相同,所以遍历往前一层,到达j页面,如图:

从页面j的位置再进行下一次遍历,得到下一个页面为b,b与上一个页面也相同,所以再往前一页,如图:

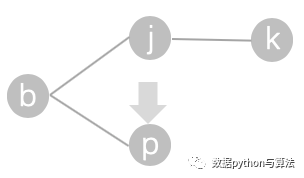
如上面循环,下一个页面是p,所以在b页面的基础上构建与j平级的页面,如图:

以此循环,直到访问流到达最后一个页面,得到如下该用户的访问子树:

同样的方式可以得到其他几个访问流的页面子树:

结合上面的五个子树,我们得到一个综合的树为:

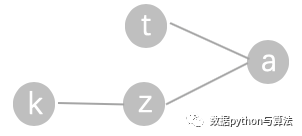
另外,我们需要将主页前段的活动页添加到访问树中,本案例中的主页前置页面如下:

在构建前置页面树时需要将前置访问流反转,然后再在反转数据的基础上循环上面的方法,构建完成后再反转回原来的样式,得出下图:

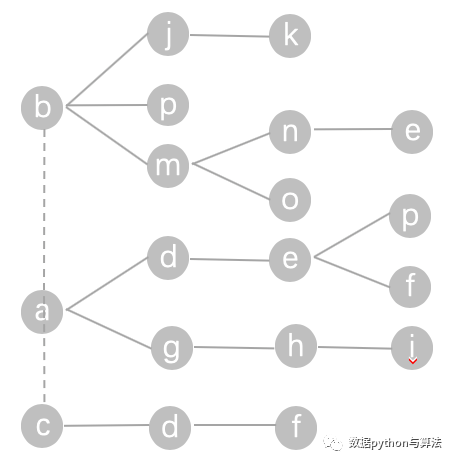
结合两个结构图,我们得到了完整的APP网站地图结构:

比较前面的网站样式,我们发现,这个方法得出的图形与APP的原有页面结构一致,可以算作是一个行之有效的方法。
经过上面复杂的计算过程,我们得到了一个漂亮的网站地图,该如何应用呢?我们一起来抽丝剥茧。
我们直观的来想一下网站地图的价值,或许通过借鉴的方式我们会发现一些思路,比如:百度地图的用法有哪些?在哪些场景下地图会有独一无二的价值?
假如我们在使用APP时我们最在意的是什么呢?
1) 我们想要的东西在哪里?
2) 能否迅速的找到我们想要的东西?
3) 有多少路径可以到达我们的目的地?
那么,假如我们是网站的交通管理员呢?我们又在意什么?
1) 客户都是从哪里来?到哪里去?
2) 大家访问是否流畅?是否走错路?是否迷路?
3) 入口是否直观?有多少人需要问路?即有多少人是通过搜索到达目的地?
上面这几个问题自然是一个决策者或者业务方最关心的问题,但是作为一个产品方,如果拿着这些问题去找开发沟通,估计会被打回来,原因很简单,能不能转化成技术听得懂的语言。
说的天花乱坠,这个东西有什么用途呢?
平台体验优化最常规的思路是确定用户的访问路径,从访问流程中找到最有效的路径,从整个网站角度讲,网站地图即为比较常用的行为分析工具。
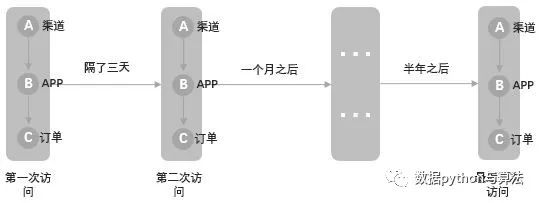
通过上文网站地图的构建,大家可以更深度的了解我们的网站,了解客户在网站中的行为轨迹,如果辅助以客户成交的信息,以及客户进APP之前的路径,我们就可以完整的勾勒出客户单次的访问轨迹,再延伸一点考虑,如果我们把客户每次访问的这三组数据串联起来,将其包装成一个节点cell,然后沿着时间线将客户在我们公司每次访问产生的cell串联起来,就形成了客户在我们公司从生到死的一个完整生命周期。

生命周期的探索我们会在接下来的文章中详细描述,本文我们先对网站地图的一些简单用法进行介绍讨论,如有不足之处,欢迎大家指正~
二、用户的访问流畅程度
用户进入到网站之后最直观的思路即为:找到目标交易并完成,在这个过程中,用户会点击一个个页面,完成一次次跳转,影响用户跳转的两个主要因素为:跳转时长(跳转性能)、交易信息清晰程度,这些影响因子即为阻力。从数据上看,转化率是计算访问流程中是否受到阻力的一个主要指标。

在一个正常的访问流程中,是什么原因导致转化率降低?
数据角度上我们可以通过客户去了哪里来间接判断:
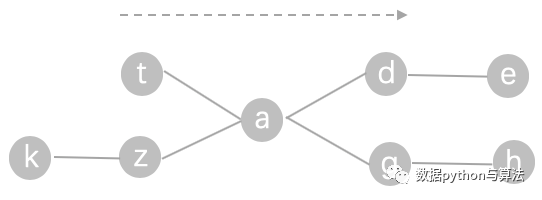
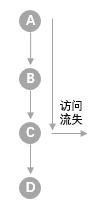
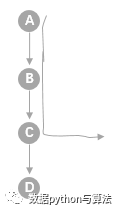
1)上面页面访问到C页面之后,客户返回到其他页面,然后在其他页面完成了交易,或者有所停留,我们可以初步判断客户的这次阻力是由于没有找到想要的交易导致。如下图:

这种情况即为我们常说的走错路的状态,问题的发生多为分流页表达不清楚,按钮呈现有歧义导致的,客户理解不了按钮所对应的交易,所以采用试触的方式逐一点开看一下,这对于客户来讲是一次时间的消耗和耐心的消磨。
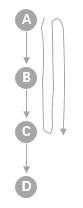
2)有些客户是到达C页面,然后返回到上一级页面,然后再返回的情况。如图:

这种情况对于客户来讲往往是因为客户在C页面决策的信息停留在A页面或者B页面,导致客户返回到AB页查看对应的消息,确定消息后再回到C页面决定是否继续往D页走。这种情况下的计算往往需要结合PV和UV的转化率。比较会发现:C-D页面的PV、UV转化率存在一定的差异,PV转化率明显较小,而UV转化率处在一个合理的转化范围。
3)客户到达C页面之后直接跳走,丝毫也不停留,如图:

这种情况由于留下的数据较少,其实就很难判断原因了,姑且可以猜测几个较为明显的原因:页面跳转较为缓慢、用户意图不是成交、当下页面的产品吸引力不够强等等。
三、识别迷路的用户
在你访问这个APP的时候,有没有想找一个功能但是左右都找不到的情况?
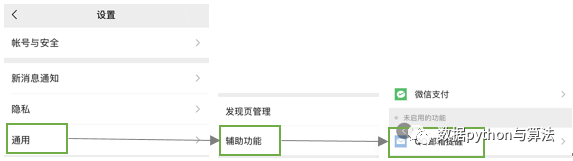
我相信是有的,特别是刚使用一个软件的时候,笔者一开始在使用微信时,想要找一个“QQ邮箱提醒”的功能,左左右右找了好长时间,最终一个个的遍历找到这个功能在:“设置”—“通用”—“辅助功能”里面:

从上面的描述,大家有没有一些想法呢?
如果一个客户在无法确定出功能位置的时候,他会怎么做呢?
1) 直接搜索对应的功能;
2) 按照自己的认知,在相似的功能菜单里进行遍历;
刚才在微信里的操作,笔者也是遍历了“账号管理”,“通用”等按钮。微信栏能够设计出如此简洁的界面已属不易,如果是一些其他的APP呢?我想就不会三步到达目的地了吧?
通过上面的案例我们总结一下客户的迷路行为:
1) 在多个相似页面之间来回查找;
2) 进入搜索栏进行搜索;
在访问数据上比较直观的发现是:
1) 访问链路较长;
2) 重复跳转同一个页面;
3) 部分页面的停留时长较长;
如果我们计算在一次访问中的session_pv(页面总数)/session_uv(页面去重数量),我们会发现这一数值会偏高,我们姑且把这一值叫做迷路指数。
假设有100个客户,产生了100次访问,则会产生100个比值。
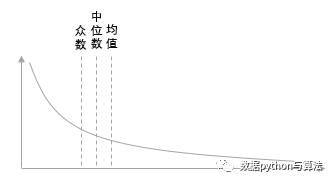
如果这个比值的众数和中位数高于均值,则意味着大部分客户的迷路指数偏高,客户访问过程中存在一定的迷路现象。

基于这样的假设,我们再深度遍历高重复的路径,逐一探索,发现重复背后的秘密。
例如:
我们发现在客户的访问过程中:“账户管理”和“通用”两个菜单重复率较高(PV/UV),而且两个菜单同时出现的概率(关联规则)也很高,单独取出这段访问路径(模式识别)的情况下我们是不是会得出一些推断性的结论呢?
比如:
1) 名称设置不清晰,客户看到不能确定其对应的功能范围,导致需要点进去才能确定;
2) 信息不够完整,客户需要在“账户管理”里面操作一半,在“通用”里面操作另一半;
读到这里,你是不是也会有一些新的思路呢?
好了,就分析到这里吧,在网站中,对路径的分析是没有止境的,毕竟这是直观呈现客户动作的地方,比如:如何确定用户意图?预测客户在什么情况下会形成订单?预测客户成交时可否添加用户的访问路径?贝叶斯条件下客户的访问路径是否会有隐秘轨迹?
作者
野水晶体,微信公众号:livandata。金融行业的互联网老兵,聚焦数据驱动,将算法、数据融入产品设计与运营策略,构建金融增长方法论。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
