飞书管理后台设计优化思路浅析
距离上一次发内容好像已经一年多了,主要还是平时不怎么写字。
这一年来我自己一直在走的是 b 端产品的交互设计方向,最近与组内的小伙伴一起在学习飞书管理后台的一些设计点,于是就想着趁这个机会,对飞书管理后台中的一些页面做一些简单的设计分析,以及加入自己的一些新想法进行设计优化,会有一些不太成熟的地方,还是请大家多多指教~
关于这次的飞书管理后台设计优化,我会从统一交互结构与样式、以产品目标/用户目标为终点,缩短用户使用路径,提升效率、以及调整一些组件的位置和样式以便被用户更好的理解这三个角度出发,对一些页面进行优化分析。
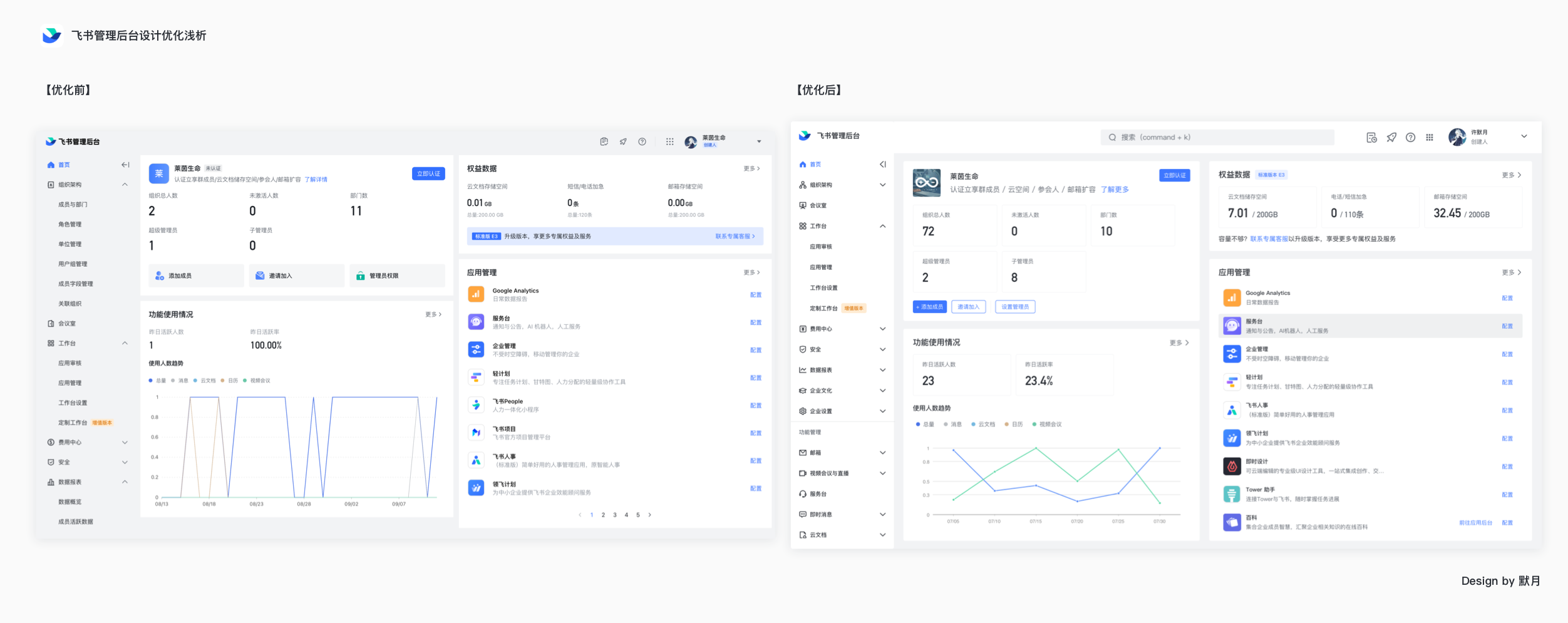
一、首页

【首页】分为四个卡片:企业信息简介、功能使用情况、权益数据和应用管理。
当用户在查看权益数据卡片时,用户的目标是希望能够快速了解当前云文档存储空间、短信/电话加急和邮箱存储空间这些数据的使用情况。
而我们的产品目标是如何引导用户产生升级版本的意愿,以及当用户有升级版本的意愿时能够快速帮助用户解答疑惑(怎么升级?升级之后会怎么样?在哪里可以获得帮助?(最好是人工帮助))
于是在此我优化了云文档存储空间、短信/电话加急和邮箱存储空间已用数据和总量数据的展示方式,使其更能直观看出已使用数据/总可用数据之间的对比关系。并且调整了提示文案,希望可以更好的引导用户去升级版本。

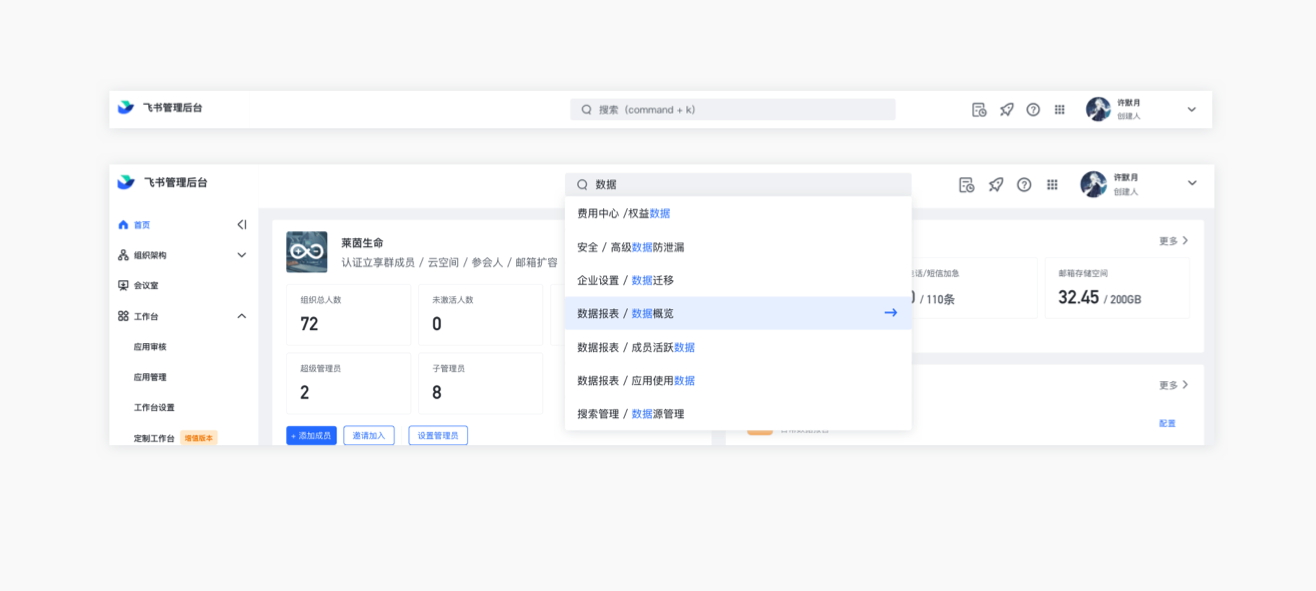
并且我调整了侧边导航栏和顶部导航栏的样式,设计了全局搜索的功能,情境是当管理后台的内容越来越多,模块层级越来越深时,新增一个全局搜索功能可以帮助用户更快的找到自己需要的功能,节省用户去查找的时间。
搜索的范围限制在当前登录用户权限内的功能模块,搜索结果显示模块的一级分类名称,点击可跳转该模块的页面。

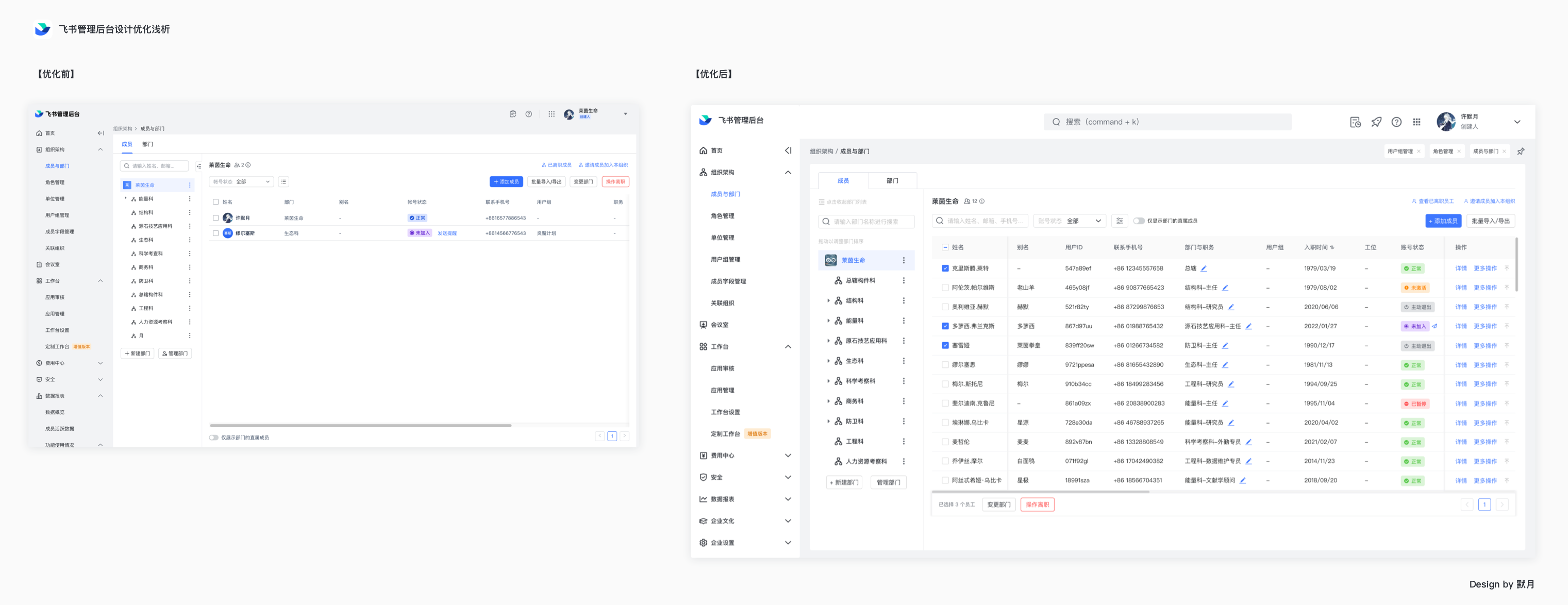
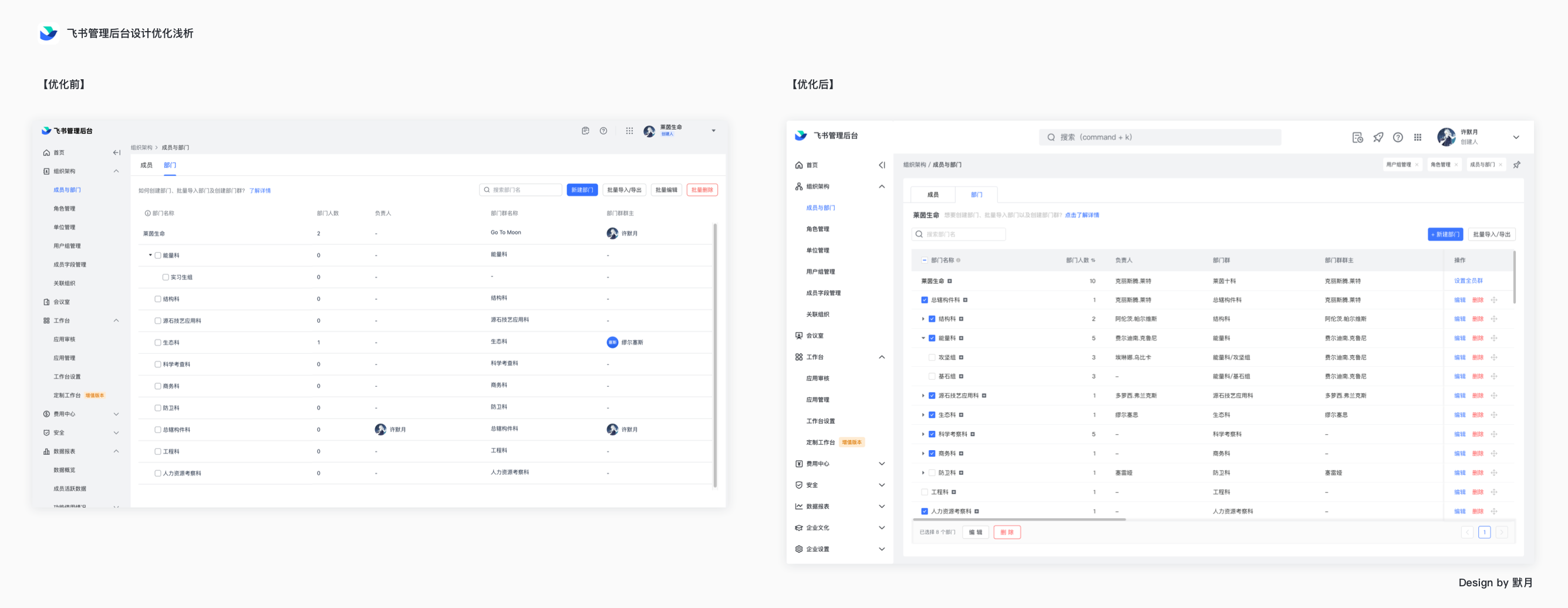
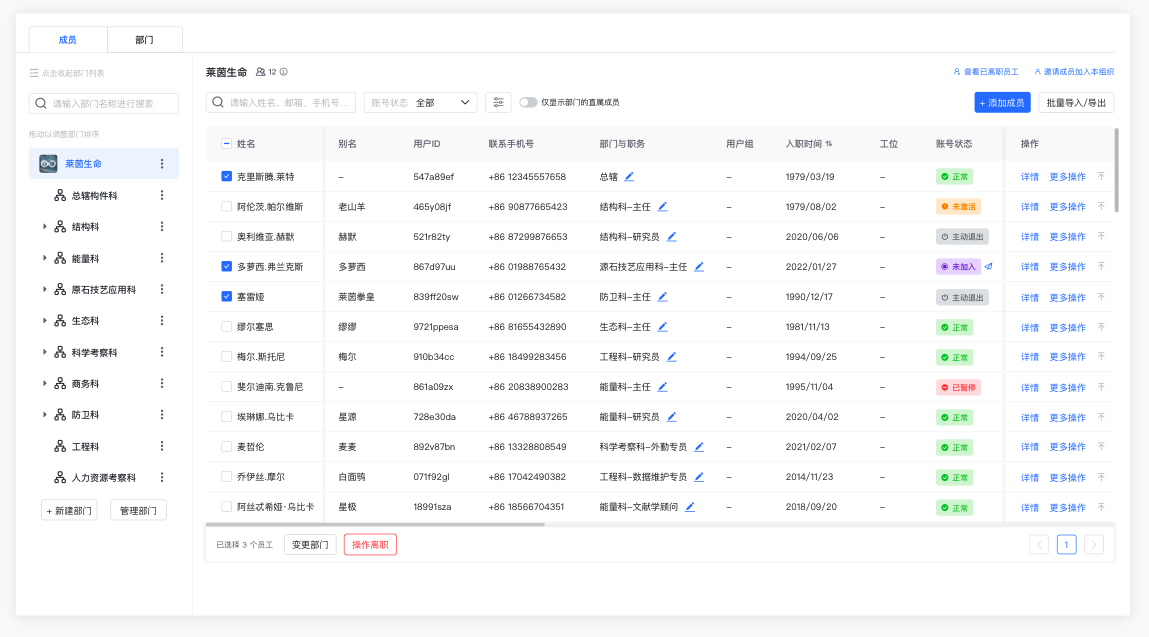
二、成员与部门


【组织架构-成员与部门】分为成员与部门两个Tab。
在成员Tab中,用户通过部门维度去管理成员信息。
在左侧的部门导航模块,我调整了展开/收起按钮的位置,使其看上去不会显得很拥挤;然后针对拖动可以调整部门顺序的交互添加了提示说明,让用户可以更好地理解操作方法。
原来这个模块里搜索框在搜索时能够搜索到成员,并且搜索成员的结果也是在导航模块展示,点击会打开一个抽屉弹窗显示成员详情,然后这个抽屉弹窗里又有一个查看详情,再次点击后才会进入成员详情页,就会觉得很奇怪。此处放搜索框的话应该是限制只能搜索部门。
而在右侧表格内容模块,因为是成员完整内容的展示,所以加入搜索框的话搜索成员,搜索结果在下方表格中显示就很符合页面模块的划分,点击可以直接进入完整的成员详情页。
所以在右侧的表格内容模块我也放了一个搜索框,
搜索条件是姓名、邮箱、手机号、用户ID,搜索范围是所有部门(包含子部门)的成员。
并且表格中的操作项只有在鼠标悬浮这一行时才会出现,其他模块(角色管理)中表格中的操作列则是固定显示在最后一列,所以我对这里的表格进行了优化,新增了操作列,并对标题添加了底色强化其标题属性,与其他模块中表格的标题样式保持一致。
我还尝试将表格中变更部门的操作按钮放到部门与职务列中去显示,逻辑是当用户在表格中看到一个人的部门与职务时,下一步操作就可能是去变更部门。或者当用户在打开这个页面之前就想去变更一个人的部门时,编辑按钮放在相关的部门与职务列也能更好的帮助用户快速找到此按钮。
以及我将批量操作按钮和分页器放到表格底部悬浮展示,这样用户在选择完数据后鼠标可以最短路径地移动到批量操作按钮上;并且在页面位置上使得批量操作按钮区域独立出来,方便用户查找。
最后我重新调整了不同状态的颜色语义,使其在后台所有模块的表格中保持一致。

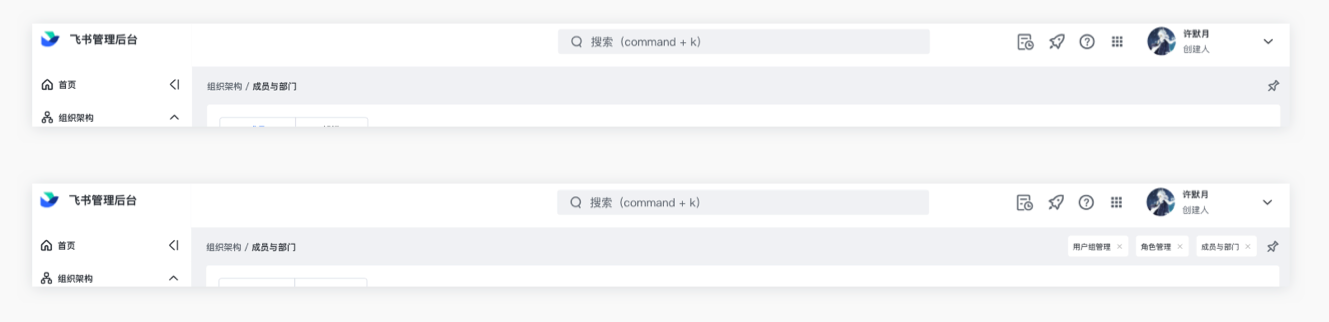
另外在体验整个飞书后台的体验中,我遇到了一种需要在多个模块页面之间来回切换的情境,所以为了优化切换模块页面的效率,我在页面面包屑的右侧设计了固定书签的功能。

用户可以将当前模块的页面作为书签固定在页面面包屑右侧,然后点击书签即可在多个模块页面中快速跳转。这样用户就可以根据自己的日常使用需要来固定自己常用的几个模块页面,提高工作效率。
最多只会显示最新固定的 6 个模块书签,第 7 个模块书签将会覆盖第 1 个,以此类推。目的是为了防止用户固定太多书签导致这个功能变得臃肿。
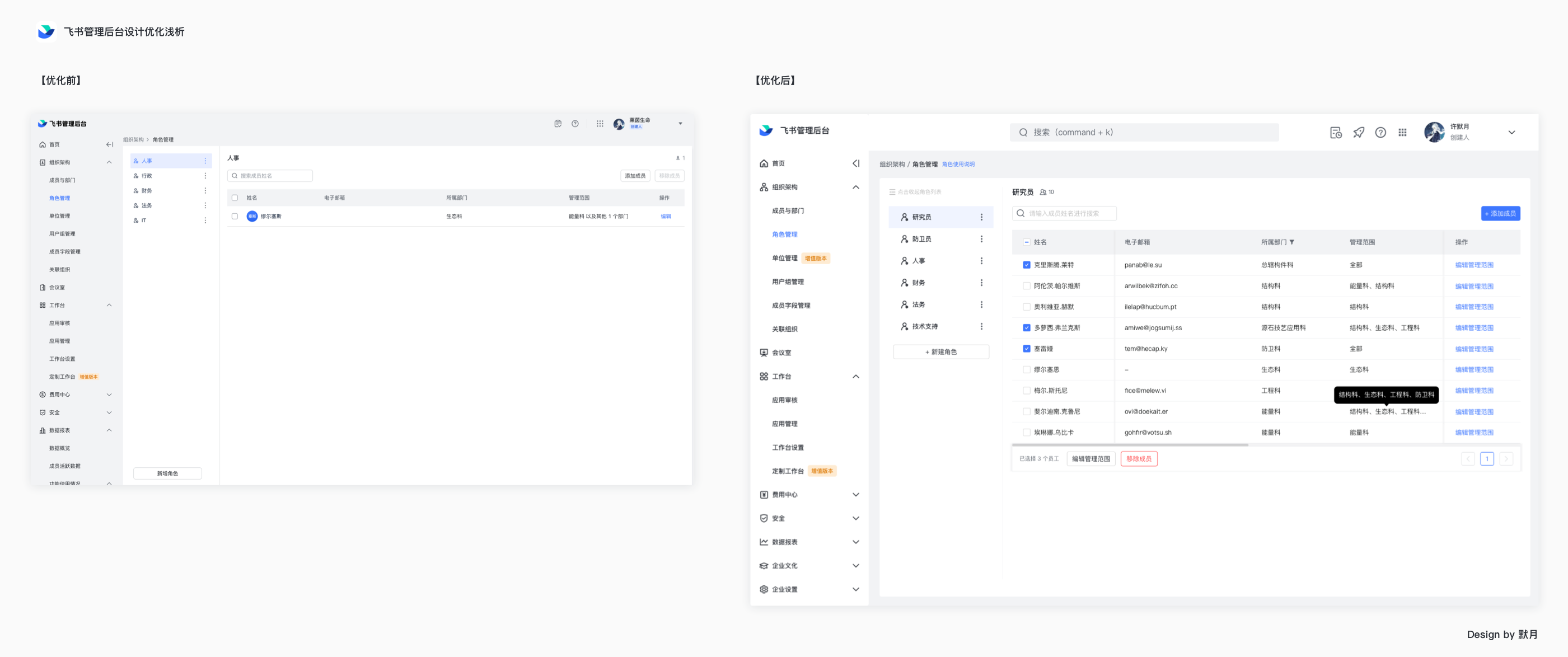
三、角色管理

【组织架构-角色管理】使用的是同样的左侧导航+右侧表格管理的结构,所以优化思路与【成员与部门】中保持一致。
当首次进入角色管理模块时,会有解释什么是角色,以及查看帮助中心的入口。但在选择角色之后就消失了,用户想要再次查看解释就需要点击其他模块之后再重新进入角色管理模块。于是我将查看帮助中心的入口放到面包屑导航的右侧显示,方便用户查找帮助。
新增角色的按钮始终显示在最后一个角色下面;当左侧角色导航栏中角色过多时,新增角色的按钮固定在页面底部显示,这样可以使鼠标移动最短路径到按钮上。
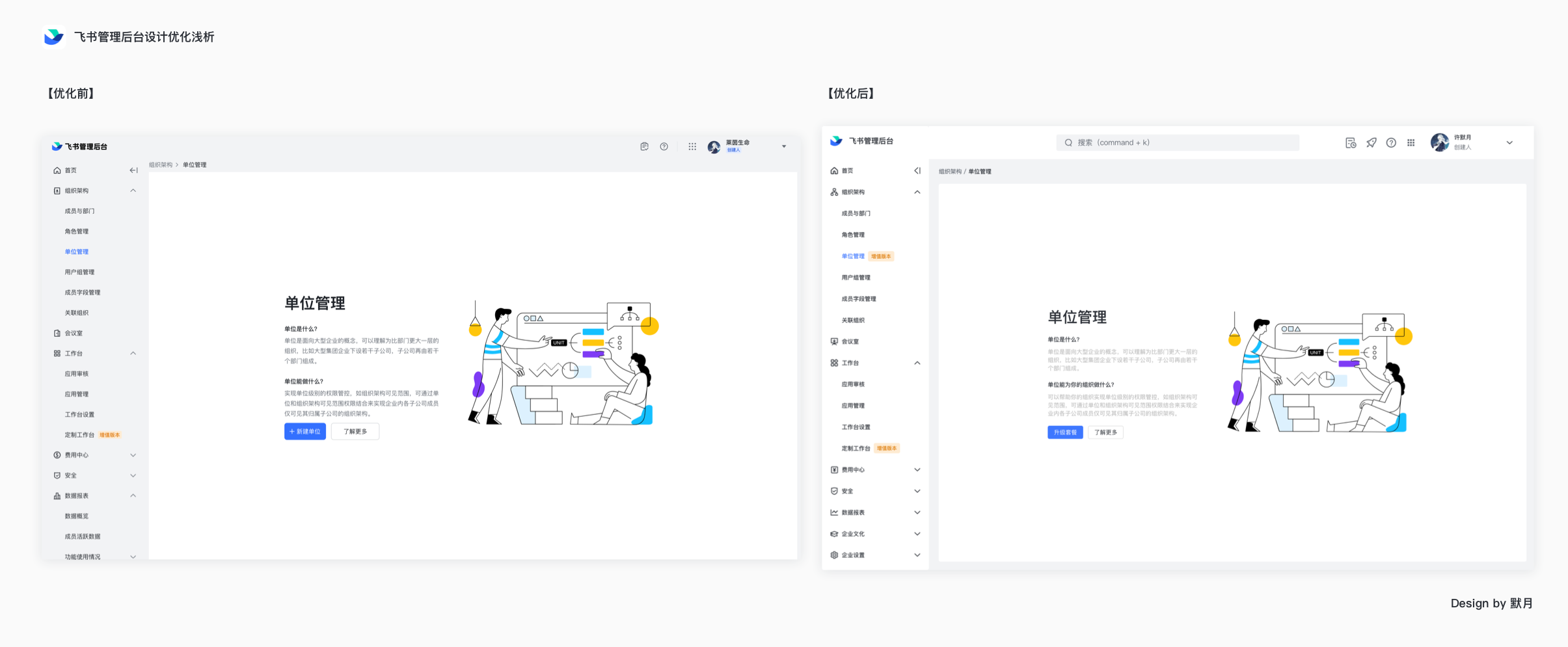
四、单位管理

这个页面一开始进入的是导航页,会为用户介绍单位是什么,单位能做什么,以及引导用户去付费升级版本。
在这里我将新建单位换成了联系客服升级套餐的按钮,因为我觉得与其让未升级用户在新建单位的流程中被打断,不如直接告诉他只有升级才可以使用。
同时因为这个模块是付费使用,所以也需要打上增值版本的标签。
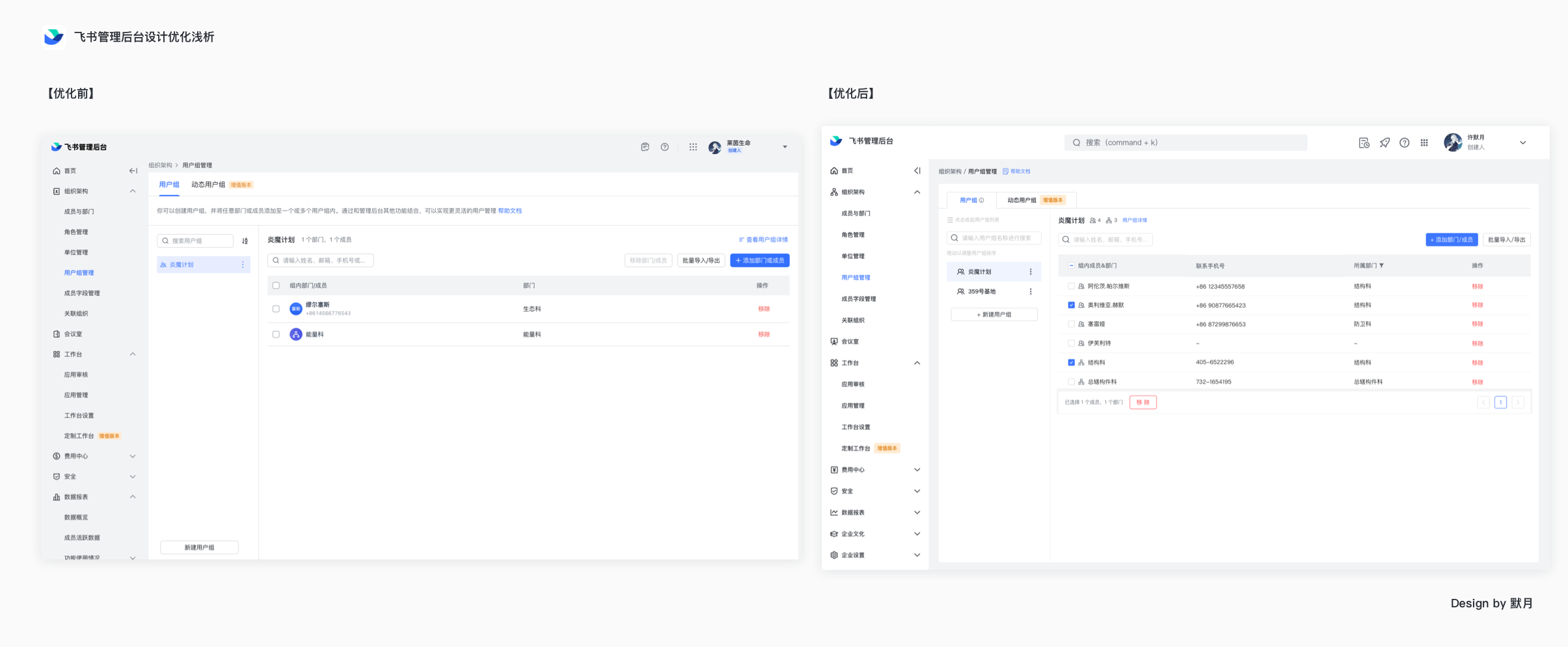
五、用户组管理

这个页面的结构依然是左侧导航 + 右侧表格管理,与之前模块的样式保持一致就好。
六、小结
这次分析飞书管理后台的内容比较简单,在前期确定好页面结构和设计策略后,之后的很多页面都可以复用结构,剩下的就是保持一些细节的统一。
新增的一些小功能(全局搜索、模块书签)也仅提供一个初步的设计思路,欢迎大家一起讨论~
本文作者 @默月 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
