【Axure 基础教程】没想到你是这样的进度条
本文是一篇写给刚学完 Axure 基础的新手读者,大佬请勿喷,主要为刚上手 Axure 的产品经理提供一种综合应用的思路,所以本文我不是讲解如何绘制出一个高保真的进度条,而是介绍通过什么组件的什么属性来完成什么样的功能的思路来介绍。
一、动态面板拖动事件
首先来绘制进度条的雏形,用【矩形】绘制出进度条的容器,用【圆形】绘制进度游标,然后右键将圆形【转化为动态面板】

首先我们来完成的就是按住游标的时候可以进行左右拖动的功能,因为动态面板有一个拖动的事件,所以这也是要将游标转化为动态面板的原因,接下来开始实操,操作如下:

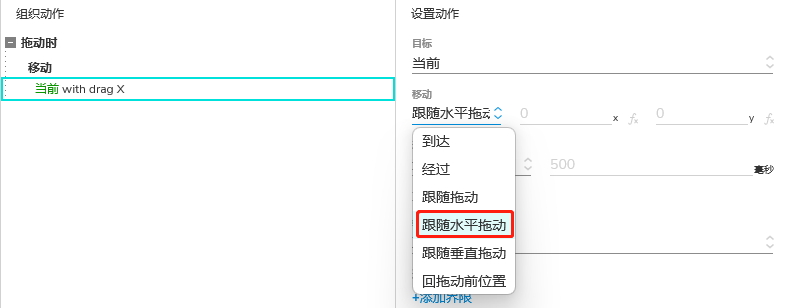
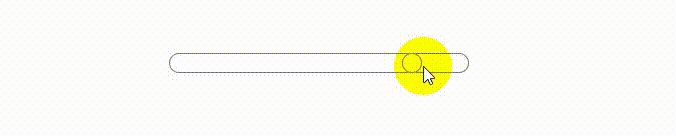
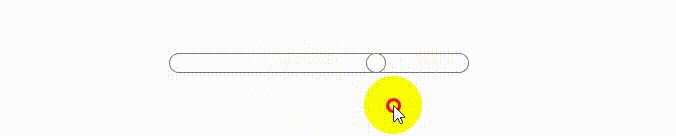
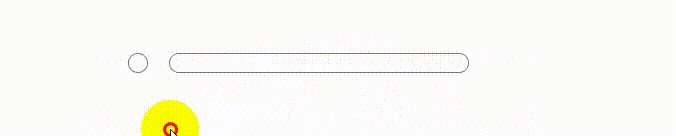
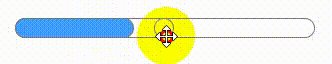
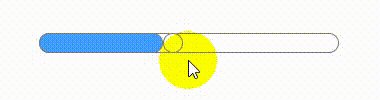
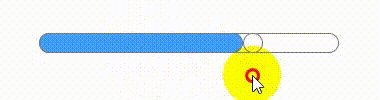
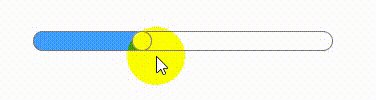
注意,因为进度条一般都是水平拖动的,所以这里移动要选择【跟随水平拖动】,接下来我们预览一下看看在浏览器中的效果:

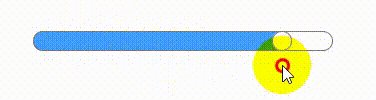
拖动的效果实现了,但进度条的游标应该是在进度条内部拖动的,这里却可以拖到进度条外部去,我们对游标的拖动事件稍微改造一下,给拖动的范围加一个界限,我们可以看到,拖动的动作中,有个【添加界限】的功能:

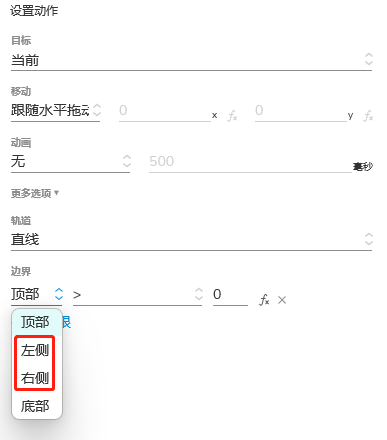
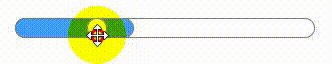
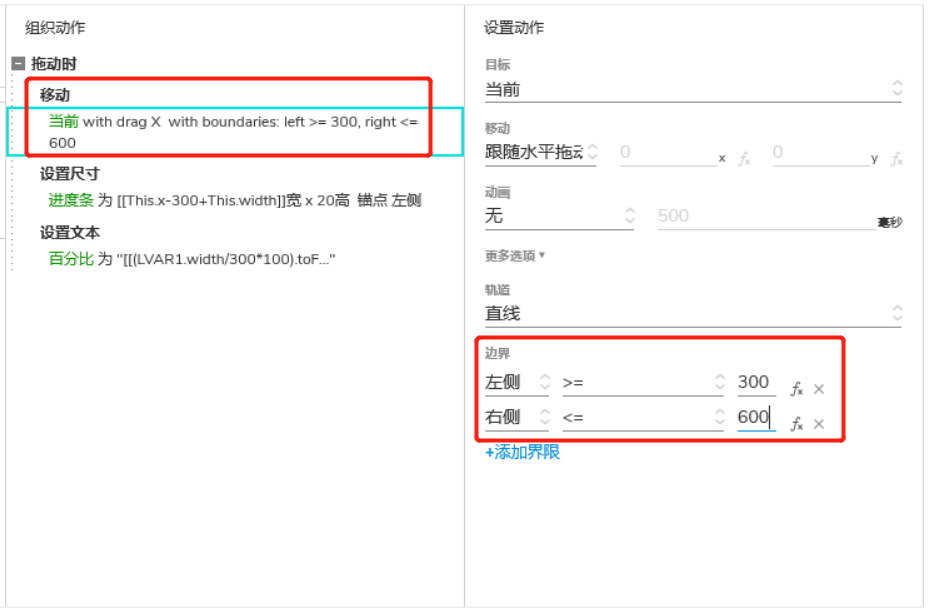
点开的时候,发现可以给拖动的组件增加上下左右的边界,这里我们应该是要给游标增加【左侧】和【右侧】的边界,但关键是,边界怎么来确定呢,我们来分析一下:

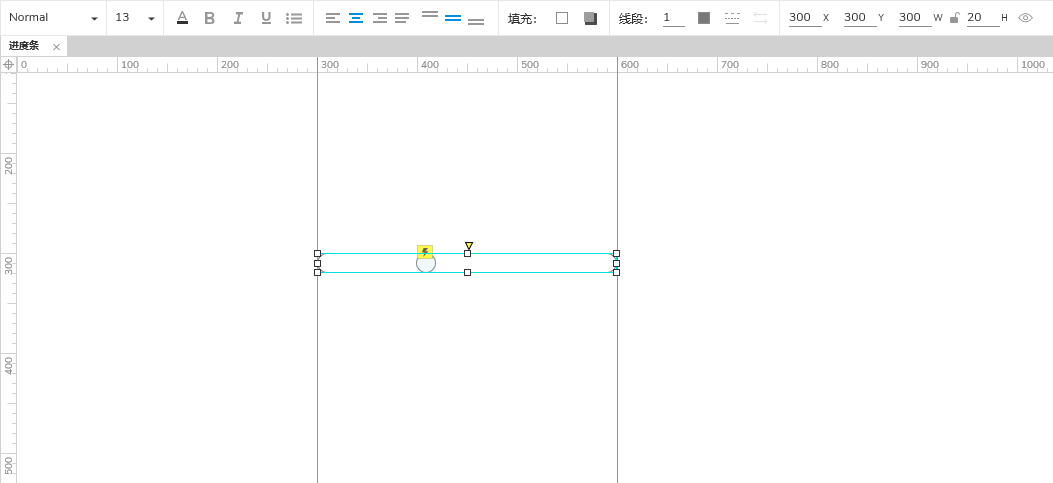
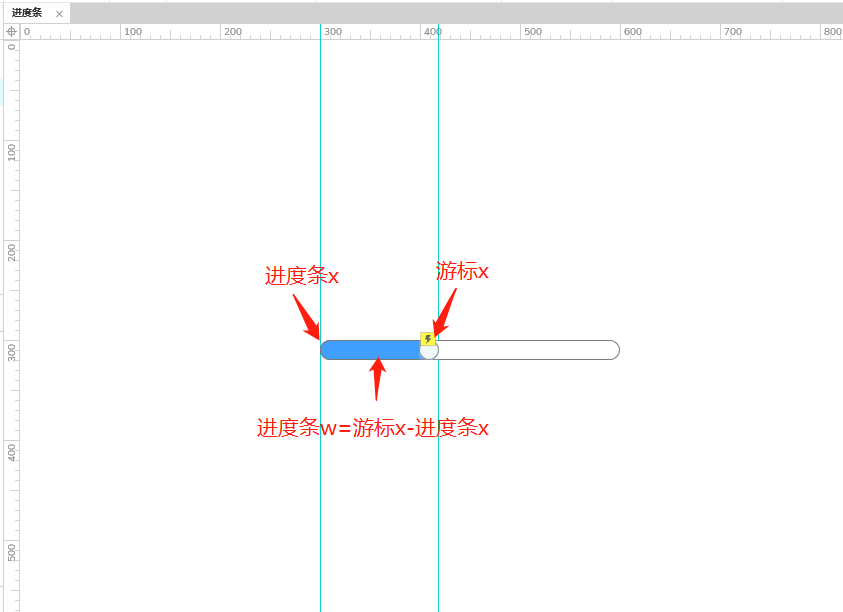
如上图,如果我们要确保游标在进度条容器范围内活动,就需要确保游标向左移动时,游标的 x 坐标不会超过进度条容器左边的 x 值,向右移动时,不会超过进度条容器右边的 x 值,左边的 x 值好确定,实际上就是进度条容器的 x 值,从图中我们可以看出,进度条容器的 x = 300,因此,我们左边界就确定了;
右边界没法直接看出来,但是我们可以发现,右边界的 x 坐标实际上就是左边界的坐标+进度条容器的宽度,同样,我们从图中可以看到,进度条的宽度 w=300,因此,右边界 = 左边界x + 进度条容器宽度 w = 300 + 300 =600,左右边界确定了,我们来设置一下:

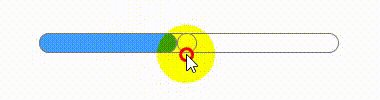
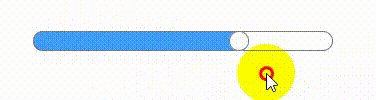
再来看看效果:

效果对了。
二、函数表达式
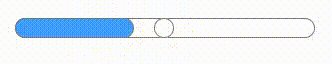
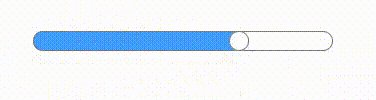
目前这个进度条是简陋而粗糙的,看起来也不直观,一般进度条左侧表示已经走完的进度,右侧表示还剩余的进度,已经走完的进度一般会用一个填充色来表现,接下来我们来画出这个效果:

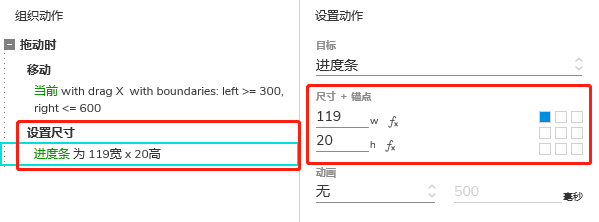
这个就比刚刚那个看起来更加直观,但目前这个进度条不会随着游标的拖拽变化,因此,我们要给这个游标添加一个交互,让游标左右拖动的时候,进度条能跟着游标变化,这里我们可以给游标【拖动时】添加一个事件,就是让进度条尺寸跟着变化:

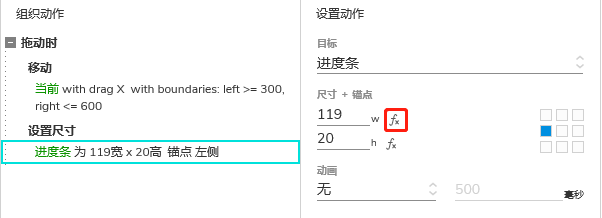
如上图可以看到,设置尺寸要求我们给定两个参数,分别是元件的宽度 w 和 高度 h,以及设置锚点。
先解释一下这个锚点,锚点的意思就是以哪个位置作为原点来进行缩放,比如图中选择左上角,就表示当图形在进行缩放的时候,左上角的位置是固定的,不会随着元件的缩放而变化,而我们在拖拽的时候,是需要左侧固定,右侧进行缩放的效果,所以这里的锚点应该是选择左侧中间的点。
再说说宽度和高度,我们这里是不需要改变进度条的高度的,所以高度这里我们按默认的20就可以,不用改;而宽度,由于游标是动态变化的,所以进度条的宽度 w 也应该是随着动态变化,首先我们得知道进度条的宽度跟游标的关系:

通过上方图片,我们很容易得出结论,进度条 x 是已知的,就是300,而游标是活动的,所以游标的 x 是活动的,因此,这里就需要用到函数表达式来表示游标 x,我们先点开宽度 w 旁边的 fx:

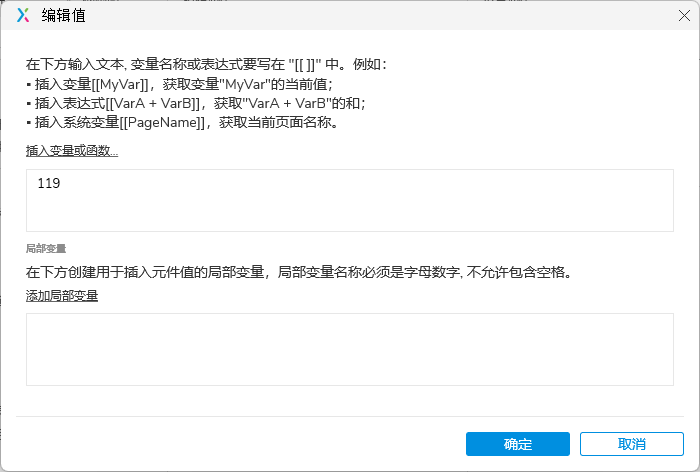
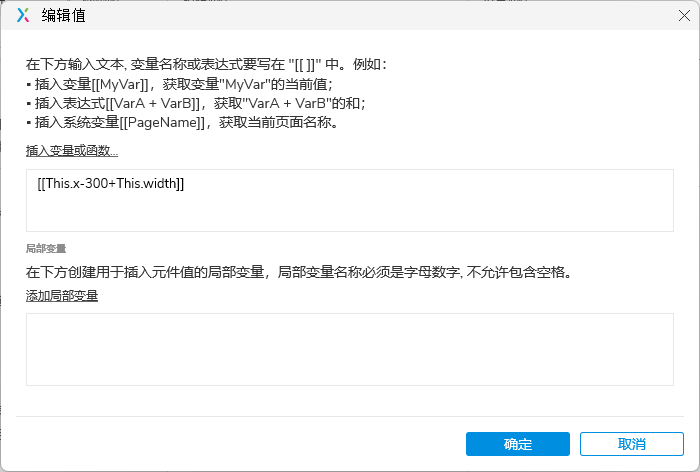
就弹出了下面的弹窗:

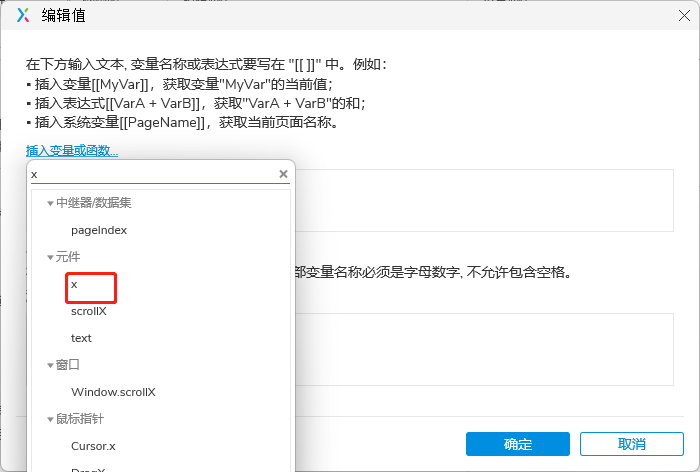
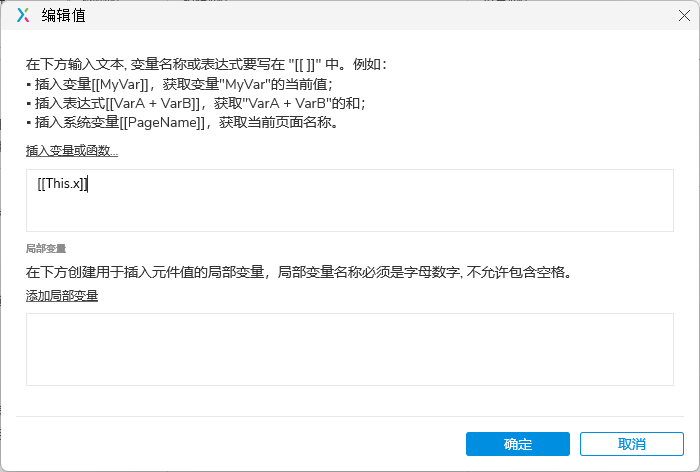
这里的“119”是当前进度条的宽度,是固定的值,我们不需要,把它删掉,然后点击【插入变量或函数】,输入 x:

我们是需要获取元件的 x,所以点击【元件】分类下的 x:

可以看到自动添加了一个表达式,This 表达的就是当前元件,也就是游标,This.x表达的就是游标的 x,现在有了游标 x,我们还需要减去进度条的 x,也就是300:

保存后就设置好了,我们来看看效果:

效果是有了,但有没有感觉这个进度条奇奇怪怪的,拉到最右边的时候,进度条也没有办法填满,中间还隔着一个游标:

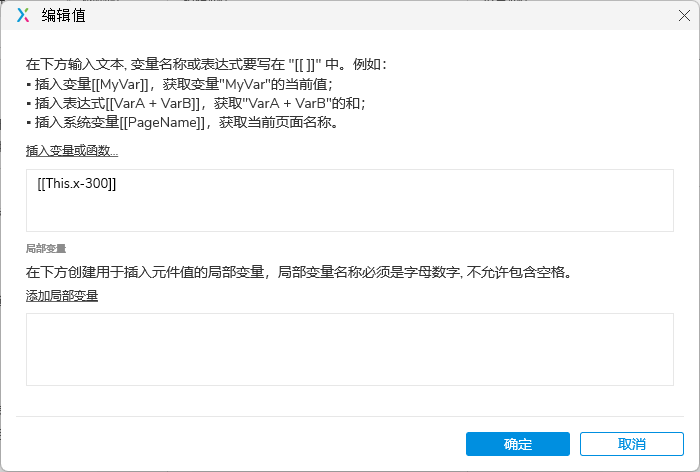
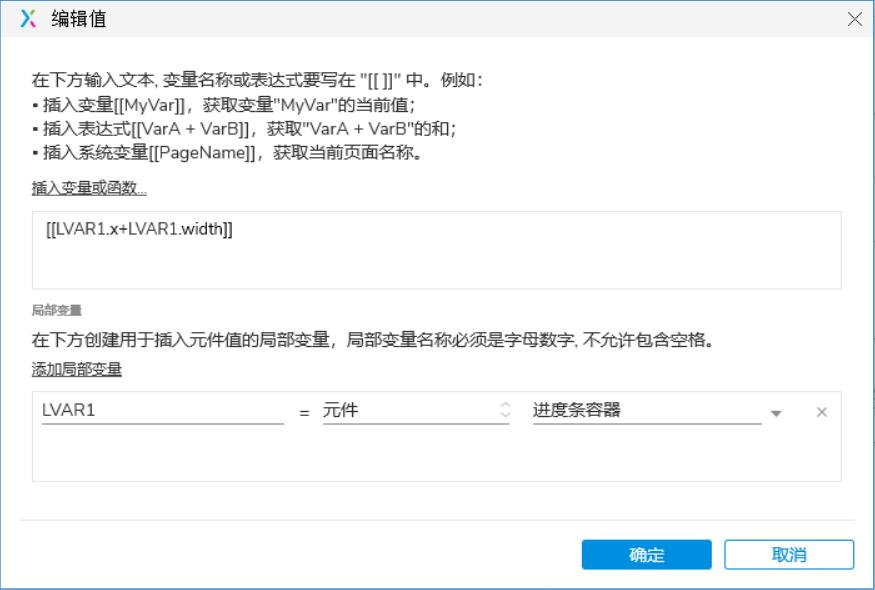
所以我们可以对这个表达式再做一个优化,就是再加上当前游标的宽度,添加方法类似刚刚添加游标 x,添加完的设置如下:

这次我们再来看一下效果:

怎么样,是不是你想象中的完美样子?
三、局部变量
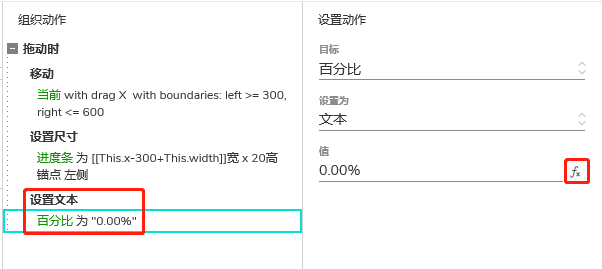
虽然图形看起来很直观,但是却始终没有数字精确,接下来我们就来做个百分比显示的功能,精准显示当前进度条走了多少。先在进度条右侧添加一个占位文本,待会用来显示百分比:

进度条百分比好算,就是拿已经走完的进度条的宽度 / 完整的进度条容器的宽度 * 100%就可以了,
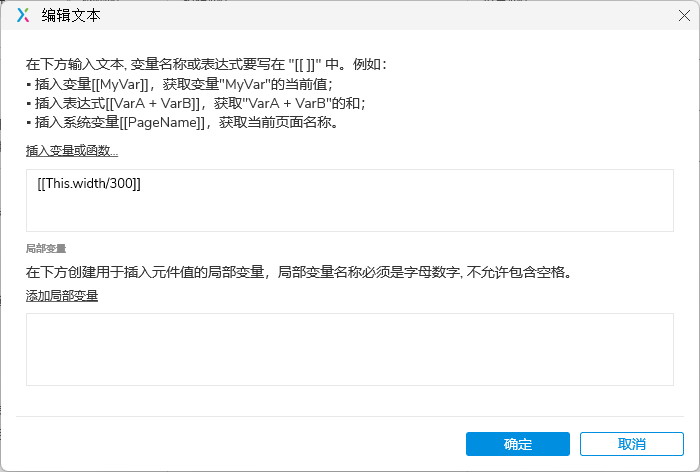
完整的进度条宽度我们是能知道的,但已经走完的进度条宽度是动态的,我们怎么知道呢?是不是可以用我们上面讲到的函数表达式来做呢?那就来试试,我们给百分比的占位文案【设置文本】,文本的值同样采用函数表达式(fx)的方式:

我们先用上面相同的方法添加宽度,然后除以完整进度条的宽度300:

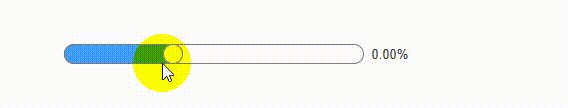
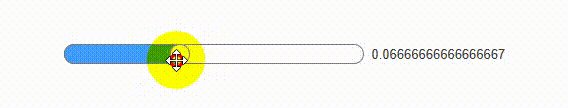
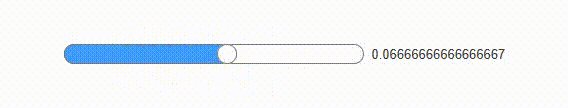
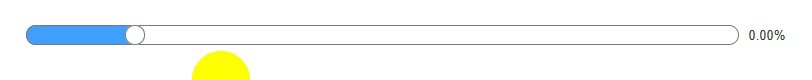
保存后来看看效果:

可以看到,拖动的时候,文字确实变了,但是这个数值明显跟实际进度不一样,而且数值是固定的,并不会随着进度条的拖动而变化,我们来分析一下原因:刚刚我们讲过,This 指代的是当前元件,我们是在游标里面的拖动事件中设置的,所以 This 指代的就是游标,因此上述图片实现的效果是用游标的宽度/300,得出来的显然不是我们要的结果,那我们这里要怎么获得已走过的进度条的宽度呢,这就涉及到另外一个概念叫【局部变量】了。
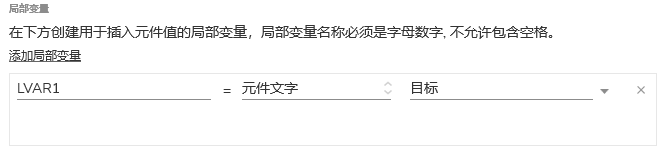
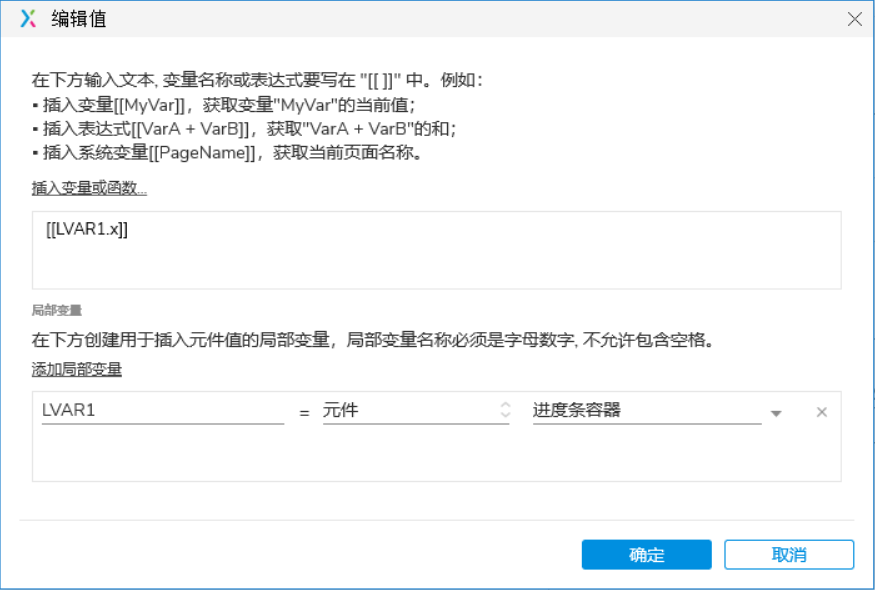
我们看到,上述图片下半部分有个【局部变量】的区域,我们点击【添加局部变量】,发现它自动添加了一个 LVAR1 的变量:

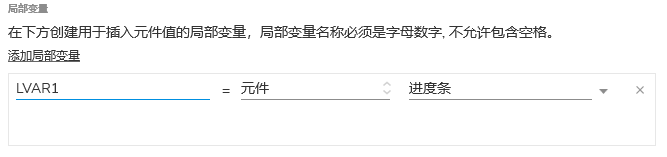
由于我们是需要获得进度条这个元件,所以第二个字段类型我们选择【元件】,【目标】选择进度条:

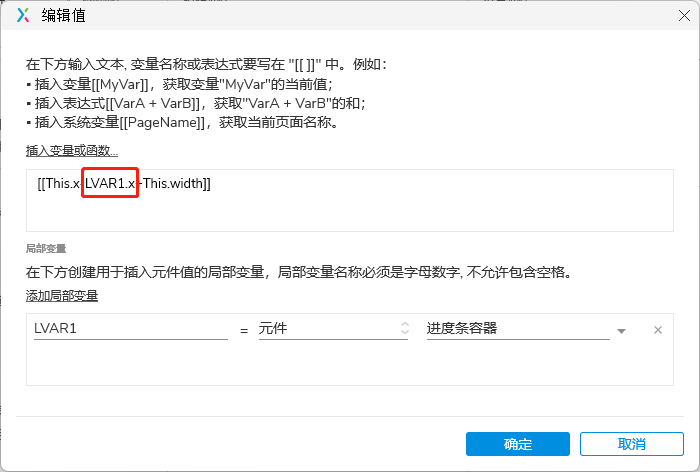
这个时候,我们可以理解为,LVAR1 就等同于进度条这个组件,这样就好办了,我们如果需要获得进度条的宽度,就类似上述的 This.width 一样,用 LVAR1.width 就可以了:

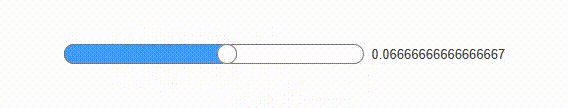
保存之后再来看看效果:

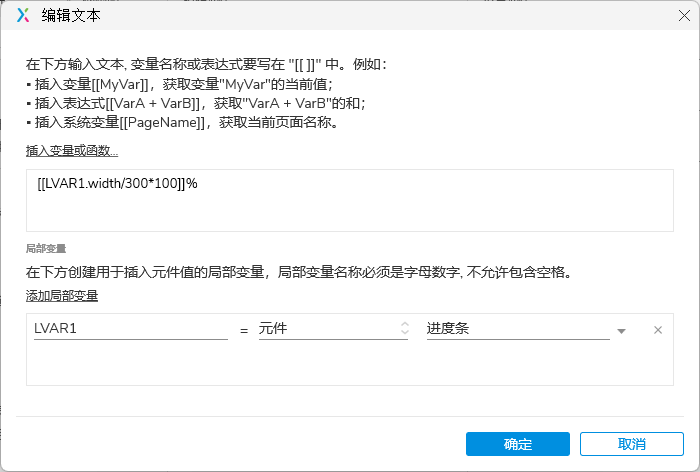
这下就对了,但是我们想要的是百分比,不是小数,我们只需要对上述的表达式做一个小小的优化即可,把获得的数值乘以100,然后再加上%,注意,因为%是拼接上去,不参与数值的运算,所以要放在[[]]外面,%放在[[]]里面是一个错误的表达式,无法正确计算出结果:

再来看看效果:

看起来一切都很完美,但美中不足的是,在某些进度下,百分比的数值过长,如果我们只需要保留小数点后2位,可以怎么做呢?
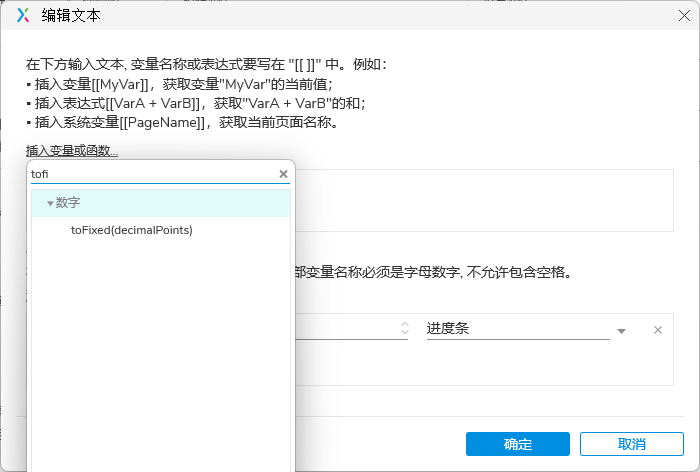
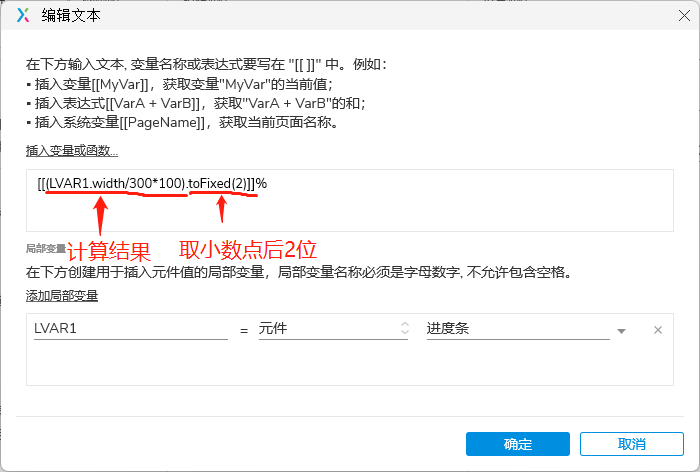
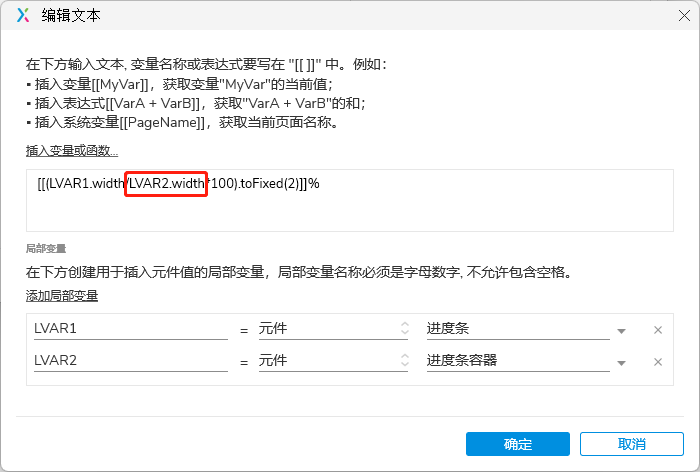
Axure 中有一个函数,叫 toFixed(decimalPoints),可以取某个小数的小数点后几位,decimalPoints 表示要取的位数:

我们改一下表达式:

再看一下效果:

到这里,我们的进度条就画完了,但是……
四、通用化设计
有时候我们的一些设计做起来复杂,但是通用性又很高,在很多设计作品中都能重复用到,我们希望在设计其他产品的时候,可以直接复制粘贴,做一些位置和尺寸的微调就能用,这就叫通用化设计,我们来看看我们刚刚做的进度条是否是通用化设计,我把进度条换了个位置,并拉长了进度条容器的长度,我们看一下效果:

这已经完全不能看了,拖动的时候游标乱飘,无法拖动到最左端和最右端,百分比计数也是完全不对的,等于说我们上面所做的设置都无效了,这其实是因为我们在做这个进度条的时候,很多的位置和尺寸的数值都是固定的,也就是说,这个进度条只有在特定位置和特定宽度下才能按照我们所设定的逻辑呈现,一旦位置或尺寸任意一个数值发生了变化,都可能导致原来的设计出现问题,那如何才能改成通用化设计呢?
实际上,一个元件要复用,在复用的时候最可能调整的,除了样式,就是位置和尺寸,样式不会影响功能的实现,剩下的就是位置和尺寸,如果要使一个元件在调整了位置和尺寸后还能正常使用,那么这个元件的位置和尺寸参数就要做成动态的,结合我们上面讲到的局部变量,我们来对这个进度条做一个通用化的调整。
首先是拖动时候游标的边界,上方的动图可以看出,由于我们把游标边界设为固定值,那么游标就只能在固定的区域内活动,我们要确保在改变位置和尺寸后,游标依然能够正常识别进度条的真正边界,就需要把这个边界设成动态的。在前文中我们已经总结过,游标的左边界=进度条容器的 x 值,右边界=进度条容器 x + 进度条容器宽度 w,我们来把下方游标的左右边界改成函数表达式:

下方是游标左边界的函数表达式:

接着是游标右边界的函数表达式:

保存之后我们看看游标的拖动是否正常:

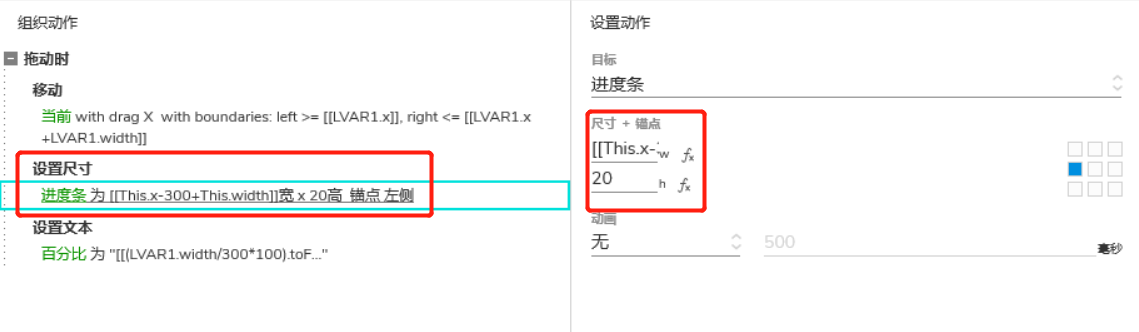
这样,游标的拖动就恢复成我们要的效果了,但是已经走完的进度条还是错的,不会跟随游标,我们也将进度条的参数改成函数表达式:

这里进度条的高度没有影响到我们的设计,所以高度维持不变,我们对宽度进行改造,将进度条容器的 x 值换成动态的:

保存看看效果:

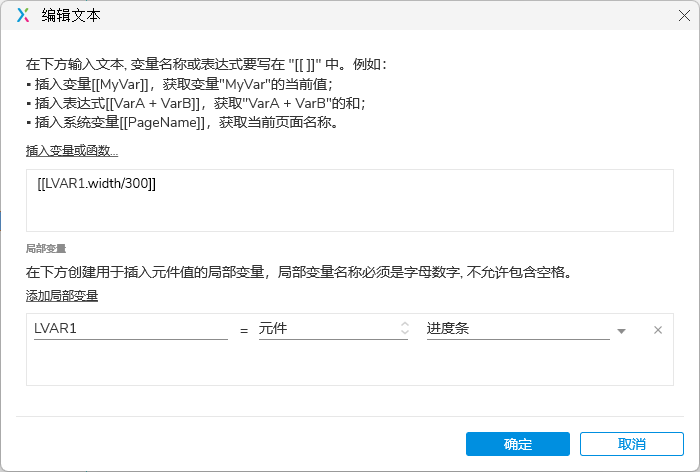
现在进度条正常了,但是百分比还是错误的,我们对百分比的函数表达式也做一个调整,将进度条容器的宽度也换成动态的:

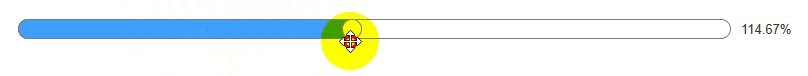
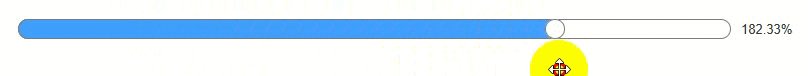
再来看一下效果:

为了验证这个进度条是不是可以真的可以通用化,我们再重新调整它的位置和尺寸看一下:

可以看到,这个进度条依旧是正常的,这样我们就完成了进度条的通用化设计,这才是我真正想分享给你的通用化进度条设计,各位读者如果有看不明白的地方欢迎在评论区留言指出。
本文作者 @产品锦李 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
