面对不同运营团队,如何规范运营Banner设计?
运营banner是线上产品运营最重要的输出之一,相信大家或多或少都接触过;运营banner一般起到运营活动入口的功能,设计上要求有视觉冲击力,能够吸引人。
在互联网公司中,运营banner往往是由不同的运营团队去完成,甚至一些跨国企业,运营banner是由不同国家的运营团队完成的。
那么如何保证大家输出的运营banner在保证视觉冲击力的同时,也能体现统一的设计语言呢?
最近笔者参与了运营banner规范的制定,服务的目标主要是我司海外不同的运营团队,主要是为了规范整体的运营banner以及提高设计品质的可控度。
以下制定运营banner规范的过程,希望能给大家带来一些帮助。
一、基石——Banner的设计原则
设计Banner,最基本是要做到让用户清晰知道活动的内容,即可用性/可读性。这意味着我们不管用什么设计风格及形式,都需要遵循一些最基础核心的设计原则。
1. 对齐原则
我们的眼睛和大脑在观察事物,接收认知刺激的时候,会倾向于识别靠近的、相似的、完整的东西。因此,将相关的内容对齐,有助于用户快速获取活动信息。
常见的对齐方式有左对齐、右对齐、居中对齐,建议一个板式只使用其中一种对齐方式。一个小小的banner版面,如果使用了多种对齐方式,实际上在用户看来这些信息都是零散的,增加了认知成本。

2. 对比原则
关于banner上的重点信息,如优惠折扣、活动主旨,建议加大其与周围元素的视觉差异。可通过颜色的对比、字重的粗细、色块的运用等方式,这样既可以让用户快速获取重点信息,又能增加banner的视觉丰富度,更多吸引用户

3. 留白原则
这里的留白原则主要指2点:
- 安全距离的留白:留出适当的安全边距,可以保证banner在适配过程中不会出现重要信息看不全的情况。
- 呼吸感:在排版时,元素之间需要留出空间,不建议过于紧凑密集。这样才能让整个画面看起来是“轻松透气”的,减少用户认知信息的负担。

4. 聚焦原则
banner整体只需要一个视觉重点,其他的元素需要对应的弱化,即需要有视觉层次。当有过多的视觉焦点时,用户反而无法快速获取信息。处处强调,其实就是没有强调。

5. 降噪原则
有时候一些设计师为了增加视觉的吸引力,使用过多的字体、颜色或者过于复杂的图形,这种不断做“乘法”的行为,实际上是在增加用户认知的“噪音”。

二、骨架——Banner的版式规范
主要版式构图有图文左右排版以及文字居中排版,其中图文左右排版又分为:左文右图、左图右文。
下面是关于不同版式的使用建议:
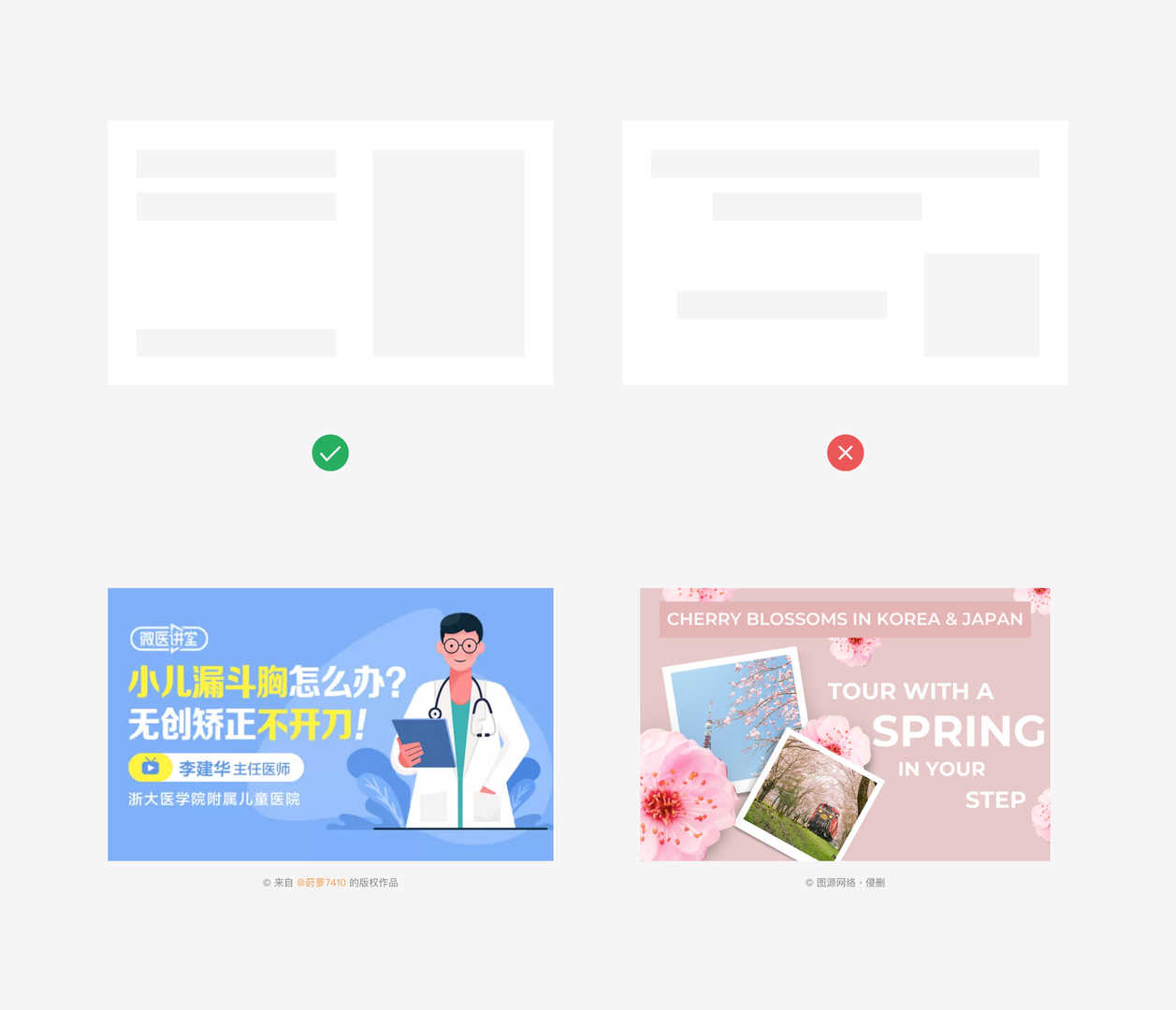
1. 图文左右排版
当配图的示意不明确时,建议优先使用左文右图的版式。
配图示意不明确通常指:配图主要是根据文案内容绘制的辅助图形,这个时候用户只看图无法明确活动内容。
这种时候则建议优先使用左文右图的版式。根据尼尔森F视觉模型,我们的浏览习惯通常是从左往右以及从上到下的,因此将文字信息放在左边有助于用户快速浏览,获取重点信息。

Tips:如果阅读习惯是从右往左的话这一原则就不适用,如运营活动的目标地区是阿拉伯国家,这时候就建议使用左图右文版式且文字为右对齐的方式。
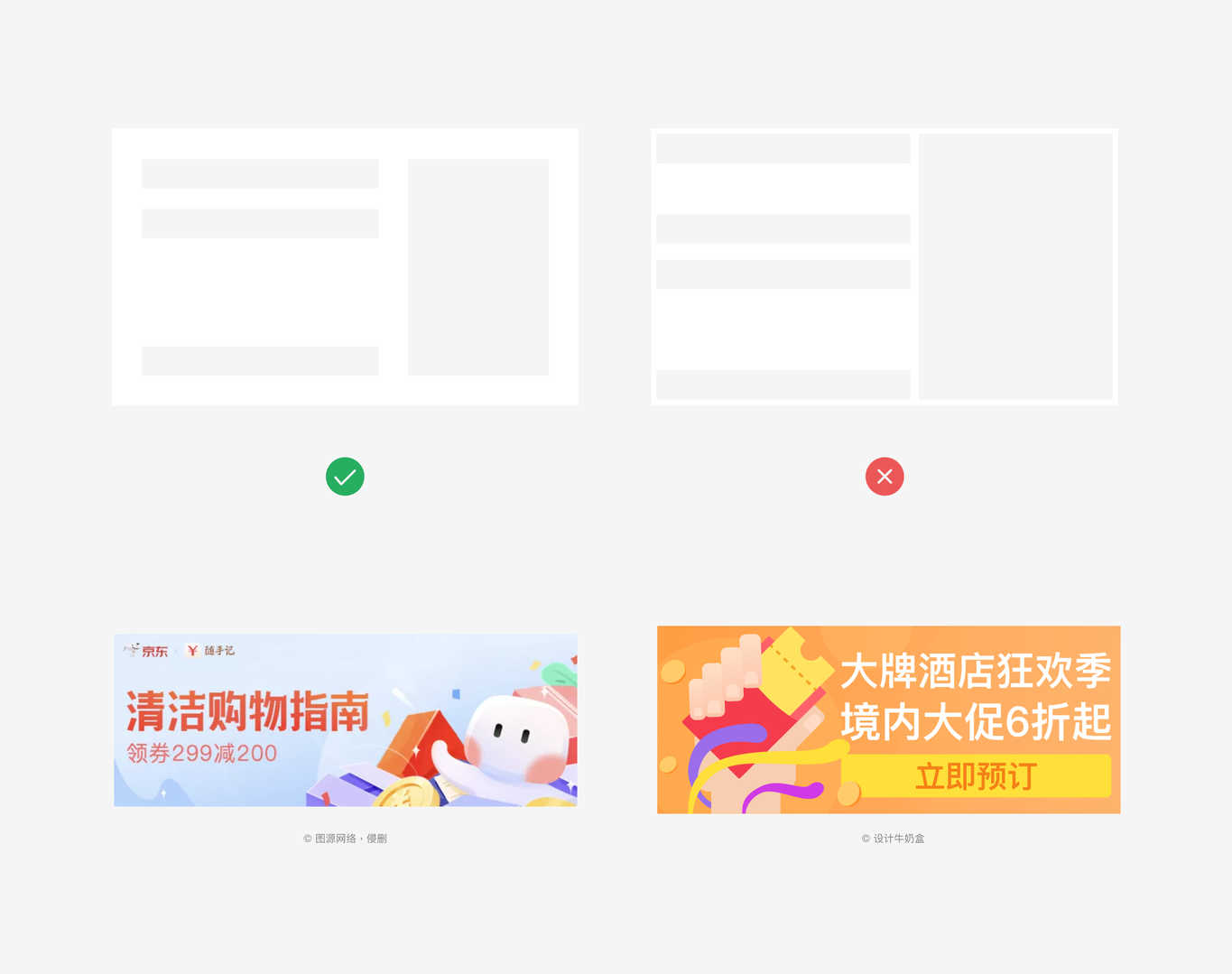
当配图示意明确时,则可以考虑左图右文的版式。
配图示意明确通常指:用户根据图片即可明白活动的对象。
如果活动的对象还具有较强的吸引力,则建议优先使用左图右文的版式,通过有吸引力的活动图片获得用户的注意力。

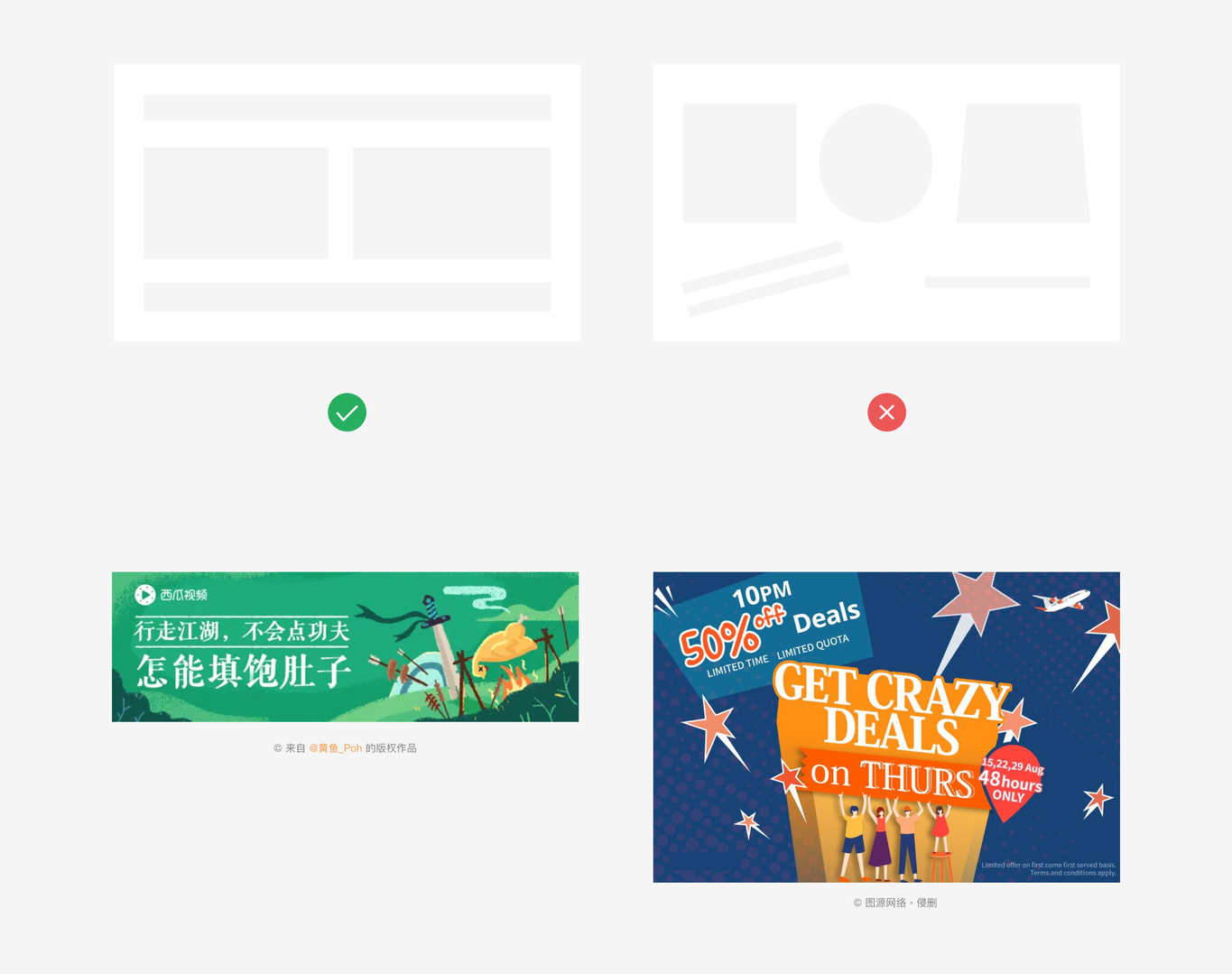
2. 文字居中排版
当运营对象的品类多、范围大时,建议使用文字居中板式,突出文字内容,如折扣优惠等信息。
其他元素作为辅助图形,营造运营氛围,增加用户点击吸引力。

三、外衣——Banner的颜色
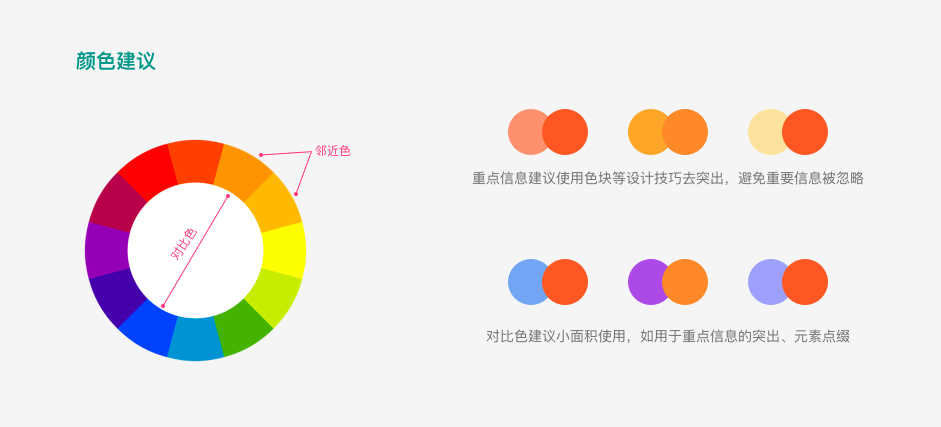
根据产品的品牌配色,以下是色彩的搭配建议:

选取颜色时可以采用这2种思路:
- 主色+同色系的辅色
- 主色+对比色
可以避免颜色过多,导致画面过于凌乱,增加用户认知负担。
当采用“主色+同色系辅色”时,优惠信息建议使用色块等方式去突出;当采用“主色+对比色”思路时,优惠信息建议可使用对比色去强调。
图里的颜色建议仅供参考,大家在制定颜色规范的时候需要结合自身产品的品牌调性去定义,不能凭空捏来。
四、层次——Banner的元素
我们可以将构成Banner的元素分为三个层次:
- 文案层
- 元素层
- 背景层
1. 文案层
文案的对齐方式有:左对齐、居中对齐、右对齐。
文案组合设计形式常见的有:上下组合、上中下组合、一体式组合。

一般来说,上下组合和上中下组合的方式在使用上没有太多的限制,主要根据文案内容去选择使用;但一体式的文案组合方式建议是搭配居中布局的banner版式。
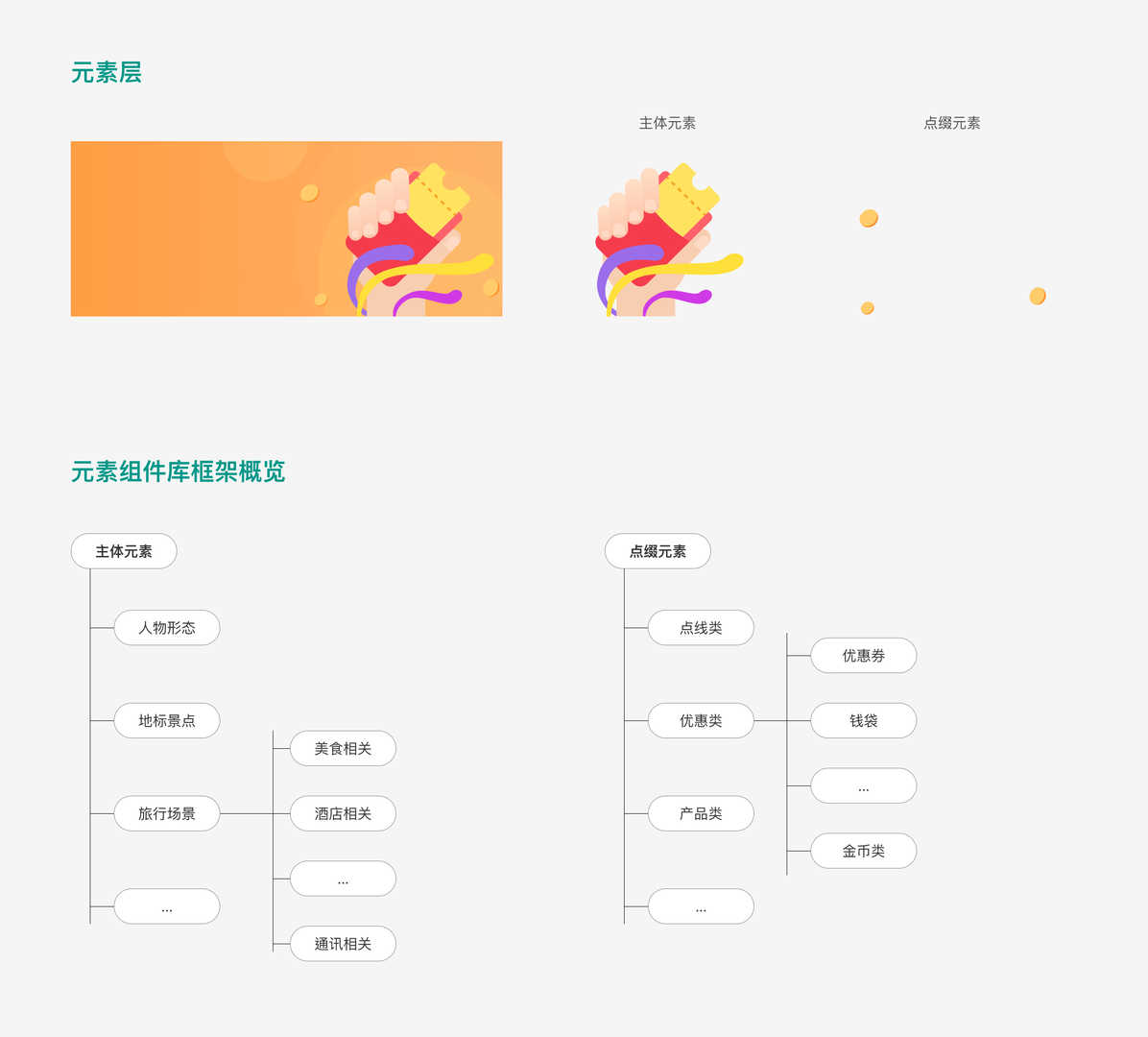
2. 元素层
将banner的元素层拆解的更细致的话有可以分为主体元素、点缀元素。
这部分的图形元素是相当于是组件库,是设计积木,当这个组件库足够丰富时,设计师就可以减少重复的劳动,提高设计效率。
以我司为例子,我们可以将常用的元素分为:人物形态、折扣相关、旅行场景、地标景点等,我们需要做的就是是维护并丰富这个组件库。

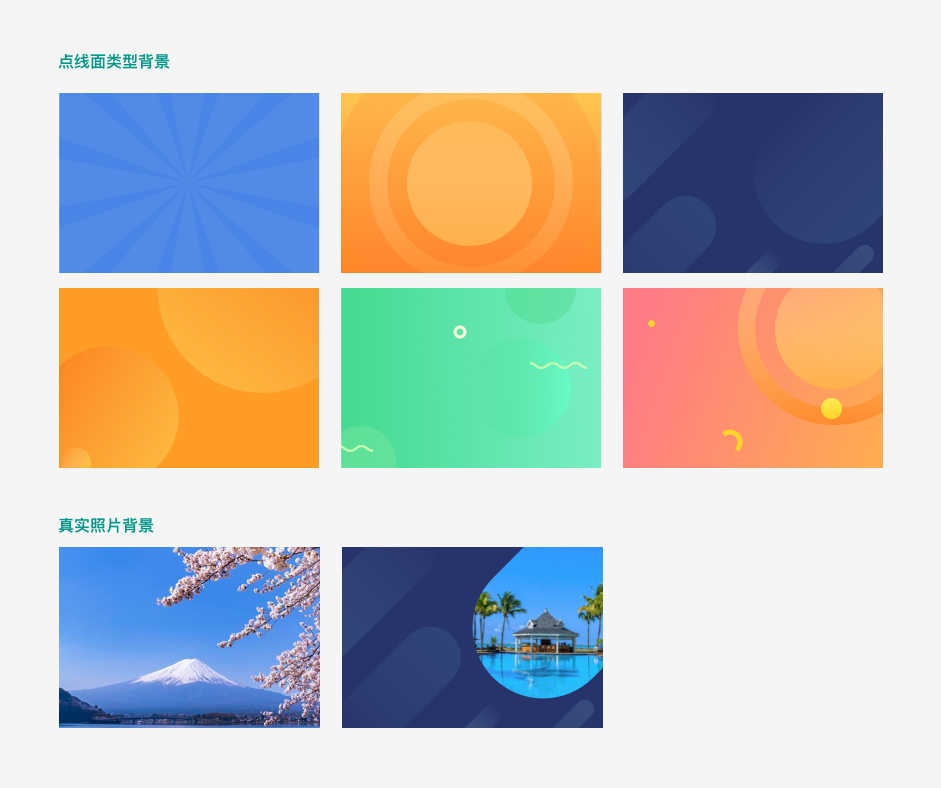
3. 背景层
背景层是整个画面最底层的部分,可运用的视觉处理形式非常丰富。
例如:渐变色背景、插画场景、放射性背景等,这些都可以归类为点线面背景,还有真实照片背景等,这里就不一一列举。
选择背景时建议:
- 背景需要与图形元素风格一致,如果背景与图形元素风格不一致或没有处理好,二者就会显得不融合,会使画面看起来非常有“山寨感”。
- 背景的作用是衬托文字层和主体元素,背景切不可喧兵夺主,弱化了文字信息或者主体元素。

五、规范是需要不断迭代的
整个流程下来,大家可以看到整个规范的大框架,然而框架里的细节是需要不断去填充及优化的。
比如banner的设计库,里面各元素需要大家一起去补充完善的,让“积木”更丰富,这样才能搭建出既满足设计的统一性又有丰富视觉变化的“作品”。
设计规范是基于当前团队的情况以及对未来的基本判断制定的。规范的使用者在使用过程中会遇到新的问题,同时外界的影响因素也是不断在变化的,因此定期对设计规范进行复盘优化,是非常重要的。
本文作者 @设计牛奶盒
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
