案例研究|Avatar游戏平台改版
通过这个案例研究,我将分享本人针对“Avatar”游戏平台进行改版设计的详细过程和背后的理由。
一、概览
Avatar 是一个多重合一的社交平台,支持玩家在各类设备 —— 网页、移动设备及桌面客户端使用。Avatar 提供了自动高光时刻录制等功能,让玩家可以与世界各地玩家分享他们令人惊叹的游戏。这使得 Avatar 上的内容短小而且节奏快,类似于 Instagram 或 Tik Tok 这样的应用。
我是通过 Upwork 得到这个项目的,我无法抗拒这个机会去做一个和游戏有关的项目。
同时作为一个游戏玩家和设计师,这简直是天作之合。玩笑归玩笑,当前版本应用迫切需要改进用户界面并解决一些严重的可用性问题。
二、搞清现有问题
1. 应用内的广告位置
Avatar 是一个免费的平台,提供各种功能,比如自动高光录制、游戏比赛和社交连接。其唯一的收入来源是通过广告,通过广告获得收入的这种做法,在免费应用内是非常常见的。
在浏览我们最喜欢的应用时,我们都知道有多讨厌看到广告,这会干扰我们的体验。因为这次我身处设计师角色,所以我必须找到一个解决方案来适当地展示商业广告,同时还要为用户提供尽可能好的体验。
2. 移动显示器上的内容浏览体验
大多数游戏片段通常是 16:9 的纵横比,这不是在手机屏幕上垂直方向观看的最佳体验。像 Instagram 这样的其他应用程序处理这个问题的方法是,只显示 1:1 长宽比的内容,而不显示其他内容。这可能是 Instagram 的一个有效解决方案,但是对于专门用于游戏内容的 Avatar 来说,我们需要一个更好的解决方案,这样用户可以快速浏览游戏片段,而不会跳过其中的一些内容。
3. 快节奏的内容推荐
目前版本的应用有一个游戏过滤器,允许用户发现与一个独特的游戏相关的内容。虽然这是一个好主意,但是实现却是它失败的地方。过滤器始终存在于顶部导航,但只有在发现功能期间可用。此外,目前的发现功能提供了小的3×3游戏剪辑,使用户不断点击和查看的内容,这对快节奏的内容的展示不一定是一个好的选择。
4. 查看某一用户的简介
个人简介模块是建立在类似“发现”功能的基础上。这导致了基本的用户界面缺乏关键信息,以及内容的不可访问性。
5. 杂乱的用户界面
撇开所有重要的可用性问题不谈,客户希望我解决的主要问题是视觉设计。考虑到平台提供的功能数量,Avatar 的用户界面显得凌乱不堪。客户寻找一个视觉改造,可以使它看起来更干净,同时仍然是迷人的游戏玩家。
三、竞品分析
Avatar 由 Overwolf 提供动力,Overwolf 是一个专门用来开发游戏应用的框架。它还拥有一个应用商店,里面有很多游戏应用程序,提供与 Avatar 类似的功能。我对这些竞争对手的应用程序进行了深入研究,看看它们是如何解决这一领域中常见的可用性问题的。然而令我惊讶的是,他们中的大多数在这方面做得相当糟糕。

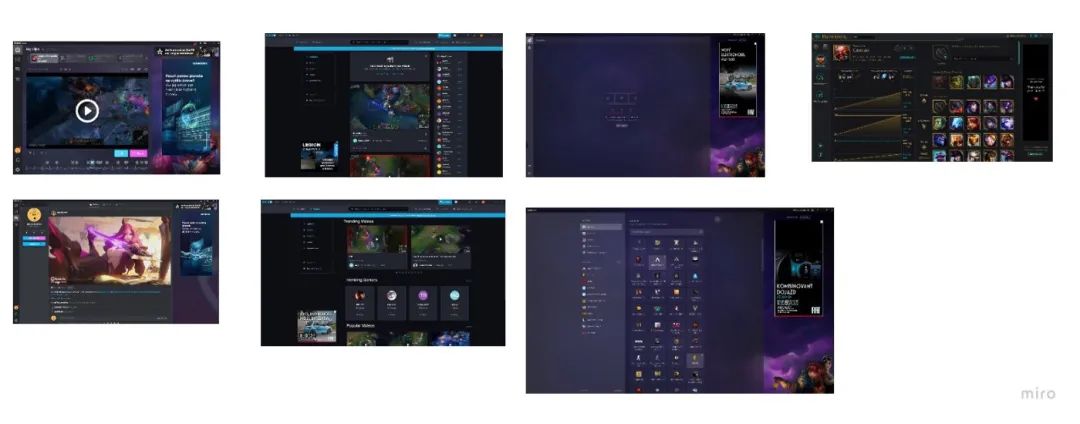
Avatar竞品情绪板
如上图所示,像 “fuze.tv”,“Outplayed”都是一些受欢迎的 app,但在我看来,他们处理广告的方式相当糟糕。他们把广告划分为一个单独的部分,有时甚至覆盖了屏幕的 40% 。
我想以这样一种方式来展示广告,通过设计将塔融合在应用中,而不是仅仅把它作为一个不同的组件来接受。但这样做也会带来其他问题,比如 Overwolf 推荐的 400×300 像素的最佳广告尺寸。这将禁止我们在 Avatar 依据不同功能,来使用不同大小的广告尺寸。
四、重新设计
基于所定义的痛点,是时候戴上我产品设计师的帽子,想出一些可以解决这些问题的功能样式了。
1. 信息架构
我从定义 Avatar 的信息架构开始了改版设计。这使我能够深入了解应用中提供的每一个功能,以及用户将如何使用这些功能。我对整体结构做了一些改变,从顶部导航中移除了游戏过滤器,并通过移动一些次要功能,如将【最佳实践】功能移入【设置】项内,减少了侧导航上的标签数量。
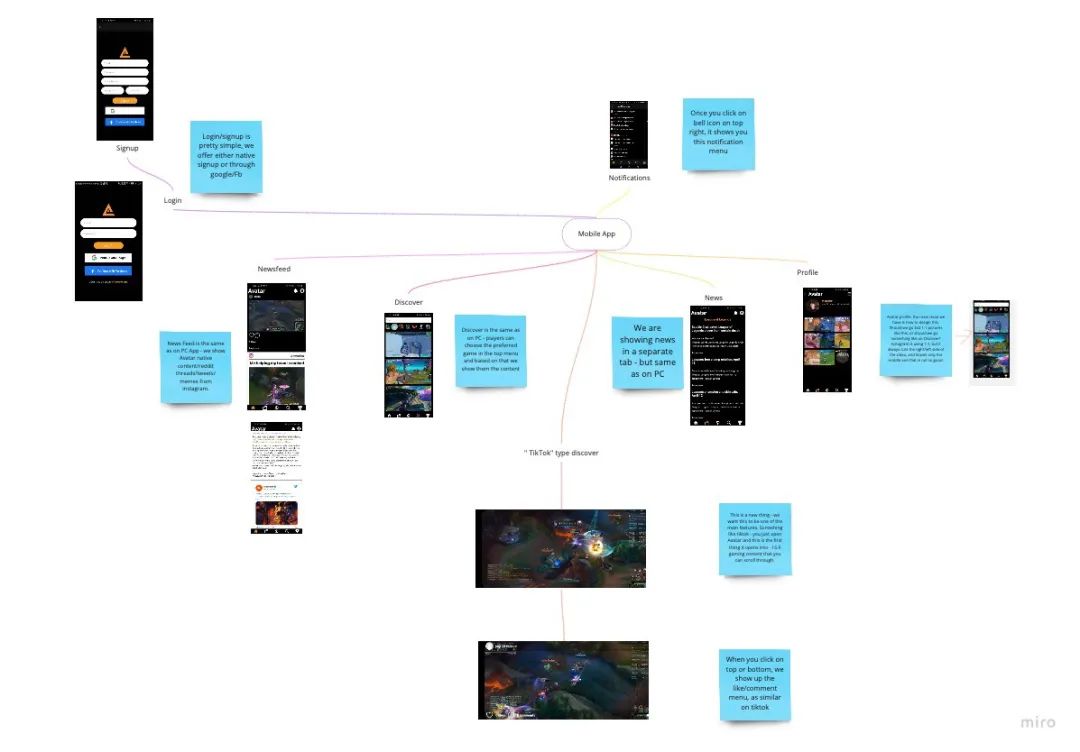
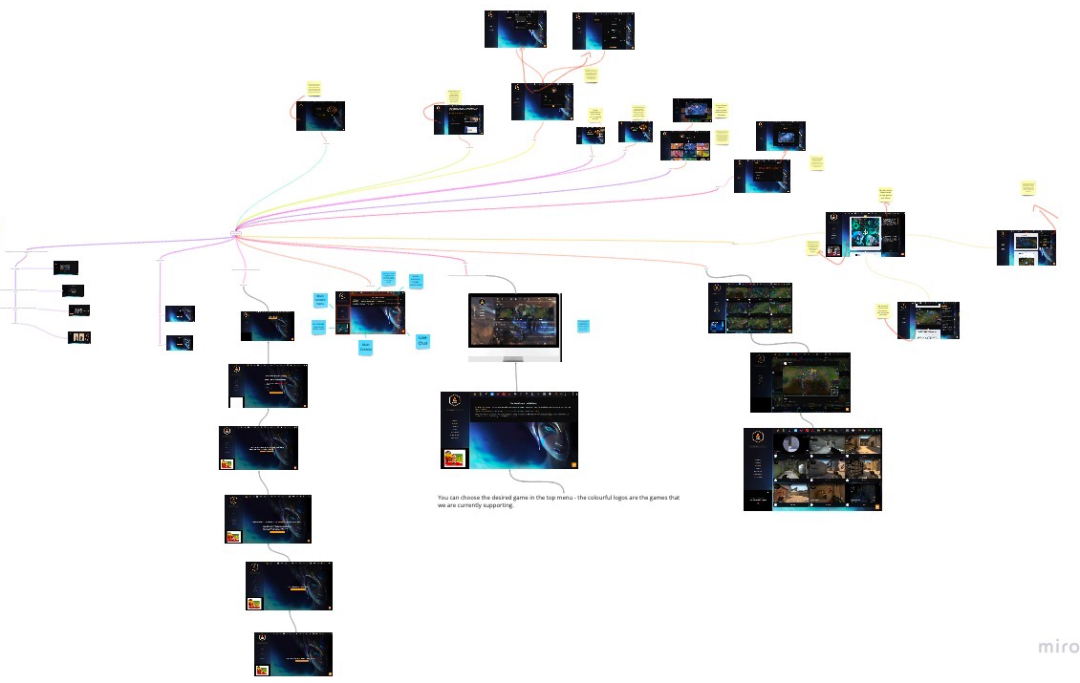
我还创建了一个当前版本应用的结构化地图,上面有 Avatar app 当前已有功能及已有问题的图例。


Avatar移动端与桌面端的信息结构地图
2. 线框图
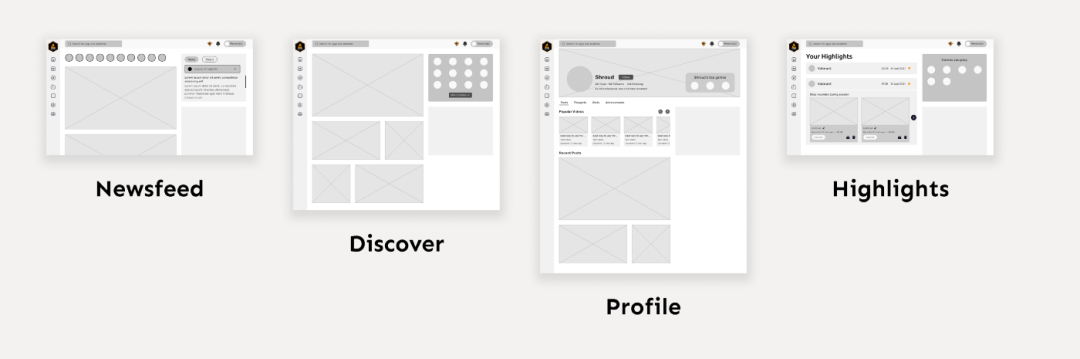
在这一步,我将产品可视化,并构想出前面定义的各种问题的解决方案。和往常一样,线框图需要大量的尝试和错误,尝试一个特性的各种可能性,并根据客户和潜在用户的反馈修改每次迭代。

Avata的一些主要功能线框图
3. 高保真设计
我们终于到达了这里,我知道你们一直在等待这一刻!(希望如此)
我为两个分辨率 (1280 x 720 和 1920 x 1080 ) 创建了高保真设计图。最初,我们决定使用 720p,因为客户希望最好能了解,他们的应用在较小显示屏上会是什么样子。而且,在这么小的尺寸里加入一个 400 x 300 像素的广告肯定是很困难的。但我还是设法做到了。后来,我还设计了 1080p 的响应版本,然后是移动应用程序设计。
五、新老对比
现在,下面是 Avatar 一些重要功能的新老对比,我们即将为您呈现一个全新的 Avatar。
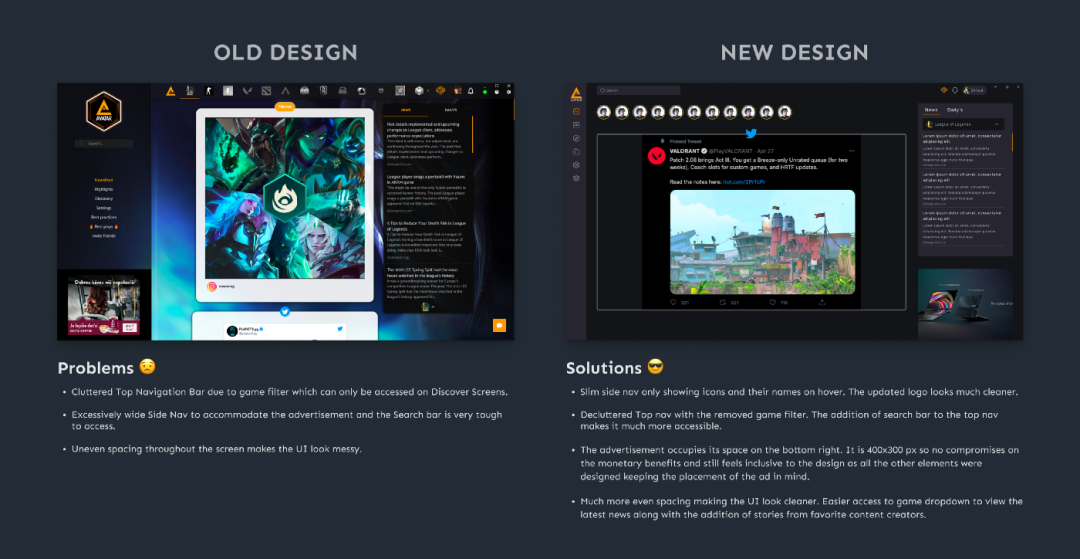
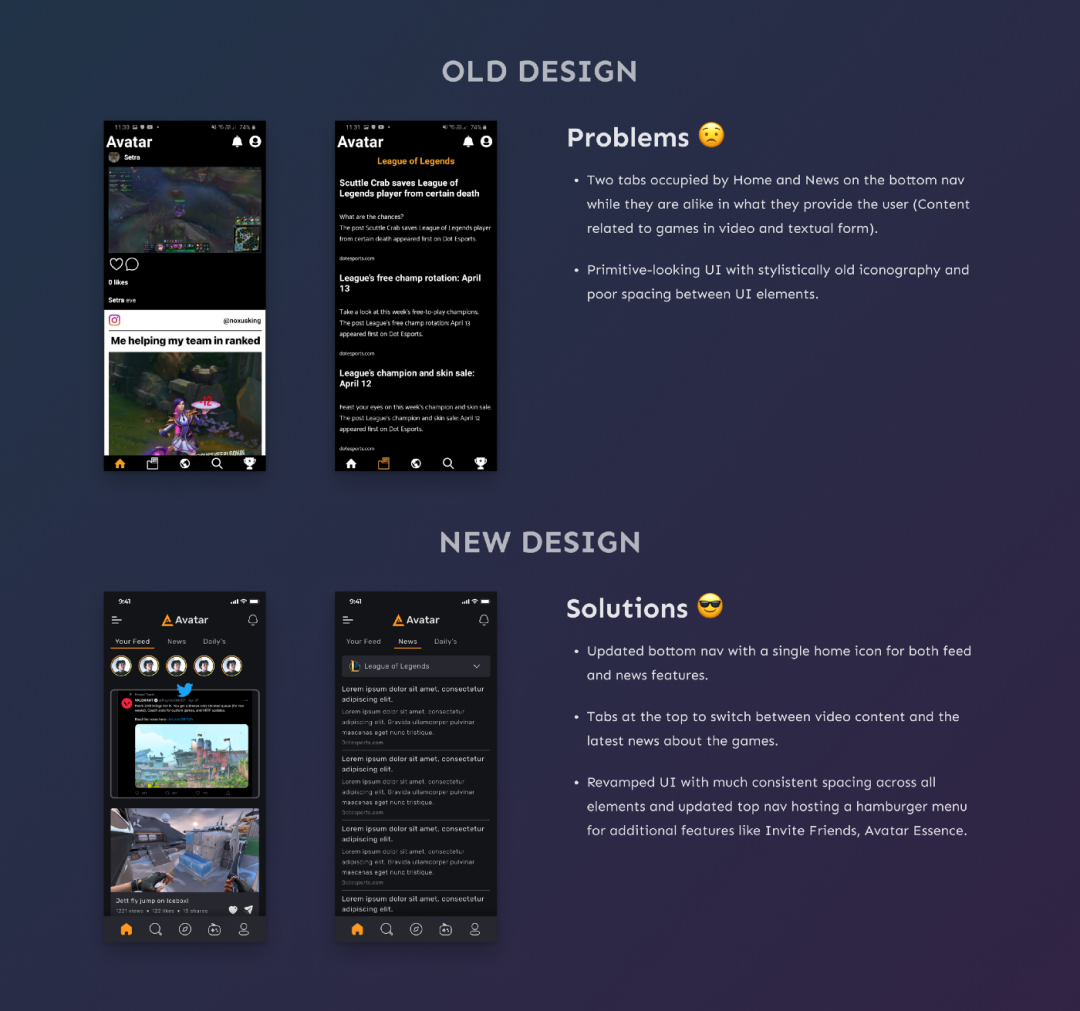
1. 内容订阅流
内容流基本上就在 Avatar 的首屏。它提供最新的游戏内容,像是来自 Twitter、Reddit 和 Instagram 等主流平台的内容,或者来自 Avatar 的平台帖。
请注意,流的开发只能通过 API 完成,而 API 不提供任何可定制的内容。我想到的最好的设计方法是提供一个干净的容器,用它来托管来自不同平台的这些帖子。

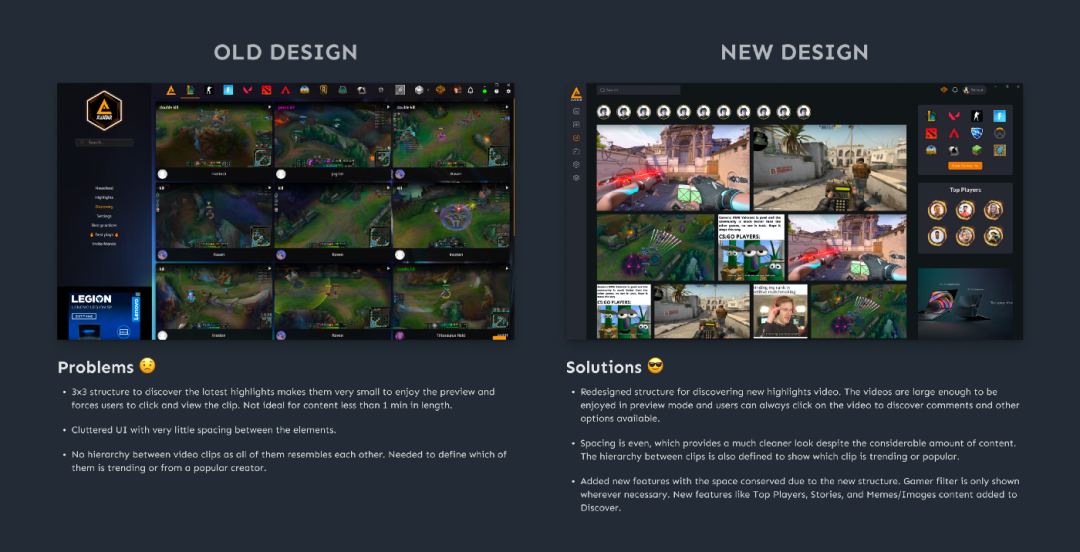
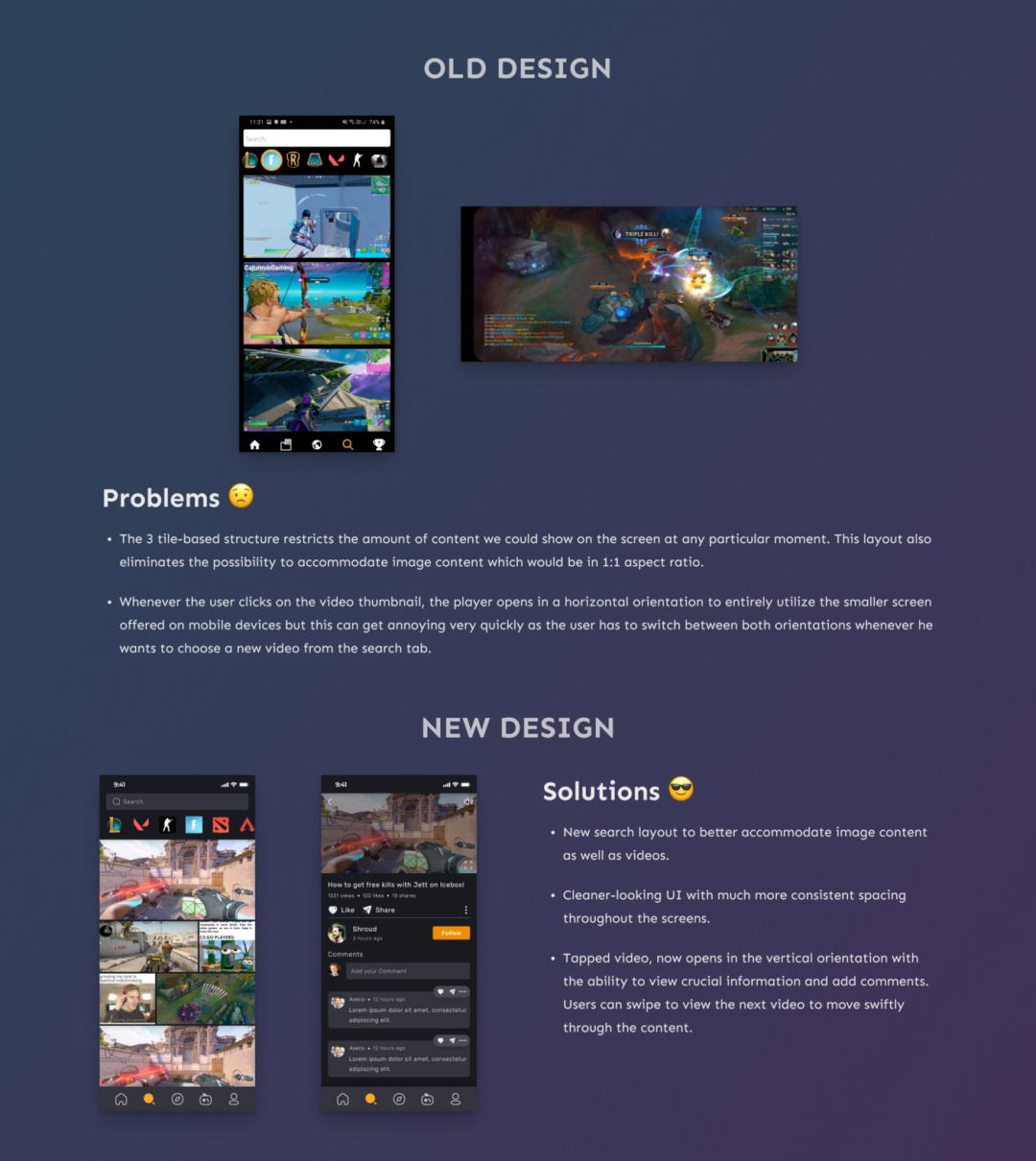
2. 发现功能
tab内的发现功能允许用户查看在 Avatar 发布的最新游戏高光时刻。

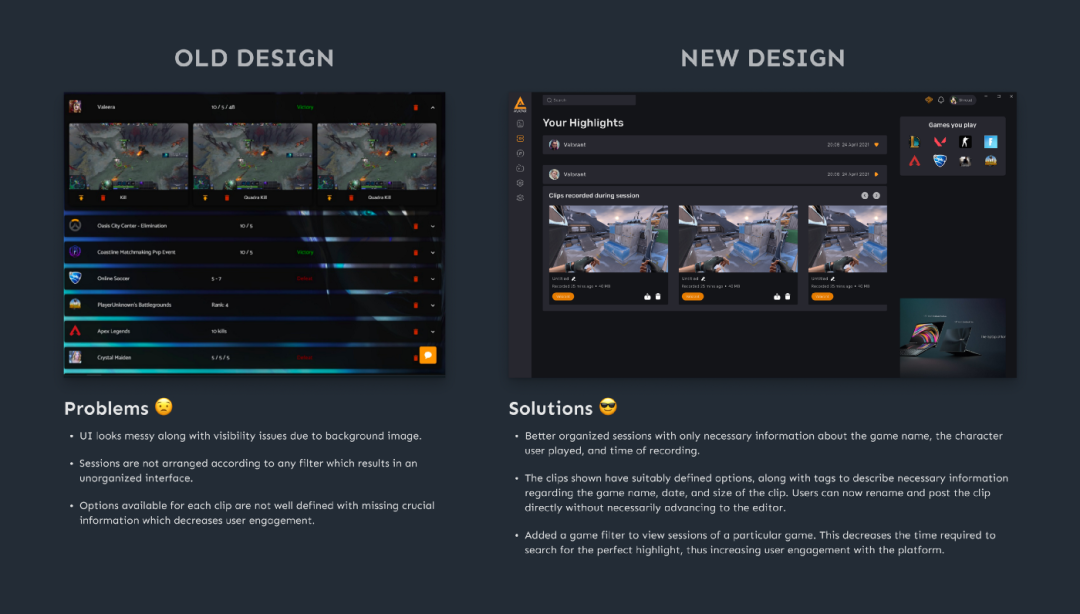
3. 高光时刻
Avatar 的一个主要特点就是它可以自动记录游戏中的高光时刻。tab内的高光时刻功能显示了用户游戏中录制的视频片段。

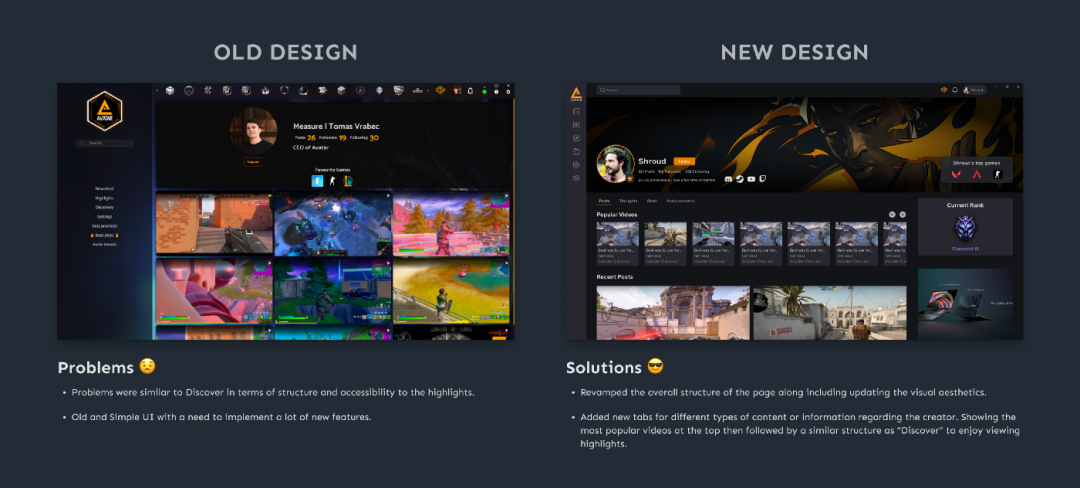
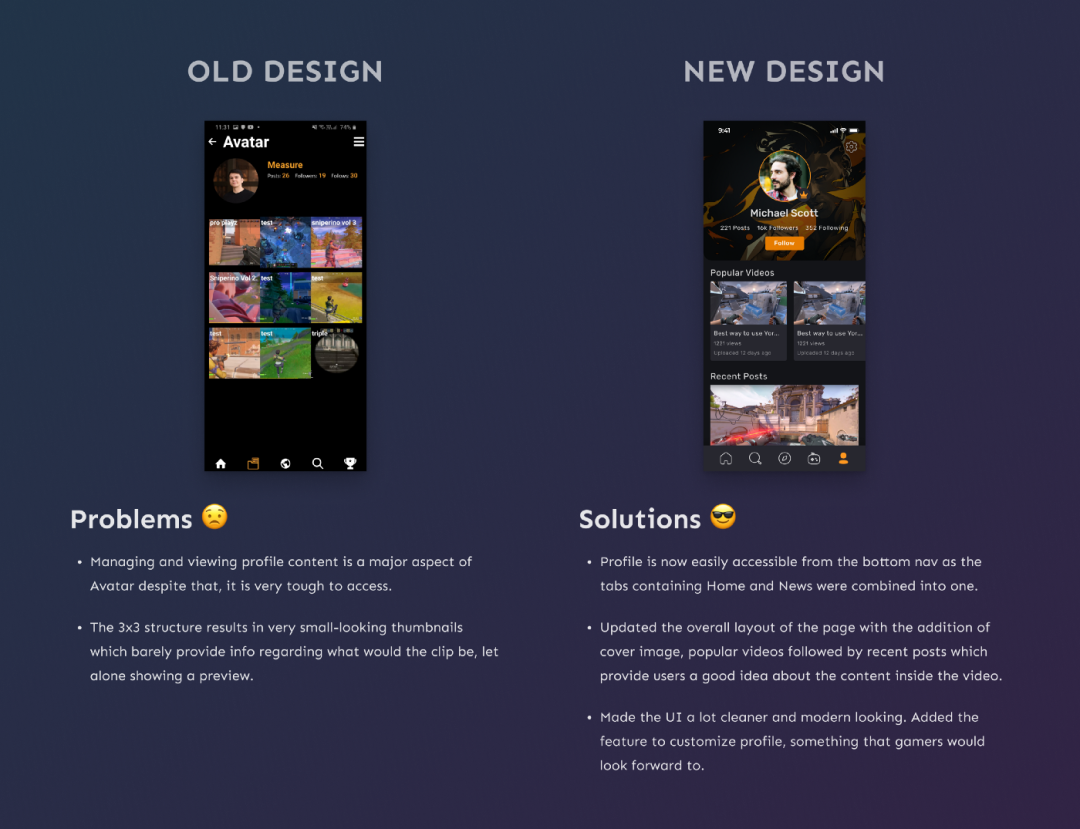
4. 个人简介
个人简介,顾名思义就是 Avatar 上所有内容创作者的家。它展示了所有该玩家的基本信息和页面功能,帮助他人判断是否欣赏查看他的高光时刻视频。

六、App的改版设计
Avatar 的手机改版存在一系列设备特性的挑战,主要是在小尺寸显示器上适应游戏内容。让我们来看看重新设计后 Avatar 手机移动端的主要特点。
1. 首页
首页 tab 栏为用户提供不同类型的内容,如在同个页面突出显示剪辑、图片和新闻。

2. 搜索功能
搜索允许用户从不同的游戏或内容创建者那里发现内容。

3. 推荐功能
这有点类似于“Tik Tok”内容流快速浏览快节奏内容的功能。这一部分是专门为观看高光片段而设计的,在手机位于横屏时最有意义。

4. 个人资料
个人资料页的设计与桌面应用的非常相似。它显示了所有必要的信息和功能,帮助用户快速决策欣赏玩家的高光时刻。

其实我为 Avatar 重新设计的页面和功能远远多于上述这些,深入解释所有页面,可能需要我写一本小书。
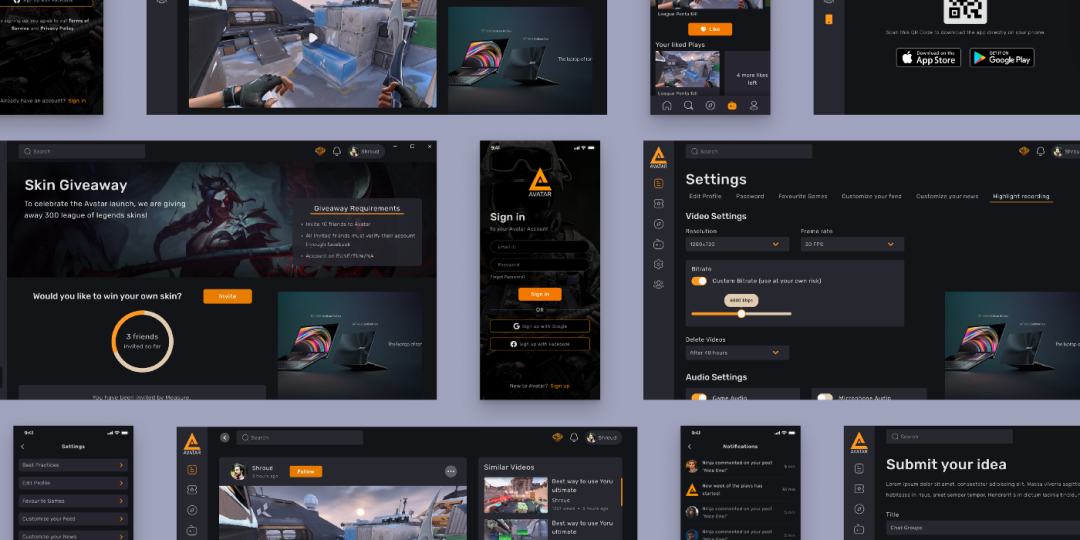
所以,下面是 Avatar 平台所有改版页面的预览图。

七、然后……收工!
这就是大概的情况。这是我做 Avatar 手机移动端和客户端改版的全部过程。希望这些设计能够很快进行到开发步骤,这样我们所有人都可以享受在 Avatar app上分享精彩的游戏瞬间!
原文作者:Himanshu Aneja(本文翻译已获得作者的正式授权)
原文:Gaming Platform Redesign- A UX Case Study | by Himanshu Aneja | UX Planet
译者:李玥琪;审核:徐曼鹭;编辑:孙淑雅、李莉好;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货
本文作者@TCC翻译情报局
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
