评论区如何设计?
做评论区的目的是在于提高产品活跃度,提高用户黏性,增加用户互动,营造良好氛围,从而增强产品关系留存、打造社交关系、话题动态后续讨论。
对于用户的需求是作为动态发布者可以了解他人对内容的看法,希望有所收获。同时作为动态消费者可以发表见解或表达态度,并希望获得反馈及认同。
互动形式
我们从用户互动性的维度将「评论」形式分为三类:
- 单向评论:用户评论后,任何人均不可回复。偏向于让用户发表观点,但不希望用户产生互动,重心更多放在内容上面,不过这种没有反馈机制的设计有点难把握;
- 双向评论:用户评论后,仅作者可回复,强调作者与用户间产生互动(如微信公众号),互动性不强,引导用户基于内容去进行评论,属于弱社交形态;
- 多向评论:用户评论后,任何人可回复,且可多次互动(如微博、知乎、facebook等),互动性强,可以基于内容评论,也可以基于评论而评论,通常该类别下的评论区会相对其他类别活跃,属于强社交形态。

基于以上三种互动的形式的优劣势,我们选择了适合CatchU!的 强社交属性的多向评论的互动形式。
接下来则需要考虑多向评论如何展示。
展示形式
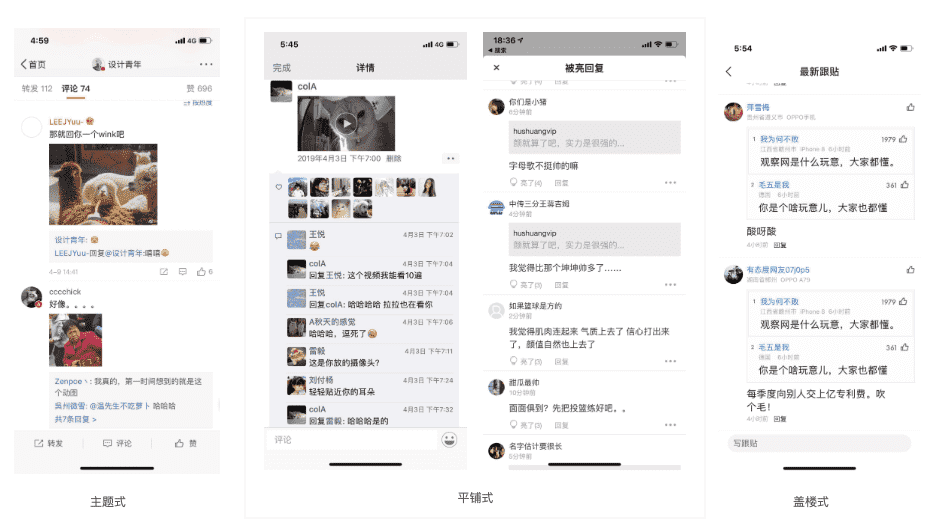
目前主流的产品中,常见的多向评论展示结构有:主题式、平铺式、盖楼式 3种结构。

主题式
区分评论的子母关系,即针对动态的评论视为一级评论,针对一级评论的评论则视为二级评论。(如微博、小红书)
这种展示形式的优点是一级评论与二级评论关系清晰,每条一级评论均可成为话题互动的延展,同时二级评论区域方便用户浏览对话过程,有利于提升用户互动,营造热度。
缺点是二级评论的曝光权重低于一级评论,如果有新的二级评论产生,围观群众则需要先定位一级评论去查看。
平铺式
平铺式则不区分子母评论关系,无论是对动态、对评论的评论,都视为平级的评论。(如微信朋友圈、虎扑步行街)
优点为让所有评论均获得曝光的机会,且新评论产生时能够快速找到。
缺点是评论回复内容没有连续性,导致后来者浏览对话体验较差,对于话题互动延展相对困难。
盖楼式
盖楼式是将所有引用的楼层内容全部展示出来。(如网易新闻)
优点在于对话过程清晰可见,阅读连贯性好,视觉上也具有冲击力,当楼层足够多时场面比较热闹震撼。
缺点:盖楼过程中会产生大量重复或相似的内容,对于后来者或后面的评论来说体验较差。
由于我们的产品是一个开放的陌生人社区,是在做话题引导用户进行交流,更多的是在做内容,那么在评论区的交流就需要连贯性,以便于后来者能够有好的阅读体验。因此选择了主题式的展示形式。
评论排序规则
对于评论排序,目前主流应用采用的形式分为两种:时间排序、热度排序。
1. 时间排序
- 时间顺序,提高评论对话的连续性,提高用户体验,让后来者轻松浏览,愉快参与;并且有的产品延伸出来的占领沙发的寓意,最早评论的曝光度最高。
- 时间倒序,将最新评论展示给用户,让用户及时看到最新评论及回复,注重当下的即时交流,较新的评论可能价值更大。
2. 热度排序
(1)点赞数
对于点赞数多的优先展示,即被认可的优质内容将会有更大的曝光率,有利于评论区的热度引导,激励用户生产优质内容。
(2)回复数
根据用户回复评论的数量来衡量该评论的互动性,一条评论越多人参与回复,则表明该评论具备话题性。
将较多人回复的评论优先展示,更有话题性/争论性的可以吸引用户进来消费;另一方面可以引导用户参与评论互动,一定程度上对信息做分类聚合,避免重新信息的产生与展示。
我们的设计则是一级评论采用了时间倒序,二级评论则使用时间顺序。
除此之外,综合了热度排序的优点,每条动态会产生一条「热门评论」,即点赞人数多、时间越早则可成为「热门评论」。
评论按钮设计
评论按钮的放置通常分为两种:
第一种是评论优先级较高(如Instagram),鼓励用户进行评论,使用户在感官上快速参与话题的讨论。
缺点则是弱化了用户在动态详情页面的其他操作,如点赞,分享,收藏等。
第二种是评价及点赞等操作在同一层级(如微博),没有偏向性的引导用户去做出某些行为。

我们更希望引导用户多去评论,所以选择了第一种设计方案。
评论操作
评论的操作常见一般有:回复,删除评论,举报,复制,点赞,转发。更多则有:隐藏该对话,屏蔽该用户,关注该用户。

点击评论选择:点击评论区,弹出操作选项(如微博、即刻、Facebook),优点是操作简单,给用户更多选择空间,同时的在评论下部有快捷回复按钮。缺点则是用户在点击评论进行回复时会多出一步。
点击直接回复:点击评论区弹出键盘(如微信朋友圈、知乎),优点是可以快速进行回复,将不常用的举报,删除收入了右上角‘···’按钮中,弱化了回复以外的操作,同时在回复下方同样有回复按钮,意为可快速回复。缺点则是评论下方的快速回复按钮与点击评论直接回复功能重合。
我们在该部分的交互设计使用了「点击直接回复」的方案,目的仍然是希望以后能够快捷进入到评论环节产生更多的内容。
本文从互动形式、展示形式、排序规则、评论按钮设计、评论区操作进行了优劣势的对比,进而选择适合自己应用的设计方案。能够帮助设计师在做交互设计时的思路梳理,也为说服团队其他非设计部门的同事提供了理论支撑。
作者:colA,公众号:babykoala与产品设计
本文作者 @colA
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
