移动电商保持灵活性的 4 大因素,以猪八戒网为例

编者注:作者负责猪八戒网无线产品的产品设计。一年半的时间,App从一个既面向雇主下单也面向服务商接单的产品拆分为单独面向买卖双方的雇主版和抢单宝。主要精力放在雇主版上面,保持两周迭代一个版本的频率。
对于电子商务相关的产品设计和用户体验的文章已经有很多了,我们已经习惯性地把重心放在转化率、跳出率、二次购买率、停留时长等参数上。但除此之外,我在做我们的雇主版 App 的过程中,我深刻地体验到对于一个购物类的产品,无论它是网站、App,还是适配手机的触屏站点,很重要的一点就是要保证产品的灵活性,这也是移动电商产品存活的关键。
WHY:需求的多样性
业内有个观点:百度重技术,腾讯重产品,淘宝重运营。这里就不去考证该观点是否正确了,但对于跟淘宝类似的猪八戒网来说,电子商务的属性决定了运营工作对猪八戒网的重要性。
作为产品人员,我们的需求来源于很多方面,来自用户、运营、上级,还有 PM 通过自身经验或者调研而产生的。

不仅提需求的人不一样,不同需求的性质和优先级也不一样。有的需求时间紧迫需要立刻设计开发,有的需求可以后续迭代加上;有的需求实现需要一周,而有的只需要半天;有的需求只涉及到前端展示,而有的需求还需要后端支持…
需求的多样性是所有产品人员都会遇到的问题,只是在电子商务领域更加突出罢了。如何应对需求的多样性,对产品人员提出的要求就是:保证产品的灵活性。
HOW:如何保证灵活性?
1.前瞻性的产品思维
首先,最重要的一点就是要有前瞻性的产品思维,团队在开发当前版本的时候,产品经理应该至少对两个迭代后的产品功能有了初步的规划。这样做的好处非常明显,就是产品经理在进行产品设计的时候,能够给即将添加的功能预留位置,规避版本差异可能导致的问题。

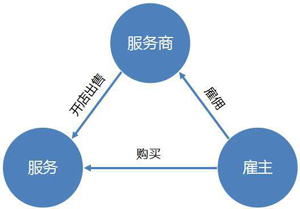
先大概介绍一下猪八戒网的业务模式:猪八戒网是中国最大的服务业交易平台,跟淘宝不一样的是,淘宝交易的是商品,而猪八戒上面交易的是一个个服务商提供的各种服务,如设计名片、写策划案、建网站、开发 App…甚至连找人帮你画个漫画头像,或者是给你的宝宝取个吉利的名字,这上面都能找到对应的人才。平台上的两种角色雇主和服务商分别对应传统电商的买家和卖家。服务商通过开店出售服务,雇主可以直接在服务商的店铺里面购买服务,也可以直接雇佣服务商为自己服务。
比如我们要在我们的 App上做扫二维码购买服务的功能,如果只是在网站上给每个服务生成了一个二维码,给 App 增加了扫二维码的功能,那如果以后我们想统计通过扫二维码下单和直接下单的占比,这个版本很可能就无法实现,因为我们没有给扫码下单的订单增加这样一个标记。除此之外,我们还应该考虑更多可能遇到的问题,例如:
- 扫码功能除了可以购买服务,还能干什么?登录、逛店铺、手机支付…
- 如果下个版本的 App 可以实现扫码逛店铺了,那用旧的 App 扫店铺二维码会出现什么问题?
- 除了猪八戒网上的二维码,用户会不会用猪八戒 App 去扫描其它的二维码?例如其它购物网站的商品二维码,某个微信号的二维码,某个用户的名片二维码。
- 为什么用户要用我们的 App 扫二维码买服务,而不直接在网站上购买?是不是需要一些激励措施,例如手机扫码下单享 9.9 折优惠
- 用户用其它扫码软件扫描猪八戒网站上的服务二维码会怎么样?例如微信、我查查…
- ...
当产品人员把这些问题都思考好后,便可以提前在产品设计的时候做好应对方案。所以在规划项目和产品设计的时候,如果产品人员能思考得更深入一点,可以大量节省团队的各项成本,而且能保证产品的灵活性,尤其是对于 App 这种用户主动更新成本非常高的产品。
有前瞻性产品思维的产品经理很难得,因为这要求产品经理能够深入地了解行业、用户,而且能够根据他们的经验和直觉判断行业的趋势。
2.模块化
乐高玩具风靡世界很重要的原因就是它能让游戏参与者充分发挥创造力,组装出飞机、坦克、轮船、机器人…其可玩性很高,不像其他玩具玩了几次就觉得没有新意了。做购物类的 App 同样,将各大功能模块化,可以提高产品的灵活性,在最小的设计和开发成本下,应对市场的变化和需求的变化。这里的模块化不仅指的产品功能和界面上的模块化,也包含程序代码的模块化。
尤其是对于电子商务这种平台型产品,保证功能模块化有很多好处:
- 一个功能模块下的产品形式、体验基本一致,便于用户理解,符合用户心理预期;
- 布局灵活,便于增删改和被调用;
- 模块之间相互独立,一个模块出了问题不会影响其他模块,保证系统的最大可用性;
- 代码便于维护

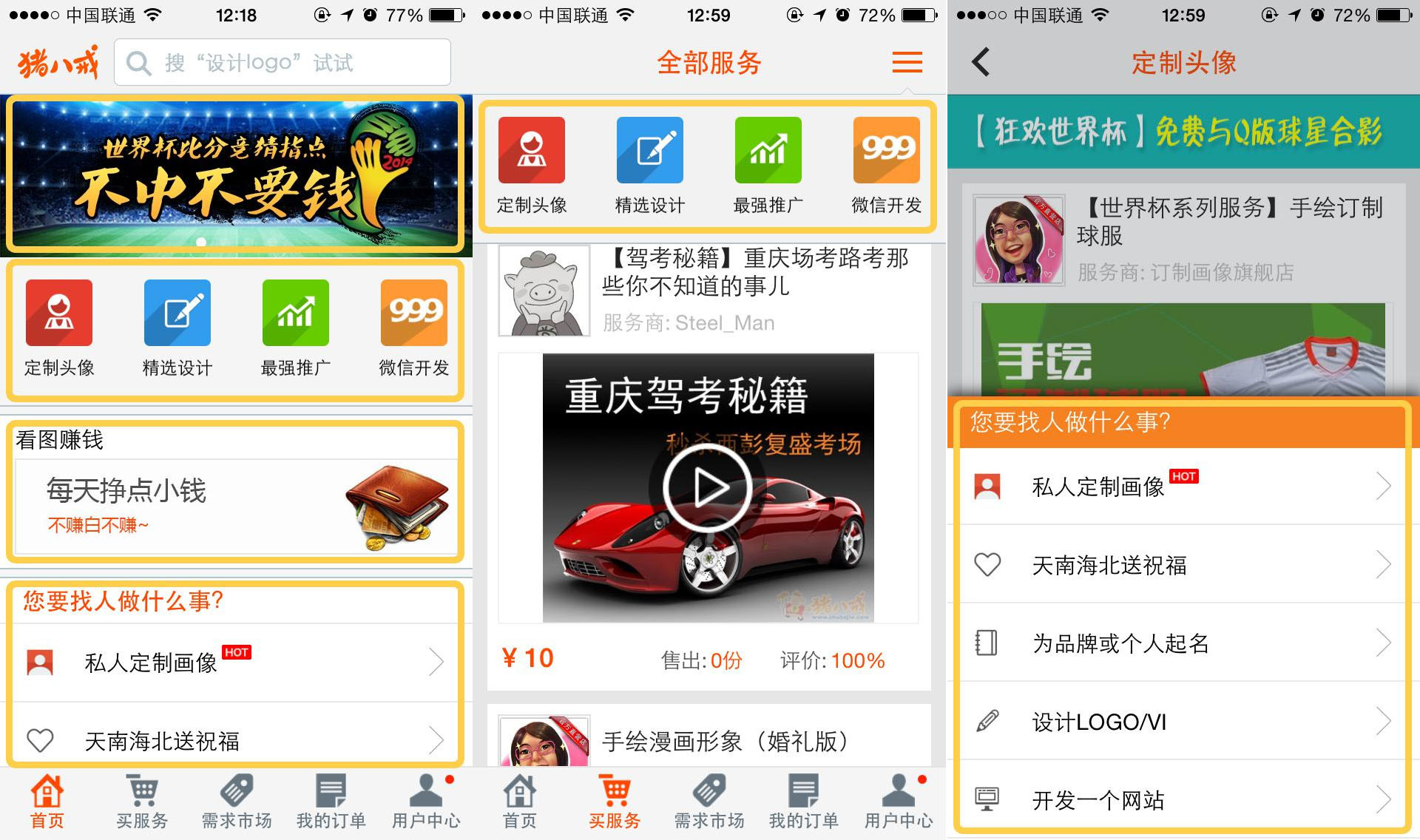
上面第一张图是目前猪八戒 App 的首页,不同的功能模块之间通过卡片样式做了明显的分割。首页的各个功能模块在App的其他导航下也可能会被调用,比如四个服务分类,在“买服务”导航下作为全部服务的筛选条件。首页底部的“找人做什么事”模块在服务列表页底部也被应用了,供找不到合适服务的雇主直接发布需求让服务商来接单。曾经我们接到过需求:在服务分类中,加入一个其他功能的入口,后来这个需求被我们调整加到其他位置了。
对于购物类的产品,要尽量保证如商品类目、运营模块、IM、购物车、优惠券、支付等功能的模块化。
3.高兼容性的设计方案
我个人不建议对一些用户已经形成了固定认知的布局和控件进行创新。比如列表、Tab、九宫格…这些最常用的信息组织形式虽然看起来毫无新意,但它们都是经过了大量产品验证过的,已经在用户体验、浏览效率、灵活性、扩展性这些维度之间取到了一个绝佳的平衡值,在这种情况下进行创新,很可能会影响到其他维度。
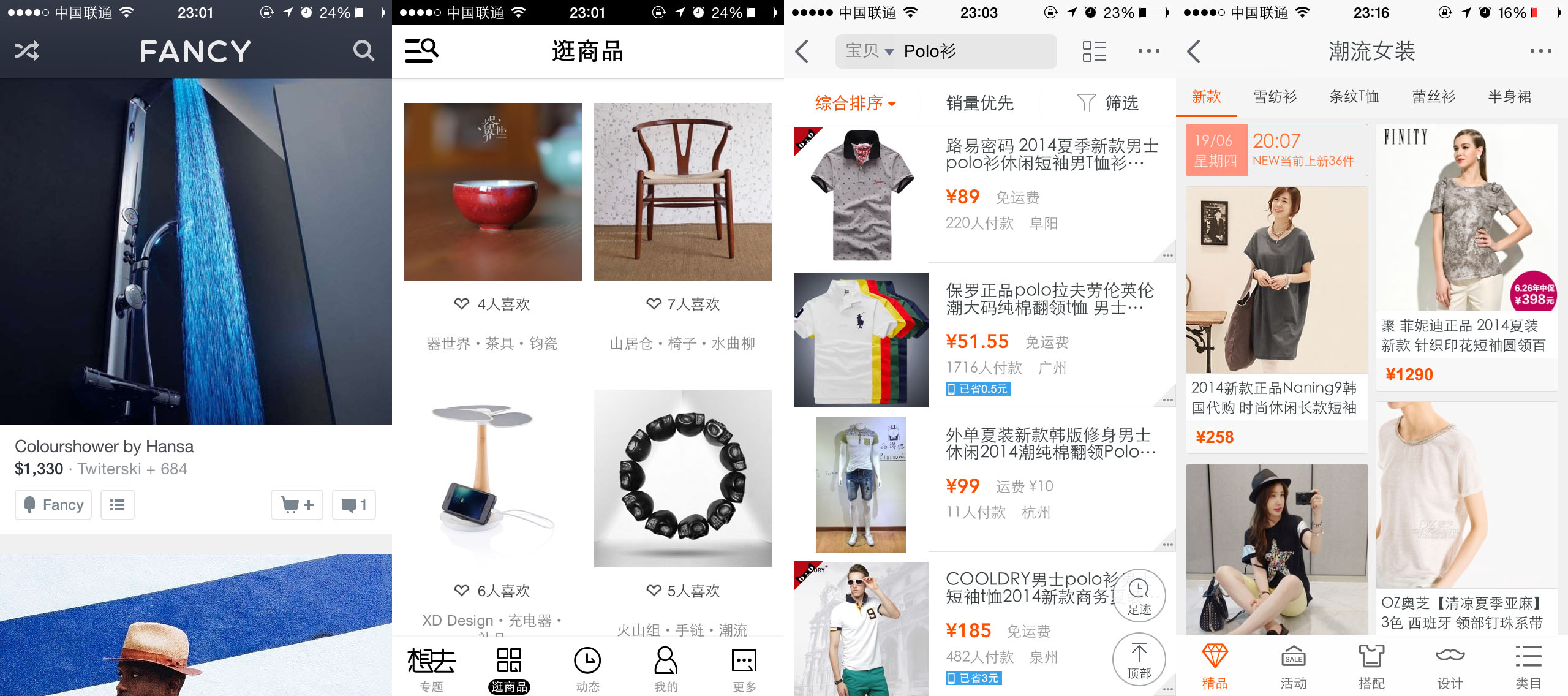
对比下面四种商品展示方案:卡片列表、网格列表、条目列表、瀑布流,可以毋庸置疑地说条目列表的浏览效率最高。

用户在手机上的浏览效率远远低于在PC上,因此在手机端通过 Metro、网格、瀑布流、卡片式…来展示商品我个人认为是不可取的,这些展示方式非常浪费宝贵的屏幕空间,而且影响用户的正常阅读顺序流。除非能做到个性化推荐或者搜索引擎排名算法足够完美,否则只会导致列表前面的商品得到更多的曝光,而本来就无人问津的商品因为排名靠后,基本不会被买家发现。因此,在展示大量商品的时候,列表是最佳选择。
但是对于展示少量精品商品的时候,卡片式、方块阵列式、瀑布流式的方案比列表式更能展示商品的细节和详细内容。例如口袋购物 App 的每日 10 件功能,给用户推荐的是编辑精心挑选的 10 件商品,数量不多,但商品品质较高,所以通过大图+商品描述的形式让用户对商品有更深的了解,从而吸引用户下单。

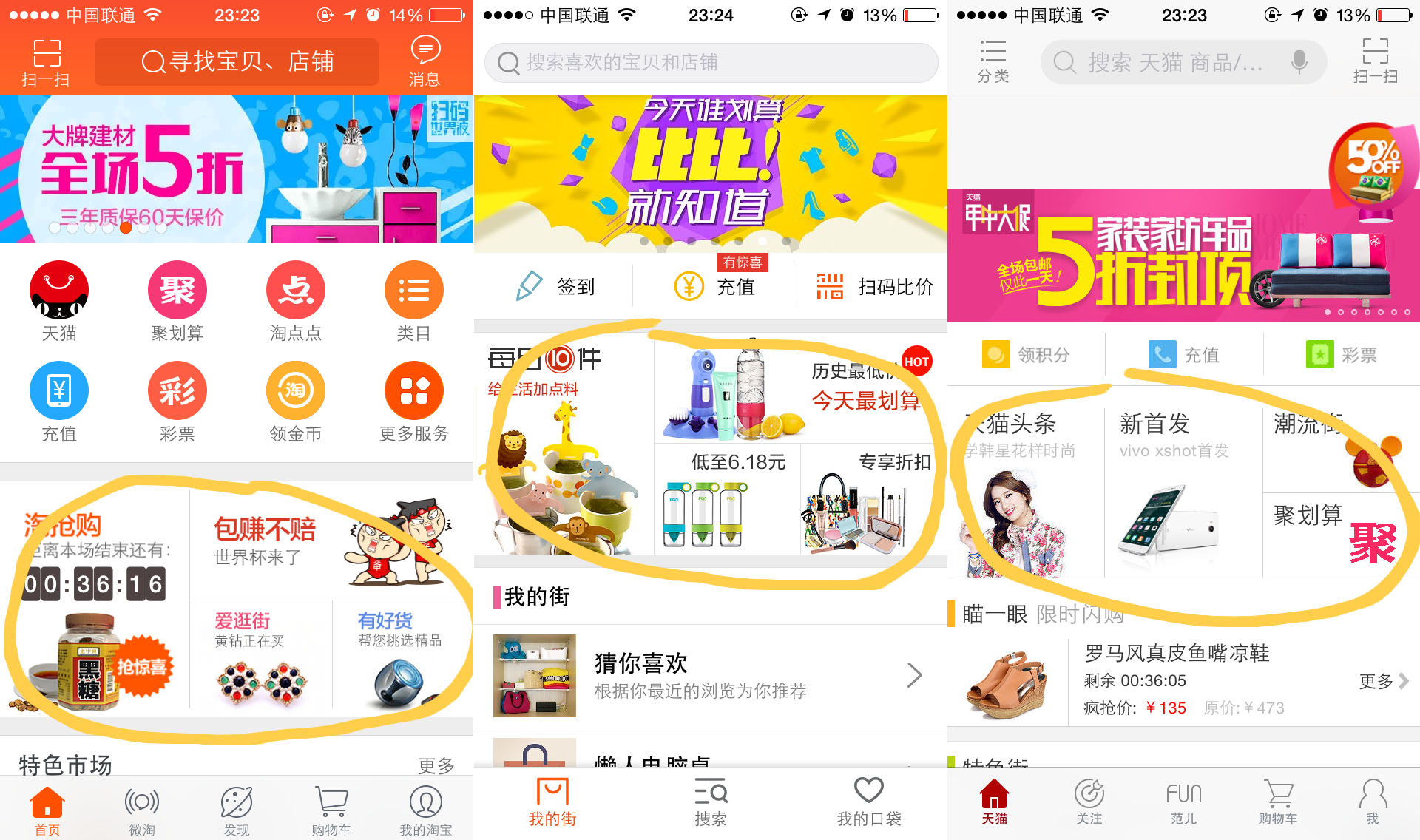
购物 App 和购物网站的首页设计很重要,搜索框和类目入口直接放在首页可以让有目的的来访用户快速找到想要的商品。而对于目标没有那么明确的用户在看到你的首页的时候会决定是继续浏览下去还是直接跳出。我们可以看一下几个购物类 App 的首页设计方案:

它们的首页包含了大量导购、活动性质的广告,虽然他们采用了很不灵活的排版方式,但现在流行这样的做法:设计几种常见的错乱排版的模板,然后选择模板填充内容,内容的形式就是标题+商品图片。用这种方式组装首页的运营区域,可以给用户一种商品琳琅满目、促销活动多种多样的感觉,也有效地保证了首页各个模板之间的灵活性和模板里面内容的灵活性。
4.框架内容分离的技术方案
随着产品功能的日益完善,我们已经越来越难以满足运营的需求。有时候为了做一个活动,我们不得不加班加点赶出一个新版本更新到应用市场。最终的结果就是工程师很辛苦,工期很赶测试不足 bug 多多,功能完成度不高导致运营效果和用户体验打了折扣。
在这样的情况下,我们探索出了一些方法能够有效地缓解运营需求给产品带来的压力。
技术领域包含的知识太广,我本人对技术也属于一知半解的状态,但这并不妨碍我参与技术实现过程的讨论,有时候我还会提一些建设性的意见。我个人认为这也是一个合格的产品经理应该具备的能力。
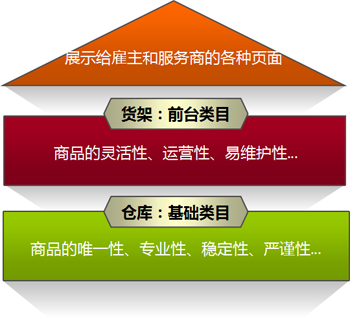
4.1前后台类目分离
首先,将服务所属的类目拆分为前台类目和基础类目,雇主通过前台类目浏览服务,服务商通过基础类目发布服务,通过一定的映射关系将前后台类目建立联系。前台类目很灵活,可以根据运营、产品需求进行添加、删除、修改,而后台类目相对稳定,不能随意修改。以便我们对服务商出售的服务进行合理高效的组织管理。

淘宝也采用类似的技术方案,这里有一篇文章介绍得更为详细,建议感兴趣的朋友都读一读:《浅谈淘宝类目属性体系:商品搜索背后的逻辑架构》。这个想法来源于沃尔玛、亚马逊等有自己仓储服务的线下超市,网站前台展示页面就好比超市的货架,而服务所属的基础类目数据库就好比超市的仓库。前台类目和基础类目分离有很多好处,最重要地就是我们可以更灵活地运营不同的行业。我们可以定期举办一些促销活动,而不用让服务商每次都去重新配置服务,重新设置价格、类目、属性等参数。
4.2更多的事情交给服务端
其次,由于客户端和服务器存在大量的数据交互,订单数据、商品信息、买卖双方信息、账户信息、安全验证信息、活动内容等,我们最好将数据的提取、转换、拼装、验证这些逻辑放到服务端来进行。
这样做有很多好处:
- 安全性更高,即使客户端被破解,用户数据被盗取、篡改的风险也会降低很多
- 主站业务逻辑调整的时候,只需要后端程序进行对应的修改,客户端就能继续正常使用
- 用户看到的内容始终都是最新的。即便客户端某个功能报错,后端也能返回最新的错误信息和操作建议给用户
对于这一点,我们是吃过亏的。我们曾经将用户分享服务的默认文案和 feed 包含的 URL 生成规则写在客户端里,用户分享出去被他社交网站上的好友看见后,点击这条 feed,理论上应该打开电脑上的服务详情页。可那段时间正好网站服务详情页的 URL 因为 SEO 的需要重新调整了服务详情页URL的生成规则,结果就导致好友点击 feed,打开的却是 404 页面。
4.3Web技术的应用
相比客户端技术来说,虽然 HTML 在诸如流畅性、响应灵敏度等方面还存在一些不足,但 Web 技术在更多方面存在明显优势。另外 Web 技术虽然已经诞生了二十几年,但直到现在它依然处于高速发展的态势。
Web App 相比 Native App 的优势业内应该都达成了基本的共识,我以前也分析过。但真正应用到我们工作的项目中后,我们才愈发体会到 Web 技术的重要性。
举几个例子:
- 跨平台: 猪八戒网开展了一个设计 logo 送名片设计的活动专题页,如果该页面实现了响应式,可以在手机上也能正确展示。那这个活动就可以同时在手机和网站上举办,大大节省了手机运营活动的人力时间成本。我们的前端工程师刚刚做的招聘页面就可以同时在PC和手机上同时访问。

- 闭环体验: 如果我们的 App 上要开展一个世界杯真人服务专区的运营活动,该页面设计新颖,有背景图、声音、视频,还有多种排版方式。我们就可以通过 HTML+CSS+JS 编写一个这样的活动页,展示跟世界杯相关的真人服务,然后将该 Web 页嵌套在 App 里面。用户在 App 首页点击进入该活动页。然后用户在活动页面,点击某个真人服务,就打开 App 的服务详情页。整个过程用户就像在操作一个 App 一样,丝毫不会感受到活动页面实际上是个网页,而且服务的上下线也不需要用户去更新 App.
- 满足运营需求: 我们的 App 要跟某应用商店合作,在 App 内要搞一个购买服务即可抽奖的活动,而应用商店给 App 一个首页的广告位。通过广告位的曝光引起用户关注,通过抽奖活动吸引用户下单。此时我们就可以在 App 里面开发一个基于Web的抽奖活动页,形式可以是砸金蛋、刮刮卡、转盘抽奖、老虎机等。用户在 App 里购买了一个服务,服务器记录该订单生成后给用户增加一个抽奖机会,用户进入活动 Web 页抽奖,消耗抽奖机会,服务器记录该用户的抽奖操作和抽奖结果。这样我们就不必为了这个运营活动去更新客户端版本,只需要在服务端编写相应的抽奖程序,再编写一个 Web 抽奖页嵌套进 App 就可以了。
- 快速试错: 通过分析和市场调研,我们初步判断某个功能(或者产品)可能会受到市场的欢迎。但我们并不确定,而且没有足够的客户端开发人员来开发 App。为了快速试错,验证市场反应。我们将该功能以手机 Web 页的形式开发出来嵌套在 App 内部,然后迅速上线。这样我们就可以通过用户在该 Web 页的访问、操作数据来判断该功能是否得到了用户的认可,然后进行产品决策。
- SEO: 因为我们的 App 里面嵌套了很多跟我们主营业务相关的 Web 页,搜索引擎爬虫多次嗅探到我们的业务产品,所以我们的权重得到了提升。用户通过搜索引擎发现我们的业务和产品从而成为了我们的用户。

在我们第一次实现了用户可以通过 App 进刮刮卡页面(Web 页)刮奖的功能后,短短两天我们的用户量暴涨了 300%.
Web 技术给我们带来的好处还有很多,就不一一列举了,但最重要的就是它使我们的产品变得更加灵活和自由,让运营人员可以有更多的发展空间,让我们做决策更加及时准确。
尤其是在移动互联网这个时代,合理地选择产品、设计、技术方案,可以为这个圈子的公司、团队和创业者争取更多的时间和机会。
文/千年牛皮糖
关键字:产品运营, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
