经验分享丨一文搞定交互设计7大法则——米勒定律
前面我们讲了席克定律的相关内容,如果你对提升用户决策效率的影响因素有所了解,那么我们将给大家带来「席克定律」的表亲「米勒定律」。
提到米勒定律可能你会有些陌生,因为我们有时候也把它称为「7±2」法则或「神器的数字7」。
今天我们将给大家介绍「米勒定律」,通过对它的定义以及具体的应用来给大家逐一拆解,一起来看看吧~
一、米勒定律的定义
什么是米勒定律?
它来源于一项科学研究。1956年,美国心理学家乔治.A.米勒发现,人们处理信息的能力有限,而分块有助于我们更加有效的保留信息。
因为短期记忆存储空间的限制,人的大脑最多处理5至9个信息,后来该定律也被称之为「7±2法则」。它指出普通人在工作记忆的时候(工作记忆即短时记忆,它因人而异,受生理、方法、场景等影响较大。)中只能记住7±2的信息,再多就很容易出错,影响记忆的精准度。
后来有学者对其进一步研究发现,人们在短时记忆的组块数量大约为3至5个区间内,也就是4±1左右。
忽视米勒定律可能产生很多负面结果,降低用户体验的友好度。如果人们在使用产品的过程中需要记住的事物太多,会导致体验的挫败感并且做出决策的错误。
二、米勒定律与席克定律的联系与区别
看到这,是不是发现该定律跟我们之前提到的席克定律(面临的选择越多,反应时间以及选择的难度就增加)很像,它们其实是亲戚关系。
它们既有联系又有区别,都是强调对选项数量的控制。
不同的是席克定律强调的是通过控制选项数量,降低用户的选择时间从而提升决策效率,侧重决策;米勒定律强调的是通过数量的控制,让用户短时间内记住7±2的信息,侧重记忆。
三、米勒定律的应用
通过上文我们得出米勒定律强调了「组块」的优势,通过对复杂信息的组块来简化记忆。它广泛的应用于我们日常的生活中,可以轻松的帮助我们认识、处理和记忆信息。
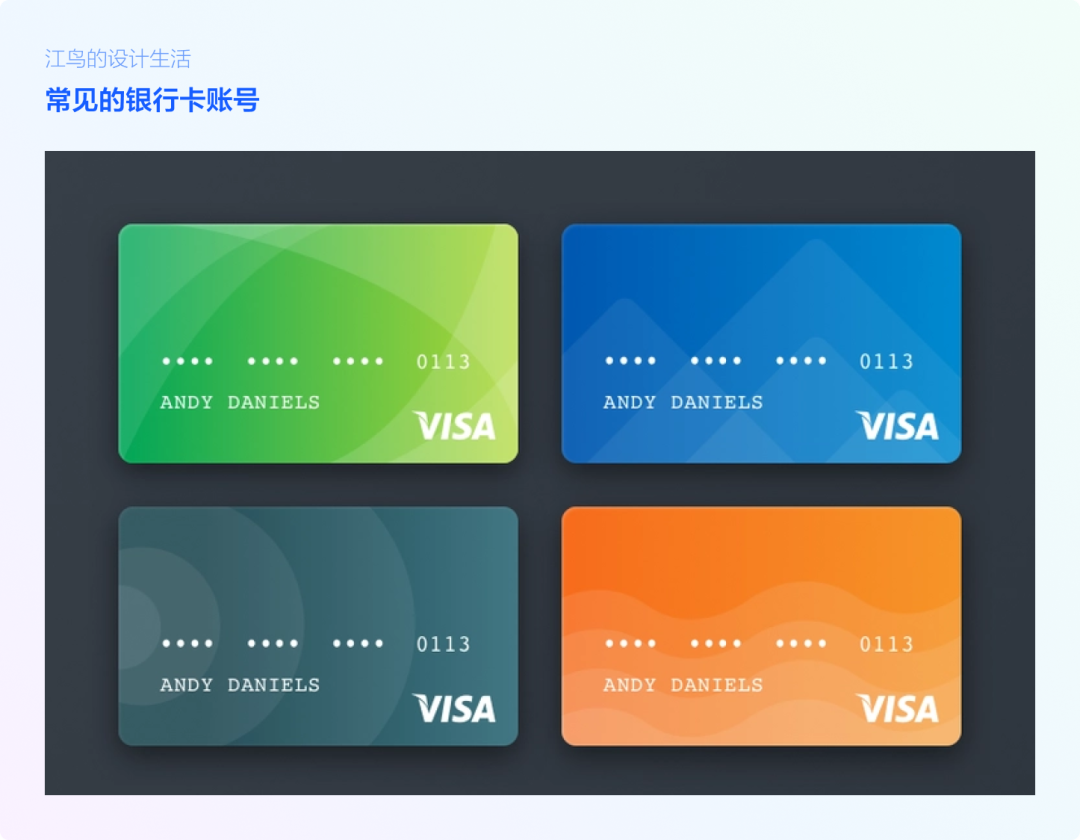
在我们常见的银行卡号以及金融数值的展示,假设我们的银行卡号是1234567833310329这样展示的话,是不是很难在短时间内被记住,当卡号采用4个数字为一组,按照下图中4-4-4-4形式间隔,是不是清晰了很多。

同理在我们查看金融数值的时候,我们可以发现系统默认的金额采用了3个数字为一组,按照3-3-3-3的组块原则进行间隔,这样是不是能一眼区分。

有关米勒定律的应用不单单在我们数字的展示上,在内容的处理上有着异曲同工的作用,接下来我们来看B端设计里面米勒定律都用在了什么地方~
1. 信息呈现数量的控制
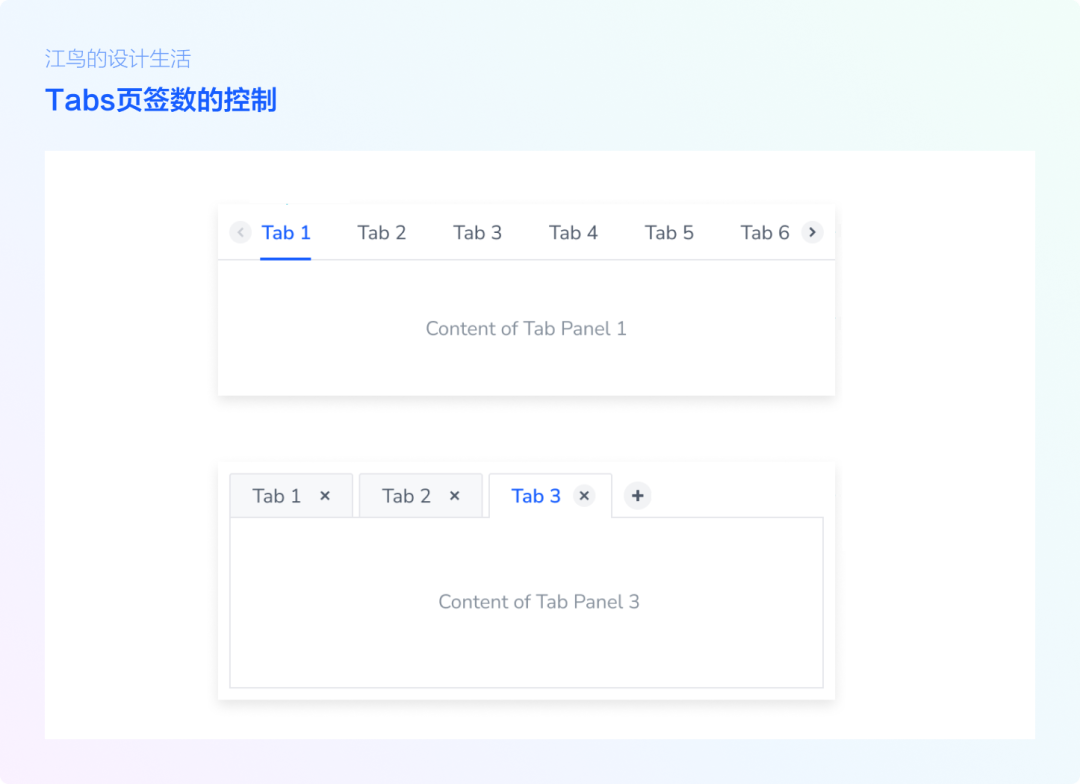
在标签页Tabs中,我们将大量的内容组织同一视图中,为了让用户在同一视图中查看相似的内容,Tabs标签通常控制在7个以内,因为当超出一定数值范围后,会增加用户对标签信息的记忆与决策成本。
通过Tabs导航,我们可以迅速知道当前页有哪些内容,查看内容的时候可以快速点击获取。

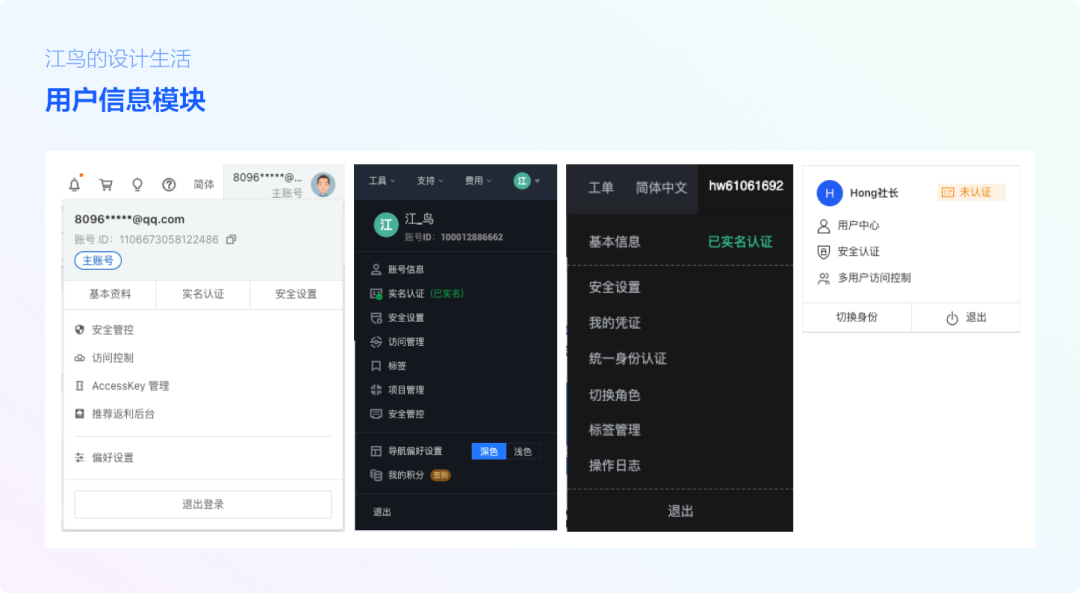
在用户信息模块中,即使功能再多,基本按照7±2原则进行视觉上的间隔,这样组块区分后,层级清晰很多,也方便用户的便捷使用。

2. 设计风格的一致性
根据尼尔森原则有关一致性的定义,同一用语、功能、操作需保持一致性。产品设计中高标准的一致的设计体系, 给用户带来品牌信赖感同时还能够通过一致的重复降低用户反复学习成本。
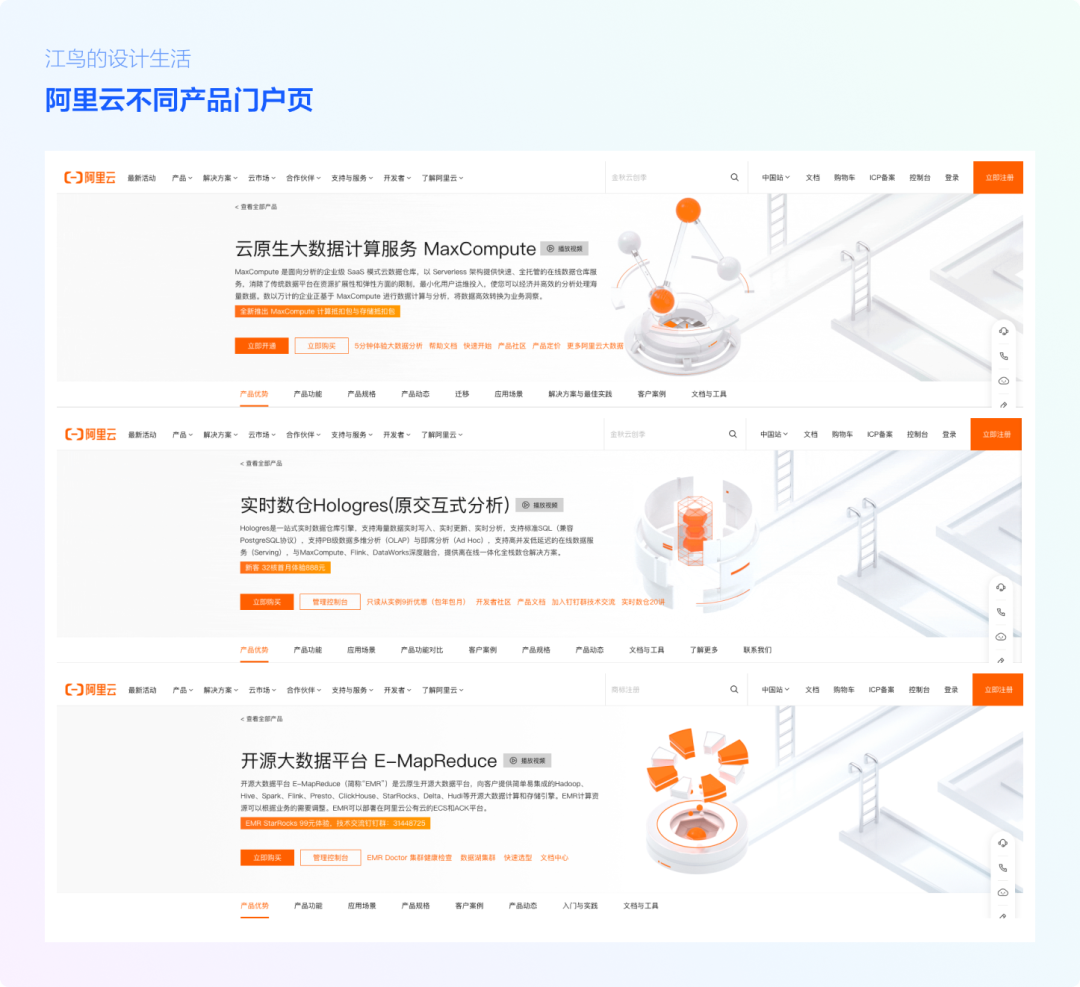
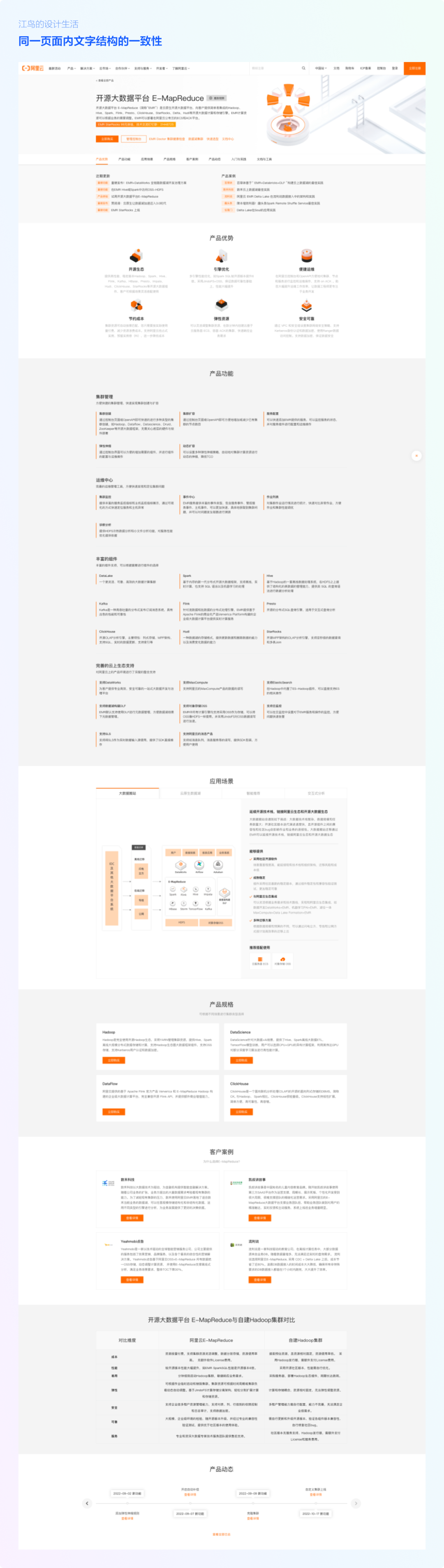
在产品展示页的布局上保持结构的统一,可以减轻用户的思考负担,让用户在不同产品浏览的时候快速定位到自己想要关注的信息。

同一产品中保持主色调的一致性,避免因为页面的不同,色调的不一致。比如上一页点击主要按钮采用的是橙色,那么当前页面的的主要按钮也要是橙色,避免颜色的改变,引起误解。上图中不管在哪个产品页,我们可以清晰的识别并记住品牌主色,这就是色彩的一致性原则。
文字的大小,层级,对比度等都是影响视觉可读性和阅读效率的重要因素,为保障文本的易读性,在产品设计中,字体的字号、色彩、大小、字重也需要保持统一。一个产品中不要有过多的字体层级,建议选择在 3-5 种之间,对于需要用户关注的文本信息可通过增加字重的方式突出。

例如在当前页面中不同模块间虽然内容不一样,但是可以通过对字体展示的初步印象,清晰的对内容结构进行区分。
3. 记忆难度调整为0
米勒定律指导我们为了提升短期记忆的效率,需要把内容限制在7±2内,这样才能提升产品的友好度。我们可以再往前走一步,把需记忆的内容降为0,这样是不是用户根本就不需要记忆直接可以便捷的使用产品。
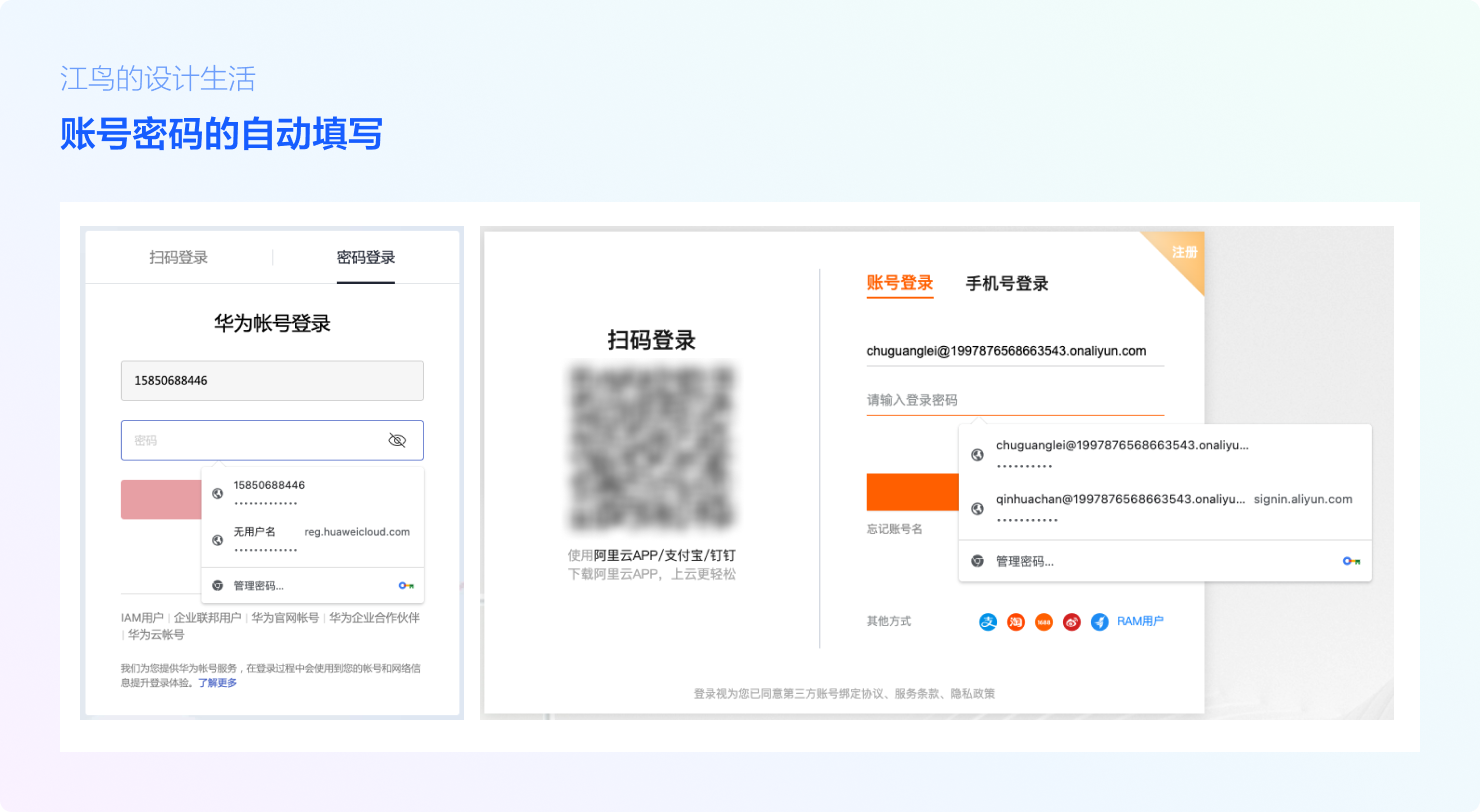
在谷歌浏览器中,当需要填写登录信息时,系统会识别当前操作并提供默认的账户以及密码自动填写,使用技术手段避免了用户因为账号密码多弄混的情况,降低了记忆的负担。

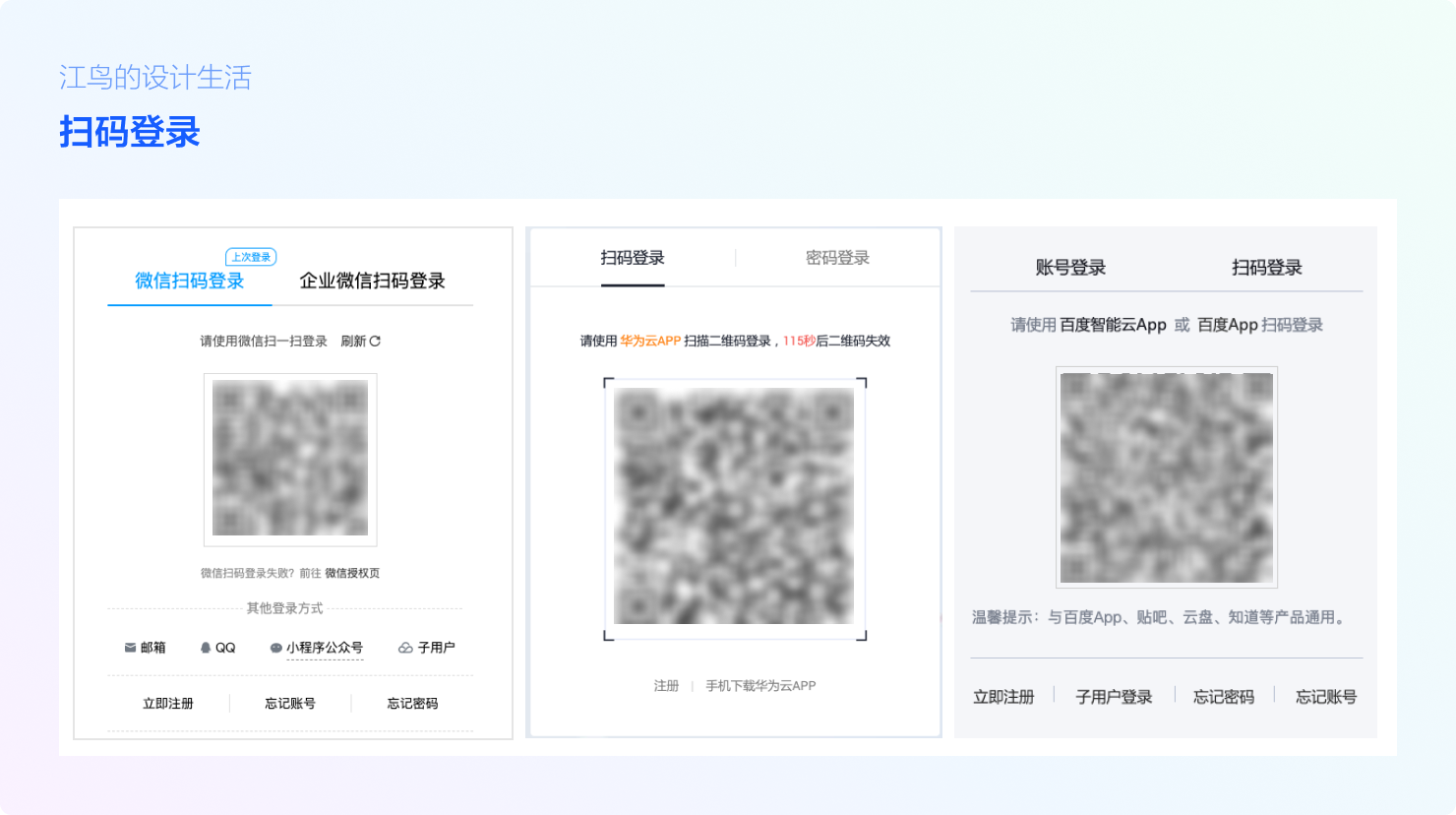
同理在登录的时候,现在很多厂商在支持账号密码登录之外也支持扫码登录,相对于传统方式,不需要大量的数据记忆,登录更加快速,安全性也大幅提升。

4. 复杂信息的组块处理
B端因为业务复杂,我们会遇见大量的产品名称需要处理的情况。该场景的设计中我们不要过于陷入米勒定律的陷阱,不管什么信息都要控制在7±2个之内!
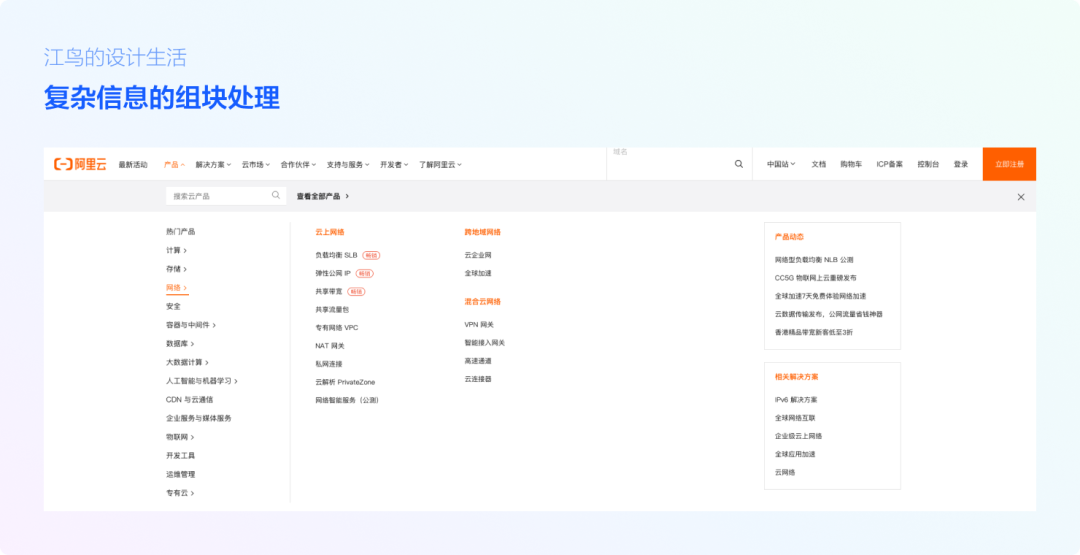
这些产品信息很明显都非常重要,直接删除并不适合。我们可以把它们按照业务逻辑进行的组块处理。按照类型采用分割线以及间距的方式区分,让信息从无序变为有序。

在最终的设计呈现上,我们可以清晰的看到弹出的导航菜单划分为热门产品、网络产品以及产品相关动态以及解决方案3个组块,而网络产品又分为云上网络、跨地域网络、混合云网络这3个模块。通过这种层级组块区分,缩短用户的思考时间,提高记忆的效率(脑海中迅速对该产品的模块划分有一个初步的印象)。
这里是不是可以发现米勒定律与席克定律的混合使用了?
我们日常设计中因为场景的复杂,经常会采用不同交互设计定律的混合使用,需要我们对这些交互方式的熟练掌握以及灵活应用。
四、写在最后
在文末,我们再回顾下米勒定律带给我们的启示:
- 米勒定律在设计中主要解决的是记忆问题,通过信息合理的组块区分大幅降低用户的记忆负担。
- 在我们设计中既要遵守设计原则也要兼顾复杂的业务场景,处理好两种的关系才可以给用户带来更好的用户体验,这可能就是设计的魅力所在。
以上就是我对米勒定律的理解,不知道你对它有什么不一样的看法,欢迎一起讨论~
本文作者@江鸟的设计生活
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
