打造用户体验,从微交互开始
用户体验设计的本质在于既要关注细节,又要关注大局,只用这样用户才可获得最好的体验。
解说
微交互的重要性:
为什么产品的留存率低,为什么用户还未使用产品就决定了放弃,为什么我们的用户一边抱怨一边在使用产品?
设计在于细节,而细节又决定成败。因此导致以上的“为什么”在于产品的细节设计。我们经常宏观考虑,忽略了用户使用产品过程中的许多细节。但这些细节正是让产品更加人性化的东西。
什么是微交互?
微交互是产品中涉及的一种使用场景的交互,只体现为一种功能、只完成一件事情。比如:点赞,登录成功的反馈、失败的反馈,喜欢等。
微交互的使用场景:
1只为完成一件任务
2只使用一种用户场景
3只影响一个数据
4打开或关闭某个功能
微交互的构成:
一个交互需要从四个部分去考虑:
1.触发点火触发器。用户的需求决定了使用哪种触发器。需要考虑用户的使用场景、操作方式和持续时间。例如:手机的物理键,退出,打开语音,解锁。
2.规则。确定了触发器,需要设定规则,用户在什么时候可以触发,比如:语音。长按中间物理键3秒以上。
3.反馈。设定触发器合规则之后,用户会得到一个反馈,这样在于表达产品的个性。比如:设定闹铃。到一定时间会震动、发声。
4循环与模式。有的产品包含多个微交互,但有的微交互通用,且可以循环使用,这样减少用户的操作。比如:闹铃。可设定一天,工作日,一周,因此此功能可以循环和重复使用。
谁来考虑?
产品经理首先构建了产品的雏形,从UI到研发再到推向市场,产皮经理是正个负责的人,是根据用户使用场景和用户体验区设计。因此,产品首要考虑这些微交互。
设计师:设计师对原型图进行加工,常常会考虑视觉层次。具有良好素养的设计师,会调整设计中的不合理之处,通过自己考虑的使用场景使的产品更加人性化。
工程师:前后台的都可以,主要考虑的是人机交互,系统层次的交互。比如:苹果手机的Siri
案例-以 雅虎 网站为例
设计较好之处:
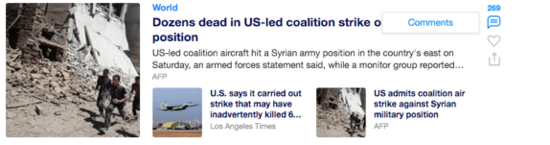
第一处位置:文章的评论 交互:鼠标移入提示此图标代表的是什么内容,点击可进入评论

分析:对话框形式,容易让用户迷惑,此处到底是什么,鼠标移入过程中,哦,原来是评论。
此外上方有评论的数目,使得用户在浏览时觉得这条信息关注度比较高就会先看此条信息。
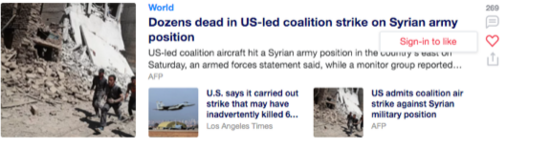
第二处位置:文章的喜欢 交互:鼠标移入提示此图标代表的是什么内容,在登录之后才可加入喜欢。

分析:此处的心形常用在收藏和喜欢,此处如果不做解释,用户将不明确此图标代表的是什么内容。鼠标移入提示此图标是什么,告知用户需要一个登录操作才能够将此消息加入喜欢。
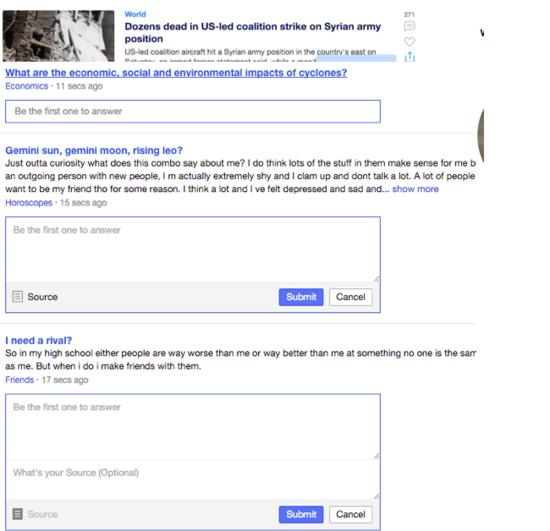
第三处位置:问答的评论 交互:鼠标点击,展示出问答输入框,点击source,展示source的输入框

分析:此交互设计考虑到用户会去输入内容,因此选中时点击,减少用户的操作成本,使的用户操作简捷。
设计不足之处:
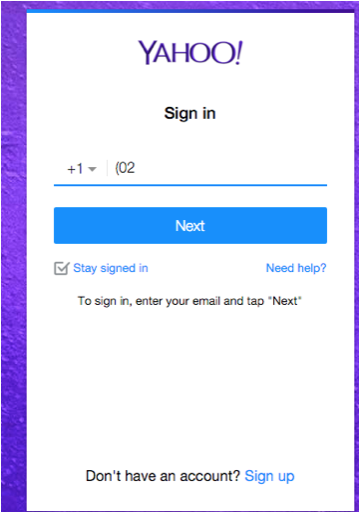
第一处位置:登录

交互:输入3个数字以后变成国家代码+区号,需要去选择国家的代码
分析:雅虎网站支持多个国家浏览,并且有相应的域名。对于使用英文版的用户,没有事先告知应该选择国家代码,在输入3个数字以后自动默认,用户不得不重新输入。此外,国家的代码是按照英文字母排序,对于一些知道自己国家代码的用户没有直接输入的选项,需要从a看到z,增加了用户的停留和等待时间。
第二处位置:页面的加载。 交互:滚动到底部,自然加载。
分析:滚动自然加载没有考虑到反馈,加载完毕之后信息过长,用户需要返回到顶部,只能用鼠标滚动回到默认屏。
关键字:产品设计, 体验, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
