给产品经理讲技术|Html5:应用程序缓存

【相关推荐】
给产品经理讲技术|一步一步写爬虫之JSON解析
给产品经理讲技术|谷歌的“黑科技”:Instant App
给产品经理讲技术丨没线,并不可怕?
给产品经理讲技术丨提需求的正确姿势是什么
给产品经理讲技术丨产品后悔药来了,讲讲热补丁技术
作为一名程序员,刚刚完成了一个Web应用的搭建和部署,功能正常使用,小明想今天终于可以早早下班回家,去幸福的啪啪啪了。
谁知,刚走到门口,产品经理大声的喊:“小明,你的程序可以没有网络的情况下也能使用吗?”,后台喊:“小明,我们公司本来就没钱,你能不能不每次都来后台拉取一样的资源,节省点带宽费用”,老板喊:“小明,这个网页首次加载慢一点点还可以忍,后面每次加载还能否提速了?”。
下班时间,又提这么多事情,小明显然心里很不爽,但是作为一名劳模程序员,小明还是先到厕所撸了一管,然后回到座位,认真的开始思考这些需求和抱怨&8230;&8230;
在Html5规范之前,显然一个web程序要求这么多,是不可能的。在Html5中,提供了一种叫Application Cache应用程序缓存的技术,通俗解释就是,通过一个文本文件可以告诉浏览器,我这个网页中的资源,哪些本地有就直接用本地,哪些必须要去网络拉取。
想象上面几个虚构人物的对话,他们要的其实就是离线资源使用,本地缓存,如果有缓存,就能提升页面访问速度,节省流量,也能减少服务端负载,进而节省带宽费用。
怎么使用app cache呢?简单的很,我简单抛个砖,需要高级用法,请自行查询。
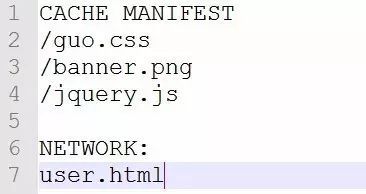
首先你要写一个后缀名为.appcache的描述文件,假设命名为guoguo.appcache,我们直接看例子讲解:

这个文件中,第一行CACHE MANIFEST下面的三个文件guo.css,banner.png,jquery.js就表示这三个文件如果本地有,就使用本地资源,否则去云端拉取服务器资源,如果发布一个版本之后,理论上一个用户只有第一次会拉取。
NETWORK下面的user.html表示不接受缓存,而必须每次都从云端拉取的资源,这种资源往往是每次都动态变化的。
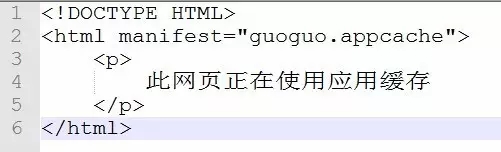
下面我们要开始使用这个文件来告诉浏览器了,只要在网页文件头部声明就可以了:

通过html标签的manifest属性赋值,就讲此配置文件应用到我的网页上了,也就是这个网页经过配置文件的声明,后面就按照配置文件的声明来拉取或者使用资源了。
从上面的例子可知,一个png图片,一个css文件,还有一个js文件,如果版本没有变化,这三个文件对于一个用户来说,只拉取一次,只耗费一次流量,并且每次从本地装载速度完爆网络速度。
小总结:app cache天生是为了节省流量,加快网页访问速度,节省带宽,提供离线功能而设计的新技术,Ta能针对一个网站的资源进行配置,是可以称得上比较灵活的技术。
如果你听过它,未来才有可能想到它。
也许你发现了,app cache必须要靠更新.appcache文件才能对网页进行重新配置,W3C目前提供了一种更为灵活的可编程的离线缓存模式称为“Service Worker”,这种就更为灵活,不是一种app cache的配置模式,而是可编程的哦,这样你就能尝试各种姿势了。
作为一名程序员,小明也没办法啊,为了生存,他将application cache做完之后重新部署上线,小明仰天长叹,苟且的一天又结束了。
欢迎添加微信公众号:给产品经理讲技术

关键字:产品经理, html, 需求, 文件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
