非理想主义的响应式栅格:三种国内外常见的类型
真正大范围使用、可以借鉴的、非理想主义的响应式栅格存在吗?本文作者答:肯定的。在此,她将要介绍三种国内外常见的类型。
我曾经很推崇 Material Design 的响应式栅格系统,花了不少时间去理解那几张复杂的图表和几张酷炫的动态示意。
可当真正需要用到响应式这东西时,在做完竞品调研后,我慢慢发现自己真不该那么执着于 Material Design 响应式栅格系统,因为:
- 那两张英文图表对艺术背景的设计师来说真的很难理解。
- 你设计的产品很有可能比 Material Design 的预期更加复杂。
- 你的开发团队很有可能不能够 or 不愿意花费时间尝试这么复杂的系统。
- 连 Google 自己的产品都没怎么使用这套栅格系统。
那么,真正大范围使用、可以借鉴的、非理想主义的响应式栅格存在吗?答案是肯定的,下面我要介绍三种国内外常见的类型。
一. 摆不下就换行
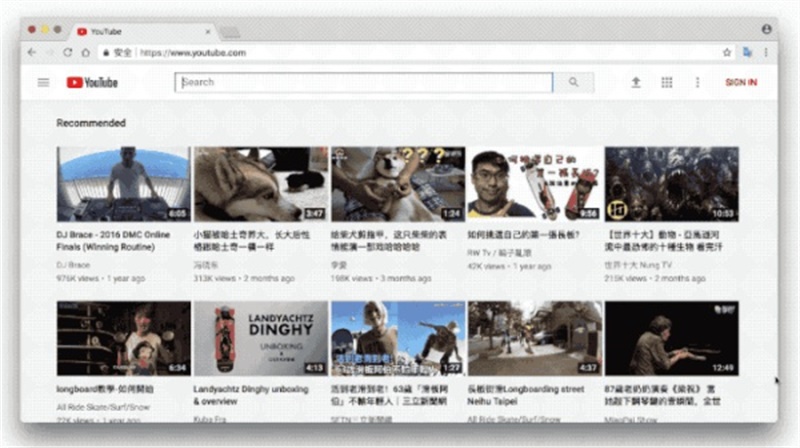
顾名思义,这种栅格中,卡片(即内容区块)尺寸和间距不变,每行能放几张卡片就放几张,摆不下就换行,逻辑非常简单。典型的例子有 Youtube 、Pinterest、Behance ……
Youtube
这么简单的响应式栅格系统,其问题也很明显:
- 页边距不确定,所以为了视觉的平衡感,大多将列表居中(像 Google Play 那样坚持左对齐也不是不可以)。
- 一整页最好只有一种尺寸的卡片,否则边距无法不统一。
- 固定的卡片尺寸和边距可能在大屏里看起来太小,小屏里看起来又太大。
但是如果产品够简单,列表单一的话,用这种是没问题的。
二. 弹性伸缩填满
这种栅格系统的间距和页边距是固定的,卡片尺寸在一定程度下弹性伸缩,以确保填满整个屏幕。因为间距和页边距固定,也不用担心卡片混排。典型的例子有: Google Drive 、Spotify ……
Spotify
这种方式为了保证页边距不像第一种方式那样来回变动,不得不让卡片在一定范围内弹性伸缩,这样做的好处是,不同大小的卡片混排也不会造成混乱。但是在缩放浏览器时,你会发现卡片的尺寸无可避免地时大时小(如上图)。
这种响应式栅格稍微复杂一点,我下面画图示意设计方法:
- 画出基准界面:
用一个理想宽度的屏幕,用适当的间距摆下理想尺寸的卡片。
- 标出固定部分:
页边距和卡片间距是不变的,把它们用色块标记出。
- 画出基准栅格:
横向延展间距色块,就得到了这个界面的基准栅格。
- 准备几个不同宽度的页面,标出页边距:

- 把基准栅格放上去:

- 判断一下每行能放几列:
原则是确保卡片伸缩比例最小,且每行至少要有一列。
- 调整栅格以适配页面:

- 把卡片按照适配的栅格摆上:

三. 定制类响应式布局
其实国内的大部分网页并没有做响应式布局(比如知乎、淘宝、爱奇艺等),即便是部分做了的(比如简书、京东、腾讯视频等),也大多没有使用上面讲的那两种自适应的栅格,而是定制类响应式布局。
以腾讯视频为例,你可以看到它的尺寸伸缩并不是依赖一套通用的规范,而是人为设计了几种尺寸。这个例子还算相对复杂了,如果你去看国内其它响应式界面,可能因为是人力设计,所以大多变化范围并不大,最大尺寸和最小尺寸之间的差别有限。
这种方式的统一性就比较低了,能适配的的屏幕类型也不多,可是长远来看付出的人力成本反倒更高一些。
如果可能的话,有一套一劳永逸的响应式栅格规范肯定是最好的,但是对于刚接触响应式不太久,或着不太需要适配不同屏幕的产品而言,先用这种定制式响应布局也是比较现实的选择。总结
《我做设计这七年里的心态变化》 里我把自己目前的状态描绘成「随意」,其实并不是说设计师会因为现实的残酷而不得不妥协圆滑什么的,而是要认清时代及环境的局限,并从取舍中获得平衡。
上述这些响应式栅格各有优劣,都不是最完美的解决方案。但是世界上没有最完美的解决方案, Google 能设计出 Material Design 那样细致的栅格系统,却也没有办法在自己的产品上广泛使用 。
不过作为一家「有理想」的互联网品牌, Google 推出 Material Design 的心态恐怕和时装周上的展品类似,一开始就没有抱着实用的心态,而是更多地勾画一个理想的方向。
但是对于大部分负担不起理想主义的产品、公司和个人而言,还是现实一点,冷静地选择真正适合自己的位置吧。
作者:Z Yuhan,知乎专栏:交互进阶
关键字:圈子, 一年, 交互设计, 初级
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
