Aure 案例:可以现场演示的注册登录 Demo
前言

注册/登录
注册和登录作为互联网产品的一项基础系统功能,本文将从原型及交互设计的角度讲述如何实现这两项基础功能,如果想学习注册和登录的产品功能设计,可以参考我之前写的一片文章《创业公司新产品的注册登录如何设计》
注册
期望交互效果
账号
账号输入框只能输入11位数字,超过11位则无法输入
假设手机号13301182876已被注册,则提示:该账号已被注册
假设输入11个1时,系统判断不是手机号,则提示:请输入正确的手机号
账号输入为空,则提示:请输入手机号
密码
密码为空,提示:请设置密码
密码设置错误,提示:请输入6-12位的字母、数字(密码设置的要求)
短信验证码
验证码为空,提示:请填写验证码
输入错误的验证码,提示:请输入正确的验证码(假设正确的验证码是0258)
假设1分钟后验证码过期(为了模拟交互效果,缩短过期时间),提示:验证码已过期,请重新获取
元件准备
首先利用元件文本标签、文本框、按钮等基础元件快速搭建好注册页面的线框图,将账号界面的输入框属性设置为phone number,限制只能输入数字;密码文本框的属性设置为密码,对密码的显示进行加密,视觉上看到的都是星号。将账号、短信、验证码的提示信息放置在各输入项的下方,默认隐藏。
交互思路分析
账号:通过文本改变事件限制账号输入框只能输入11位数字,即当账号文本框中的文字长度大于11位时,则账号文本框的值为=[[LVAR1.substr(0,11)]],其中局部变量LVAR1为账号文本框的文字。函数表达式的意思为针对账号文本框的文字,从0位开始,截取前11位长度的字符串内容,原函数为substr(start,length)。
为账号文本框设置失去焦点事件并配置多个用例,实现各种提示效果。用例设置如下:
用例一:当账号文本框文字=13301182876,提示文字内容为“该账号已被注册”,显示账号提示信息
用例二:当账号文本框文字=11111111111,提示文字内容为“请输入正确的手机号”,显示账号提示信息
用例三:当账号文本框内容为空时,提示文字内容为“请输入手机号”,显示账号提示信息
用例四:隐藏提示信息

注册账号交互设置
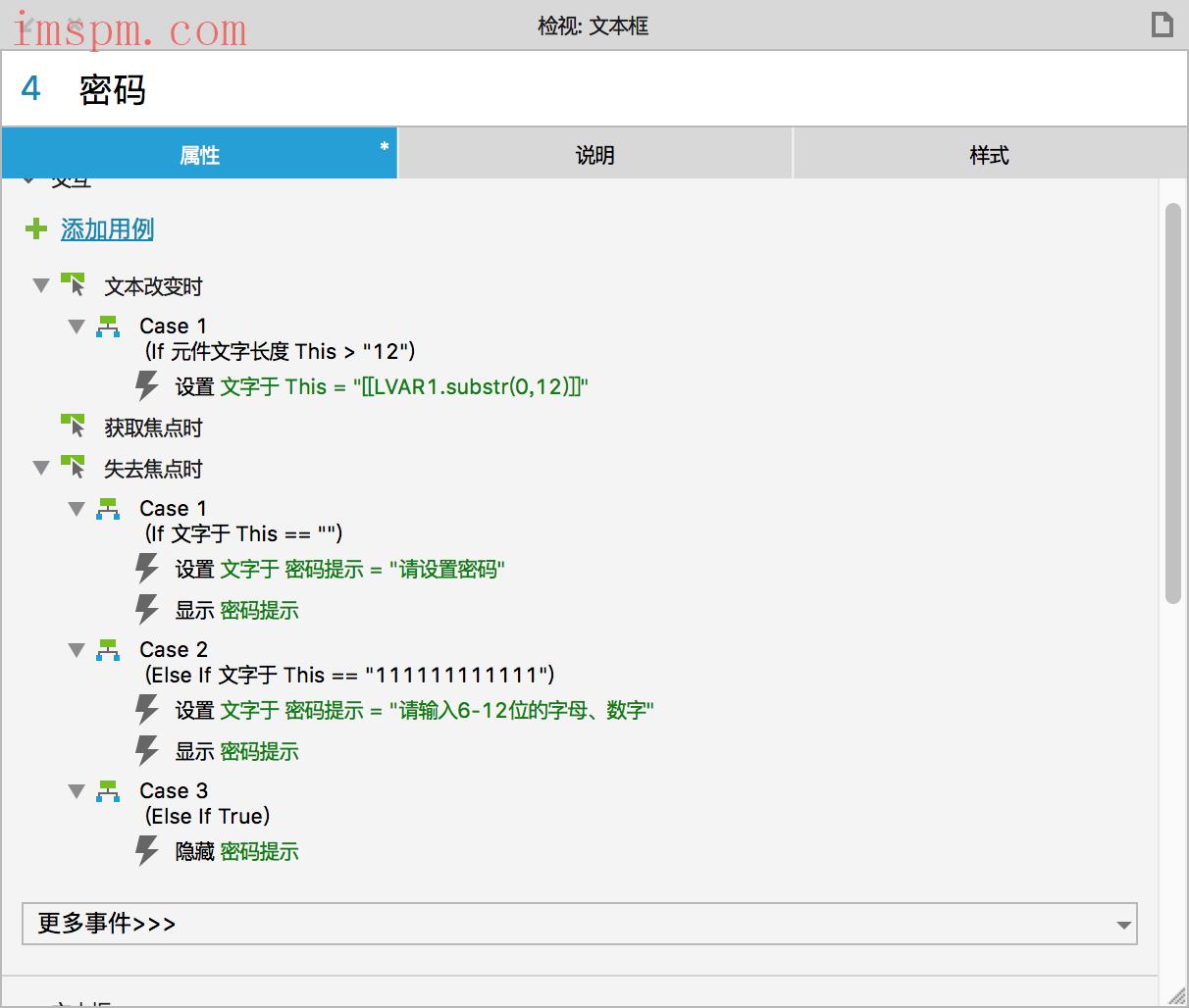
密码:通过文本改变事件限制密码输入框只能输入12位,即当密码文本框中的文字长度大于12位时,则密码文本框的值为=[[LVAR1.substr(0,12)]],其中局部变量LVAR1为密码文本框的文字。函数的用法与解释请参照上文账号输入框的限制。
通过为密码文本框设置多个失去焦点用例,来实现各种密码错误情况的提示。几个用例的设置方法如下:
用例一:当密码文本框内容为空时,提示“请设置密码”,显示密码提示信息
用例二:当密码文本框的内容=111111111111,提示“请输入6-12位的字母、数字”,显示密码提示信息
用例三:隐藏密码提示信息
注册密码交互设置
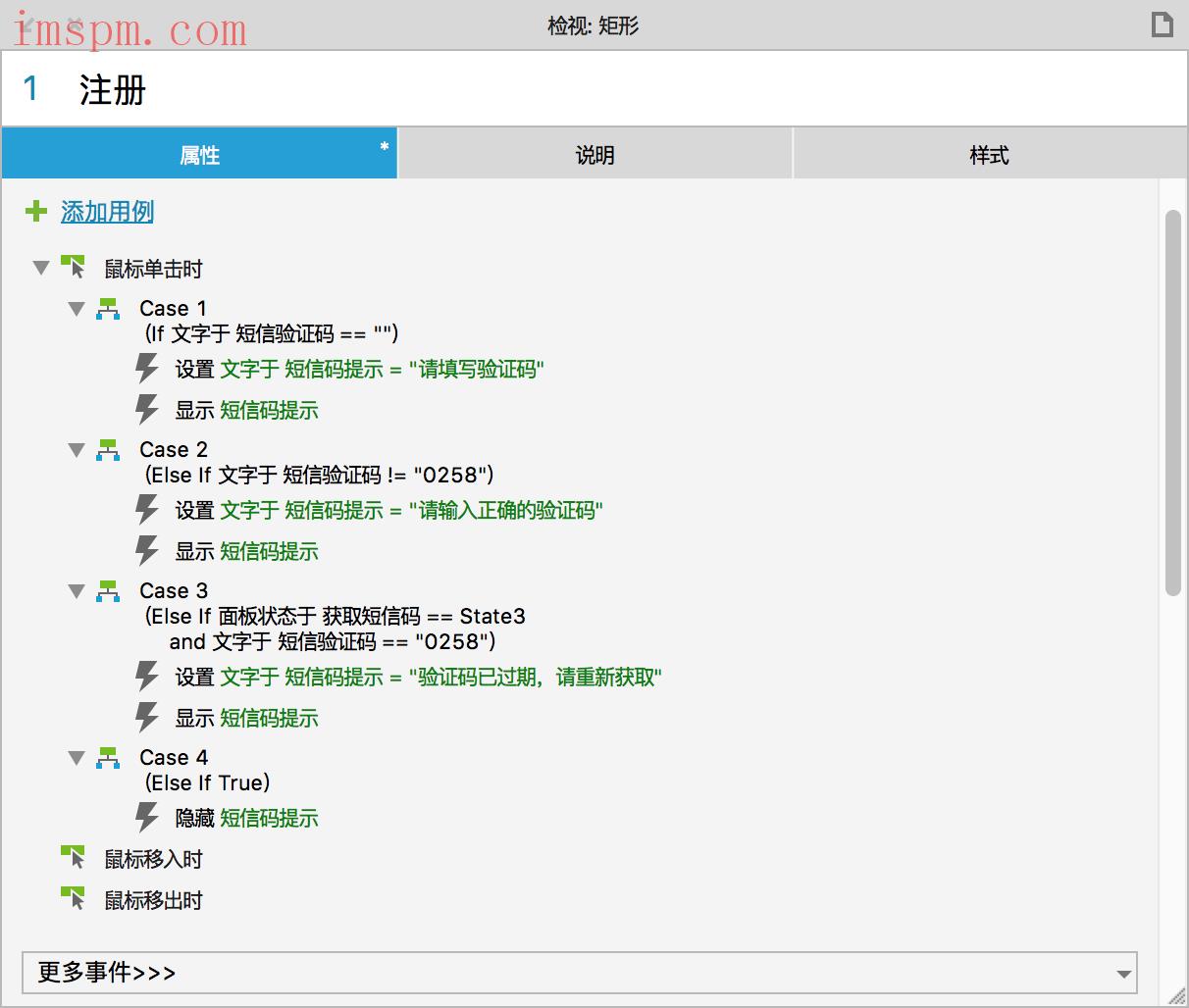
短信验证码
为注册按钮设置4个鼠标单击事件用例,设置如下:
用例一:当短信验证码文本框内容为空时,提示“请填写验证码”,显示验证码提示信息
用例二:当短信验证码文本框内容≠0258时,提示“请输入正确的验证码”,显示验证码提示信息
用例三:当短信码下发时间超过1分钟时(假设1分钟超时过期),则提示“验证码已过期,请重新获取”,显示验证码提示信息
用例四:隐藏验证码提示信息
注册短信码交互设置
登录
期望交互效果
账号
1)只能输入数字,且限制为11位
2)账号为空,提示:请输入账号
3)假设输入11个1为错误账号,提示:账号不存在,请重新输入
密码
1)密码长度限制在6-12位
2)密码为空,提示:请输入密码
3)假设输入错误密码ceshi1111,提示:密码与账户名不匹配,请检查密码
元件准备工作注册页面一致,不在此重复说明
交互思路分析
账号:通过文本改变事件限制账号输入框只能输入11位数字,即当账号文本框中的文字长度大于11位时,则账号文本框的值为=[[LVAR1.substr(0,11)]],其中局部变量LVAR1为账号文本框的文字。函数表达式的意思为针对账号文本框的文字,从0位开始,截取前11位长度的内容,原函数为substr(start,length)。
为账号文本框设置失去焦点事件的3个用例,设置如下:
用例一:当账号文本框内容为空时,提示文字内容为“请输入账号”,显示账号提示信息
用例二:当账号文本框内容=11111111111,提示文字内容为“账号不存在,请重新输入”,显示账号提示信息
用例三:隐藏账号提示信息

登录账号交互设置
密码:通过文本改变事件限制密码输入框只能输入12位,即当密码文本框中的文字长度大于12位时,则密码文本框的值为=[[LVAR1.substr(0,12)]],其中局部变量LVAR1为密码文本框的文字。函数的用法与解释请参照上文账号输入框的限制。
为密码文本框设置失去焦点事件并配置多个用例,用例配置如下:
用例一:当密码文本框内容为空时,提示“请输入密码”,显示密码提示信息
用例二:当密码文本框的内容=111111111111,提示“账户名与密码不匹配,请检查密码”,显示密码提示信息
用例三:隐藏密码提示信息
登录密码交互设置
结语
以上便于关于注册和登录页面中的各种交互提示及输入限制的实现思路与方法,点击预览查看效果,预祝同学们也可以自己动手实现注册登录的高保效果哦。
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!